
ド素人の私がDaVinci Resolveを使って動画編集をしてみた #KeepAliveのリアル
はい、こんにちは。KeepAliveのたばたです。
「先月しれっと更新していなかったし、共有するためにがっつりドキュメントまとめなくていいし、ワンチャン0→1nightのインターナル誰か入ってくれるのでは。。。」とふと思い立ち、このnoteを書いています。
前提、タイトル通り、私はエンジニアとして入社したので、動画編集なんてド素人でした(今でも素人に毛が生えたレベル)そんな私が動画編集をし始めた理由は、弊社で毎月行っている【swicth 0→1night】というイベントのアーカイブを編集することになったからです。ゲーム実況好きということもあり、動画編集に元々興味があったので、そのタイミングで手を挙げて動画編集させてもらえることになりました。
友人が映画監督兼動画編集をやっていたので、2時間くらいみっちり教えてもらい、細かなところは動画を見ながら勉強しました。
※ちなみに、この0→1nightというイベントも動画編集も、弊社のインターナルワークという本業とは別の活動のこと。他にもたくさんあるので、興味ある方は、ぜひ覗いてみてください。
さて、本題です。編集経験が0の私が、ようやくそこそこ形にできるようになったので、超ざっくりとしたやり方をnoteに残していこうと思います。これを見れば、そこそこな動画を作ることができるはず。
(本格的1から知りたいっていう人には、あんまり向いていない記事なので、そういう人は、AKIYA MOVIEさんの動画を見るといいです。私も何度お世話になったか、わかりません。。。)
DaVinci Resolveをダウンロードする
まず、ダヴィンチリゾルブをダウンロードします。
これがないとね、話にならないのでね。
4K以上だと有料版じゃないと編集できないとか制約があるのですが、基本そこまで高画質じゃないと思うので無料版で大丈夫です。
新しいプロジェクトを作る

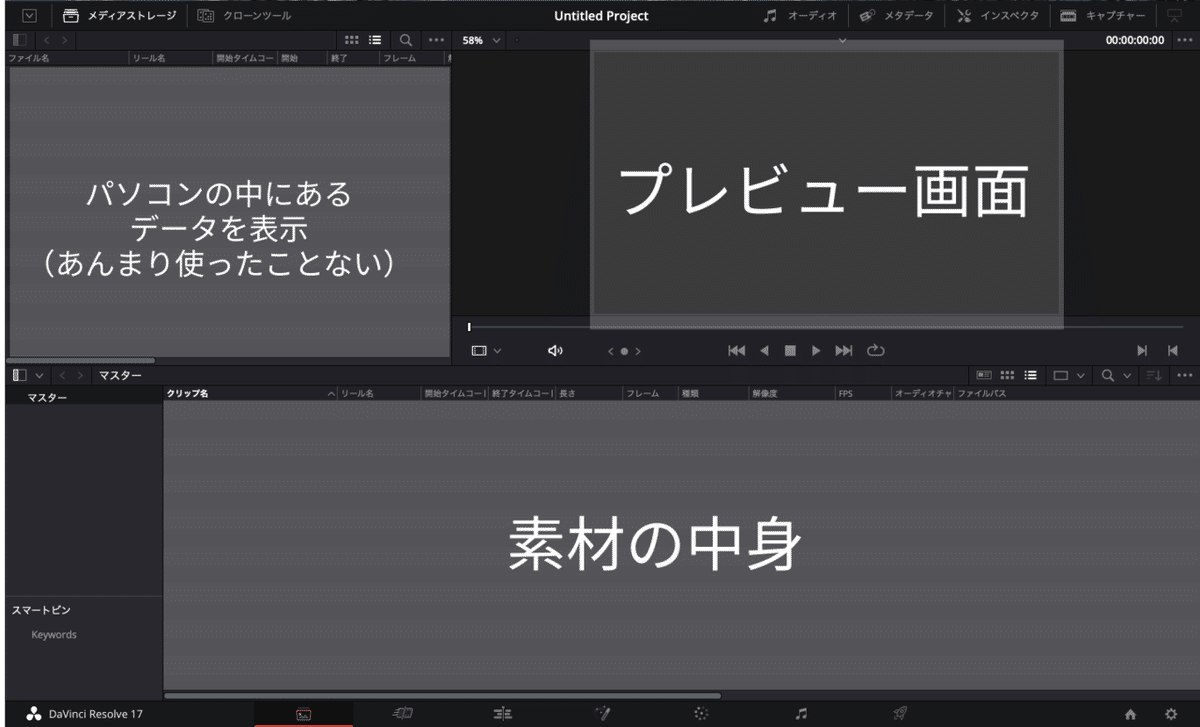
ココを押すと、以下のようなページが出てきます。

下の方に7つのアイコンがあります。その中の一番左、「メディア」ページでは、編集に使う動画や素材などを入れていくページです。ここに素材を入れていき、動画編集で一番大切な動画の設定もやります。その設定は、右下の歯車マークを押すと開きます。
プロジェクト設定をする

