
記号マップ・マップ・円グラフを作成してみる
こんばんわ。今回は表示形式に頼らず、可視化していきます。思い立った背景は、Tableau の理解を深めたい!ただそれだけです。というのも、自力で「ツリーマップ書いてみたいなー」と思い立ち、試しにやってみたら…四苦八苦!Tableau の本質的な部分を理解できていないと思ってしまったわけです。
なので表示形式を全て自力で実装していきます!表示形式の種類は多いので、何回かに分けて投稿していきます!今回は「記号マップ・マップ・円グラフ」になります!
と、さっきから表示形式表示形式と言っていますが、メジャーとディメンションを選択して、表示形式に可視化できるグラフを教えてくれ、さくっと可視化できるサポート機能のようなものです。

前置きはここらへんにしてさっそくやっていきましょう!
「記号マップ」を作成せよ!
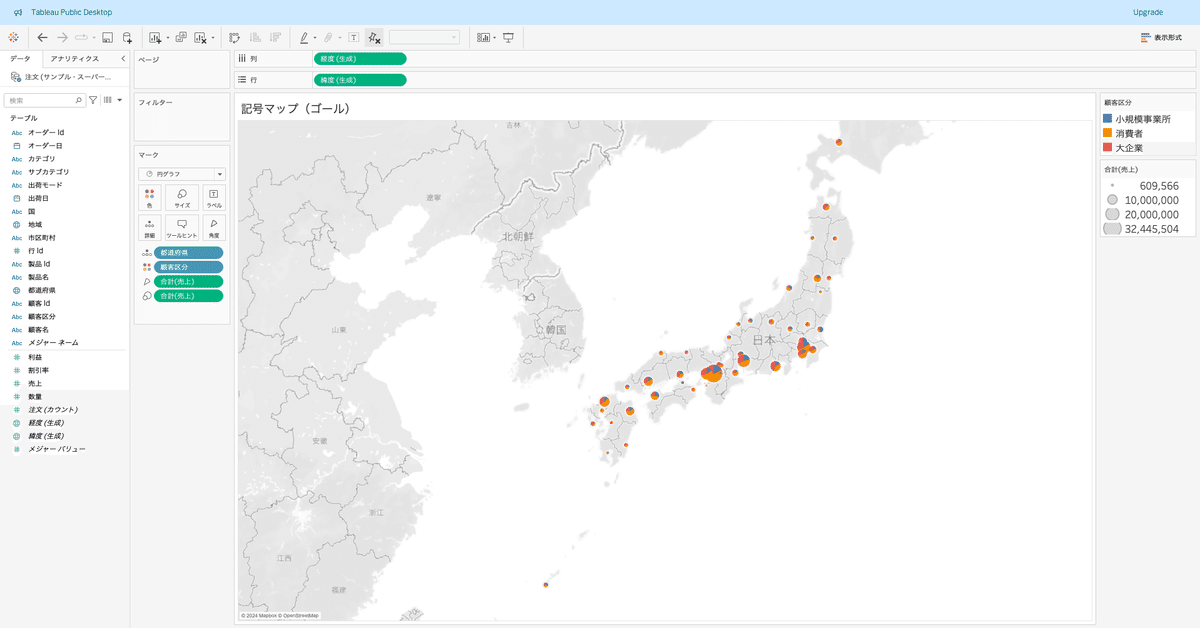
まずはゴールを確認します。
都道府県のマップに対して、顧客区分ごとの売上の割合、円グラフを表示させます。

