
【gifアニメーション作成方法】photoshopのパペットワープとタイムラインでお父さんに翼を授けてみた
先日アップルストアに行ったのですが、不思議なことに美容院に行った時の気持ちになりました。
将来年をとったら、自動車いすを華麗に操ってアップルストアに入っていく、そういう自分に私はなりたい。
さて、制作現場において、iOSがFlash Playerに対応していないこともあり、アニメーション表現としてgifアニメーションを利用することが多くなりましたね。また、広告バナーについても、クリック率の向上を図るためによりリッチなものにするべく、ここでもgifアニメーションで制作することが増えてきています。
そこで、今回はphotoshopのパペットワープとタイムラインで簡単にgifアニメーションを制作する方法をお伝えしたいと思います。
また、お正月も近いこともあり、今回製作するgifアニメーションで帰省した気分になれるものを作成しますよ。仕事で忙しくて実家に帰る時間がない方はこれで一石二鳥!
用意するものは会社に買ってもらったカッコイイパソコンと、会社に買ってもらったphotoshopというアプリのみです。
原本素材を描く
まずは、原本素材を描きます。今回は導入でお話したとおり、帰省した気分を味わいたいため、お父さんを描きます。

これは会社に買ってもらった「コピック」というペンで描きました。描かなくても写真で代用が可能です。
お父さんを切り抜きます。

この切り抜かれたお父さんが全ての原本です。
これ以後はこの原本を複製して作業していきます。
パペットワープでマーキング
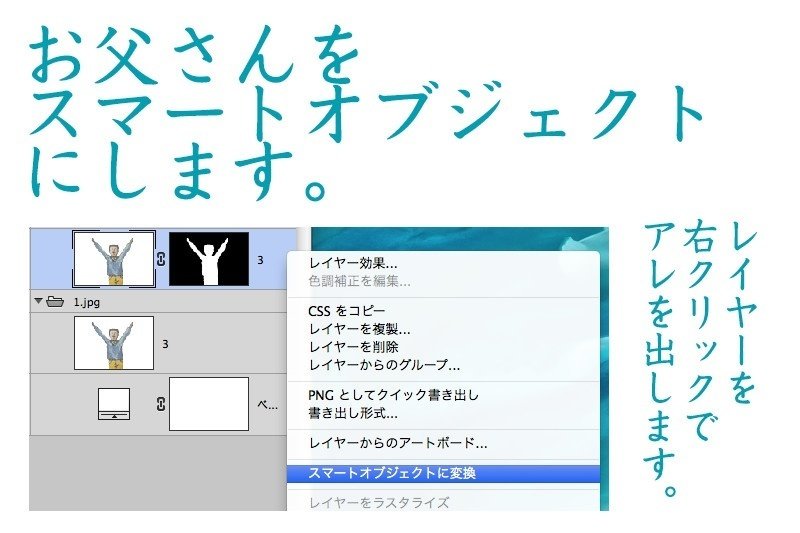
次に、お父さんをスマートオブジェクト化します。

編集からパペットワープを選択します。

すると、網がお父さんに絡まります。

間接っぽいところをクリックしてマーキングしていきます。

マークを選択して、ポーズを変えましょう

ポーズが変わりました。
こうやって原本レイヤーを複製してはポーズを変えていくという作業を繰り返します。

こうなりました。
5回もやればパペット免許皆伝です。
タイムラインでアニメーション作成
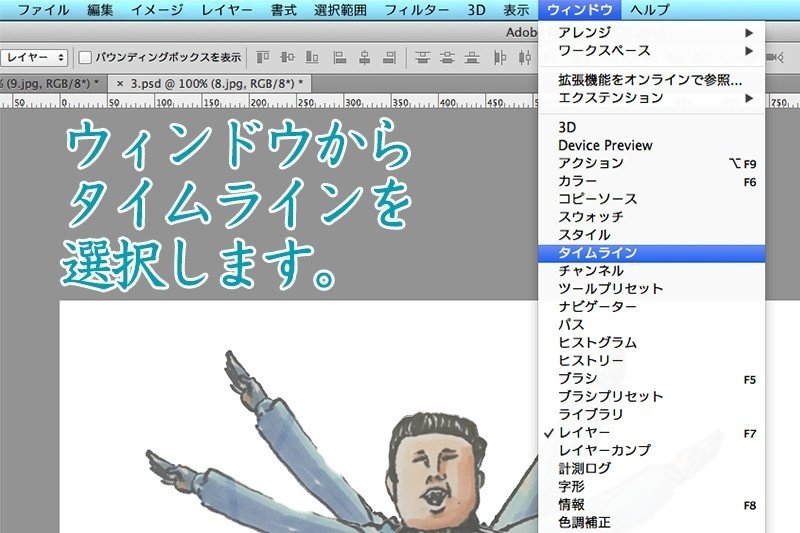
次は実際に動かします。ここからは早いです。ウィンドウからタイムラインを選択。

「フレームアニメーションを作成」を選択しましょう。

最後に「レイヤーからフレームを作成」です。

アニメーションが一通り完成しました。
タイムラインの秒数やループ回数等お好みに設定して再生してみましょう。

さて、思った動きにならなくてがっかりした方は次へ進みましょう。

アレンジ
均等に動かしていましたが、もう一手間かけてみます。
内側から外側に向けて力に波を与えていくイメージで表現を付け加えていきます。
肩、肘、手首、指先、という順に動きを加速させていく感じです。
南斗水鳥拳をほんのりイメージしています。

スマートフィルターでパペットワープをかけているので後でいくらでも修正が可能です。

gifアニメーションを作成
photoshopでgifアニメーションを作る時はスマートオブジェクトにしてからパペットすると後で修正しやすいです。
トゥイーンを使わずにアニメーターっぽいアニメーションを作ることができます。
最後にWeb 用に保存 ダイアログボックスのファイル形式で「GIF」を選択し、ファイルを保存します。こちらで完成です。

ああ、お父さん、ありがとう。
来年も私は生きていく。
さいごに
今回はphotoshopのパペットワープとタイムラインで簡単にgifアニメーションを作成する方法をお伝えしました。ぜひ制作現場で役立ててください。
また、今年帰省できないという方は、大晦日はお父さんとお母さんをgifアニメーション化して過ごし、正月に備えるというのも一興ですね。
この記事が気に入ったらサポートをしてみませんか?
