Wordpressにカウントダウンタイマーを実装する方法
何かのキャンペーンやセール情報があった場合、その期間までのカウントダウンがあれば
読者の行動を促すことが出来ます。

本来は1秒ごとにカウントダウンされますが、noteに動画をアップロードできないのでスクリーンショットを貼っています。
カウントダウンタイマーの実装方法
Wordpressの
javascript
HTML
を変更するだけで簡単に導入できます。
今回配布するコードはCocoonでのみ動作確認していますが、他のテーマでも利用できるはずです。
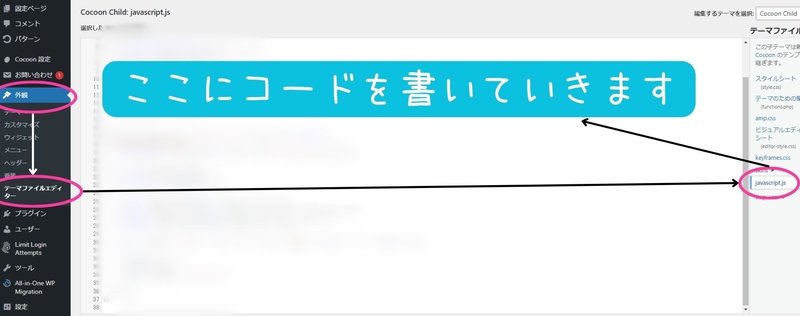
javascript.jsを書く場所

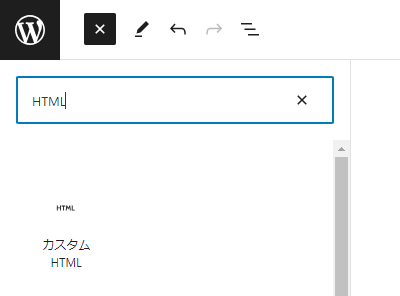
HTMLを書く場所
Wordpressの記事編修画面で、カスタムHTMLを選択。
そこにコードを入力していきます。

残り時間を表示してくれますが、強制的に改行させられます。
コードの紹介
ここからは有料でコードの実装方法を紹介します。
ここから先は
1,370字
/
5画像
¥ 500
この記事が気に入ったらサポートをしてみませんか?
