
ツリーマップ・円ビュー・並列円グラフを作成してみる
こんばんわ。今回は表示形式に頼らず、可視化していきます。思い立った背景は、Tableau の理解を深めたい!ただそれだけです。というのも、自力で「ツリーマップ書いてみたいなー」と思い立ち、試しにやってみたら…四苦八苦!Tableau の本質的な部分を理解できていないと思ってしまったわけです。
なので表示形式を全て自力で実装していきます!表示形式の種類は多いので、何回かに分けて投稿していきます!今回は「ツリーマップ・円ビュー・並列円グラフ」になります!
と、さっきから表示形式表示形式と言っていますが、メジャーとディメンションを選択して、表示形式に可視化できるグラフを教えてくれ、さくっと可視化できるサポート機能のようなものです。

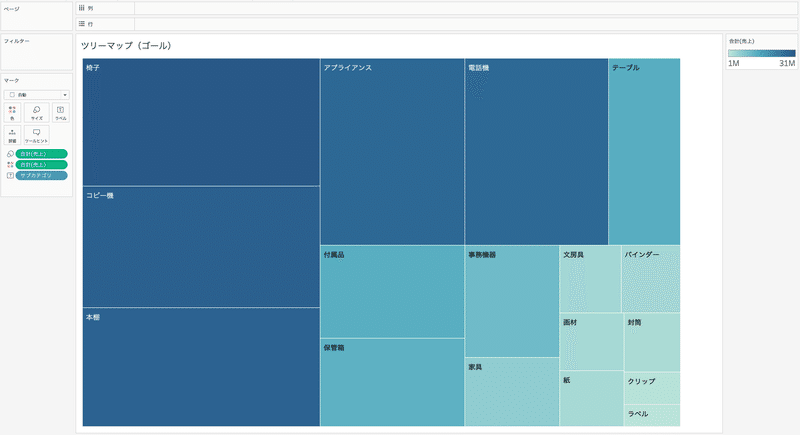
「ツリーマップ」を作成せよ!
▼ゴールの確認
サブカテゴリごとに売上に分けて表示させる。

自力で作成してみる!
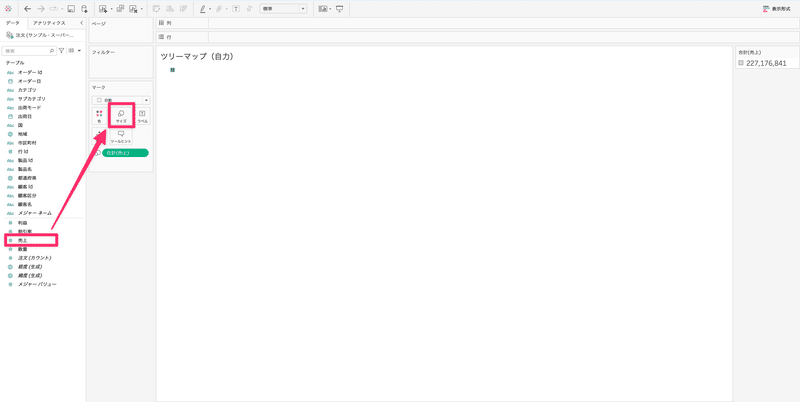
▼手順1
・売上をマークのサイズへ

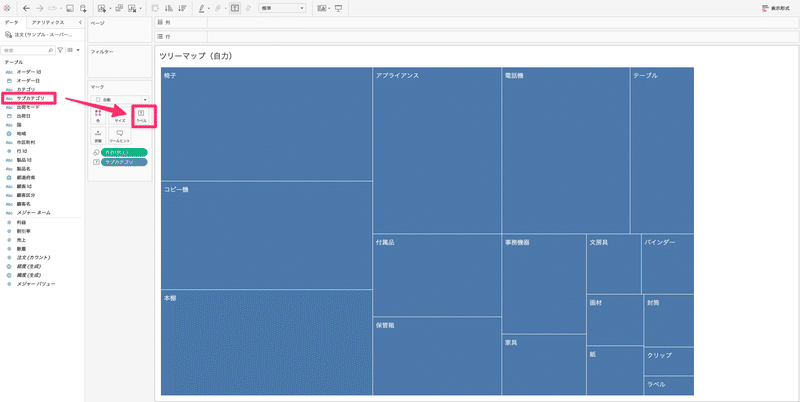
▼手順2
・サブカテゴリをマークのラベルへ
※ラベルでもサブカテゴリごとに区切ることが可能

