
ドワンゴ流!ネットサービスにおけるキャラクターの生み方
みなさまはじめまして。ドワンゴデザイナーのすなぎもと申します。
普段は、niconicoの総合TOPやランディングページのデザインをしたり、ロゴやイラストを作成したり、いろいろなお仕事をしています。
さて今回は、「サービスのイラストが出来上がるまでの工程」を、2015年10月25日にリリースされた新サービス「ニコナレ」のイラスト作成を例として取り上げながら紹介させてもらいます。
イラストを描く仕事を目指している方の中には、実際にどのような工程で制作が進んでいるのか・制作中は何を意識しているのか、気になる人もいるのではないでしょうか。
この記事で、実際に仕事でイラストを作成する際の制作フローや意識すべき点をお伝えしますので、デザイナーを目指す方はフローや制作方向を学べると思いますし、現在デザイナーの方にも新しい気付きを与えられればと考えています。
そもそもなぜネットサービスにキャラクターをつくるのか
イラスト制作工程の説明を具体的にする前に、ネットサービスにおいてキャラクターを制作するメリットについて触れておきたいと思います。
ドワンゴではニコニコ動画のキャラクター「テレビちゃん」やニコニ立体公式マスコットキャラクターの「ニコニ立体ちゃん」などサービスに対してキャラクターを設定しています。では、なぜネットサービスに対してキャラクターを設定しているのでしょうか。
それはサービスにキャラクターを設けることで以下のメリットを享受できるからです。
サービスにキャラクターをつくるメリット
ユーザーにキャラクターのイメージと共にサービスを記憶してもらえる
キャラクターに意味を盛り込むことで、サービスに持ってもらいたいイメージを表現できる
アップロード時の待ち時間や、エラーページなどに取り入れることによって、ユーザー体験を若干向上させる
丸や四角・棒人間といった単純な形でもイラストを描くことは可能ですが、上記のような点を狙ってコントロールすることは非常に困難な場合があります。そこでキャラクター自体に意味を盛り込み・使うことで、ユーザーに与えるイメージをコントロールすることが可能になります。
制作フローのお話をする前に、キャラクター制作メリットについて触れさせてもらいました。具体的な制作方法についてはこれから記載しますが、キャラクターを制作する上で意味合いをきちんと考えることは重要なので、そのことを念頭において制作に入りましょう。
それでは、イラストができるまでの流れについて次から説明をしたいと思います。
作業の流れの紹介

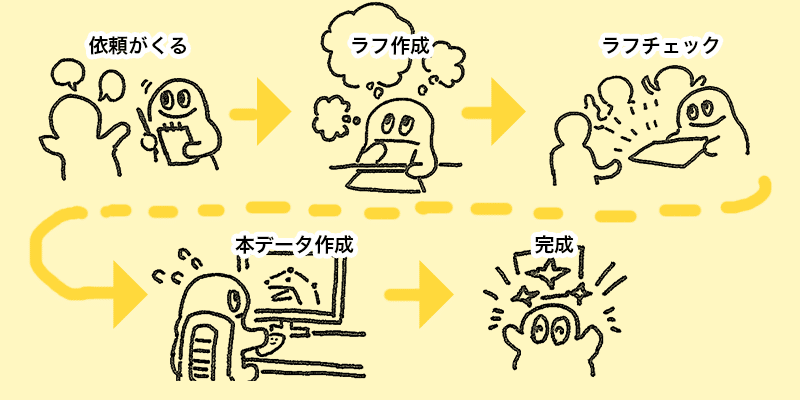
案件によって違いはありますが、基本的にはこのような流れで仕事が進みます。
イラストの制作依頼がくる
ラフ案作成
ラフを見ながら方向性を決定
本データの作成
本データのチェック・完成
順番に詳しく見てみましょう!
1.イラストの制作依頼がくる
仕事ではまず、当然ですが「◯◯で使うイラストを描いてください」「□□のキャラクターを作ってください」などの制作依頼を受けてから作業がスタートします。
今回の依頼内容は、このような内容でした。
依頼内容
「ニコナレ」のリリースに合わせて、ウォークスルーやエラーページ等のイラストを作成してほしい
キャラクターを登場させて欲しい(「知恵」のイメージから、フクロウをモチーフとしたもの等)
サイトやアプリのデザインはほぼできていて、テーマカラーなどは決まっている
依頼内容で分からない事、不明瞭なことがあったら、分かるまで依頼者にヒアリングします。
「完成したけど根本的に違った!やりなおし!」という悲劇は未然に防ぎましょう。
まずは、イラストに登場させるキャラクターを作成していきます。
2.ラフ案を作成
依頼内容を元にどんどんアイディアを出しながらラフ案を作成します。
ここでは、自由にのびのびとした発想で、いろんなアイディアを出してみます。
(多少遊んでもOK!)
何となくのイメージを共有できるようにラフを描く
ここで描いたラフを元に、依頼者を含めたメンバー間でのイメージの共有、方向性の決定を行います。
ラフが一度で通らなかった場合は何度もラフ作成&イメージの共有を繰り返すことになりますので、ここではコストをかけず、スピードを重視します。
おおよそのイメージを共有できるものを作る
最低限、形やカラーのイメージが共有できるようにする
どこから連想したアイディアか分かるようにする
低コストで、スピード重視
依頼主の要望を読み取る
たとえば、依頼内容あった「フクロウをモチーフとしたものが欲しい」ですが、その根底にある本当の要望は「知恵のイメージ」を視覚的に表現することです。
「知恵のイメージ」をキーワードに考えると、フクロウ以外にもいろいろなアプローチがあります。
依頼に沿ったフクロウモチーフのラフ

