
水平棒グラフ・積み上げ棒グラフ・並列棒グラフを作成してみる
こんばんわ。今回は表示形式に頼らず、可視化していきます。思い立った背景は、Tableau の理解を深めたい!ただそれだけです。というのも、自力で「ツリーマップ書いてみたいなー」と思い立ち、試しにやってみたら…四苦八苦!Tableau の本質的な部分を理解できていないと思ってしまったわけです。
なので表示形式を全て自力で実装していきます!表示形式の種類は多いので、何回かに分けて投稿していきます!今回は「記号マップ・マップ・円グラフ」になります!
と、さっきから表示形式表示形式と言っていますが、メジャーとディメンションを選択して、表示形式に可視化できるグラフを教えてくれ、さくっと可視化できるサポート機能のようなものです。

「水平棒グラフ」を作成せよ!
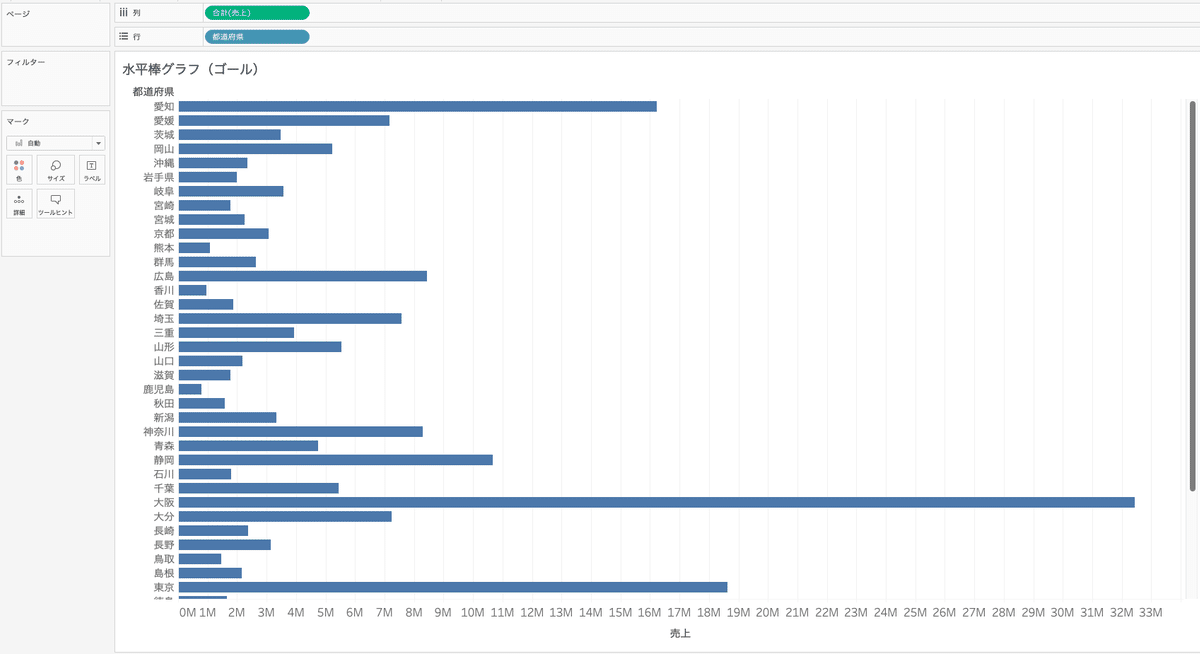
▼ゴールの確認
列に合計売上、行に都道府県を指定した棒グラフを作成します。

自力で作成してみる!
