
リモートワークでpug(パグ)を書いてみた感想
こんにちは!PRチームたにぐちです。
前回は専任者のいないPRチームの仕事についての記事を書きました。今回は、一年半ぶりにコーディングをした話をしたいと思います。
コーディングをするに至った経緯
普段は、システムコンサルタントとして要件定義や基本設計などを担当しています。実装に近いところで言うと、XDでの画面設計やテスト実施なども行っています。
そんな私がなぜコーディングをやることになってしまったのでしょう…
理由は、KeepAliveがインターナル活動を活発に行っていることにあります。
弊社はインターナル活動として様々な技術研究や新サービスの開発を行っています。(近々インターナル活動についての記事も更新されるかと思います!)
私が所属する「会社HP制作部」チームで会社HPをリニューアルすることになり、PRチームにも実装できる人がいた方がいいよね!ということで兼任の私が任命されました。
久しぶりの開発仕事、しかもBootstrap Vue、しかも初対面のpugで書いてね!ということで不安しかなかったのですが、自社サイトなのでお勉強がてら取り組むことになりました。
pug(パグ)って何?
Pug(パグ)は、HTMLを効率的に書くためのテンプレートエンジン。
だそうです。pugの詳細については色んな方の記事があるかと思いますので、調べてみてください。
今回の記事は、完全に私の主観で書いていきたいと思います。
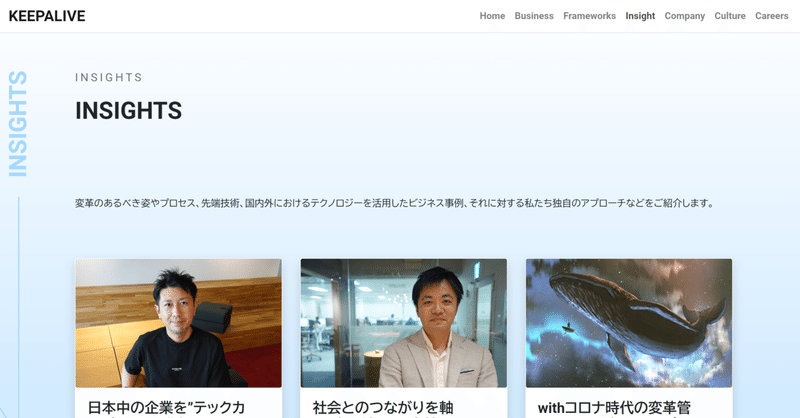
担当ページの完成品

上の画像が私が担当したINSIGHTSページです。(リンク先には実装中のページもありますのでご了承ください…)
前述のようにBootstrap Vueを使っているので、基本はその仕様に合わせています。
以前bootstrapで開発をしていたためかなり助かりました。結構頑張ったので、褒めてもらえて嬉しかったです!!
リモートで実装するときに助かったこと
私は完全に在宅のため、もし行き詰ってしまったらどうしよう…と心配していました。そんな状況で下記の2点に助けられました。
1. レクチャー会の録画があった
別日にzoom上で開発手順についての説明会を実施していたそうで、その録画を共有してもらいました。

▲zoom上で、開発手順を画面共有しています
環境構築から行う必要があったため、そこから説明してもらえて本当に助かりました。在宅で新しい技術を学ぶのってうまくいくの?と思っていたのですが、この録画が大活躍でした。
2. 困った箇所について、zoomで質問ができた
zoomの録画をみても解決しないような実装上の不明点は、ささきさんに助けてもらいました。
彼女は既に他の画面の実装を行っていたので、私の不明点にパパっと答えてくれました。本当に助かりました!
pugで書いてみて感じたこと
続いて、普通のHTMLしか知らなかった私がpugを使ってみて特に良いと思った点を挙げたいと思います。
1. ソースが読みやすい
実装済の他ページを参考にして新ページを作るというミッションだったため、既存のコードを理解する必要がありました。
pugで書かれているHTMLは、すっきりしていて非常に読みやすいと思いました。
私は0から実装するのは苦手なのですが、人が書いたものを真似して作るのは得意なので、この点は非常に助かりました。笑
2. 閉じタグが無いのが快適!
ソースが読みやすい要因の一つだと思うのですが、閉じタグが無いのが衝撃的でした。
今まで「pタグ」⇒「aタグ」に変更する場合に2箇所修正しないといけなかった所が1箇所で済む、というのは実装ミス防止や効率アップにもつながるため有難いと思いました。
3. インデントが読みやすい
階層ごとにインデントを付けて書いていくため、ページの構造が理解しやすくなりました。
今までは、自分で意識しないと読みづらいコードになってしまいがちだったように思います。pugだと記載の仕方が強制されるため、読みやすいコードを書くことが出来ました。
開発してみての感想
pugとBootstrap Vueを使ってみて、なんとなくできるような気にはなったのですが、すいすい書けるとはまだ言えない状況です。
今後はサイトの更新作業も発生してくると思うので、徐々に使いこなせるようになっていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
