
Notionを活用したウェブデザイン技能検定の勉強
前置き
2023/11/26にウェブデザイン技能検定1級を受けます。(3級,2級は取得済)
1級は学科に合格した人だけが実技試験を受けることができる為、学科に受かることがまず重要であること(今年学科だけでもクリアしたい)
参考書や情報が少ないので、シラバスと公式サイトが公開しているPDFの過去問(3年分)を一通りクリアし、足りない部分を補っていく必要がある
試験範囲も広く難易度も高いので、3,2級の時のように付け焼き刃は危険。(勉強計画が必要)
この3つがポイントと感じたので、Notionを使ってスケジュール管理(勉強計画)と過去問で勉強しやすい状態をまとめて作ることにしました。
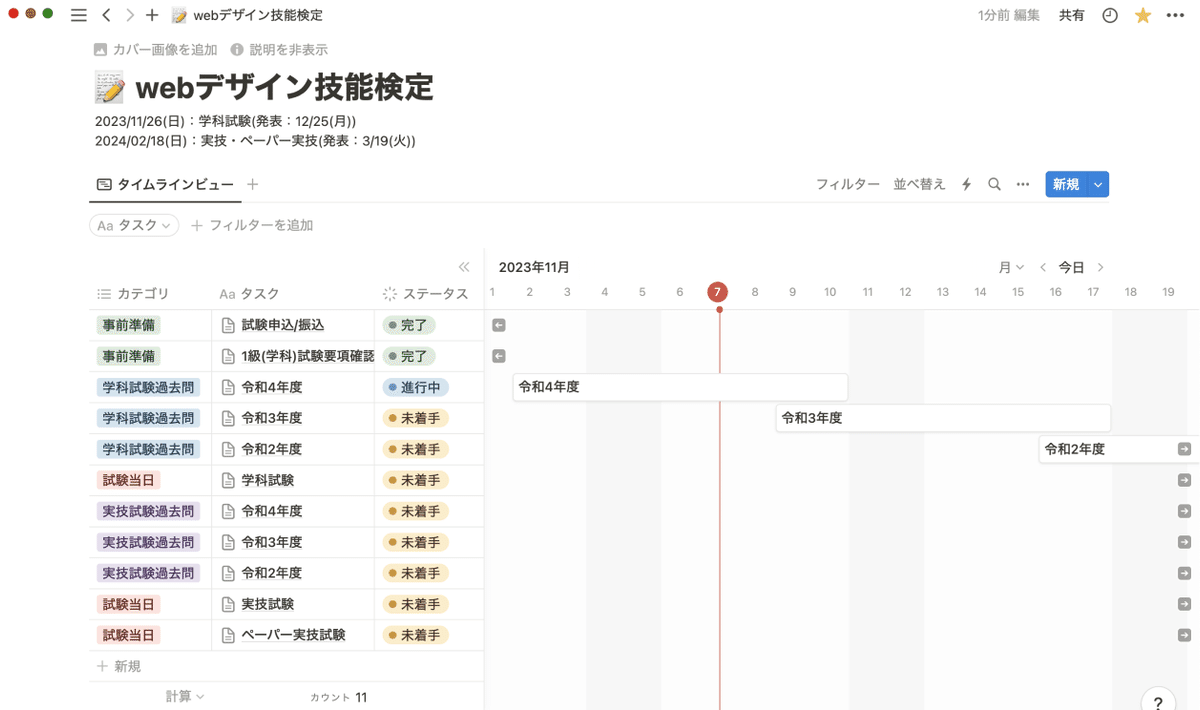
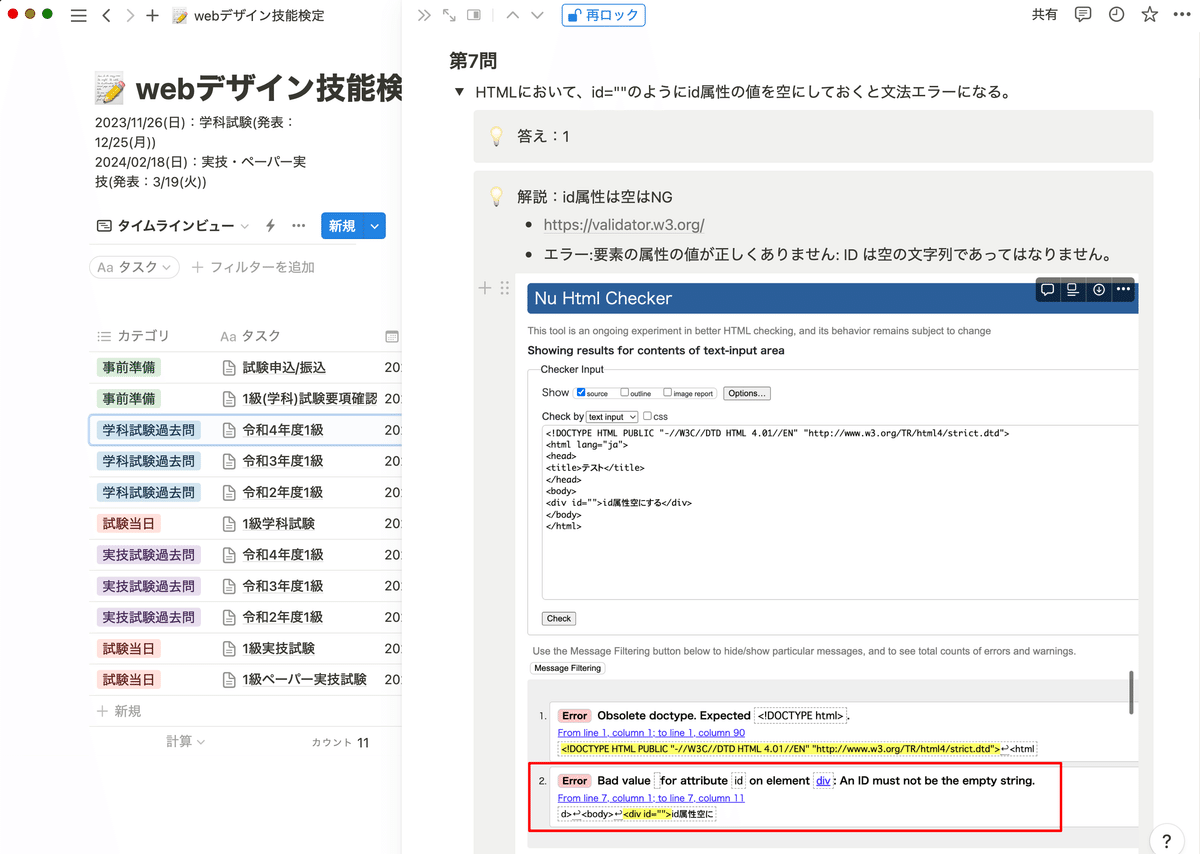
完成イメージ


スケジュール管理の作り方
タイムラインを利用
Notionのタイムラインを使ってタスク(ページ)毎にスケジュールを切ります。
主に作成したタスク(ページ)は
試験申込
試験要項確認
令和4年過去問
令和3年過去問
令和2年過去問
試験当日
等になります。
学科試験の先も意識したいので、今回は実技試験のタスク(ページ)も作成しています。
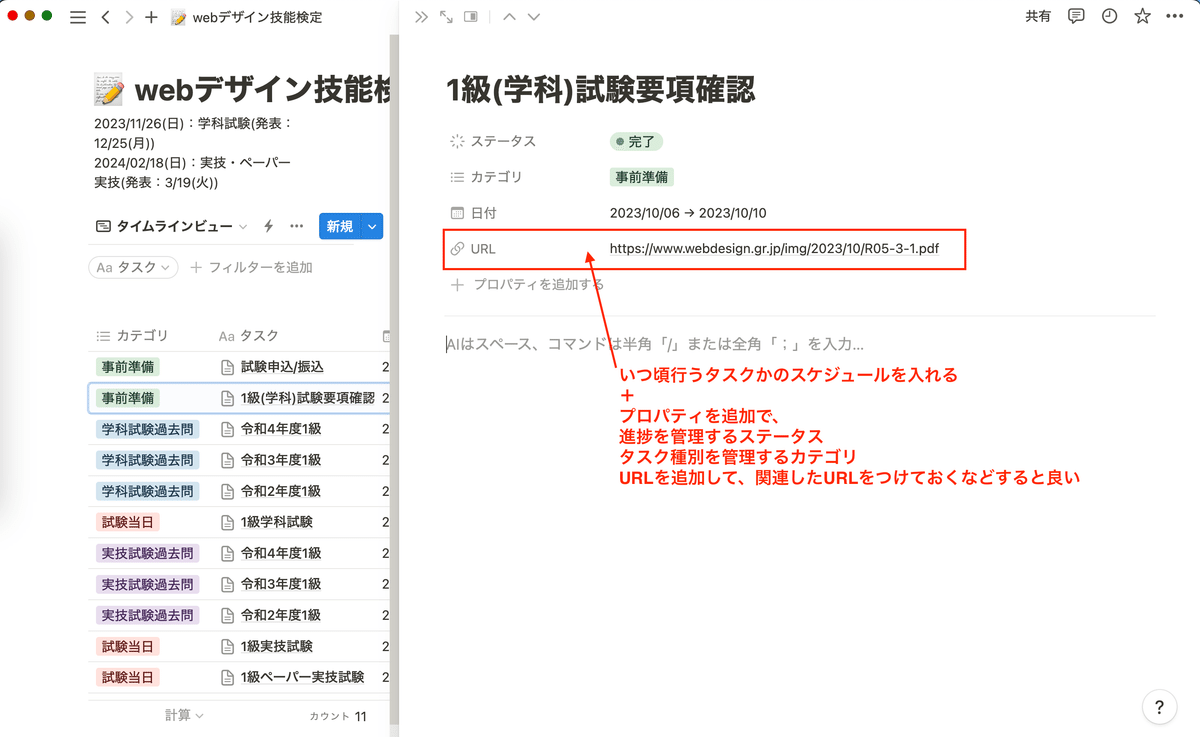