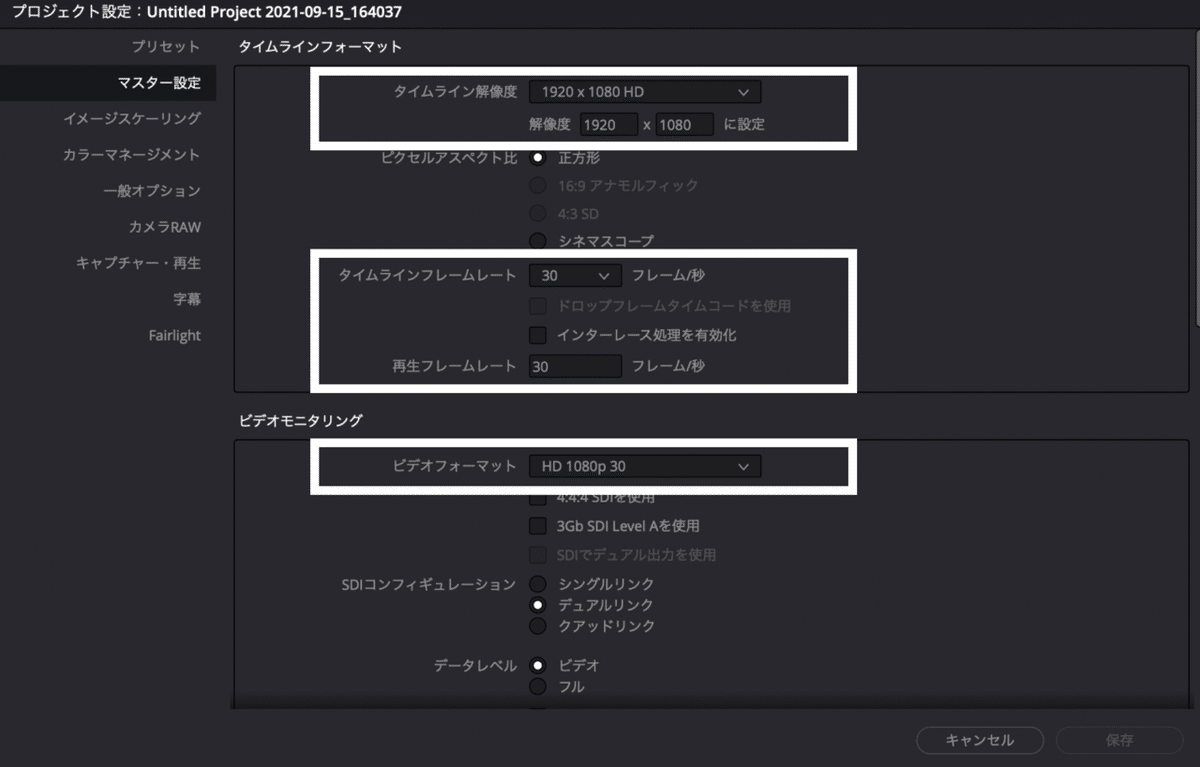
(主に)触るのは、白い枠で囲まれたところだけ。これは編集する動画に合わせて変えないと、動画サイトに乗っけたときに謎の黒い余白が出たりします。ここをどう変えていくかは、編集したい動画の情報を元にします。
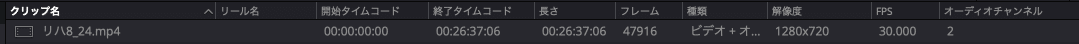
さっきのメディアページに編集したい動画をドラッグアンドドロップします。そうすると詳細情報が見れるんですよね。↓こんな感じで。

