
やっぱり気になる”Fluid Interfaces”
先日の投稿で、【webデザインの流行についてまとめる】ということをやってみたのですが、その中に記載した“Fulid Interfaces“について、もう少し追加で書いてみようと思います。
(↑以前の投稿はこちらです)
というのも、、日常生活でアプリを使っている中で、“Fulid Interfaces“って結構色んなところで見かけるし、徐々にではあるけどもう当たり前になってきてる感じがしてるんですよね。
そんな訳で、実際にどんなアプリで、どういった目的で“Fulid Interfaces“が使われているのか、言語化して整理しつつ、実例をいくつか紹介してみようと思います。
そもそもFluid Interfacesとは
まずはじめにですが、Fluid Interfacesとは、直訳すると”なめらかなインターフェイス”という意味で、これまで階層構造だったメニュー(検索) →コンテンツの流れを定義し直し、それぞれのコンテンツから他のコンテンツへの遷移を、より自由に、流れるように設計されたユーザーインターフェイスのことをいいます。
スマートフォンの画面が大きくなる→ 画面の上部や下部に固定されがちな検索ウィンドウ、戻る/進むボタンが押しづらくなる→ それぞれのコンテンツをいかに遷移させるかが課題になる
みたいな流れもあり、それまで階層型だったスマートフォンアプリのディレクトリにさらなる進化が必要になったとも言われています。
この"Fluid Interfaces"は、iphoneをはじめとするApple製品の最大の特徴ともいえる、道具の【自己帰属感】をさらに先の次元に進めるものとして非常に注目を集めました。
ホームボタンが消えた代わりに、スワイプやフリック、ピンチアウト等の動作によって、もはや人の意識と同じスピードで、自由に情報を操作することができるようになったiphoneは、コンピューターに『人間らしさ』を求め続けていた、スティーブジョブズの理想にまた一歩近づいたといえるのではないでしょうか。
①Pintarest
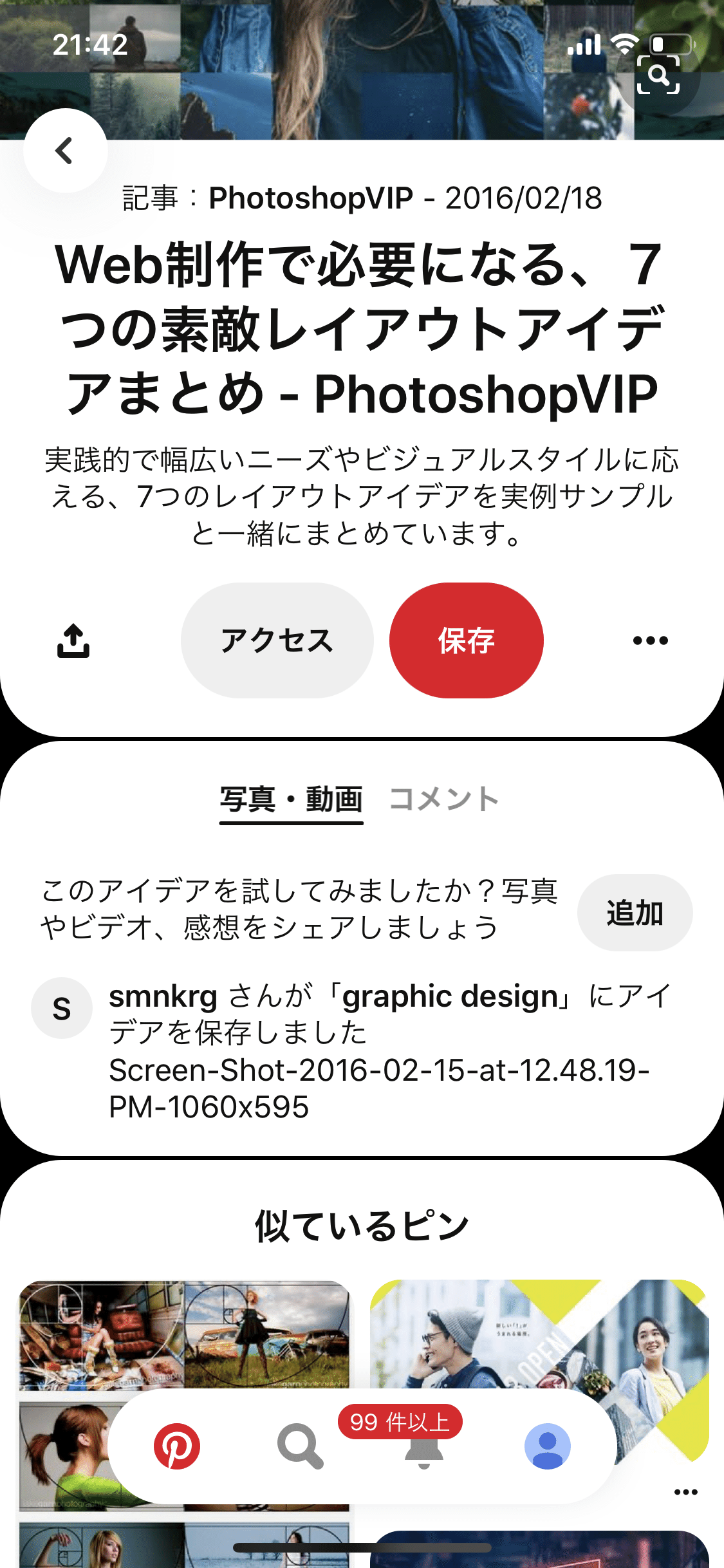
ひとつめですが、Pintarestは、”なめらかなインターフェイス”を文字通り体現しているアプリの一つと言えるのではないでしょうか?
気になる画像をタップすると、ハーフモーダルが出現して、下部に類似画像が次々と表示されます。
そこでまた画像をタップするとハーフモーダルになって、、なんか違うと思ったら画像を下にスワイプして、サムネイルに戻れる、、みたいな仕様になっています。

(↑ハーフモーダルの下に関連画像が並んでいます)