知恵から連想
知恵の神様

知恵の実のリンゴ

博士帽子や本など、知恵を連想させるモチーフ
依頼の根底にある本当の要望が十分にわからない時は、依頼者に直接話を聞いたりして、情報をあつめてみましょう!
他にも色んな面から連想してアイディアを出す
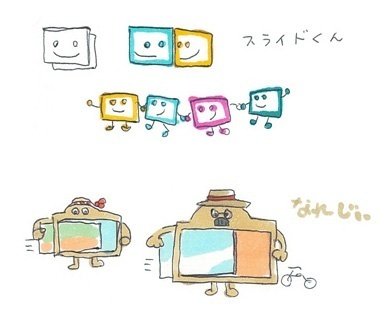
サービス内容に紐付けたり、言葉の響きで遊んでみたり…。どんどんアイディアを出します。
サービス内容から連想
スライド(ページ、パラパラ、紙芝居…)

プレゼンテーション(発表、学会、新製品発表会?…)

音の響き(ナレッジ、ナレッじん、スライド…)

ユーザーに愛されそう(かわいい女の子系)

3.ラフをみながら方向性を決定
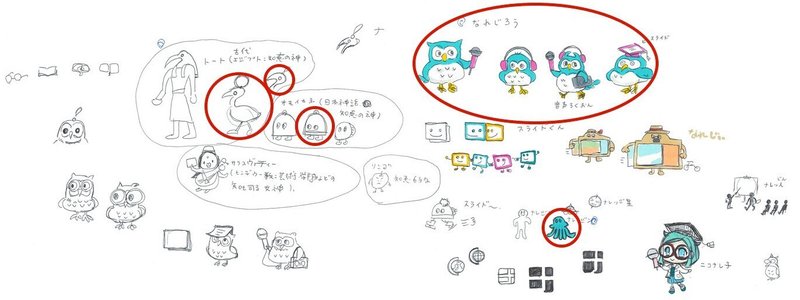
ラフを依頼者に見せ、ブラッシュアップするものをピックアップしてもらいます。
ピンとくるものが無い場合は、アイディア出し&ラフ案作成を再び行います。
今回は、赤丸で囲まれた案が選ばれました。