大事なのは、解像度とフレーム。この数字を元に設定を変えます。
はい、ここまでできたら、ダヴィンチリゾルブの大まかな構造を話します。
ダヴィンチリゾルブの構造

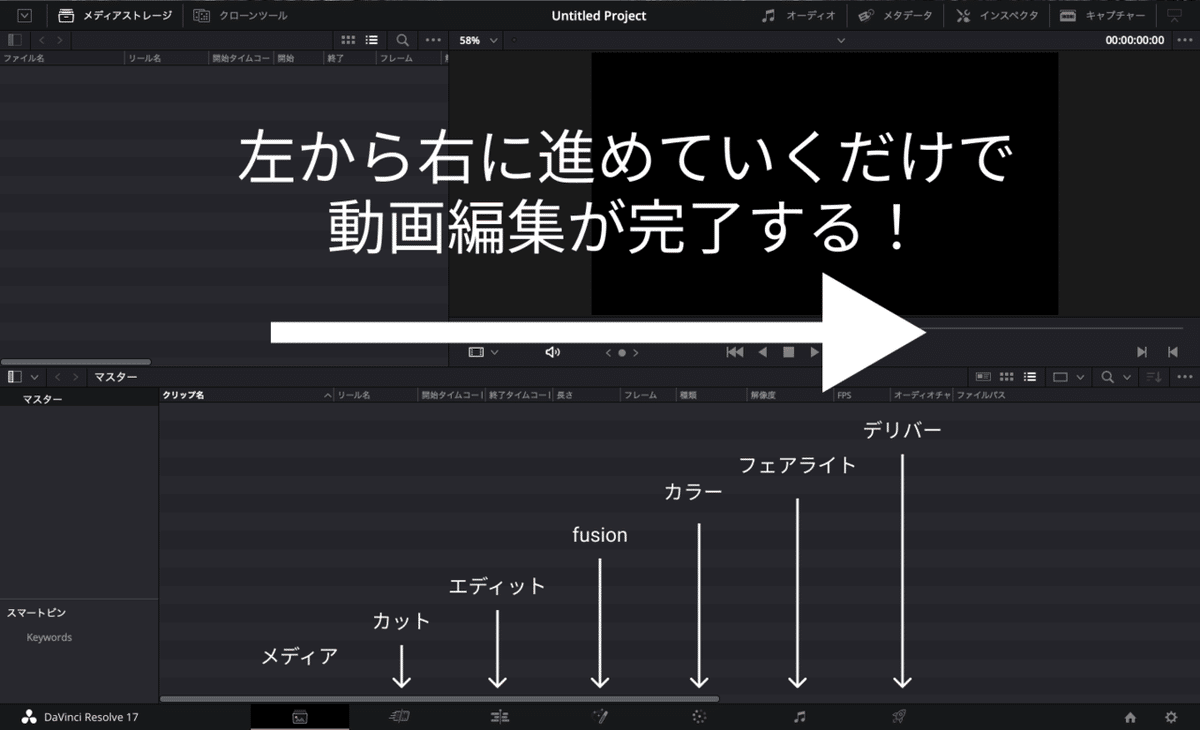
もう書いてあるとおりですね。ダヴィンチリゾルブは、左から順に進めていくだけで、動画が完成するという親切設計なのです。本当に優しい。
各ページのざっくりとした説明は、こちら。
メディア:撮影してきた素材を管理するページ。
カット/エディット:動画編集するところ。
∟カット:しゃべっている間の間とかいらないところ切っていく。
∟エディット:字幕・テロップをつけたりする。エフェクトとか入れる。
Fusion:映像を加工するため前提のパソコンじゃないと使いづらい。
カラー:暗い映像を明るくしたり、朝とった映像を夕方にすることもできる
フェアライト:音を操作するページ。ホワイトノイズとか。
デリバー:書き出し。絶対使う。
それっぽいことしてみる。