自力で作成してみる!
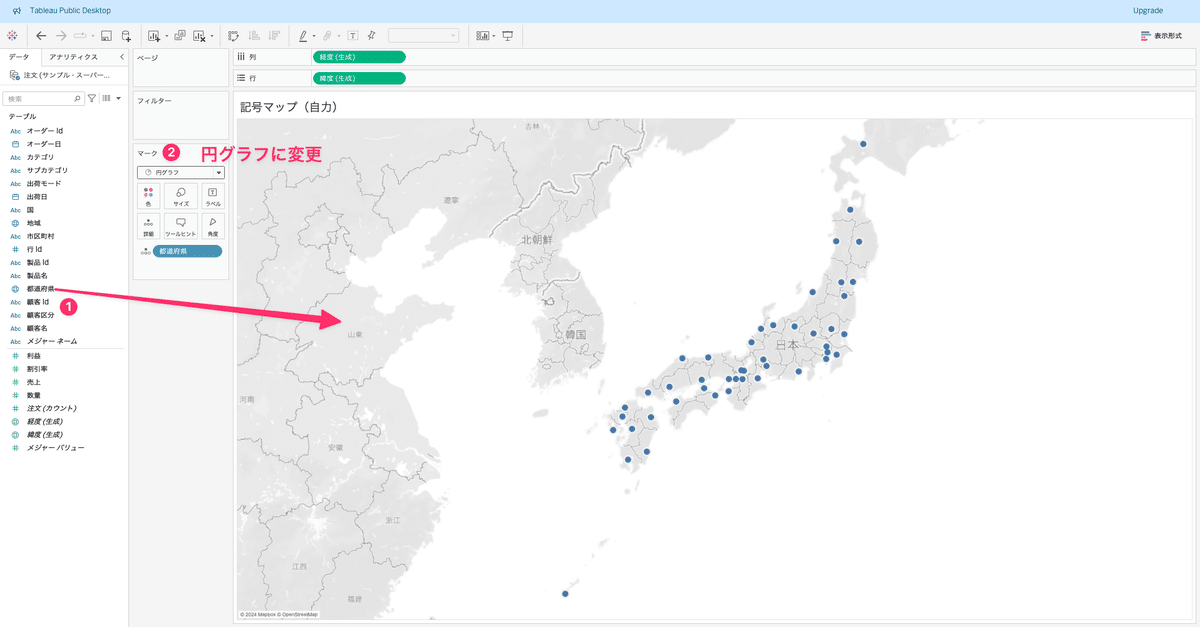
▼手順1
・都道府県をビューに持っていく
・マークの自動を円グラフへ変更

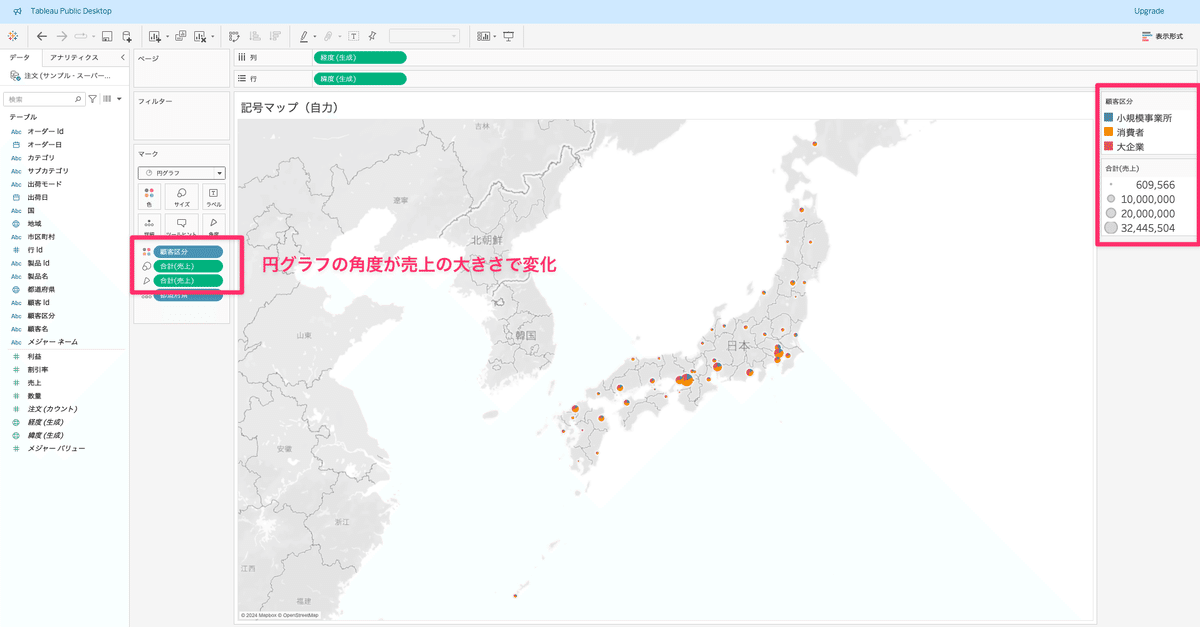
▼手順2
・顧客区分をマークの色に配置すると 3 つに均等に分割される(顧客区分が 3 種類のため)
・売上をマークの角度とサイズに配置

