
【アクセシビリティのまなび】オレンジカラーとコントラスト比 4.5:1 の壁
アクセシビリティを見直す活動
私は最近、社内のメンバーとWCAG2.1を学び、アクセシビリティの適合レベルA、もしくはAAを目指して社内のクリエイティブコンテンツを見直す活動を行っています。
そこでタイトルどおり、アクセシビリティの縛りによるジレンマを感じたお話しです。
Web Content Accessibility Guidelines(ウェブコンテンツ・アクセシビリティ・ガイドライン、略称:WCAG)は、ウェブのコンテンツを障害のある人に使いやすいようにするためのウェブアクセシビリティに関するガイドラインである。(中略)2022年現在のバージョンは、2018年6月にWCAG 2.1として公開されている。
コントラスト比と視認性の課題
まず、アクセシビリティを学んだ際に会社のブランドカラーにテキスト白を乗せると、コントラスト比が低くなってしまい、視認性が悪くなるという課題が浮上しました。
さらに、ブランドカラーは彩度が高く、アクセントとして使用するには良いのですが、背景色としてベタ塗りのように使用すると「まぶしい」「強い」印象を与えていました。
ガイドラインがあっても補色となる色は原色に近いものばかりでサイトや資料などで使いにくく、ブランドカラー+各自の好きな色を組み合わせた成果物がどんどん生成され、1つのサイトに色々な類似色が存在するなど、統一されていない状態でした。
(まだまだ解消されていない現状の課題でもあります。)
そこで、ブランドカラーと調和する色を定め、コントラスト比を担保できるカラーの調整と色の定義を見直しました。
オレンジカラーとコントラスト比4.5:1
さて、タイトルどおりの壁にぶち当たった話ですが、まずWCAG(ここでは2.0)の達成基準では文字の色と背景色とのコントラスト比を4.5:1以上確保されていることが望ましい、とされています。
WEBサイトのボタンの見直し
WEBサイトのCTA※として置くボタンの色や文字の配色は、ユーザーの注意を引く上で非常に重要です。
※CTAとはCall To Action、行動喚起のこと。
メインのボタンを見直す際に、ブランドカラーが寒色寄りのブランドカラーに対して、誘目性の高い暖色系のオレンジカラーにテキスト白を採用しようとしました。
誘目性とは、注意を引き、目立ちやすさのこと。

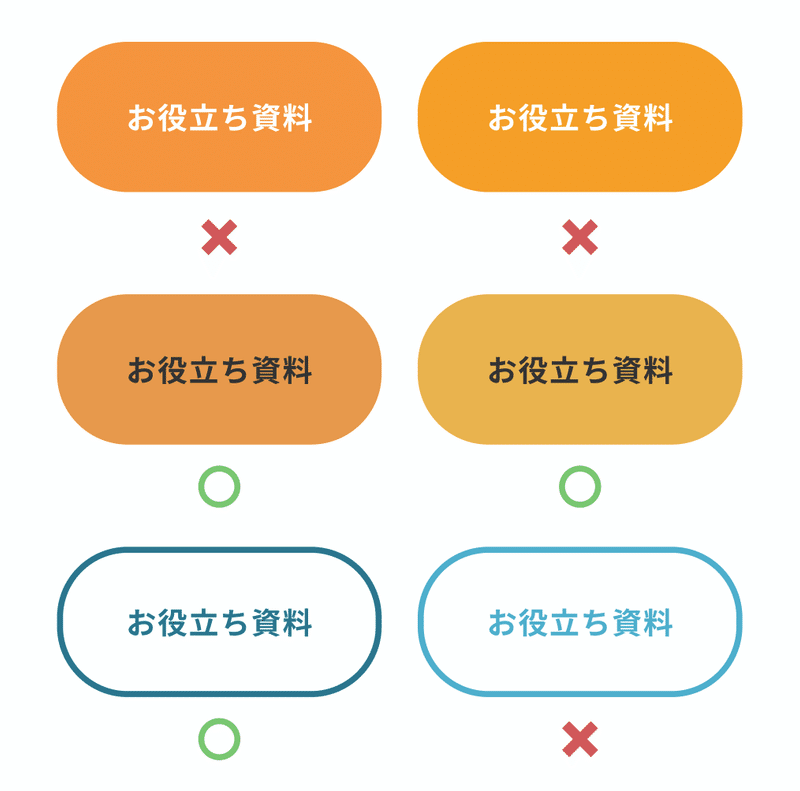
コントラスト比NG(ダミー)
様々なオレンジを検討しましたがテキスト黒しかコントラスト比をクリアしない…。オレンジカラーにテキスト黒の組み合わせは、たまに見かけますが、会社のサイトのメインボタンとしてはなんとなく使いにくい。
赤背景にするとコントラスト比は担保されても、ブランドのイメージとかけ離れてしまう…。
誘目性とアクセシビリティの天秤
誘目性考慮して人目を引くオレンジカラーを採用するか、あるいはアクセシビリティを考慮してコントラスト比を担保した形(ライン型)を採用するか、かなり迷いました。
マーケティング的な観点ではオレンジを採用したいところでした…🍊
初めは、もしやビジュアルデザインとアクセシビリティって相性悪いのでは…?と思っていましたが、調べていくと白テキストへの捉え方に関する記事が出てきて、かなり腑に落ちました。
🔍Kotoko Yamamotoさんのコントラスト比の罠というnoteを見つけて思わず泣きそうになりました。。泣
オレンジカラーに白テキスト問題について言及されています。この記事を読んで、あるあるなんだ…と知りました。
一般的に 存在>色>形>素材 の順で人はモノを認識すると考えられています。
と、するとオレンジボタン問題は注意をひく色、オレンジがいいのでは?という話にもなります。
このような課題が出てきた時、正直、どちらが正解か、はないのではと思っています。
もちろんWCAGが定めた適合レベルを考慮すればあらゆるバックグラウンドをもつユーザーがアクセスしやすく、情報を得ることができます。
しかし、まだまだ適合レベルの基準も調整段階であるため、取り組む際には更新された内容を確認しながら改善することが必要です。
これらの事実を踏まえて、このボタンはどんな目的で存在しているのか?1番の目的はなにか?を考え、判断することが大切だと思いました。
オレンジカラーとアクセシビリティについて
Orange You Accessible? A Mini Case Study on Color Ratio
TheMyths of Color Contrast Accessibility
この記事が気に入ったらサポートをしてみませんか?