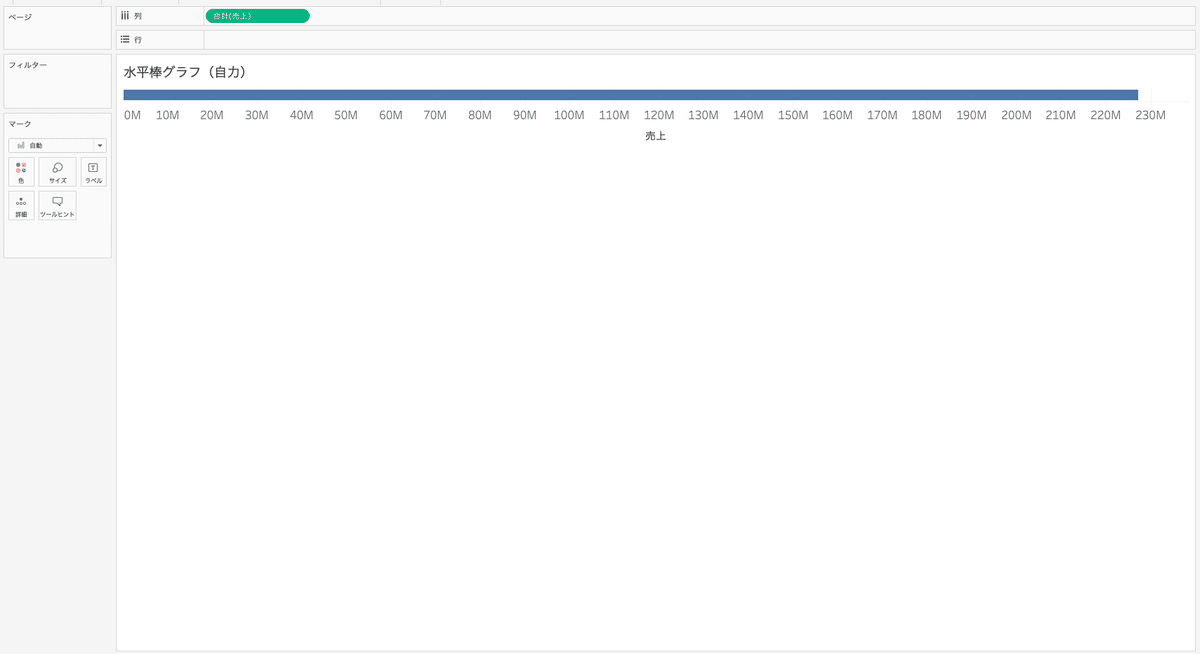
▼手順1
・売上を列に配置

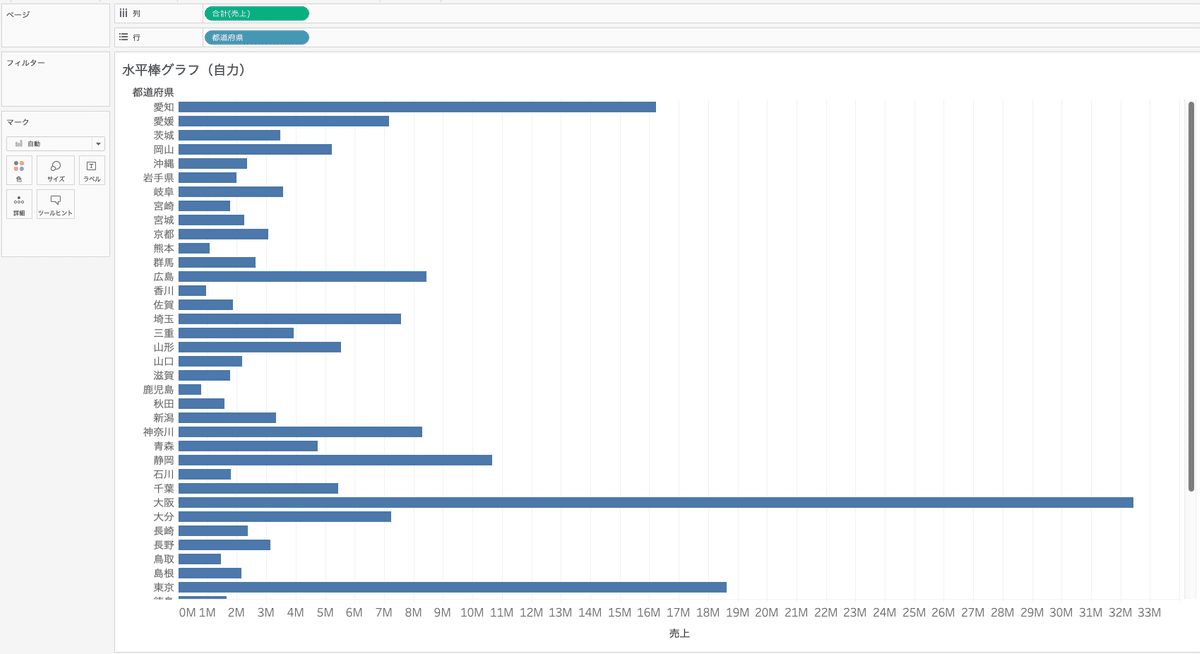
▼手順2
・都道府県を行に配置

以上で完成です。手順が 2 つしかないので、とても簡単に作成ができます。
「積み上げ棒グラフ」を作成せよ!