これらの案をブラッシュアップしながら、本データを作成していきます。
中でもこちらから提案した「知恵の神:トト神」を元にした案の感触がよかったので、今回はこの案が本データになるまでを例に取り上げます。
4.本データ作成
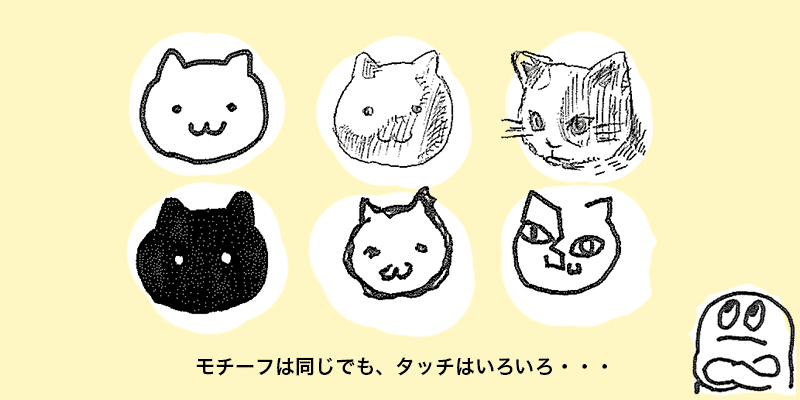
4-1.サイトやアプリのデザインをみて、絵柄のタッチや使うツールを決める

今回は
サイト全体がフラットなデザインである
ターゲットユーザーが男女を問わない
使われる場所が限定されていない
等の理由から、以下のようなタッチや配色、ツールを選択しました。
サイトに馴染むような、立体感や光沢を抑えたフラットなタッチ
サービスのカラーをベースに、特定の性別をイメージさせない配色
いろんな場面で使いまわせるよう、データの加工しやすいIllustratorで作成
4-2データの作成
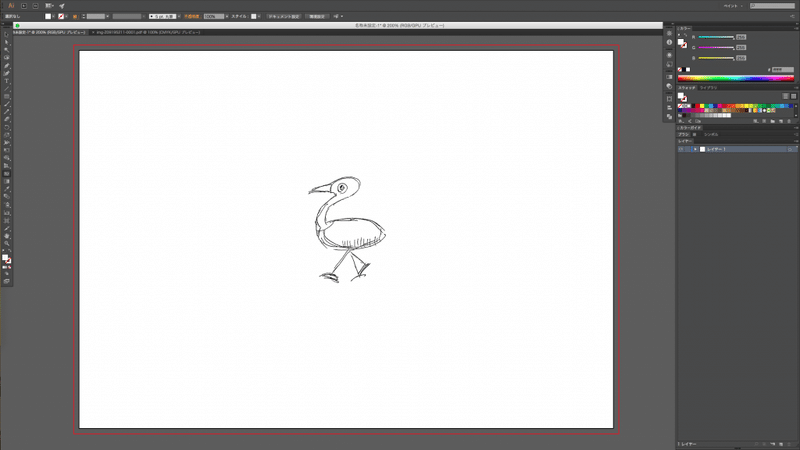
①下描き画像をスキャンし、配置する

下描きはあまり詳細まで描き込まないようにします。
あまり細かく線を決めていると、トレース時にパスがずれた時など、些細なことで印象が変わってしまう→描き起こすのがストレスになる!絵柄によりますが、今回はトレースの時の道しるべになる程度で十分です。
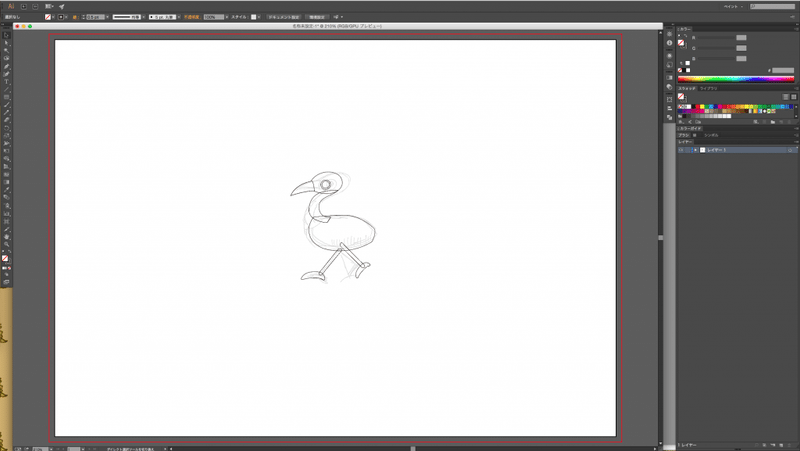
②下描きにそってパーツを作成する

Illustratorのペンツールをつかって下描きをトレースし、パーツを作成します。
将来動かしやすいように分割する位置を考えます。
「頭」「胴体」「腕や足」「顔の中身」などで分けておくと、動きをつけやすくなります。