以上で完成です。作成スピードで言えば、これは表示形式がはやい!!
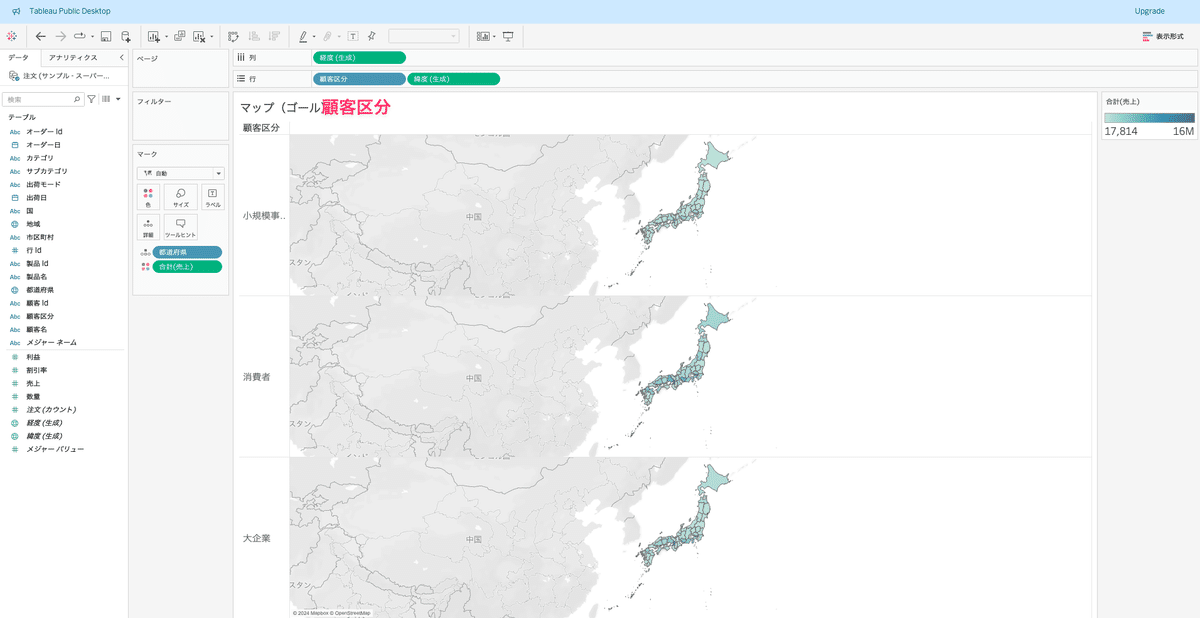
「マップ」を作成せよ!
ゴールを確認。都道府県のマップに売上を色で表示させます。また今回は顧客区分ごとに表示させています。

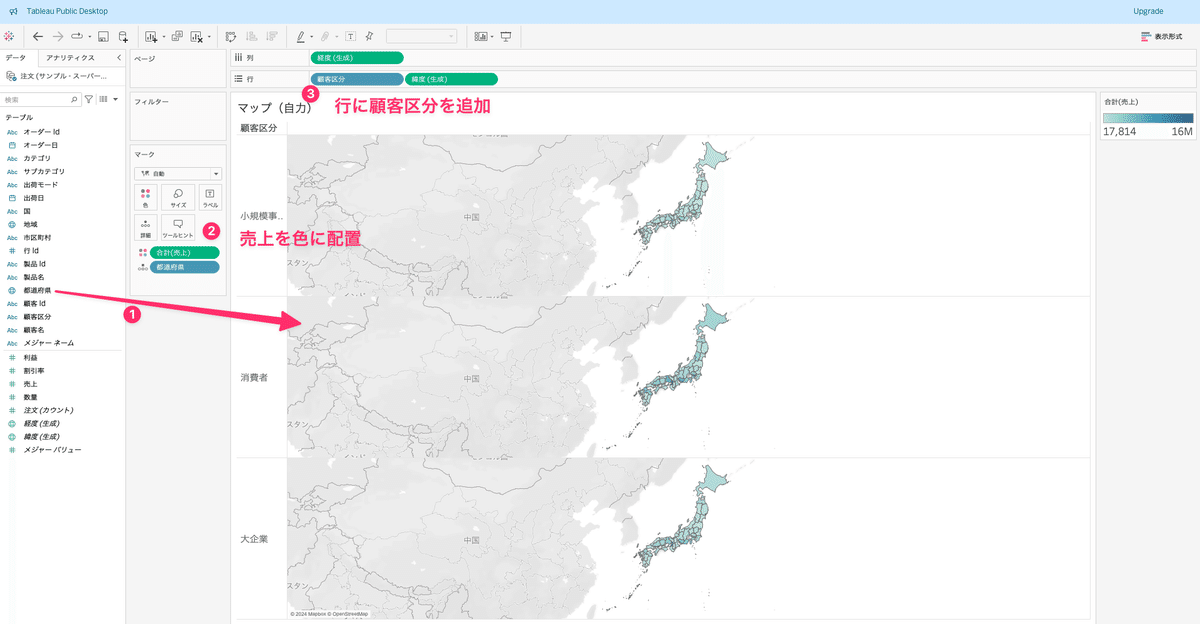
自力で作成してみる!
▼手順1
・都道府県をビューに持っていく
・売上をマークの色に配置
・顧客区分を行に持っていく