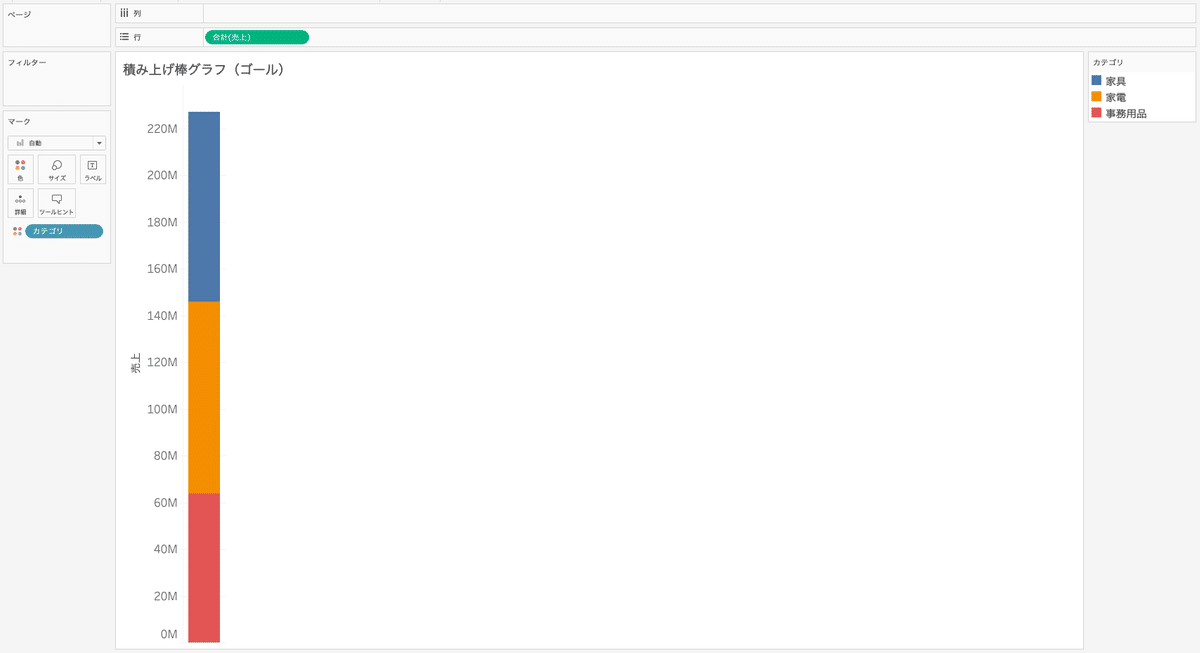
▼ゴールの確認
行に合計売上、マークの入にカテゴリを配置。合計売上をカテゴリごとに表示。

自力で作成してみる!