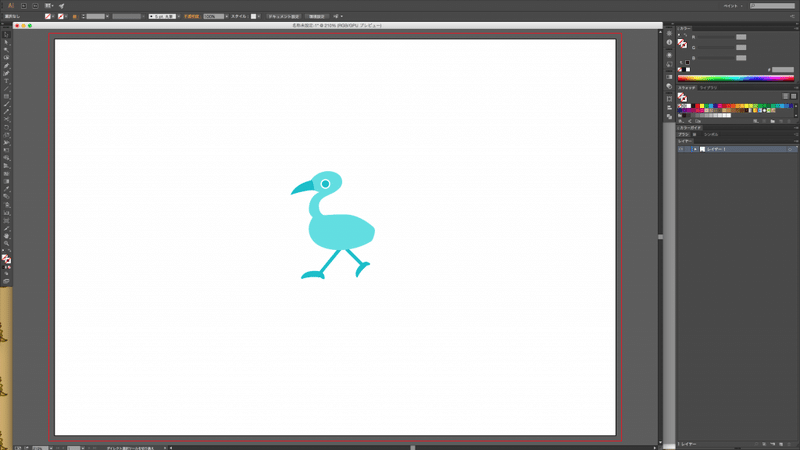
③色をつける

ラフ案でつけた色味やサービスのテーマカラーを元に、配色を決めていきます。
サービスの印象にあっているか常に意識します。
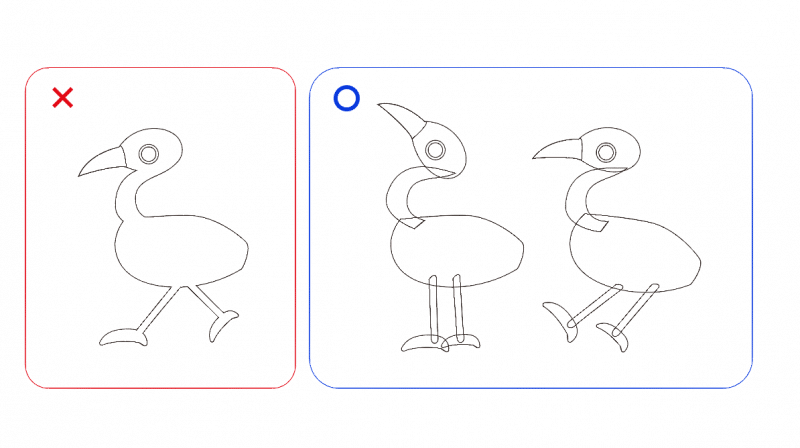
④全体を整える

全体がまとまってきたら、線を少しラフにしたり装飾を加えたりして全体を調整します。
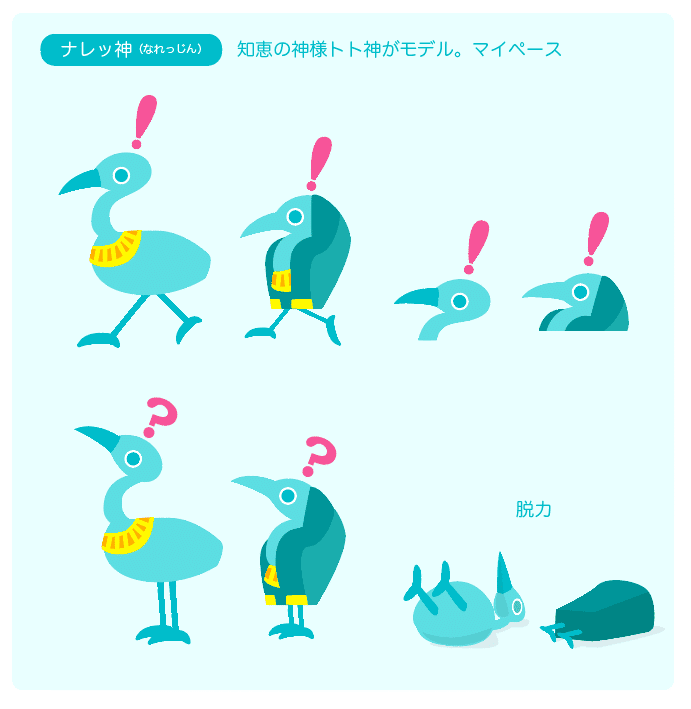
(4-3.おまけ:名前や簡単な設定を付ける)

