
コーディング不要の「Webflow」を使った簡単・手軽なWebサイト構築のススメ
こんにちは。ビザスクの 清水 です。
随分と暖かくなりましたが、皆さんいかがお過ごしでしょうか?
今回は、ビザスクデザインチームの同僚&Myメンター東根さんのおすすめのFigma Plugins紹介記事に触発されたので、最近業務で触れているWebflowについてご紹介します。
「Webflowて何よ?」「Webflowって何ができるの?」とお思いの方は、是非最後までご覧いただけると嬉しいです。
Webflowって何?
Webflowは、ノーコードでWebサイトを制作できるツールです。

最近は、国産のノーコードツール「STUDIO」が業界を賑わしていますが、Webflowも同様、要素をドラッグ&ドロップするだけで簡単にWebサイトが作れます。
リンク:Webflow 公式サイト
Webflowでできることをざっとまとめると、以下の通りです。
コーディング不要でWebサイトの構築が可能
レスポンシブデザインに対応
CMS機能でコンテンツ更新も容易
豊富なデザインテンプレートで、手軽にスタイリッシュなWebサイトを構築可能
これらのことができるので、LPやコーポレートサイトだけでなく、ブログなどなど、自分好みのWebサイトが手軽に制作できます。
Webflowを使ってみて素敵なところ
ここからは、Webflowを実際に使ってみて「素敵」と感じた以下2点についてご紹介します。
モリモリにコードが書ける
任意で生成されるclass名が好み
ノーコードでいけないところはコードが書ける
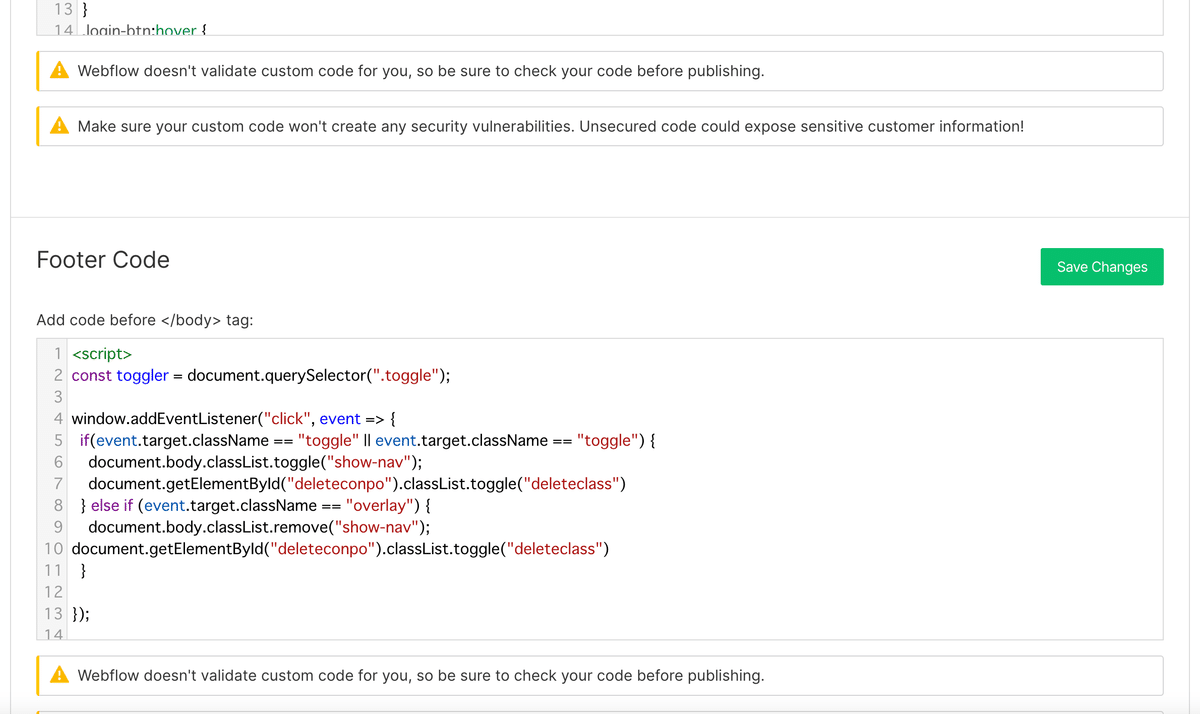
CSSでアニメーションを加えたり、JSでイベントを作ってみたり。
直感的にWebサイトを作れるWebflowですが、CSSとJSのコードも書くことができます。


head タグでCDNを読ませたり、何かJSのライブラリを組み込んだり。
実際には、スマホのドロワメニューも、CSSとJSのコードを直で書けるので実装することができました。
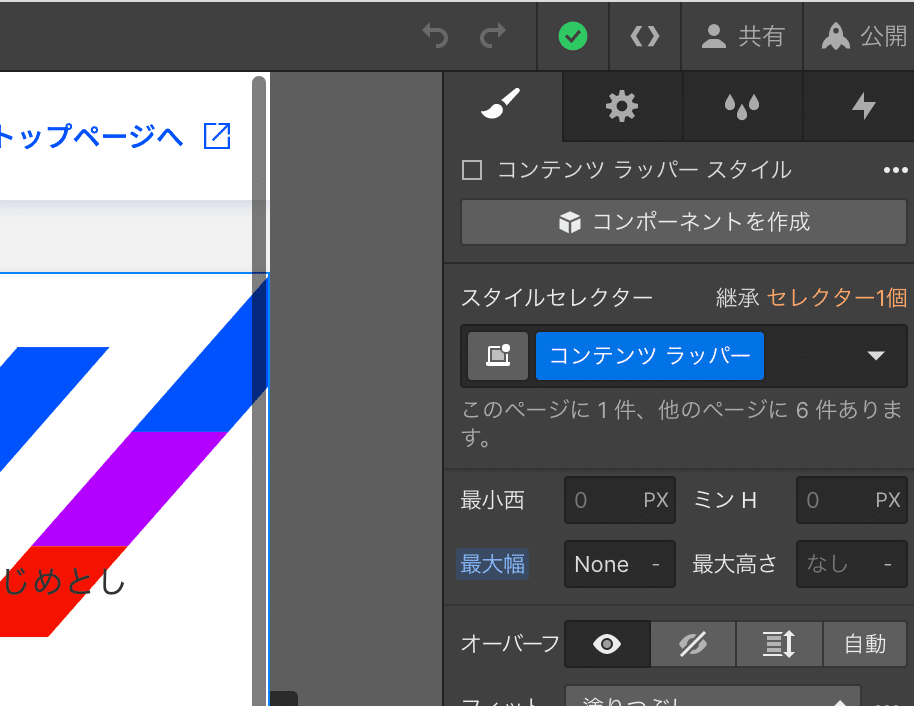
任意で生成されるclass名が好み
Webflowでは、配置した要素にセレクタが「topbottom-link」「w-dyn-item」のように、任意の形で付与されます。
他のノーコードツールになりますが、セレクタに「f595005」みたいな数字がつく場合もあったので、この辺は「BEMっぽい感じ」でセレクタが付き、任意で設定できるのも、非常に嬉しいところです。