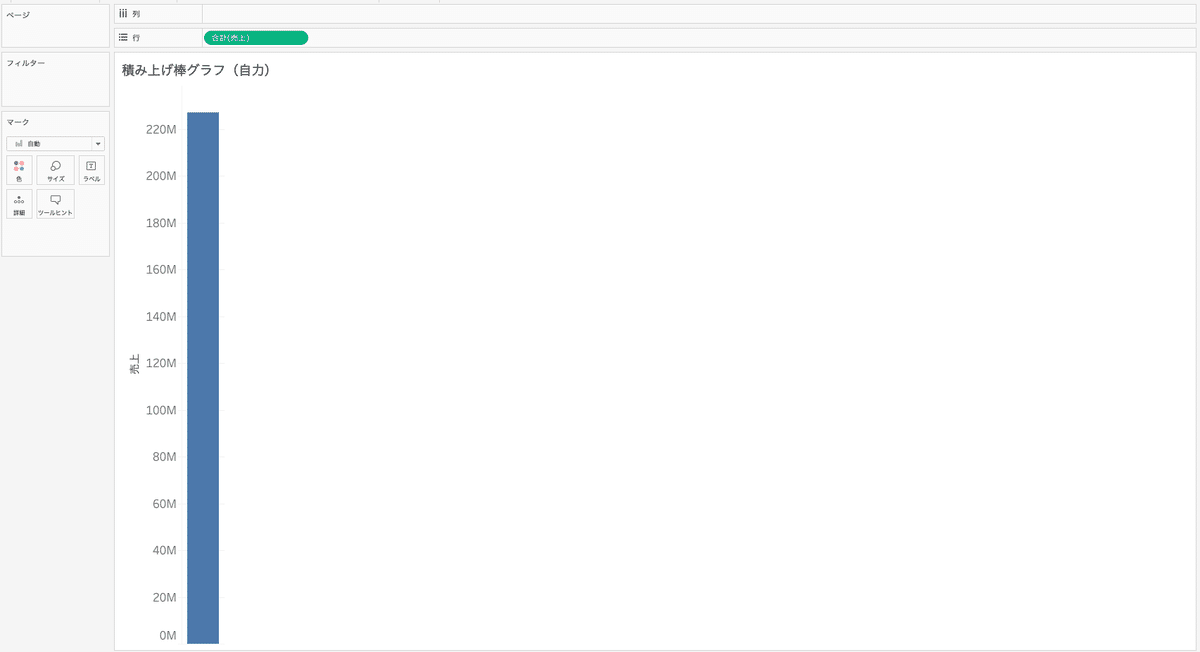
▼手順1
・売上を行に配置

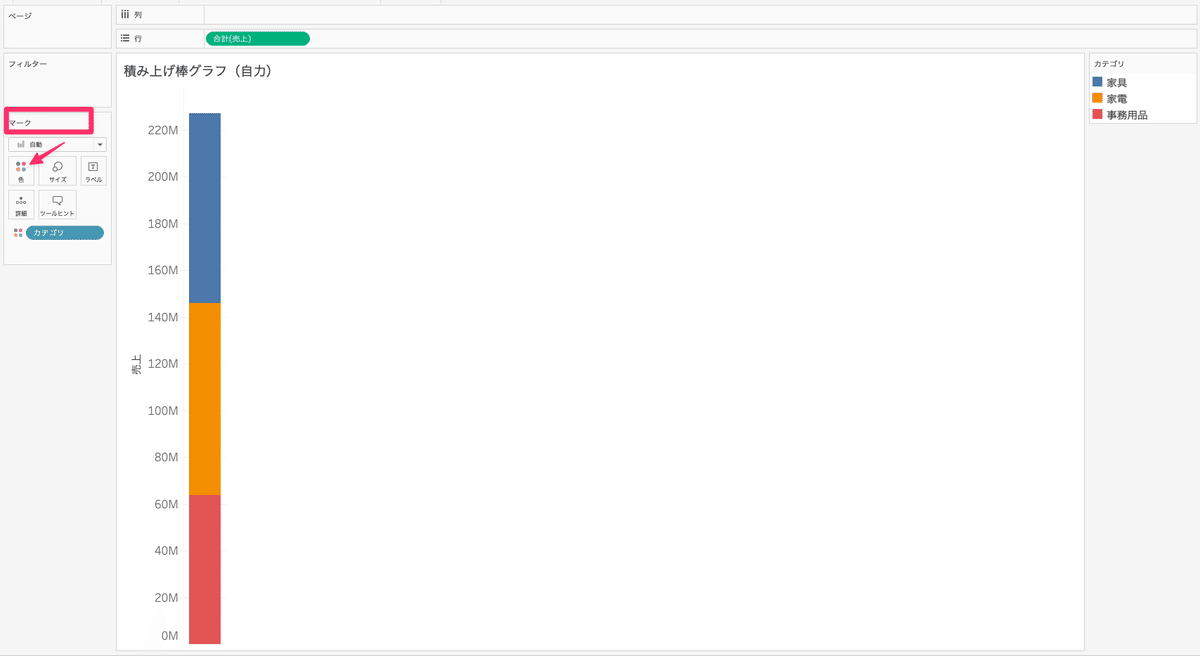
▼手順2