Booksとかもそうなんですが、こんな感じで次から次へと情報が出てくる構造は、「自分が予想していなかった情報に出会える」メリットがあり、「自分がどこの画面にいるかわからなくなり、本来知りたい情報を的確に探しづらくなる」というデメリットがあります。
後述のアプリにもある程度共通して言えることだとは思うのですが、Pintarestを見る人って例えばグーグルみたいに、何か一つ決まった情報が欲しい!みたいな目的は持っていないですよね。
Pintarestが提供しているのは、探していくうちにいいものがあればストックする、といった体験なので、「情報が次から次へと出てきて、予期していなかったものと出会える」Fluid Interfacesは非常に相性が良いですよね。
その反面、「普段アプリをあまり使わないけど、ほんとに情報が必要な時だけは欲しい」みたいな人は、次から次へとレコメンドされる画像と、情報の切り替わりの速さについていけず、うんざりしてしまうかもしれません。
②Youtube
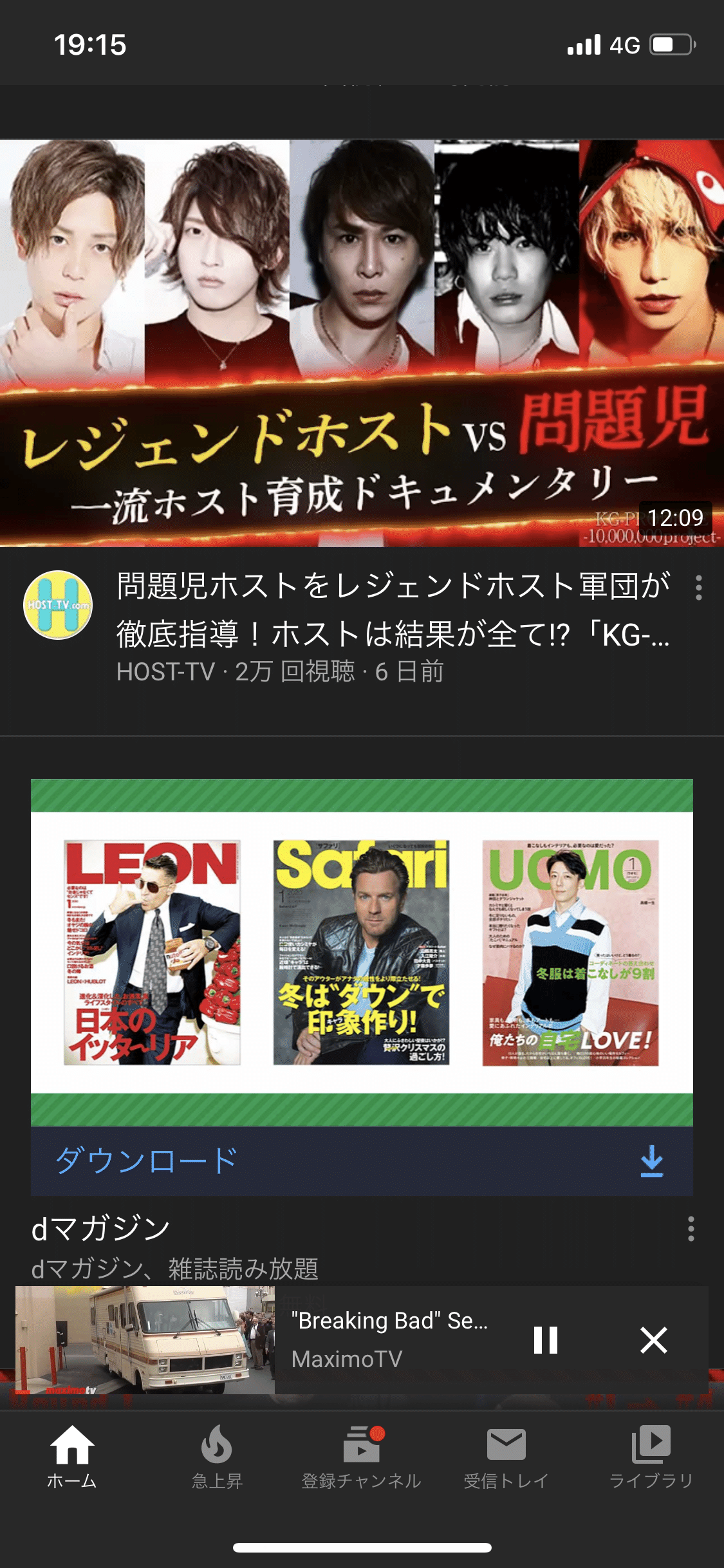
動画系のアプリの中で、Youtubeのインターフェイスってめちゃくちゃ洗練されていると思います。
動画を再生しながら、次の動画を検索できる仕様(Musicにもある)、もうだいぶ前からありますけど圧巻ですよね。

(↑再生しながら、他の動画を探せます)