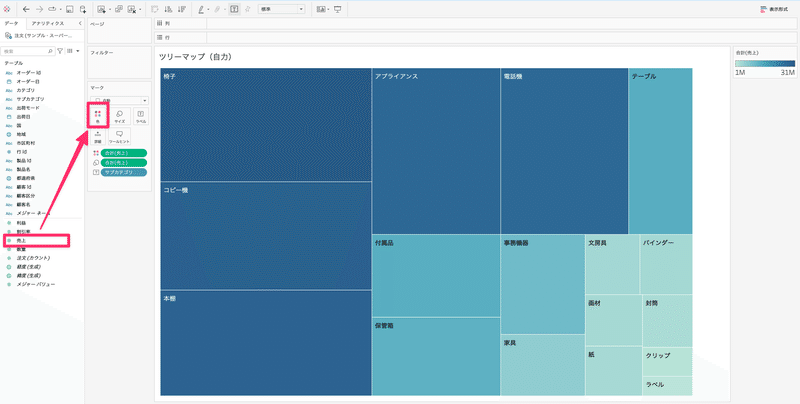
▼手順3
・売上をマークの色へ

以上で完成です。ツリーマップを作成するときは、マークにディメンションとメジャーを持っていくことで作成が可能になります。
ラベルにディメンションを持っていくだけで、区切ることができることを押さえておくことがポイントになります。
「円ビュー」を作成せよ!
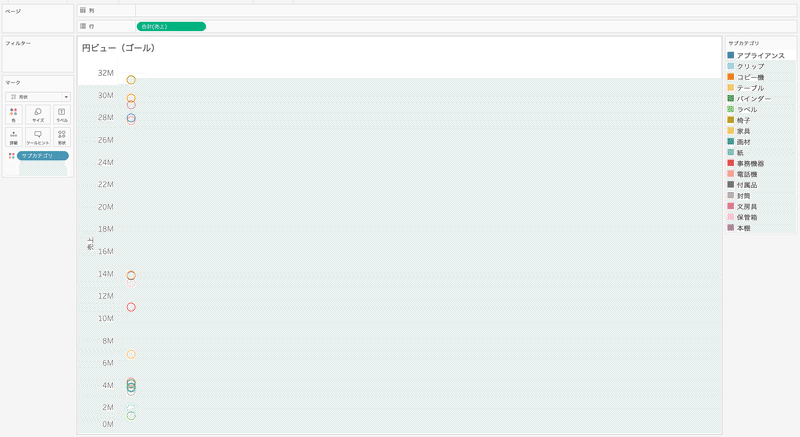
▼ゴールの確認
サブカテゴリごとの売上がどこに位置しているかを表示