Webflowの「ムムム」なところ
直感的な操作でサイト構築ができるWebflowですが、いくつか「ムムム」と感じる部分がありました。
英語のUI
疑似要素はCSSで書かないと利用できない
ここからは「ムムム」と感じた上記2点について、詳細を解説していきます。
英語のUI
基本、全てが英語です。なので、日本語Onlyな自分には慣れるまでキツく感じました。
「ブラウザの翻訳じゃダメ?」も思いますが、任意で設定する項目「セレクター」なども和訳されてしまいます。

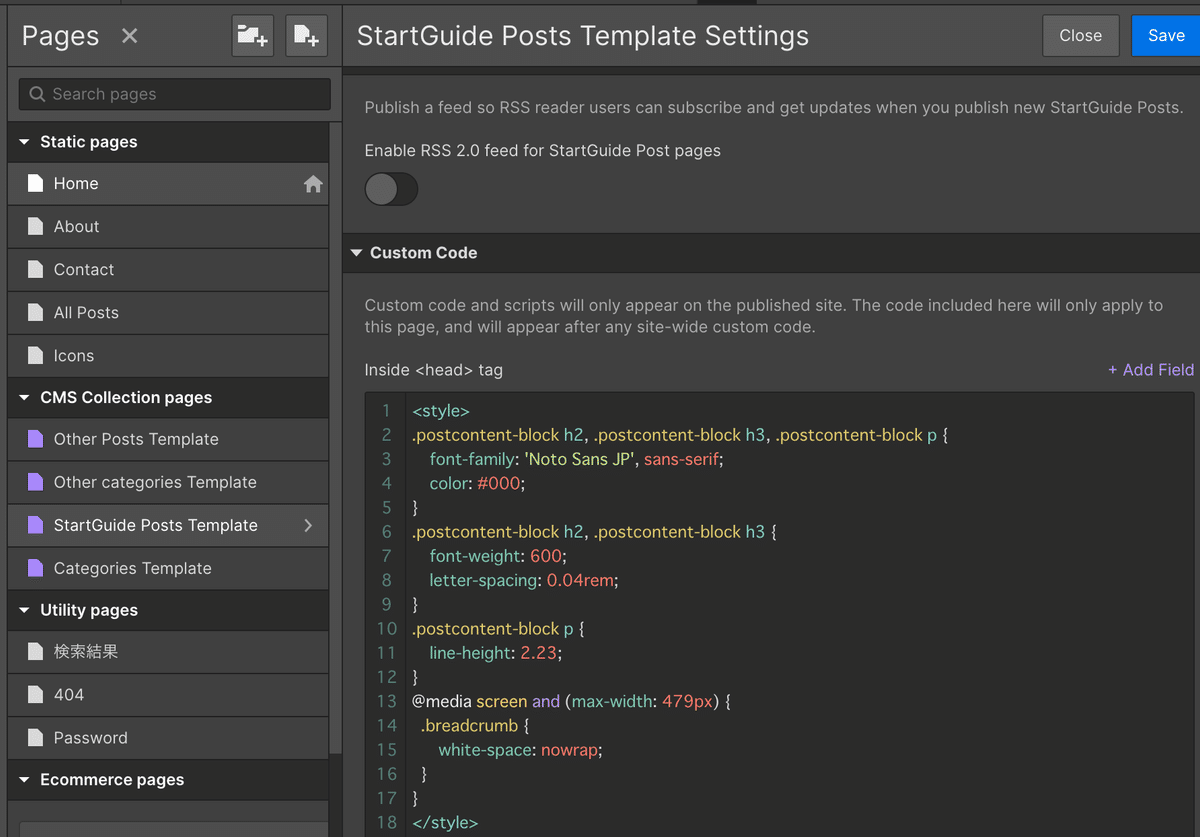
Webflowの装飾やデザインは、CSSのプロパティベースでできています。その為、CSSが分からないと多少キツく感じられる部分かもしれません。
疑似要素はCSSで書かないと利用できない
エディタを使って、直感的にWebページを作れるWebflowですが、:before や :after の疑似要素をエディタから指定して使うことができません。
個人的な傾向ですが、疑似要素を結構使うタイプです。
例えば「li」タグの先頭に「:before」でFontawesomeのアイコンを表示する時や、何かの要素に「:after」で疑似要素を被せて表示する時など。

