
魁!ポートフォリオ塾 〜参考にしたいあれこれ〜
こんにちは。続けることが力になる、デザイナーのふっきんです。
中途で入社して1年ほど経ちましたが、ドワンゴデザイナーとしての必要スキルを磨くべく日々鍛錬中です。

以前は受託制作会社でデザイナーをしていたのですが、初めての転職でドワンゴに辿り着きました。今回は、その転職活動の際に使用した「ポートフォリオ」についてお話させていただきたいと思います。この単語に馴染みがない方向けに簡単に説明すると、「自分の作品集」です。制作系の職に就きたい人にとって就職活動には欠かせない、マストアイテムです。
この記事ではポートフォリオ作成時の、ちょっとした工夫とちょっとしたこだわりをご紹介していきたいと思います。「ポートフォリオを拝見して、ぜひ会いたいと思った」そう言われるような素敵なポートフォリオ作成を目指しましょう。
やってはいけない適当なポートフォリオ

私が初めてポートフォリオを作ったのは、たしか学生の頃・・・就活の時期です。
その時はどんなポートフォリオだったかを思い出すと・・・
学生生協で売っていた適当なクリアファイルに作品をプリントしたものをひたすら入れる
作品タイトル、サイズを掲載するが説明文は一切なし
レイアウトはバラバラ
WEB作品はトップのプリントアウトのみ。説明文は一言くらい。
(かろうじて)データは添付するも、画像数枚とアドレスを記載したテキストエディタを入れただけ
あ、あれ・・・
改めて文面にするとほんとに酷い・・・(ノ∀`)
見る側への配慮が一切ないとんでもポートフォリオでした。
恥ずかしながら当時は信じられないほどお粗末なものを提出していた私・・・採用担当の方を逆に心配にさせてしまいそう。作品の詳細については「面接の時に話そう」と、書類選考は受かるだろうという謎の自信により適当にしてしまいました。結果、面接すらたどり着けず、完全にポートフォリオで落ちてしまったという・・・
そんなやつが反省と学習したとしてどんなノウハウを書くんだよ…という自分へのツッコミと恥ずかしさでなかなか筆が進みません。このまま反面教師としてブログ記事を終わらせたいところですが、そうもいかないので身を削り、脳を削りながら書いていきます。
まずは最近のポートフォリオ事情を知る
ポートフォリオは転職や就活、そういった何かの機会でアップデートされる方が多いと思います。ブログやメディアを持っていてそれ自体を作品集としている方もいらっしゃるでしょう。今回はどちらかというと前者の方むけに書きたいと思います。
最近のポートフォリオ事情をチェック
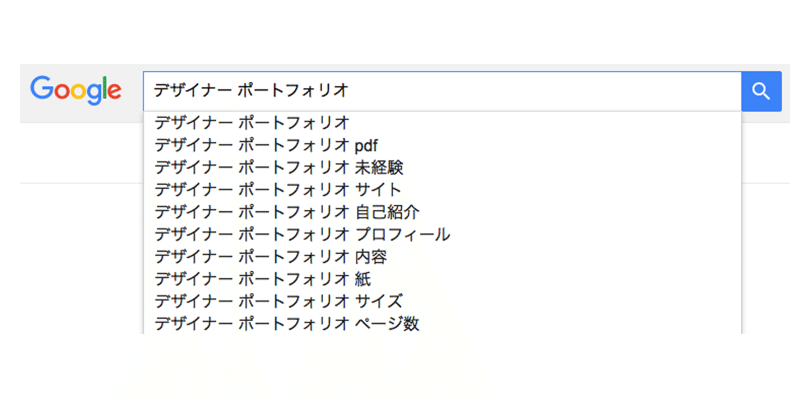
→まずは速攻で検索しましょう。
「デザイナー ポートフォリオ」「WEB ポートフォリオ」

うーんこの頼れるサジェスト機能!
※それっぽい検索ワードならだいたいOKです
そこで出てきた読み物系、まとめ系、参考サイトを閲覧し参考にしましょう。画像検索でも参考になるものがたくさん出てくると思います。
「前にポートフォリオを作ったよ〜、そして既にテンプレがあるよ〜」という方にも”まずは検索”、をおすすめします。なぜなら、数年経てば参考サイトやサービスというのは見せ方や作り方が大幅にアップデートしている場合があるからです。
オンラインポートフォリオサイトでは国内外を問わず、色々な方の作品が見られますので、是非最新のポートフォリオをチェックして、素敵なアイディアや見せた方などを参考にしましょう。

