
そうだ、空を飛ぼう。VRChatで空を飛ぶもっとも簡単な方法
はじめに
はい、ブルージーです。
そんなわけで、いまだに重力に囚われているVRChatにおいて、コライダーを利用した簡単な浮遊方法とモーションの変更方法を書いていこうと思います。
なお、この浮遊方法はジャンプできないワールドやジャンプに著しい制限がかかっているワールドでは不可能であるか難しい事をご了承ください。
空を自由に飛びたいな♪
「はい、Collider!」

(1)空を飛びたいアバター直下のInspectorにおいて、「Add Component」ボタンを押します。
(2)任意のColliderを追加します。
そのColliderのCenterを(0,0,0)、BoxならSizeのYを、CapsuleやSphereならRadiusを0.5あたりにします。
※Colliderはなんでもいいのですが、一番いいのはBox Colliderだと思います。私はCapsule Colliderを仕込んでいますが・・・。
(3)アバターをいつもの手順でアップロードします。
(4)ジャンプすると浮きます。連続ジャンプすると飛べます。
以上
イカロスの羽根の蝋はいつ溶けるのか・・・いや、溶かすのだ!
Colliderジャンプ中はゆっくりと降りていってしまうので、階段や坂道を降りるときはゆっくりになってしまいます。
ですが、この問題はColliderの有効/無効化で簡単に解決することができます。
Avatars 3.0でのColliderのON/OFFの設定方法を記述します。応用すればAvatars 2.0で行ったり、Gestureで特定のGestureの時のみとかいろいろできるのですが、今回はExpression Menuで切り替える方法でいきます。
ね、簡単でしょ?
要するにアイテムの出し入れと同じ方法を行えばいいのですが、おさらいとしてやってみましょう。
まずはColliderを無効にします。
次にアバター本体のInspectorより、Expression MenuとExpression Parameterを差し替えます。
最近のアバターはすでに色々なギミックが入っているものが多いので、設定されているExpression MenuとExpression Parameterのファイルを名前を別のフォルダに移動してユニークな名前に変更しておきます。
※ない場合は、Assets/VRCSDK/Examples3/Controllerのものをコピーします。

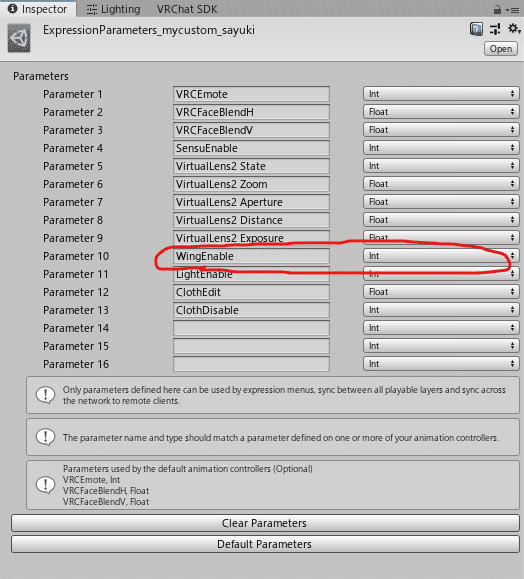
Expression ParameterのInspectorにて任意のint型パラメータを追加します。
私は本当は翼もはやす予定だったのでWingEnableとなっていますが翼は実装していません。
※あと服を脱ぐ設定があるのは気にしないでください。

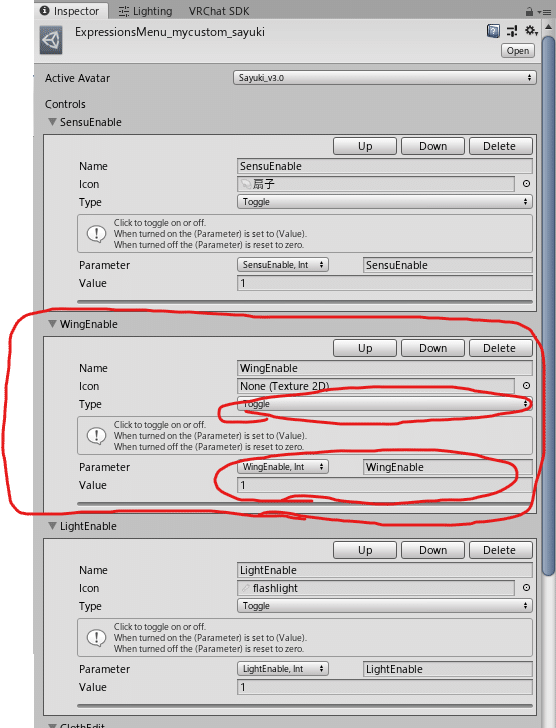
Expression MenuのInspectorにて「Add Control」を選択し、New Controlの「▼」マークをチェックして詳細を表示し、いくつかの値を変更します。
Name→任意の名前ですがExpression Parameterで設定した名前と同じにするとわかりやすいです。
Type→Toggleに設定します。
Parameter→Expression Parameterで設定した値にします。Valueは1です。