・カテゴリをマークの色に配置

以上で完成です。棒グラフは Tableau のシンプルな操作で簡単に作成できる印象です。
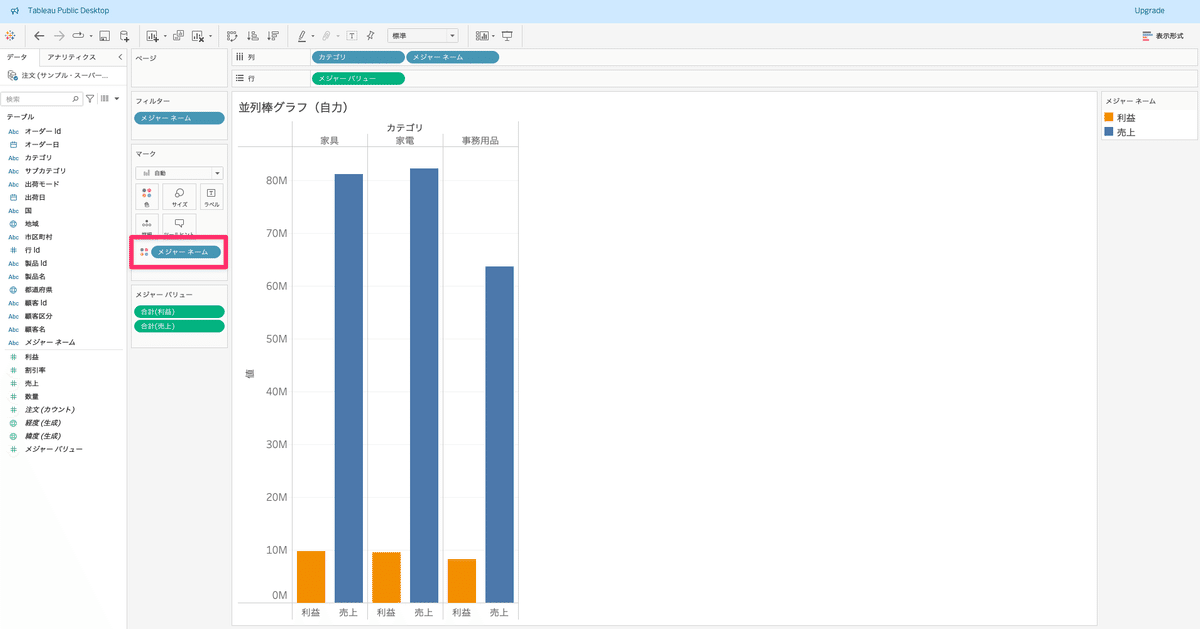
「並列棒グラフ」を作成せよ!