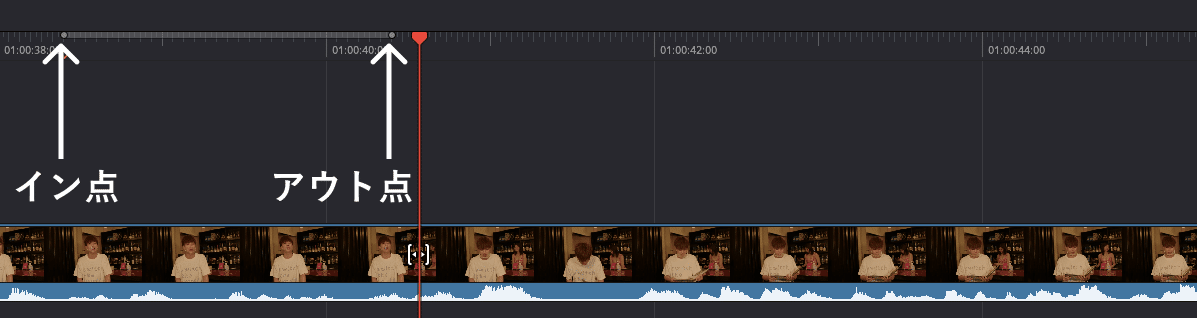
「この部分、いらないな、、、」と思ったら、カットページに移動してカットします。その時使うのが、イン点とアウト点です。これは「今から編集する部分は、ここからここですよー!」っていうのを示すためのもの。
キーボードの【I】を押すとイン点を設置でき、【O】を押すとアウト点が設置できます。設置して、バックスペースを押すとその部分がカットされます。
テキストを入れてみる

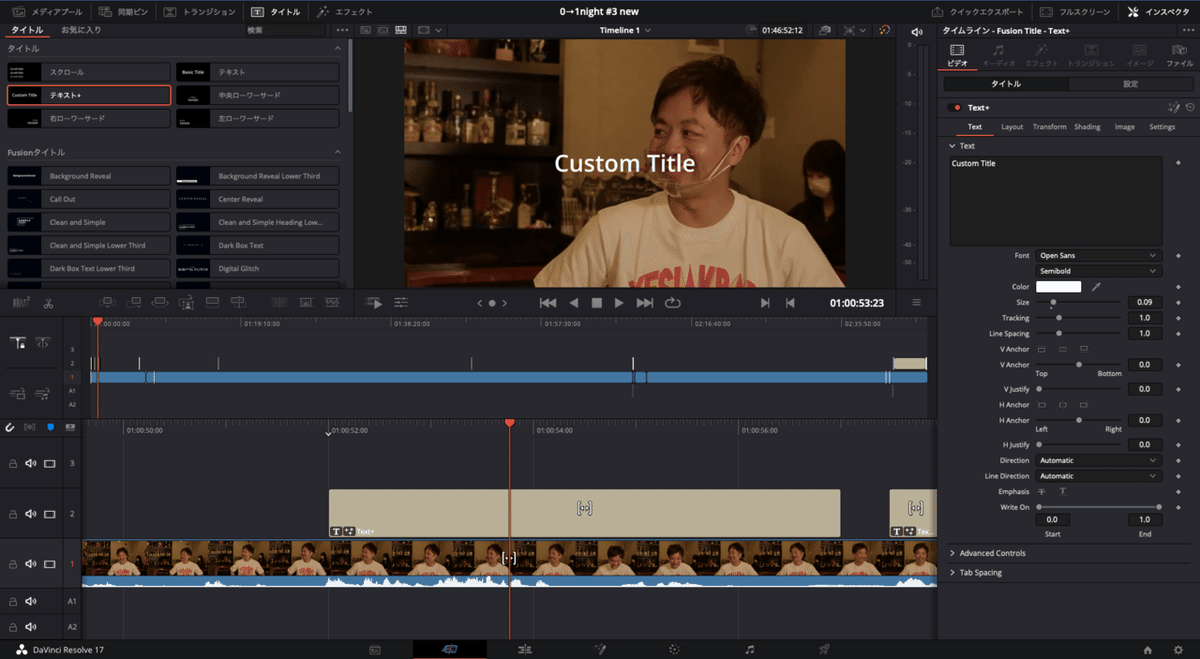
左上のほうにある「タイトル」をクリックし、「タイトル+」を選んだら、そのままグイ―っと動画の置きたいところまで持ってきます。