
本日の好きなもの:HARUTA 2024 SS 特設サイト
こんにちは。
年末年始はちゃめちゃに忙しいまま、気がついたら2月になっていました。
心機一転、ゆっくりペースで好きなサイトを記録したいと思います。
本日の好きなものについて
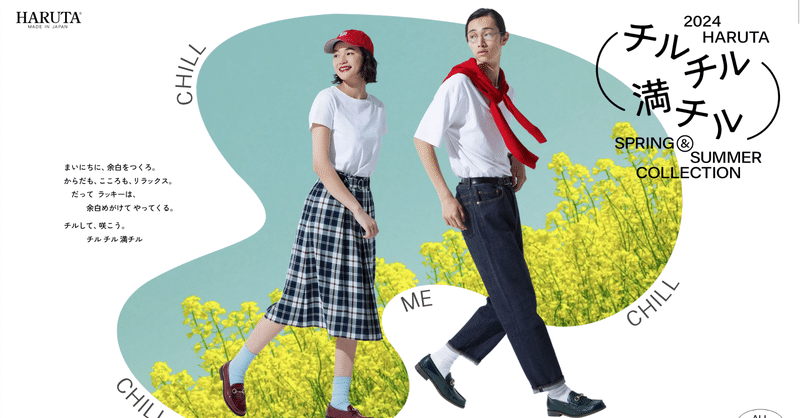
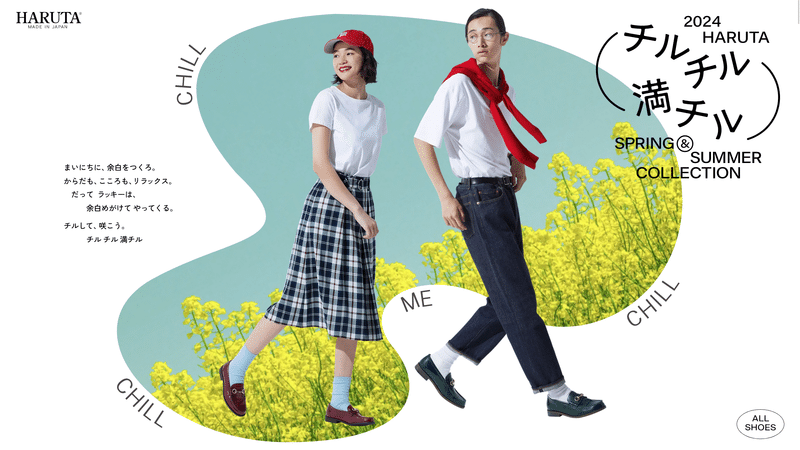
日本の靴メーカーHARUTAの2024年春夏の新作紹介特設サイトです。

デザインの分析
コンセプト:チル チル 満チル
ターゲット層:靴のおしゃれに興味のある大人(男女)
使用フォント:Zen Kaku Gothic New
メインカラー:ペールトーンのイエロー・グリーン
春の配色
キーワード:余白/チル
好きなところ
配色が春めいていて、新しい季節と新商品の訪れを明るい気持ちで迎えるイメージが伝わってくる。
全体的に余白が多め。好き。
画像が多く、人物の背景に置いている画像が不定形の丸(blob)なのでごちゃつきやすいが懐が深い余白の多さでカバーしている。
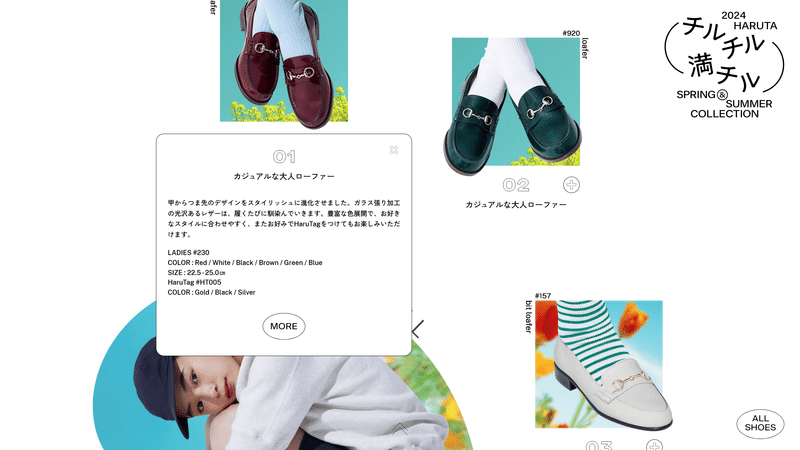
人物の背景画像はblob、商品画像は四角で統一することで視覚的な情報整理が出来ている。
配置がブロークングリッドなのに、画像のルールが固まっているのできれいに見える。
モデルさんの服と背景画像の色がお揃いコーディネートになっているのも、きれいに見える一因かも。こういう細かい配慮が好き。
画像をしっかり見せて文字を最小限にする設計だが、見出し横のボタンを押すことで商品の説明テキストがポップしてくる。
省スペース、且つユーザーがほしい情報を自発的に拾いに行ける設計はユーザーフレンドリーだと感じる。
ターゲット層が若年層=ネットに慣れているユーザーだと仮定しているのでできることではある。
ターゲット層が広めにする場合、ポップを展開するボタンをアイコンだけにすると理解できない可能性が高くなるので、ラベル(View moreなど)を追加することが望ましい。

ロゴを含めてテキストはすべて黒を使用しているので、画像がよく映えて画面が締まる。また、中抜きを活用することで軽やかでさわやかなイメージを演出出来ている。
自分はおしゃれに疎い人間ですが、カタログや季節のコレクションを眺めている時間は好きです。新しい季節を感じられるものは良いですね。
今日はここまでです。お疲れ様でした。
この記事が気に入ったらサポートをしてみませんか?