自力で作成せよ!
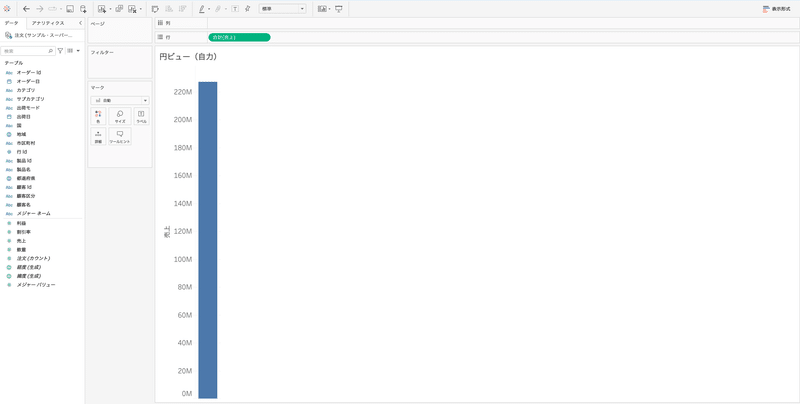
▼手順1
・売上の棒グラフを作成

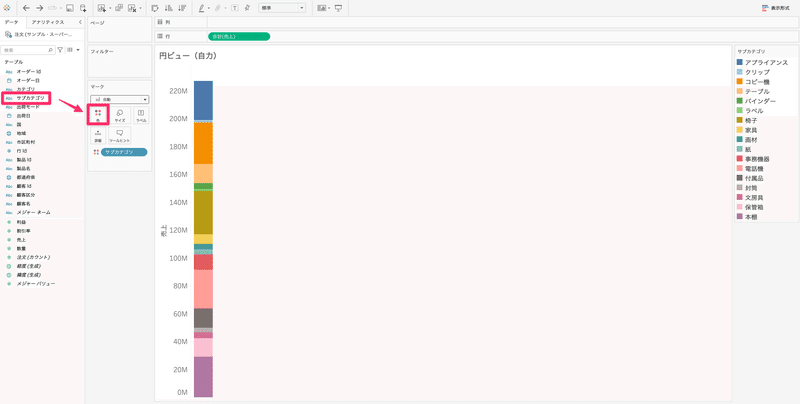
▼手順2
・サブカテゴリをマークの色へ

▼手順3
・マークを自動から形状を選択

以上で完成です。マークの形状を選択することで簡単に作成することができます。また形状でなくても、円を選択しても同じ結果になります。
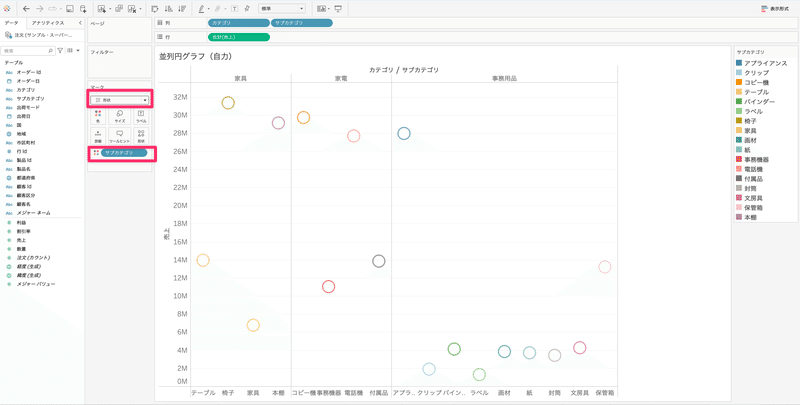
「並列円グラフ」を作成せよ!
▼ゴールの確認
サブカテゴリの売上をカテゴリごとに括って表示

自力で作成せよ!
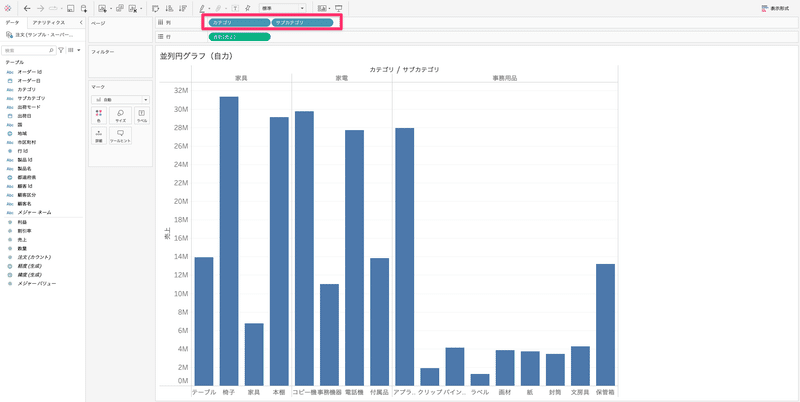
▼手順1
・行に売上を配置
・列にカテゴリ、サブカテゴリを配置

▼手順2
・マークを自動から形状へ変更
・サブカテゴリをマークの色に配置

以上で完成です。棒グラフの高さを円で表示しているものになります。
最後に
ツリーマップは表示形式を使用すると一瞬で作成することができ、Tableau のすごさを実感することができます。でもツリーマップを自力で作成するには難しいと感じたのが最初の印象です。
マークの一つ一つの機能を理解するのにツリーマップは良い練習になるので、是非自力で作成してみてください。
この記事が気に入ったらサポートをしてみませんか?