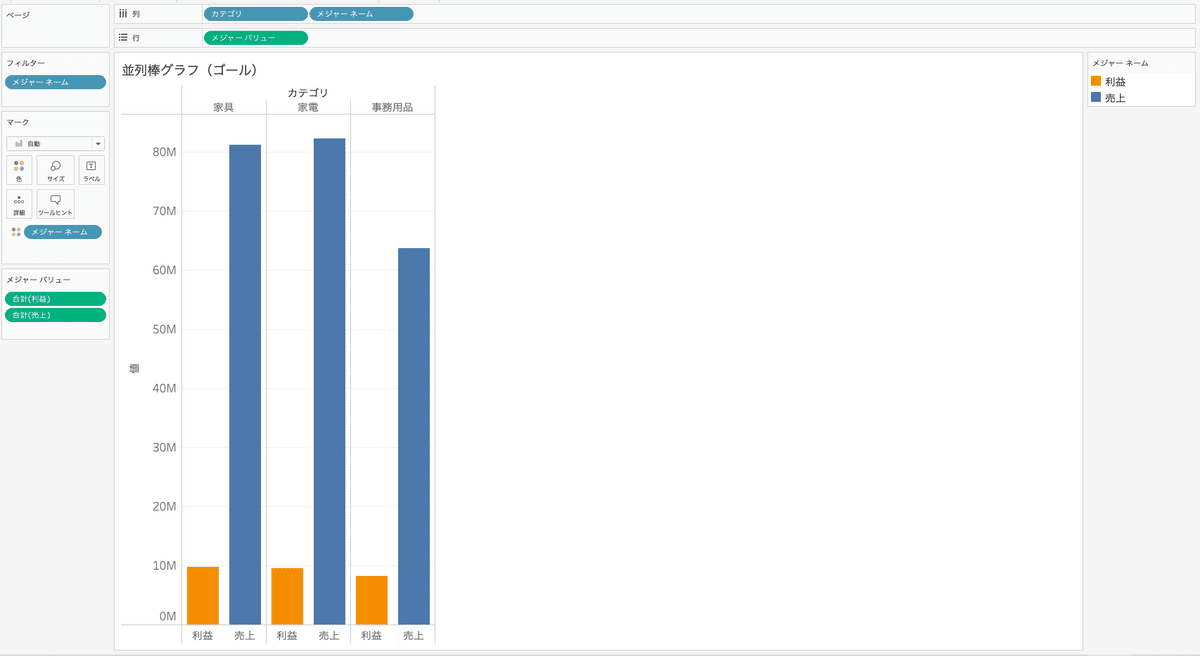
▼ゴールの確認
・カテゴリごとに売上と利益を並べて表示させる。

自力で作成してみる!
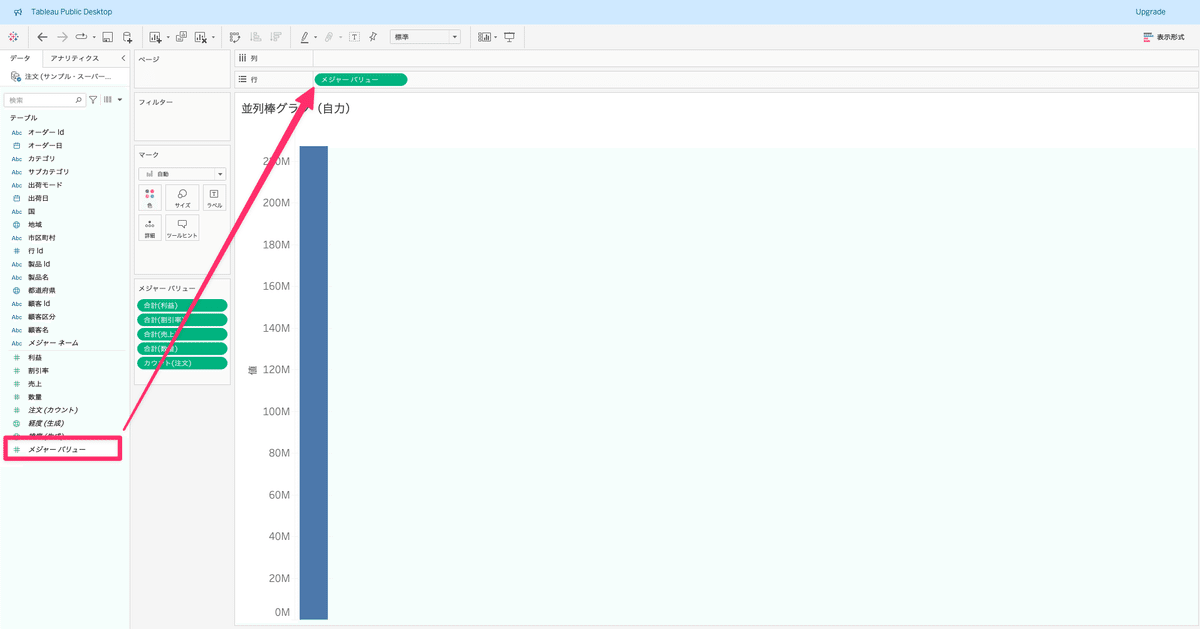
▼手順1
・メジャーバリューを行に配置

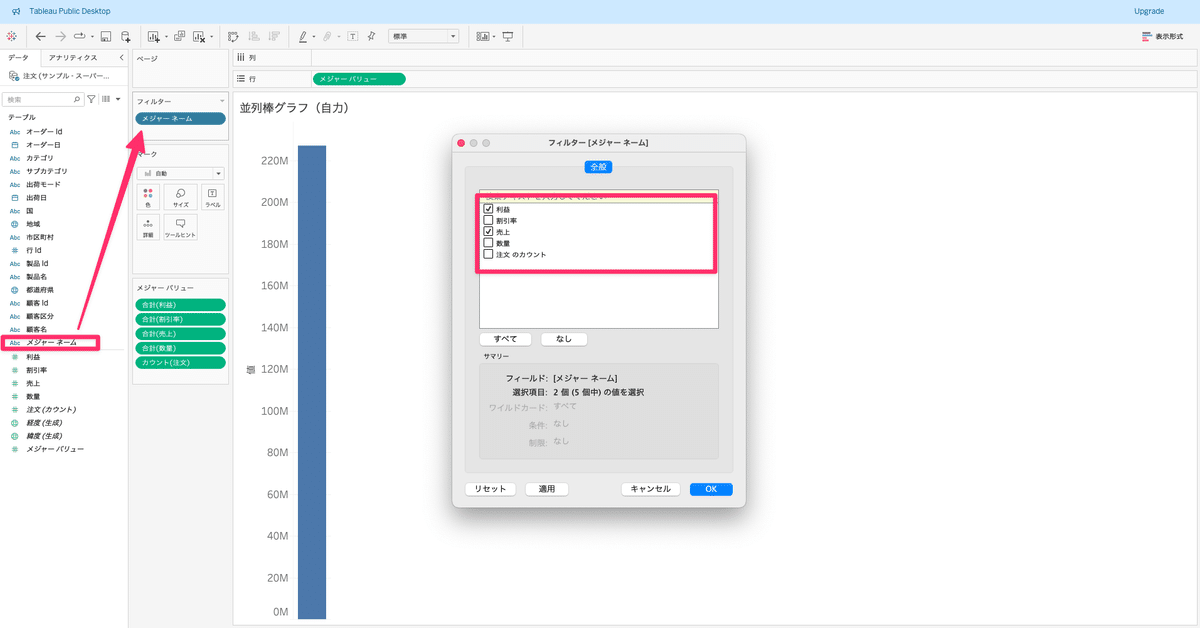
▼手順2
・メジャーネームをフィルターに配置