動画にテキストを入れたいときは、テキストは動画(タイムライン)の上の方におき、テキストだけ表示させたい場合は、動画(タイムライン)上に置きます。(上の画像は、動画にテキストを入れるため、動画の欄の上に置きました)
置いたら、設置したテキスト+の部分をクリック。そうすると右上の「インスペクタ」というタブを開きます。ここに文字とか入れていくわけですね。
【Custom title】と書いてある部分にテキストを入力。
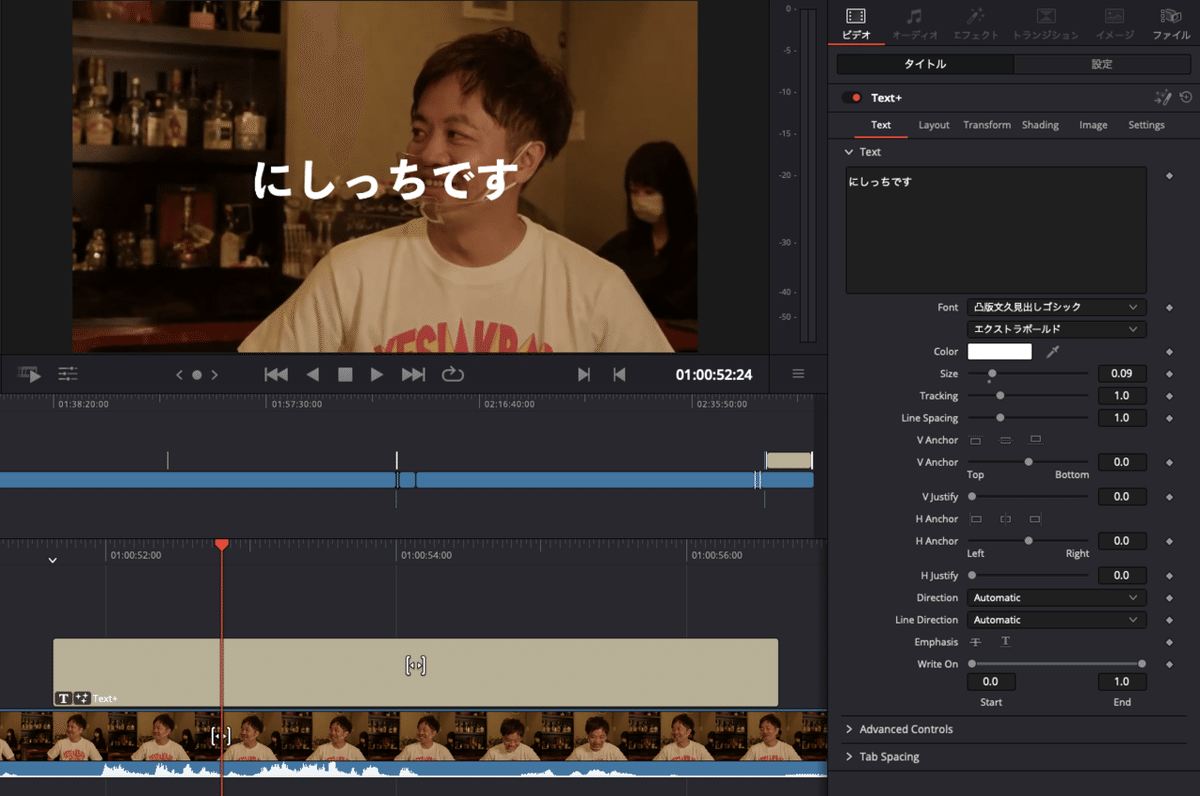
大抵日本語を入力すると文字化けして□□□みたいに表示されます。
これはフォントが対応していないからなので、フォントを変えてあげてください。