メンバー間で何となくの共通イメージを持ちやすくなり、愛着がわく気がします。
締切に余裕がある場合は、改変案やポーズ案なども作成してみると、使用できるシーンのイメージが広がりGOODです。
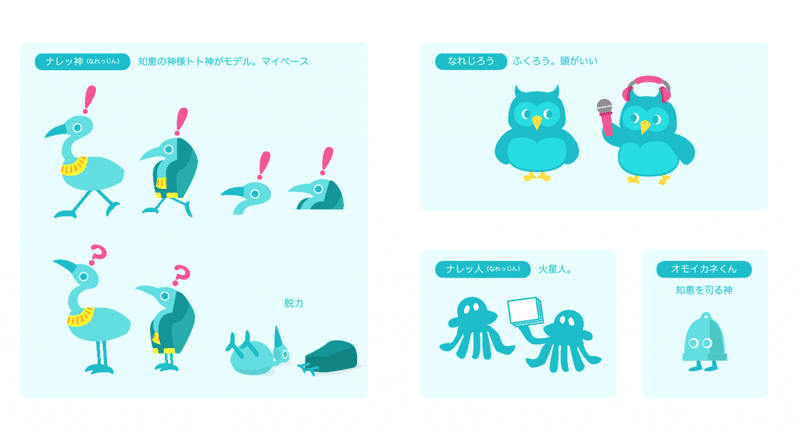
4-4.他の案も同様の手順で作成します

5.本データのチェック
ブラッシュアップしたものの中からイラストに使用するキャラクターを決めてもらいます。
今回は嬉しいことに、「ナレッ神」をメインに採用・他の案もいろいろな場所でつかってもらえることになりました。
ありがたや、ありがたや…
以上で、イラストに使用するキャラが完成しました!
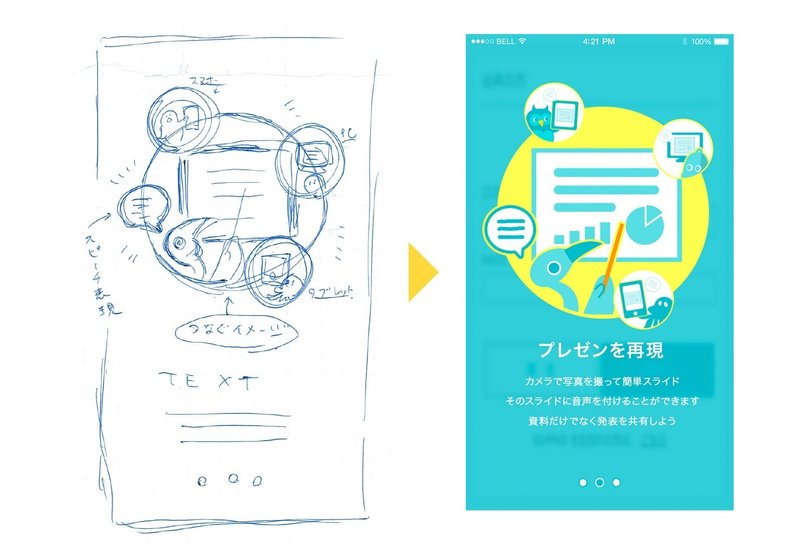
6.イラストを作成する
登場キャラクターを組み合わせて、イラストを作成します。
ここでもキャラクター作成時と同様に、ラフ案を作成してから制作を行います。
加工しやすいデータを作っておくと、いろいろな場面ですぐに使えて便利です!
ウォークスルー

404エラーページ

他にもいろいろ…

まとめ
以上がイラストができるまでの流れでしたがいかがでしたでしょうか?
特に将来、イラストを描く職業を目指している方にとって少しでも参考になれば幸いです!
制作時に意識していることのまとめ
自分なりにアイディアを提案できるように、要件をしっかり理解する
モチーフを決めるときは、いろんな角度からアイディアを出してみる
最初からガッツリ作りこまず、メンバーで認識を合わせながら詳細を詰めていく
いろんな場面で使えるようなデータを作っておくとGOOD
それでは、皆さんまたお会いしましょう!
ニコナレも何卒よろしくお願いします!!!
この記事が気に入ったらサポートをしてみませんか?
