Photo by
writer_counselor
Tableau学習備忘録 DATA SABER HandsOn - Fundamental Q8
※自己流です。結果が正しいとは限りません。使い方を残しています。
目的
・自己学習の記録
・学習した内容をのこしておくため
環境
使用データ
Tableauバージョン
Tableau Desktop 2023.3
DATASABERの問題
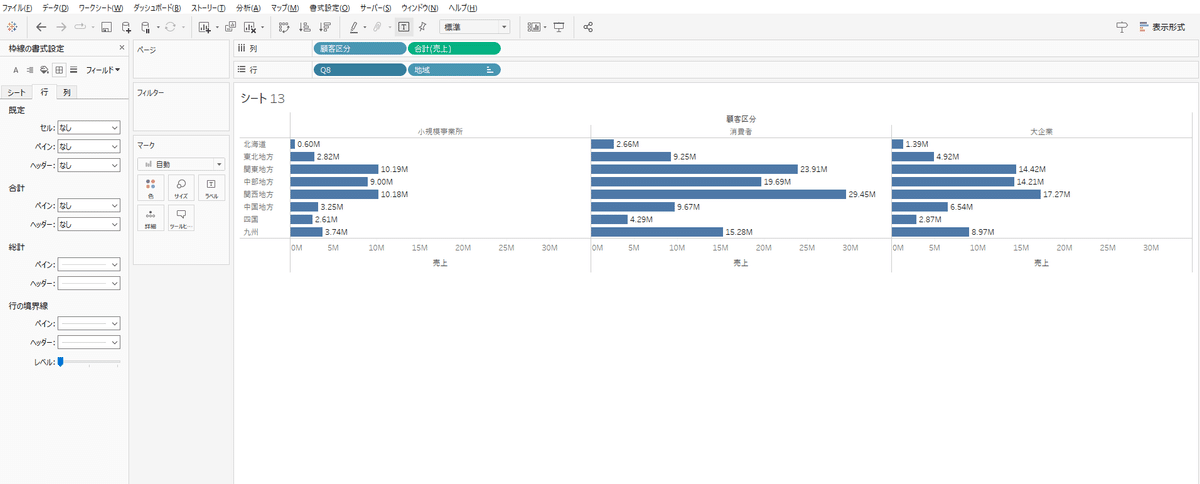
顧客区分ごとに、地域別の売上実績を教えてください。
・売上は地域ごとの比較がしやすいようにしてください。
・同時に数値も表示してください。