以上で完成です。一気に作成してしまいました…それぐらい自力でも直感的に作業できました。
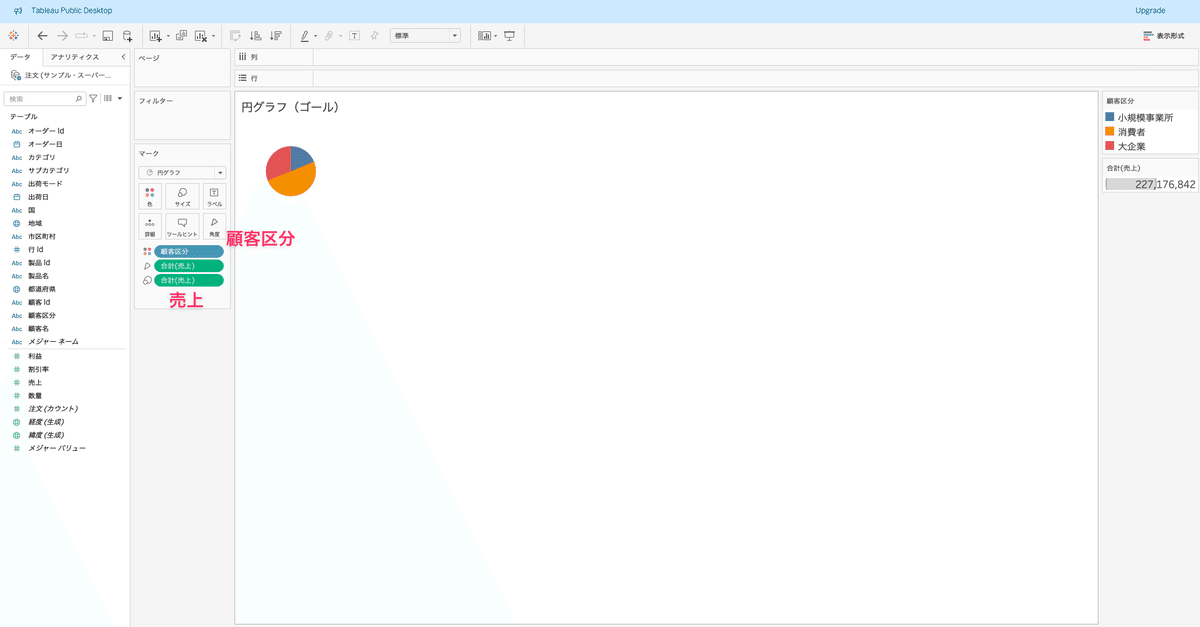
「円グラフ」を作成せよ!
ゴールを確認します。合計売上を顧客区分ごとにみていきます。