タスク(ページ)に詳細をまとめる
普段テストに慣れていないので、なんだっけ?となりそうな事は、タスク(ページ)に関連情報としてまとめて公式にアクセスしやすくおきます。

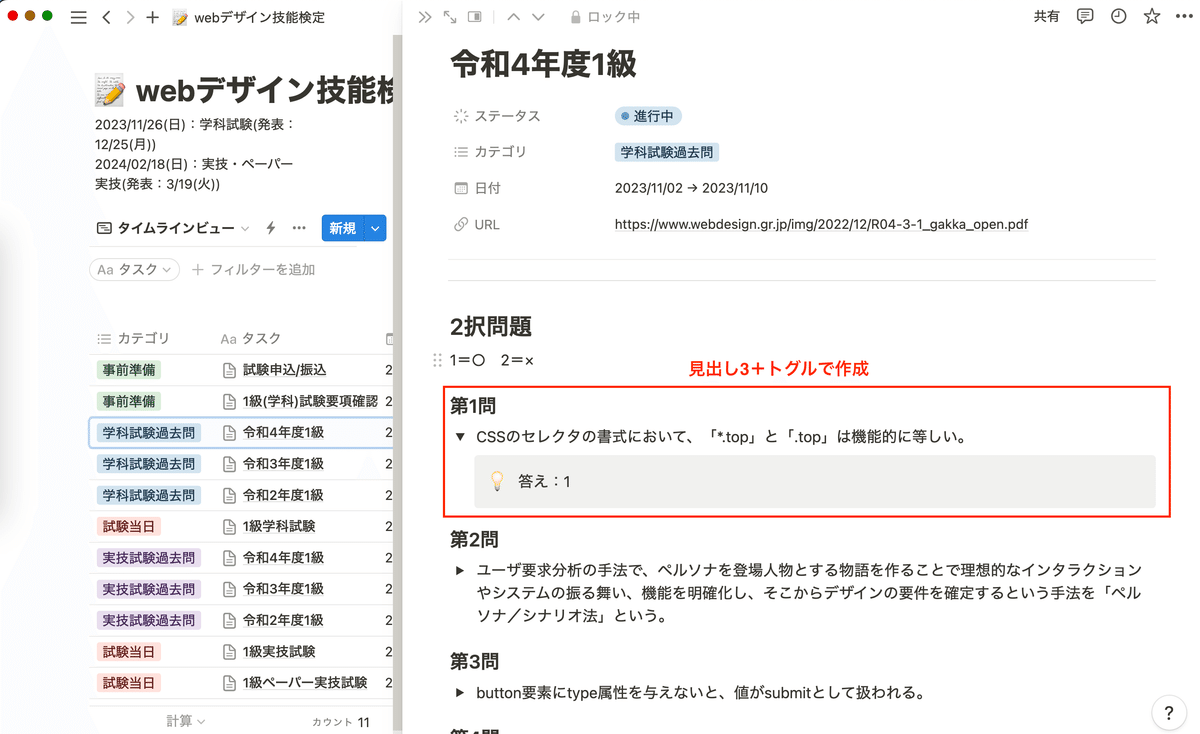
過去問ページの作り方
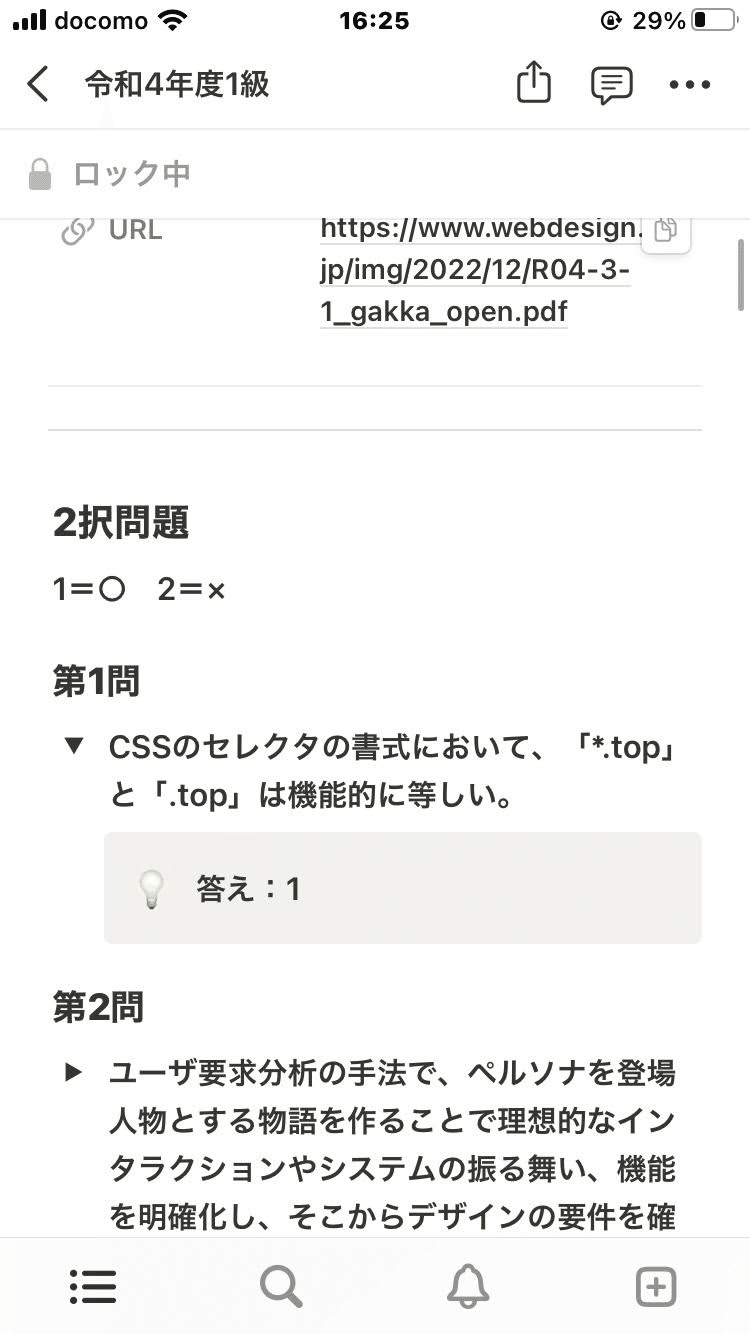
見出しとトグルを使う
見出し=質問番号
トグル=質問と答え
トグルを使うと、答えを閉じて置けるので、回答を隠しながら模擬テストできる過去問チェックページを簡単に作ることができます。このページを作成することで、自然とどんな質問があるか頭に入ります。
また、Notionはスマホアプリでも見ることができるので、隙間時間の勉強が捗ります。
過去問のPDFから質問と答えをコピー/キャプチャしてNotionにコピペする
→令和4年度第3回/試験問題・正答

答えに自分で解説追加
過去問ページ作成後→模擬テスト→わからない部分や知識が甘い部分には、答え+自分で解説を作る方法で勉強していきます

これを過去3年分行いながら知識の補強を行い、学科試験に臨もうと思いますが、1級は年に1回の所、3,2級は今年2回実施済の試験があるので、質問の鮮度としては3,2級の最新過去問にも目を通しておくと良いかもしれないな、と少し思っています。
この記事が気に入ったらサポートをしてみませんか?