疑似要素でデザインを実装する場合、CSSでコードを書く必要があるので、この辺はCSSに知見がないと厳しいと感じた次第です。
こうやるといいと感じたTips集
ここまでは、Webflowを使って感じたことを書いてきました。以下からは、実際に「こうやるといいかも。」と感じたポイントについて4つご紹介します。
Webflowのレスポンシブデザインの基本的な考え方
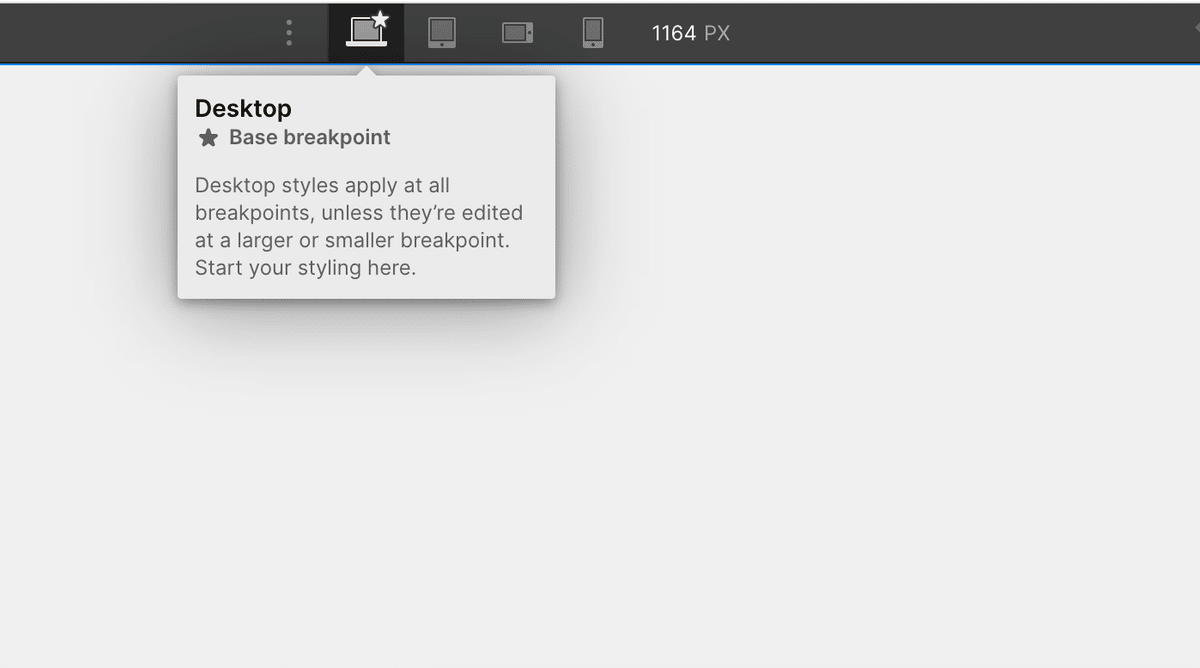
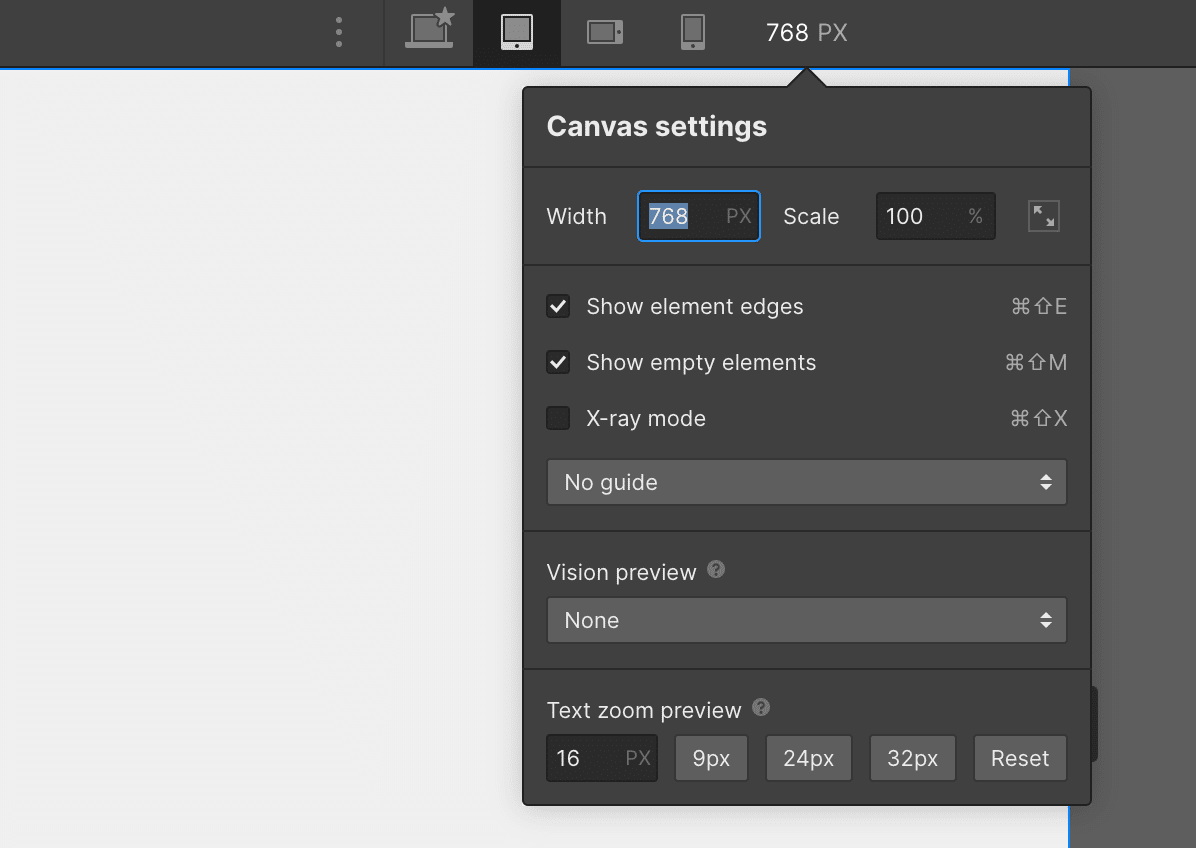
Webflowは、デスクトップを起点にしてブレイクポイントが設定されています。

ので、デザインを起こしてWebflowに実装していく場合、はじめに手を付けるデザインはデスクトップが良いと思います。
ちなみに、デスクトップ以外のブレイクポイントは、Webflowのメニュー上部から設定できます。

オリジナリティの出し方
WebflowでWebサイトを作る際、はじめにデザインテンプレートの選択を行います。
デザインテンプレートは、事前に作成されたWebサイトのデザインやレイアウトを提供するものです。ユーザーはこれらのテンプレートを自分のウェブサイトの基礎として使用できます。