冷静に振り返ってみてほしいんですけど、Youtubeがまだ存在しない時代、例えば録画したTV番組家でみてる時に、『次は何みようかな〜』とかって考えなかったですよね?というか少なくとも、次に見る番組を探したりはしなかったですよね。
この仕様によって、1つの動画を見る →次の動画を探す →次の動画を見る
みたいなコンテンツの推移にかかるタイムラグはゼロ、もしくはマイナスになったといえます。
【人の意識と同じスピードで情報を操作できる】とか、【道具の自己帰属感】とかってたぶんこういうことで、サブスクの動画配信とかオンラインサロンとかでも言えるんですけど、「誰かが持っている情報を取りにいくんじゃなくて、情報は自分の中に全部あって、あとはそれを活用するだけ」みたいな体験は、今後さらに増えていくのではないでしょうか。
③Tiktok
正直Tiktokって全然使わないんですが、、
画面遷移の方法が面白かったので書いてみました。
これもpintarest、youtubeと同じで、初めからみたい動画が決まってない人向けに、色々おすすめしてあげよう!みたいな意図がすごく伝わってきます。
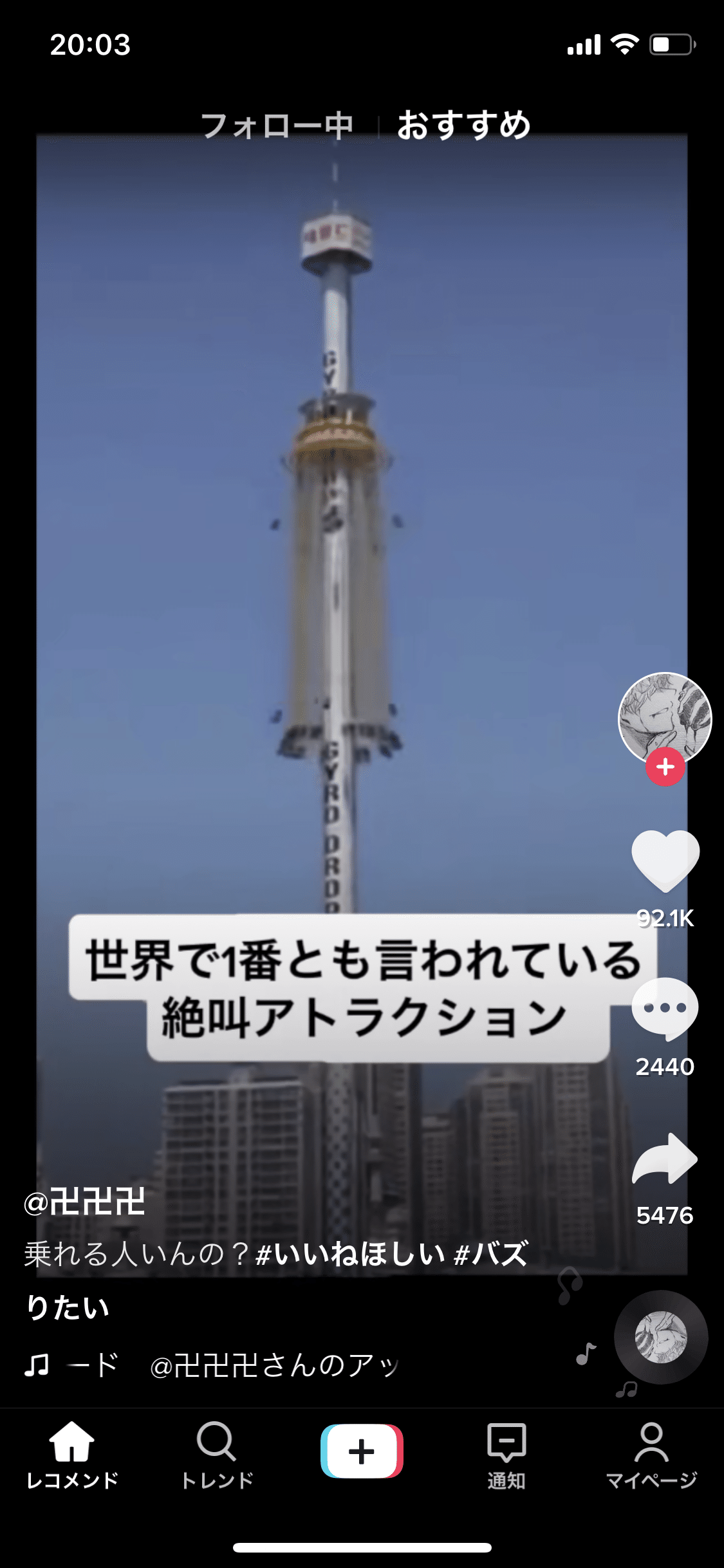
面白いのが、アプリ開いた瞬間に、画面全体が動画になっているところですね。
しかも上下にスワイプして別の動画に行けるっていう、、、Tinderとかもそうなんですけど、よくこのUIでOK出たなって最初見たときは思いました。