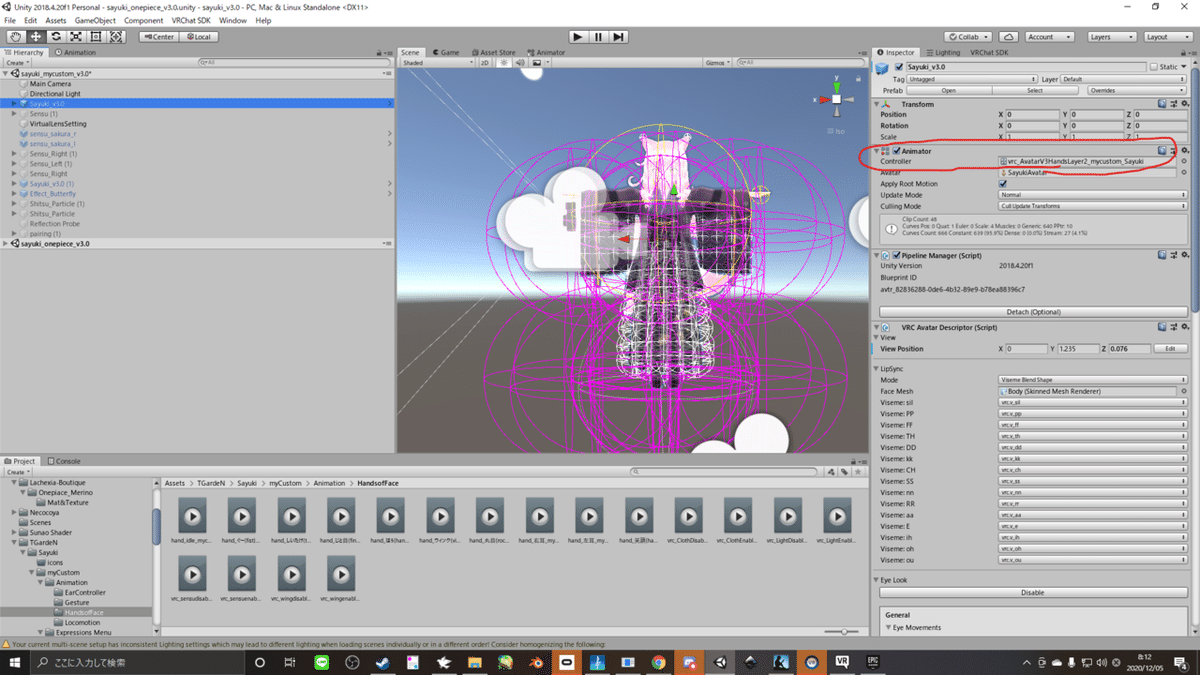
アバター本体のInspectorより、Playerble LayerのFXコントローラファイルもExpressionsと同様にユニーク名で別のフォルダに置き、それを設定します。

Animatorウィンドウを開き、FXコントローラをチェックします。
※Animatorウィンドウがない場合は画面上より、[Window]→[Animation]→[Animator]を選択してください。
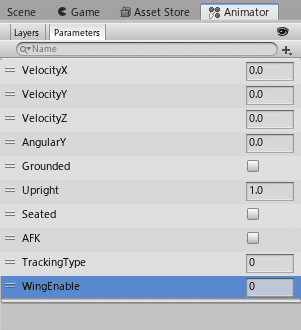
Parameterタブを開き、「+」ボタンを押下して「int」を選択、追加したパラメータの名前をExpression Parameterで設定した名前に変更します。値は0のままです。

Layersタブを選択し、新しいLayerを作成します。
そのLayerの名前を任意に変更します。
その後、歯車のボタンを押下し、Weightを1にします(0の場合結果が反映されません)。
※例によってですが、名前はExpression Parameterで設定した値にすると便利です。

グリッドの何もないところを右クリックして[Create]→[Empty]を選択します。これを2回実行すると[Empty]から矢印が引かれたオレンジ色のオブジェクトと灰色のオブジェクトがでると思います。

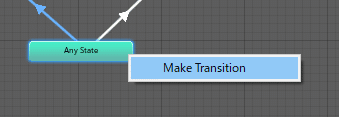
Any Stateのオブジェクトを右クリックし、「Make Transaction」を選択すると矢印がでてきます。これをオレンジ色のオブジェクトと灰色のオブジェクト2か所にそれぞれ配置します。