Webflowのテンプレートはカスタマイズが可能で、ビジネス、ポートフォリオ、ブログなど、さまざまな目的に合わせたデザインが用意されています。
テンプレートは、有料・無料のものを含め1,500種以上。

テンプレートを選択することで、そのデザインをあてた形で構築を進められます。
ですが、良くも悪くも「クセの強い」デザインテンプレートも中にはあるので、テンプレートの選択画面で、左側の検索からイメージに近しい+シンプルなものを選ぶと良いと思います。

事前にデザインしたものがある場合、ここでは「シンプルなテンプレート」をベースに作り込んでいった方が実装はやりやすいです。
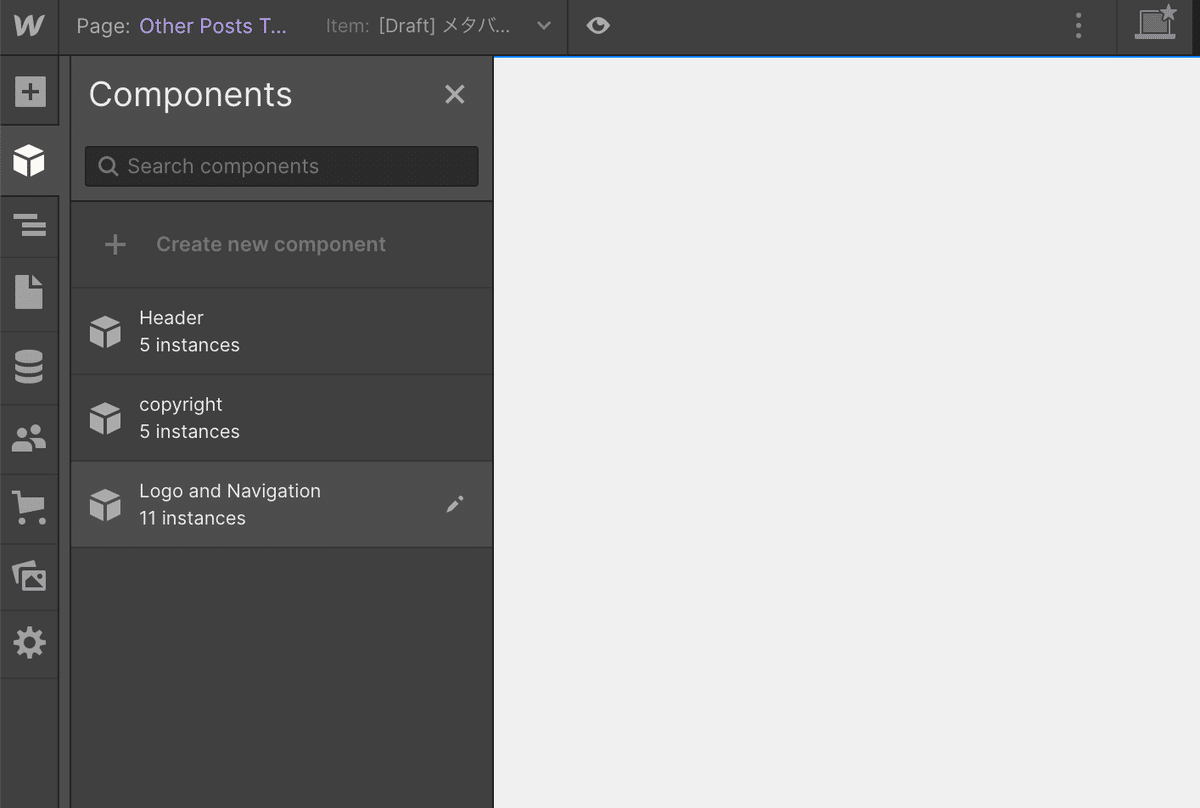
Componentsは積極的に使う
Componentsは、積極的に作って使いましょう。これは切実に感じた部分です。
Componentsは、複数ページでも共有して使うことができるものです。
例えば「A」というComponents(以下からコンポーネント)を作って複数ページに置いて修正が発生した場合、「A」のコンポーネントを修正すれば、設置したページ内の「A」全てが差し変わります。

この辺は、もはや当たり前のことかもですが、Webflowでもコンポーネントを作ることができるので、積極的に使うようにしましょう。