また、Webデザインまとめサイトのカテゴリーの中に「ポートフォリオ」を扱っているものがあるので、そこからも参照できると思います。もし日常的にお世話になっているまとめサイトがあれば、カテゴリを覗いてみましょう。
ところで具体的には何を参考にすればよいの?
素敵な制作物がネット上にたくさんあることはよくわかりました。制作物自体もすばらしく、詳細説明文もわかりやすいものが多いのですが、今回参考にするのはその見せ方です。ざっと下記に項目を作ってみましたので、ざっくりと見ていきましょう。
【参考にする箇所】
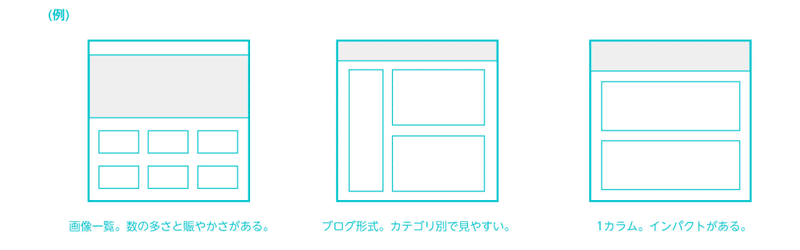
1.TOPページのレイアウト
サムネイル一覧で見せる、1〜3カラムで見せる、大きく写真を見せる、カテゴリ別で見せる・・
レイアウトはトップページをどうするかでまた大きく印象が変わります。

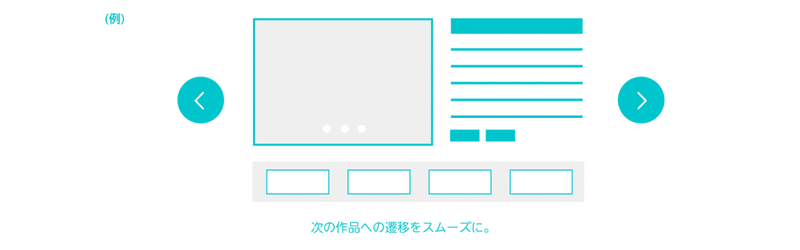
2.詳細画面の作り方
大きく写真を見せる、キャプチャが凝っている、アニメーションで見せている、next/prevがしやすくスイスイ見られる・・・等

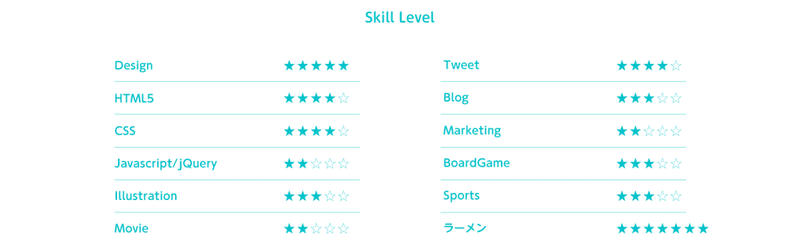
3.プロフィールの見せ方
経歴がわかる、得意スキルの見せ方(円グラフ風ステータスや☆マークの多さで表現)、イラスト・マンガで表現、インフォグラフィックとして一つの作品にして見せる・・・等

4.あったら便利な項目など
例えばカテゴリやタグを分けておく。デザイン、コーディング、開発、Flash、イラスト、写真、ディレクション…と様々あります。タグクラウドのようなものを置くと、どの分野を多めにやっているかがわかります。