・フィルターの編集から表示させたいメジャー「利益」「売上」を選択

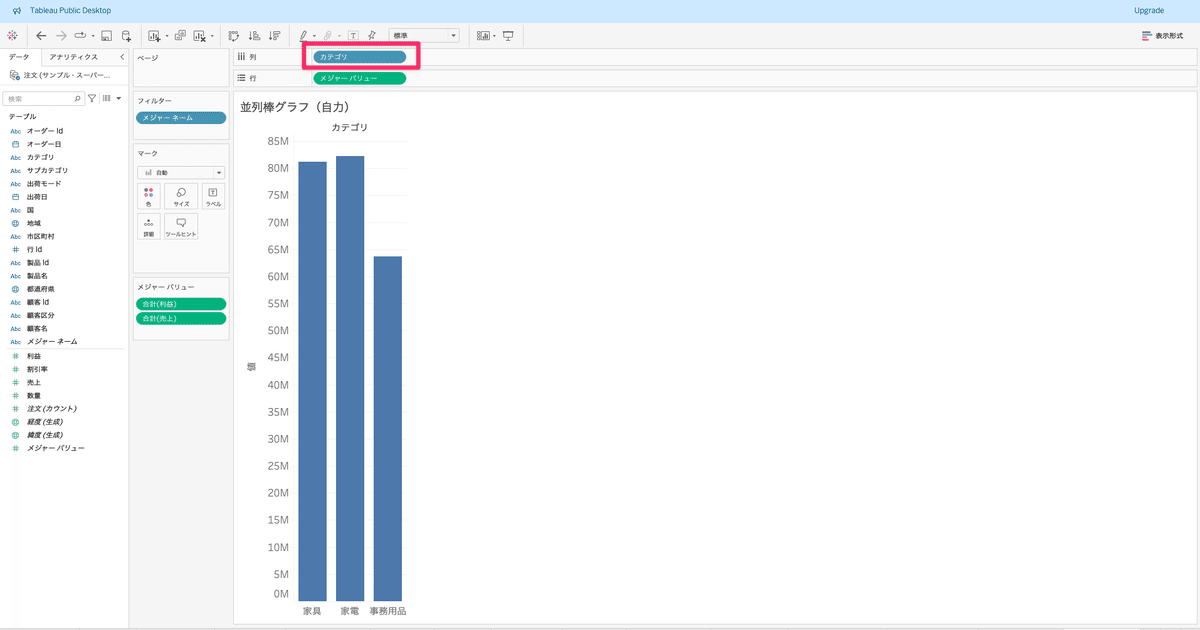
▼手順3
・カテゴリを列に配置

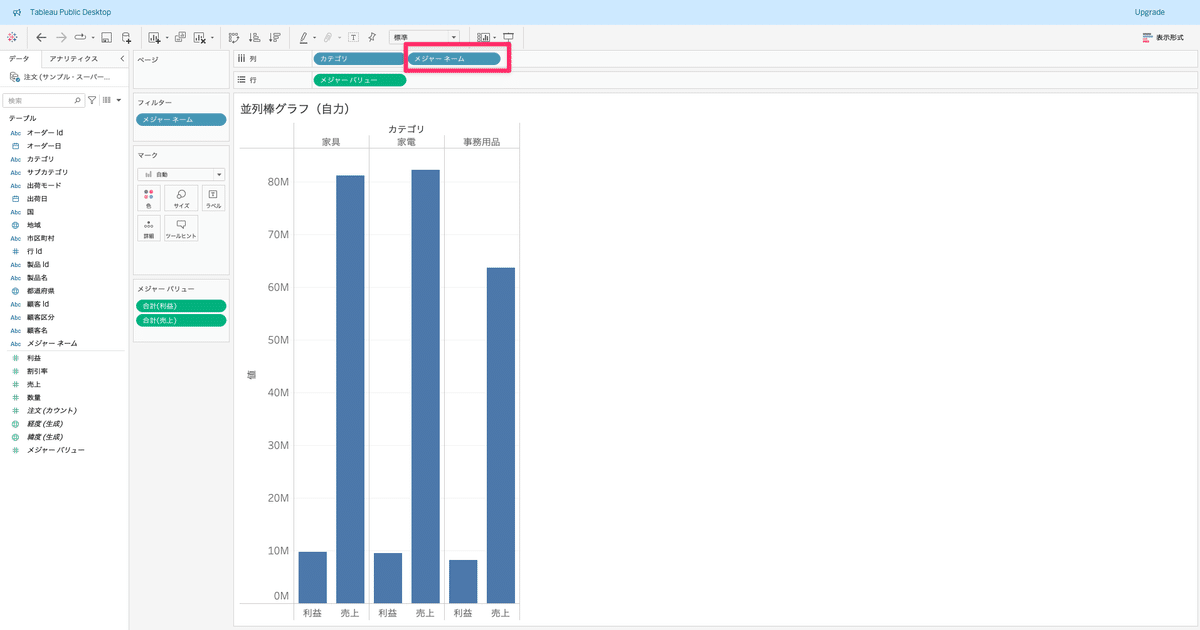
▼手順4
・メジャーネームを列に配置

▼手順5
・メジャーネームをマークの色に配置

以上で完成です。メジャーネーム、メジャーバリューをうまく使うことがポイントになります。ただ、ここまで手順が多くなると表示形式を使ったほうが楽です。
最後に
今回は棒グラフの表示形式を自力で作成してみました。棒グラフは直感的に操作できるので、手順が少ないものに関しては自力でもサクサク作成することができました。
並列棒グラフを自力で作成するにはメジャーネームとメジャーバリューの理解が必要になってきます。ですが、ここを自力で作成できるようになると Tableau の理解が深まると思いますので、是非一度挑戦してみてください!