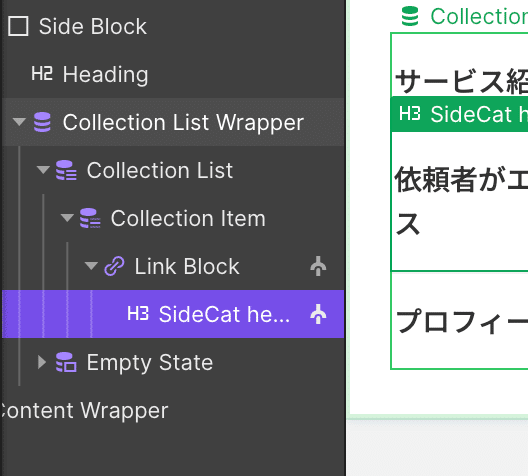
CMSの「Collection List」は適度に使う
「Collection List」は、WebflowのCMS機能を使い、設定した記事の情報を取得して、繰り返し出力処理をしてくれます。いわゆるループです。
この「Collection List」の数は、適度にしましょう。具体的には、1ページにつき20個までの制約があります。それ以上だとエラーが出てしまいます。

例えば、ヘッダー・フッターのようなグロナビなど、基本的に使う部分も計算に入れましょう。
この「Collection List」は、ついつい「あれよ、あれよ」で使ってしまいがちなので、気をつけましょう。自戒の念を込めて。
さいごに
今回は、Webflowを使ってみた感想や使い方についてのご紹介でした。
実際に使ってみて感じたのは、直感的な操作でレイアウトや配置をしていって、インタラクションな部分や標準の機能でできないところは直接コードを書いて実装する。みたいに、応用の効くノーコードツールという印象でした。
Webflowは、あまり知られていないかもしれませんが、このツールを使うとWebサイト作成が簡単になることが実感できるので、是非試してみてください。
それでは、また。