オレンジ色に向かった矢印を選択して、「Conditions」の「+」ボタンを押下します。
その設定を「(Expression Parameterで設定した値)」「Equals」「0」と設定します。
※「Conditons」とは条件です。プログラムでいうAnd演算子の制御文です

灰色に向かった矢印も同様に「Conditions」の「+」ボタンを押下します。
その設定を「(Expression Parameterで設定した値)」「Equals」「1」と設定します。

Projectウィンドウ任意のフォルダを選択し右クリックします。
[Create]→[Animation]を選択し、任意の名前のAnimationファイルを作成します。これを2回行い、Colliderを有効にするAnimationと無効にするAnimationを2種類用意します。

オレンジ色のオブジェクトを選択し、MotionにColliderを無効にするAnimationを設定します。
同様に、灰色のオブジェクトを選択し、MotionにColliderを有効にするAnimationを設定します。
名前は変えた方がわかりやすいですが任意です。

アバター本体のAnimationにFXのコントローラを設定します。
※これは一時的な処置です。

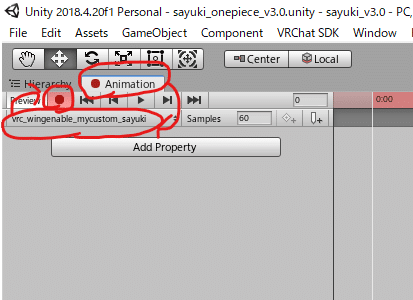
Animationウィンドウを開き、Colliderを有効にするアニメーションを選択します。
その後、「●」ボタン(録画ボタン)を選択します。
※Animationウィンドウがない場合は画面上より、[Window]→[Animation]→[Animation]を選択してください。

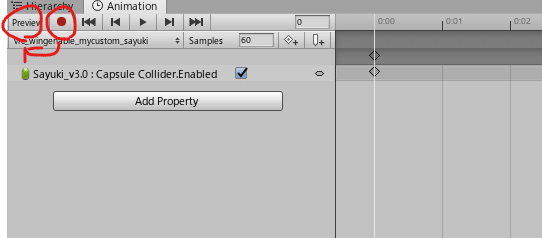
Hierarchyウィンドウを選択し、アバター本体を選択してColliderを有効にしてください。チェックが入ったチェックボックスは赤くなっています。
その後、アバター本体を選択したままAnimationウィンドウを選択します。

「●」ボタン(録画ボタン)→「Preview」ボタンの順にチェックを外します。これで録画が完了です。
Previewを押すと録画した内容が再生されます。チェックを外した時にColliderが無効、チェックを入れたときにColliderが有効になっていれば成功です。
同様の事をColliderを無効にするアニメーションでも実行するのですが、これを行うために一時的にColliderを有効にしてください。Colliderが無効になるアニメーションの作成に成功したのち、本体のColliderをもう一度無効にします。

これでExpression MenuからColliderの出し入れが可能になります。
アバター本体のAnimationのControllerをNoneに戻しておきましょう(FXはそれほど問題はおこりませんが、設定したControllerによってはビルドできなくなることがあります)
口伝〈天足通〉とはならなかった
※ログ・ホライズンのナズナの口伝。〈禊ぎの障壁〉という一時HPを与える結界を地面に設置して文字通り空を歩く
さて、このままでは歩きながら空を飛ぶというちょっと格好の悪いことになってしまいますので、Locomotionもいじって浮遊モーションも入れましょう。
まずはホバー移動モーションを作るか、またはホバー移動モーションを入手します。
例えばkarekitsuneさんのホバー移動モーションなどがあります。
その他、気にいったモーションを入手しましょう(多分Final IKとかVery AnimationとかでAnimationを自作できる人はここを見ることはないと思う)。
財布事情にもよりますが、気に入ったらお布施するともっとよいでしょう。
karikitsune / 【無料】VRC向けホバー移動モーション
浮遊モーションをImportしておきます。
Playerble LayerのBaseを任意のLocomotionに設定します
※例によってコピーして別ファイルとして別名保存おいてください。さらに、例によってない場合は、Assets/VRCSDK/Examples3/Controllerのものをコピーします。
常時浮遊モーションにする場合は「Standing」の内容を変えるだけでいいのですが、今回はちょっとだけ贅沢に、通常時と浮遊時のモーションを切り替えてみましょう。
浮遊用に新しいBlendTreeオブジェクトを作成します。
今回はEmptyではないです。

Parameterの追加とTransactionの追加・変更を行います。
LocomotionのParametersにもExpression Parameterで設定したパラメータ名を設定します。