5.説明文
長く詳細に書くのか、簡潔に書くのか、はたまた描くのか・・・ここも表現方法が色々あります。
自分が携わった箇所、こだわったところなどは書いておいて損はありません。
見る側はここもしっかり読むので見栄えだけ良くしてここを適当にするのはNG。
6.おまけ要素として・・・
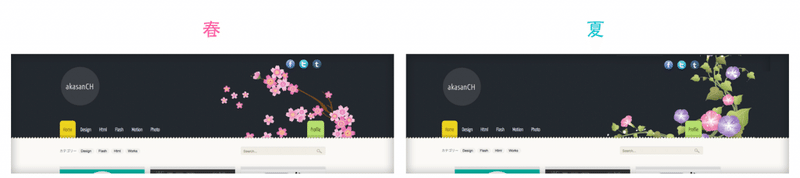
世界観をつくる。ページそのものにこだわっている。例えば、展覧会のようなレイアウトやライティング、雑誌風のあしらい、キービジュアルやヘッダ・フッタなどに季節感を出す、他に利用しているサービスなどのリンクを貼る、など。
私は春〜夏の時期にポートフォリオを提出したため、ビジュアルに桜を敷いたり、若葉に変えたりと季節感を入れました。おまけ要素はこだわりすぎないのが味噌。世界観にこだわりすぎて結果的に見づらい、なんてことにならないようにしましょう。

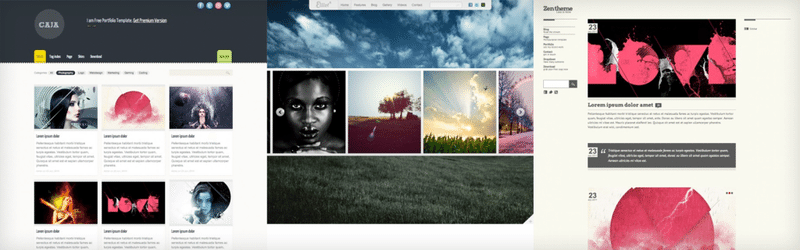
様々な世界観。

ヘッダーに季節感を出す

画像収集系のサイトでニュアンスを伝える
作品集なので、数が多い場合はこなすのが大変です。制作のモチベーションとして、自分の好みのデザインだと作成していて楽しい・ブラッシュアップが捗るので、テンプレートに踊らされないことも大切ですね。
色々見てきましたが、大事なのは見やすさ
上記で書いた参考箇所は一例なので、これを全部やる必要はありません。
自分の制作物に向き合って「見やすく、印象的」な見せ方を研究することがとても重要です。
最近だと、WordPressやTumblrのテンプレートしかり、ポートフォリオ作成サービスが充実しているので、調整しなくともそのまま使える素敵仕様なものが揃っています。
next/prevの導線やサムネイル自動生成、画像の拡大縮小も自動で生成しているものが多いです。中には、自分のスキルを★で入力できるポートフォリオ専門のテンプレなどもあります。既存のサービスをカスタマイズすることで”時間をうまく使う”ことができます。

代表的なものをさらっとご紹介
Worpress
ブログ形式からギャラリー形式まで、テンプレがたくさん。その中でも作品集向けのまとめ紹介しているサイトがこちら
WordPressで使えるポートフォリオサイトのおすすめテーマ10選
Choicely:WordPressテーマ ポートフォリオ
Tumblr
こちらも画像中心のテンプレートがたくさんあります。詳しく紹介しているサイトはこちら
【ポートフォリオ向け】Tumblrのテーマをまとめているサイトまとめ
画像集めやポートフォリオに使いたいTumblrテーマ43
Behance
ネタ探しで見たことある人は多いはず。こちらは画面のイメージにこだわっている作品が多く、大分刺激を受けます。
CARGO
こちらは一見シンプルですが、アニメーションにこだわりがあります。そしてある程度CSSで調整も可能です。
個人的にいいなあと思ったこだわり
WEBデザイナーのポートフォリオであれば、サイトのキャプチャを貼ることが多いでしょう。ですが、縦長のページなどはそのまま貼るとどうしても細々となってしまい、パッと見冗長になりがちです。同じような要素がいくつも並ぶものだと、少し見る側としてはインパクトにかけてしまいます。そこで魅せ方の一つの例として「背景にこだわる」といった装飾方法があります。
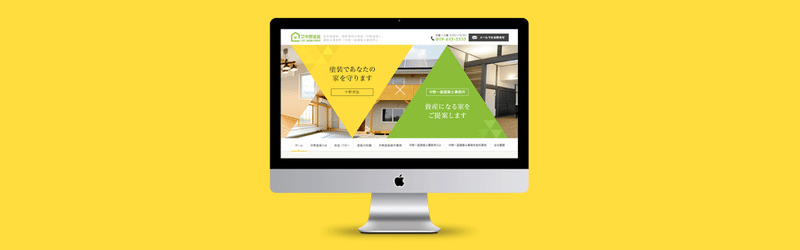
「背景にこだわる」
behanceなどでもよく見ますが、キャプチャの背景にポイントカラーやサイトカラーをどーんと敷いています。あり、なしではだいぶキャッチな見た目になりますね。追加要素としてPCやスマホ、タブレットなどの枠を入れるとWEBサイトっぽさが強調されます。

