
色を使いすぎると、大事なことが見えなくなる
こんにちは、CMAのKazuです
今回は「色の使いすぎ問題」について取り上げたい
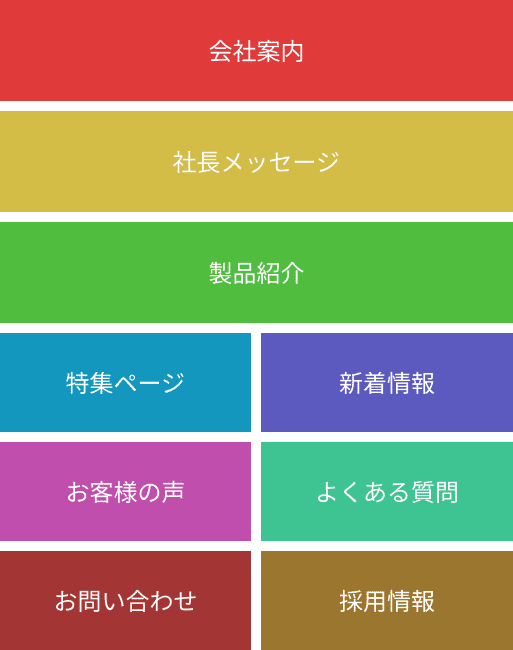
下図のようなカラフルなメニューを見たことはないだろうか

「色が多すぎ」「目が疲れる」「分かりづらい」
と感じた方が多いはずだ
なぜ、そう感じるのか
隣接した色の境界が曖昧
同系色が隣接すると、関連性があるように誤認してしまう
反対色が隣接すると、色の差がありすぎて見づらい(目がチカチカする)
色が多すぎて視点が定まらない
つまり、色数が多いのもさることながら、色同士が隣接していることが問題なのだ
これでは無意識に誤った選択をしたり、その使いづらさ故に操作を諦めてしまい、離脱の原因にもなりかねない
では、実際にどうやって見やすく・分かりやすくなるのか、ここからは改善案を紹介していく
【改善1】隣接した要素を少し離してみる

見方によっては白いフチをつけたような錯覚もあるが、隣接する色同士を少し離しただけで断然見やすくなった
1px離すだけでも驚くほど見映えが変わるので、ぜひ試して欲しい
しかし、これだけではまだ分かりづらいことに変わりない
さらに改善を進めていこうと思う
【改善2】文字の大きさを変える

まず、メインメニューとサブメニューでグループ分けをする
メインメニューの文字を大きく、そして太字にすることで、他の文字とのメリハリがつき優先順位が明確になった
しかし、まだまだ分かりづらいことに変わりない
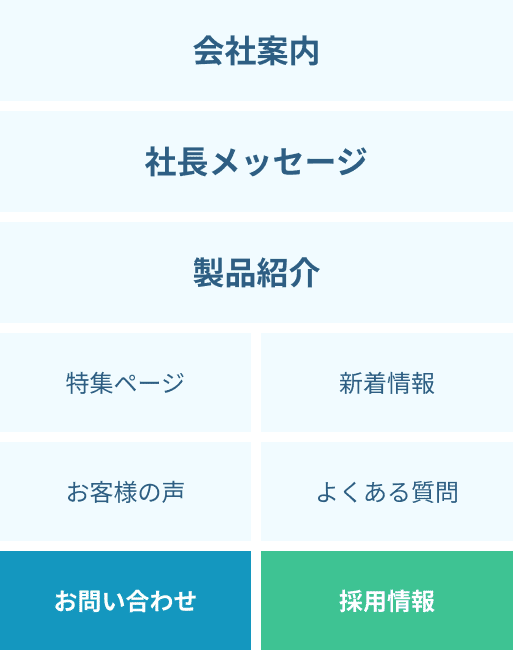
【改善3】色数を減らしてテイストを整える

ここで、問題だった色数を減らすことにする
メニューの内容からコーポレートサイトであることが想像できるので、
信頼や誠実の意味を持つ青系で統一することにした
「お問い合わせ」や「採用情報」はボタンなので、目立たせるように変更
見やすくなったが、色数を減らしたことでボタン以外が同系色で分かりづらくなってしまった
【改善4】アイコンをつけてグループ分け

アイコンは全ての要素に付け足すのではなく、主要な項目(メインメニュー)のみにする
ここでは3つのグループ(群)に分類することで更に見やすくする
メインメニュー群(会社案内 / 社長メッセージ / 製品紹介)
サブメニュー群(特集ページ / 新着情報 / お客様の声 / よくある質問)
ボタンメニュー群(お問い合わせ / 採用情報)
当初と比べて、見やすく・分かりやすくなったと思う
色を多用しないこと

今回は色を多用しないこと、優先順位を決めてグループ分けすることの重要性が理解できたと思う
色数を増やしすぎると、大事な要素が埋もれてしまうため、
色の差以外で区別・判別できないかを検討してみる
色の持つ意味に限らず、デザインの原則など学ぶべきことは他にもあるが、色を抑えながらも表現できるテクニックがあることを知っておいてほしい
また、ここでは触れないがデザインの4原則を基礎知識として学んでおくと、さらに理解が深まるのでオススメしたい
そして「色」は身近に溢れている
通勤・通学・外出時に「色」を意識しつつ、周囲を見渡してみてほしい
歩行者の服装、居酒屋の看板、ドラッグストア、百貨店の案内板など、見慣れた経路・風景から参考になる配色や、表現の違いに気づくと思う
自分なりの見方や思考を巡らしてみても面白い
この記事が気に入ったらサポートをしてみませんか?