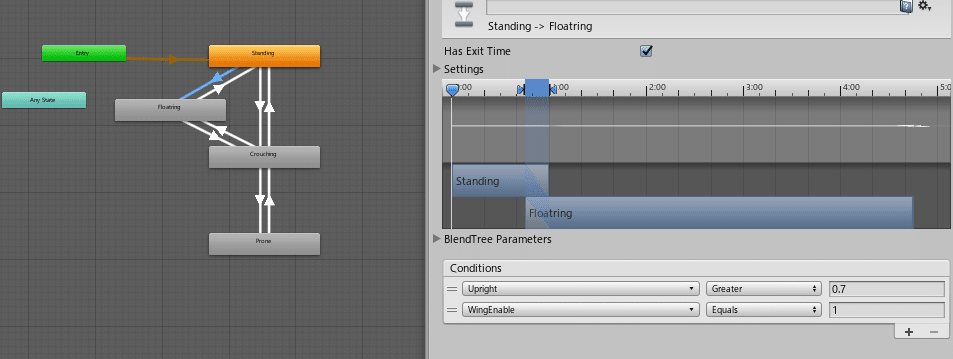
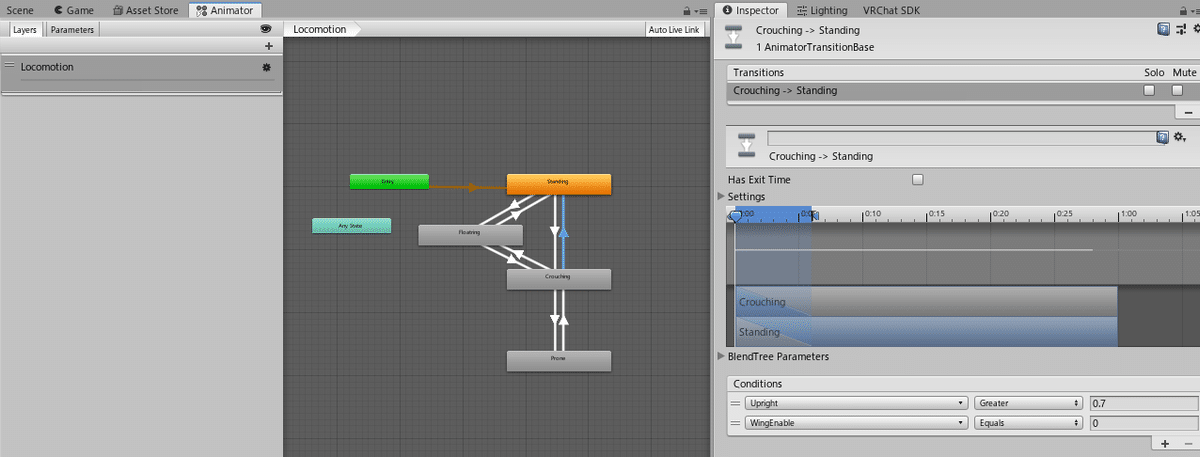
Transactionを以下のように追加し、「Standing」「Clouching」「浮遊モーション」の3オブジェクト間の条件を追加・編集します。
Clouchingアクションに向かう矢印は「Upright Less ~」のみ、その他の矢印は「Upright Less ~」Expression Parameterで設定した値の条件も追加します。
下記に自分の設定をそのまま貼りますので参考にしてください。





あとは浮遊モーションのBlendTreeを浮遊モーションのオブジェクトに設定すれば完成なのですが、Avatars 3.0以前の浮遊モーションはそれらが入っていない事が多いです。
そういった場合は、BlendTreeを自作する必要があります。
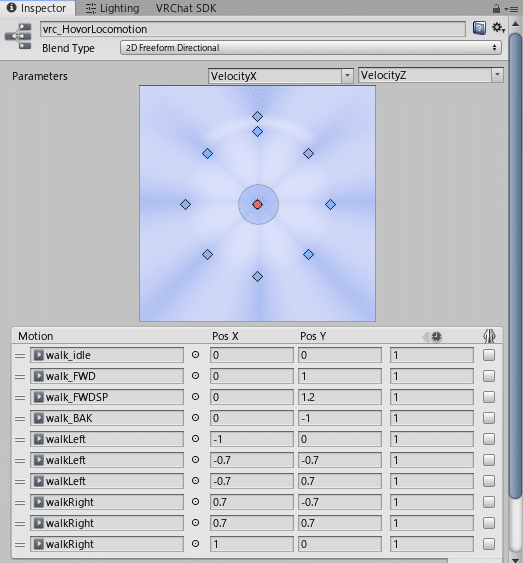
基本的にはStandingモーションのBlendTreeを浮遊モーション用の別名にして、BlendTreeを設定します。
※Assets/VRCSDK/Examples3/BlendTrees/vrc_StandingLocomotion.assetをコピーして別名にして管理します。
下記に自分の設定をそのまま貼りますので参考にしてください。


あとはアップロードすればOKです。
Expresison Menuで浮遊および浮遊モーションのON/OFFができるようになります。
さあ、世界を飛び回りましょう♪