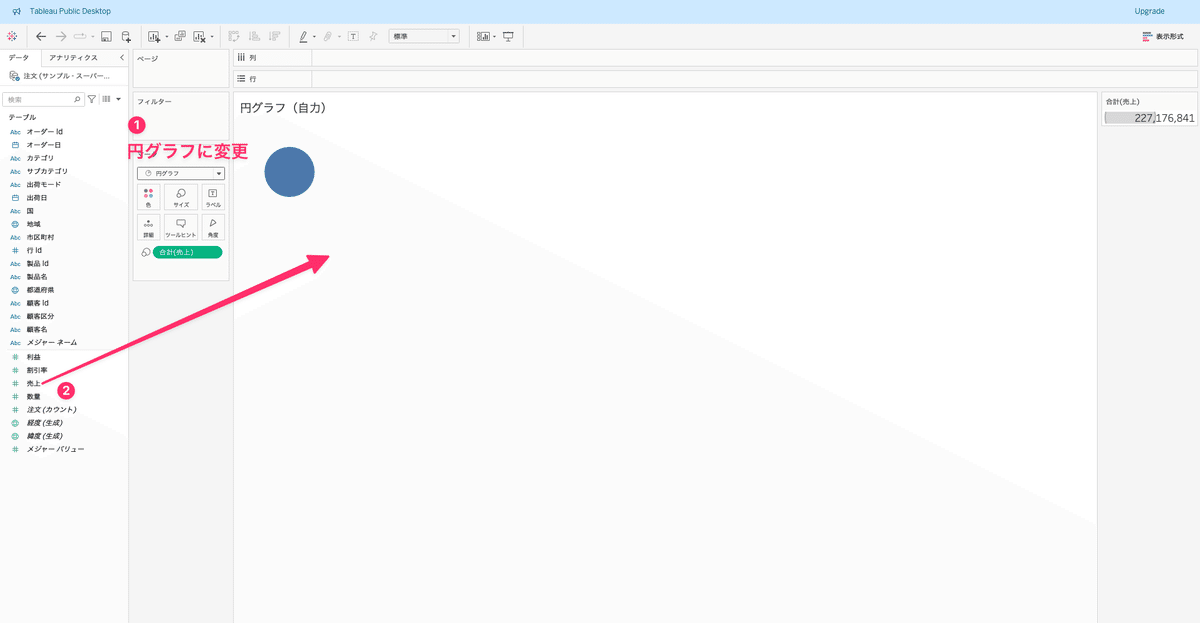
自力で作成せよ!
▼手順1
・マークを円グラフに変更
・売上をビューに持っていく

▼手順2
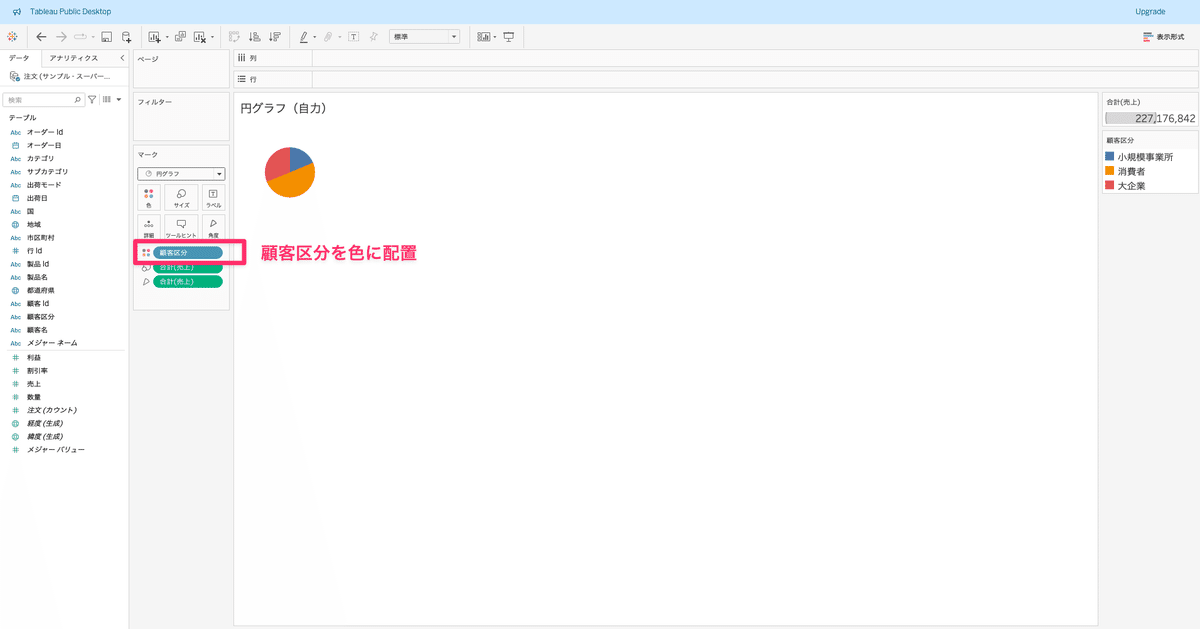
・顧客区分を色に配置
※顧客区分を色に配置した時点で円グラフは完成
・売上を角度に配置

以上で完成です。合計売上を角度に配置しなくても円グラフ自体は完成しました。円グラフを作成するときは、角度にも配置することはマストで覚えておいたほうが良さそう。
最後に
今回は円グラフの作成がポイントになりました。円グラフは可視化で使用することが推奨されていないので、使う機会が少なかったので今回は良い学びになりました。
また続編も作成していきます!