大きさ変えたかったらsizeで、色はcolorで変えられます。
他にも縦書きにしたり、タイプライターみたいに表示させたりすることもできるんですけど、説明がめんどくさいので割愛。
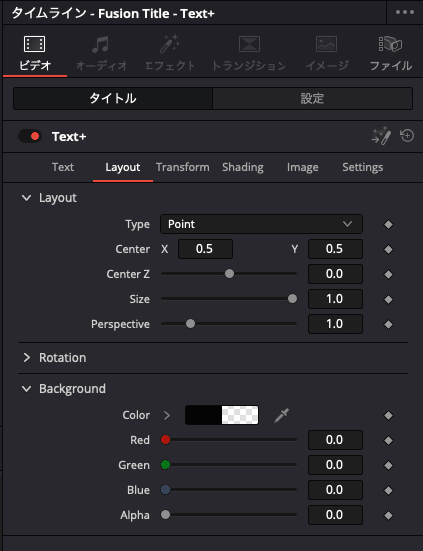
次は、位置を変えてみましょう。

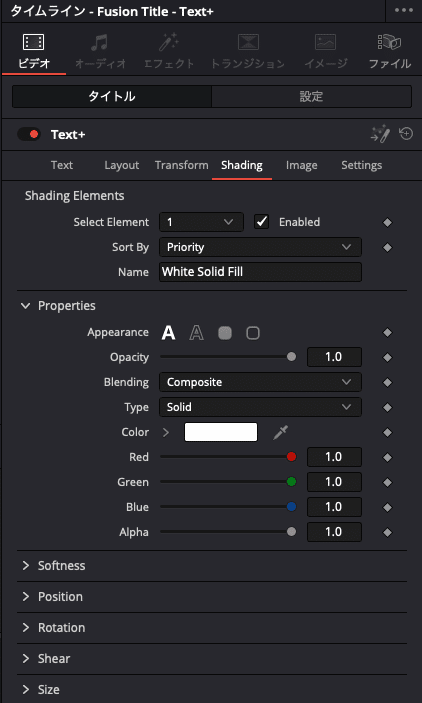
インスペクタタブをよく見てみると、【TEXT】【Layout】【Transform】【Shading】…と並んでます。はい、もうお分かりですね。このレイアウトタブを使います。X軸とY軸で上下左右の位置を変えられるので、お好きなように変えてみてください。こんなかんじ。

テキストをyoutuberっぽくしたい。
これは、大事ですよね。ゲーム実況好きとしては、こだわりたいポイントでした。さすがにね、毎日ゲーム実況見ている身なので、適当にはできないなと。はい。以下やり方です。

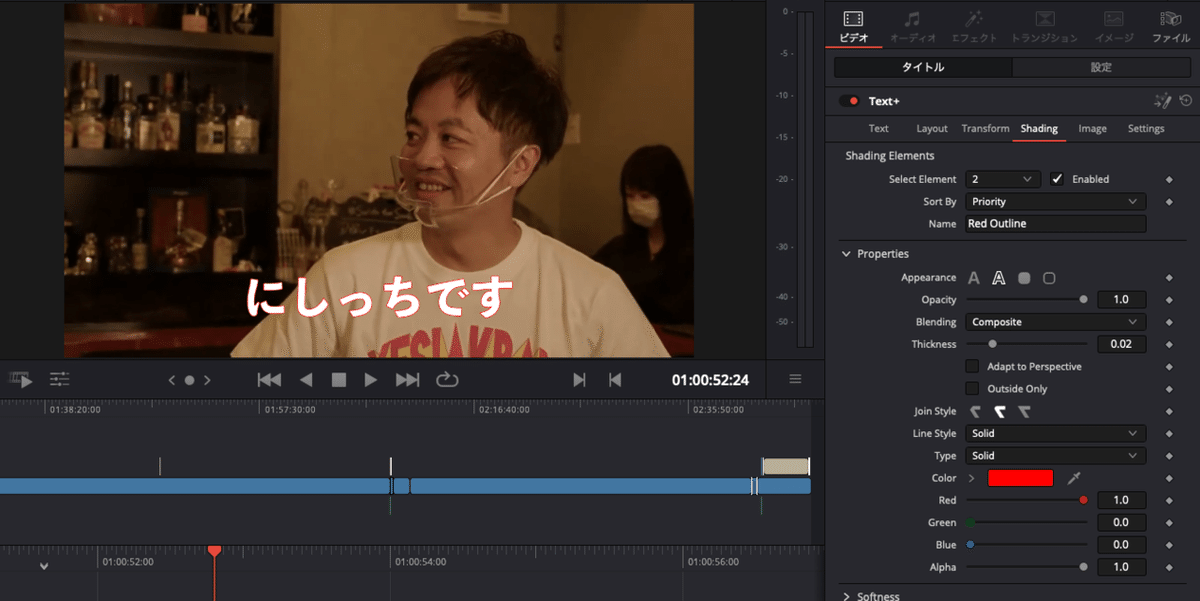
【Shading】タブにある、【Select Element】がプルダウンになっているじゃないですか。これを【2】に変えて、【Enabled】にチェックを入れます。そうすると・・・

こう・・・うっすらと・・・・縁取りされたのがわかりますか?
ダヴィンチリゾルブに元々テンプレとして入っているエレメントをつかった感じです。ちなみに、1は普通のやつ。2は縁取り。3は影、4は背景、と各々の設定ができます。
この薄い縁取りを濃くするために【Tickness】の値を上げていきます。
そうするとこんな感じになります。

見たことある感じになりますよね。この状態にもう一度縁取りもできます。ちょっとそれは説明がしんどいので、気になる方は調べてみてください。
本当は、もっと細かいんですけど、ここまでやってみれば、それなりの動画ができるのではないでしょうかね(遠い目)
ネオンカラーのペイントだったり、オススメのフォント、明るさ、音の大きさとかは、また次回ご紹介します。ではでは。またいつか更新します。
この記事が気に入ったらサポートをしてみませんか?