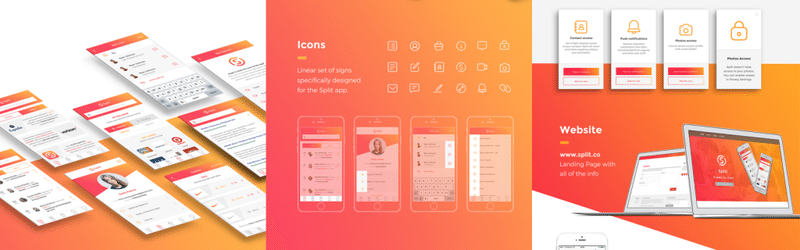
「資料化する」
一つの画像にまとめて、資料のような見せ方をするのも印象的です。Behanceではこのような見せ方が多くあります。このグラフィックセンス…参考にしましょう。ブログ記事のヘッダー等に使うアイキャッチのネタに困ったときはdribbbleを参照にすると色々なアイディアが散らばっています。

https://www.behance.net/gallery/36380433/Split-It-pays-to-share-iOS-App
「アニメーションを入れる」
アプリのデザインなどはフローも含めてデザインを考えています。スワイプ、タップ、拡大縮小・・・そのスムーズな流れや使用感を伝えたいときは、やはりアニメーションがおすすめです。動画を載せる・GIFで見せる等、見せ方も様々ですので、アプリ、もしくはアニメーション(スクロール等)にこだわった作品があればここは是非ポートフォリオ内でも動かしてみて下さい。ぐっと印象が強くなります。
実際、シンプルにスクロールさせているだけでもインパクトがあります。

「まとめる」
提出した作品集を見る”人”は様々です。中にはじっくりと見る時間のない担当者もいるかも。作品の数が多ければOKということはありません。数があってまとめられそうなものはひとつにまとめて魅せられるとGoodです。バナーやアイコンなどはまとめて見せる方法を考えられるととても良いと思います。

参照https://jp.pinterest.com/search/pins/q=banner&rs=typed&0=banner|typed
知人に見てもらおう

ある程度出来たら、知人に見てもらいましょう。そこで率直な感想をもらいましょう。私はちょうど同じ時期に転職活動をしている知り合い(ちなみにWEBディレクター)がいたので、お互いにポートフォリオを見せ合いました。
制作半ばでしたが、作品集を見せてもらった時は、ディレクターさんのほうが作品見せ方とテンプレの使い方がとてもキレイで、デザイナーの私よりもデザイナーらしいポートフォリオに仕上がっており・・・説明文もディレクターとしてしっかりとまとめてあったので、私はデザイナーとしても作品集としても完膚なきまでに負け犬でしたね。

比較をすることでデザイナーとしての意地も働き、再度ブラッシュアップを重ねました。その結果、ポートフォリオを提出した企業さんの多くに、「ポートフォリオが素敵だったのでぜひお話を伺いたい」というありがたいお返事をいただくことができました・・・。

ふっきんのポートフォリオサイトのキャプチャ。上部にカテゴリを配置しています。基本は2カラムレイアウトですが、映像や写真は1カラムにして大きく表示していました。Wordpresテンプレを使っています。
まとめ

今回の参考例はほんの一部です。迷走したときは、また検索しましょう。そして色々な人の作品を目に止めて、どんどんアイディアを取り入れましょう。
参考にするというのは、そのまま使用する、ではなく引き出しを増やすことです。その引き出しから出したアイディアを持って、自分の作品と向き合って“考える”ことがとても大切です。
ポートフォリオ作りはデザイナーとしてのちからを発揮できる一つの舞台。是非皆さんもこだわりを持って、そして作品への愛情を持ってポートフォリオ作成に励んで下さい。
積み重ねは大きな力になる。
ふっきんでした。
この記事が気に入ったらサポートをしてみませんか?