(↑いきなり動画出てきます)
たぶんコアとなる体験設計がすごくしっかりしているから、それを実現するためのロジックとして成り立っているのでしょう。
④Google
「検索からの情報提供」ということで、典型的な階層構造でできてるグーグルは、“Fulid Interfaces“との相性はあまりよくないはずです。
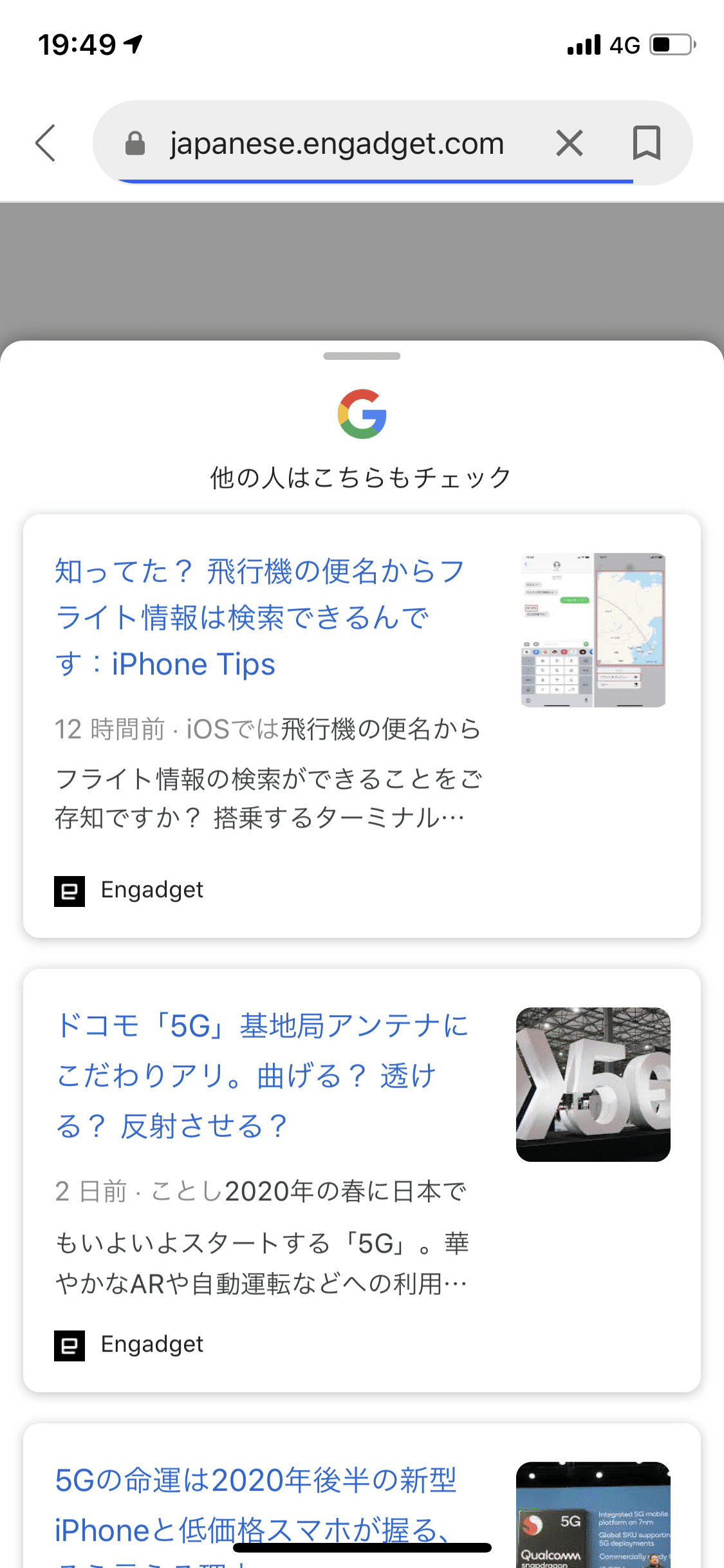
が、最近ホームとかタブ画面に、おすすめ情報が表示されるようになりました。(ここに表示されるとPV数が爆上がりするので、SEO業者はこれ目指して頑張ってるらしいです)

(↑この画面のことです)
個人的な感想ですが、このスペースもっと有効活用できるような気がしています。
グーグルが持っている情報量に対して、表示されるのが「あなたへのおすすめ」だけってちょっと少ないような気がしています。
店舗情報だったら地図とか、有名人の情報だったらプロフィールとかSNSとか、、何が入ってくるのかは分かりませんが、勝手に今後に期待しています。
最後に
探せばもっとありそうですけど、パッと思い浮かんだのはこんな感じです。
でも“Fulid Interfaces“もまだまだ発展途上だと思うので、これからにも期待です。
最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