・売上は桁数が大きいため、視覚効果を圧迫しないように工夫してください。
・地域は上から順に、北から並ぶようにしてください。
問題解法
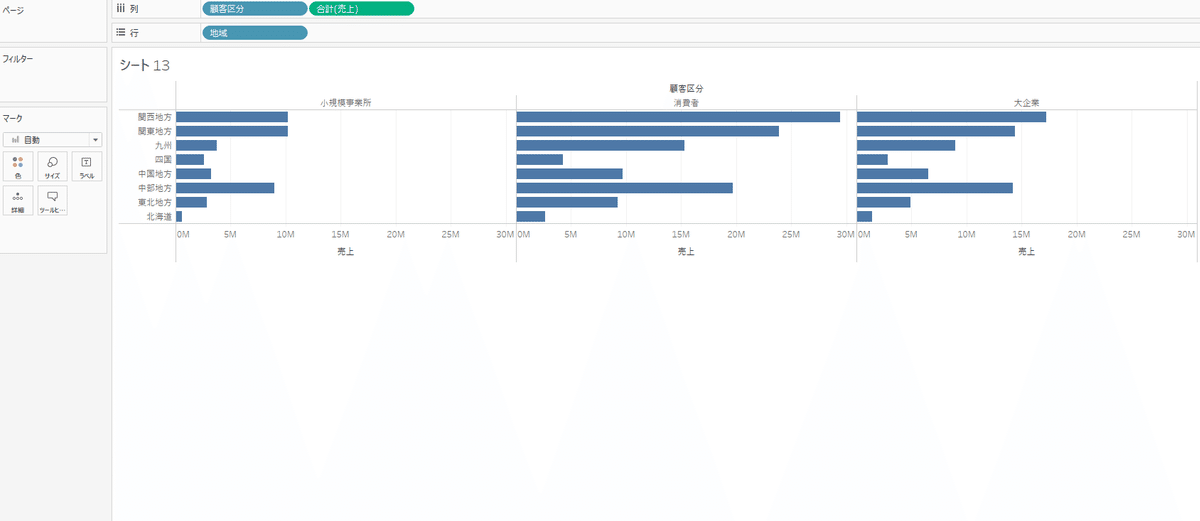
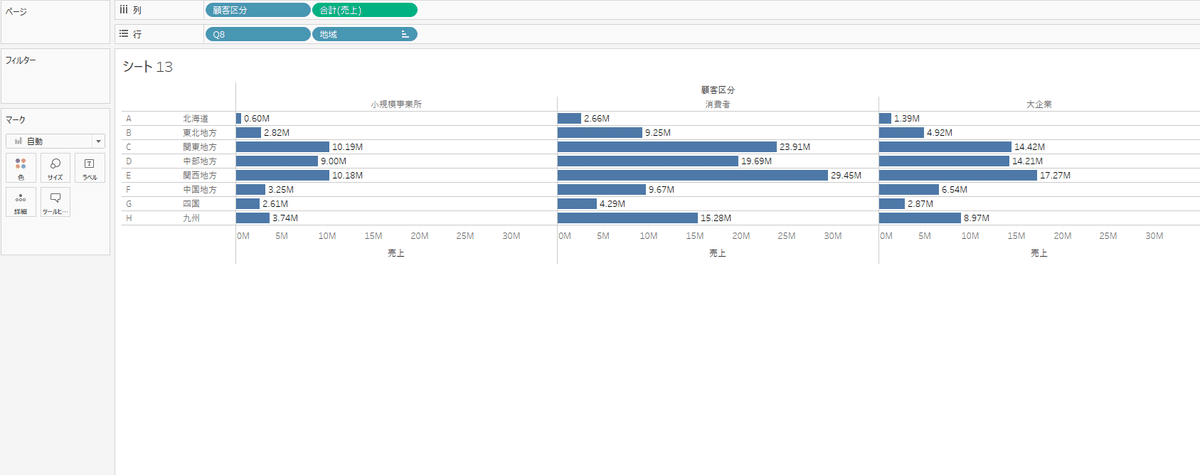
①顧客区分を列に、地域を行にドラッグアンドドロップする。売上を列にドラッグアンドドロップする。

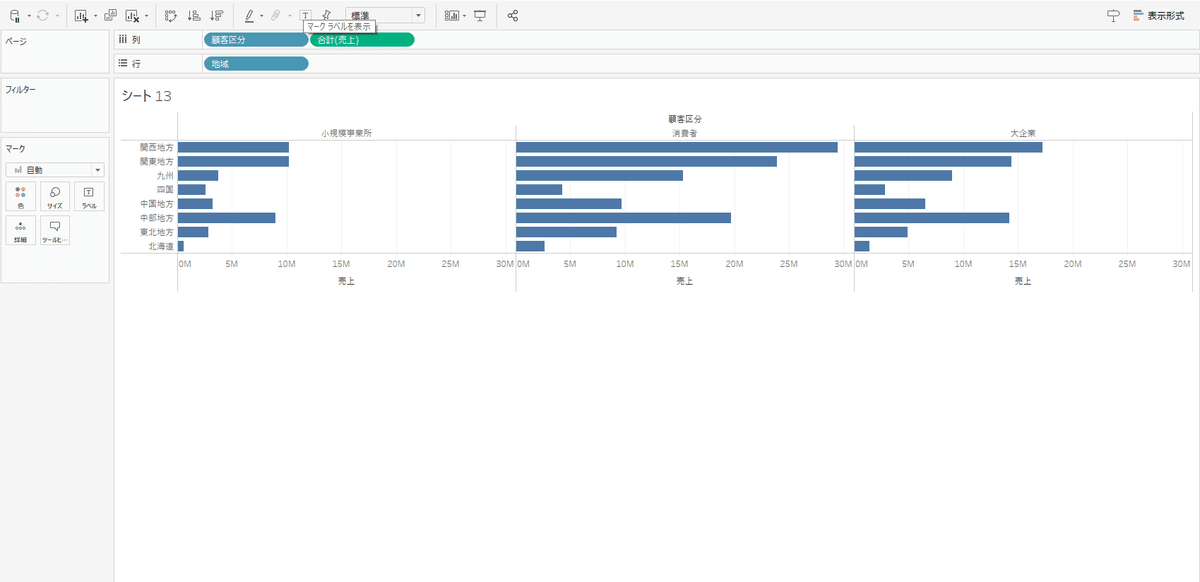
②マークラベルを表示をクリックする。

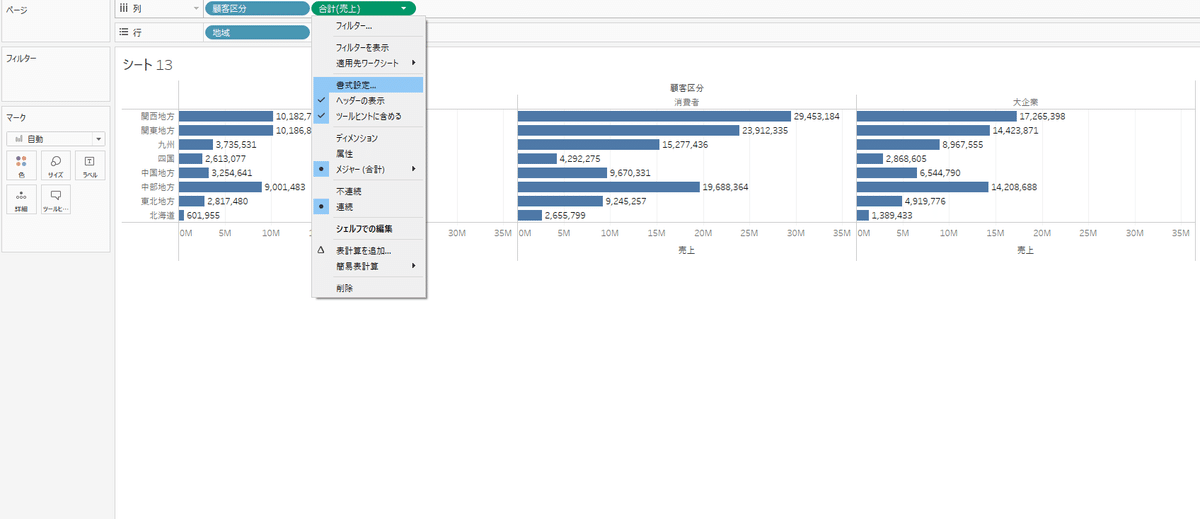
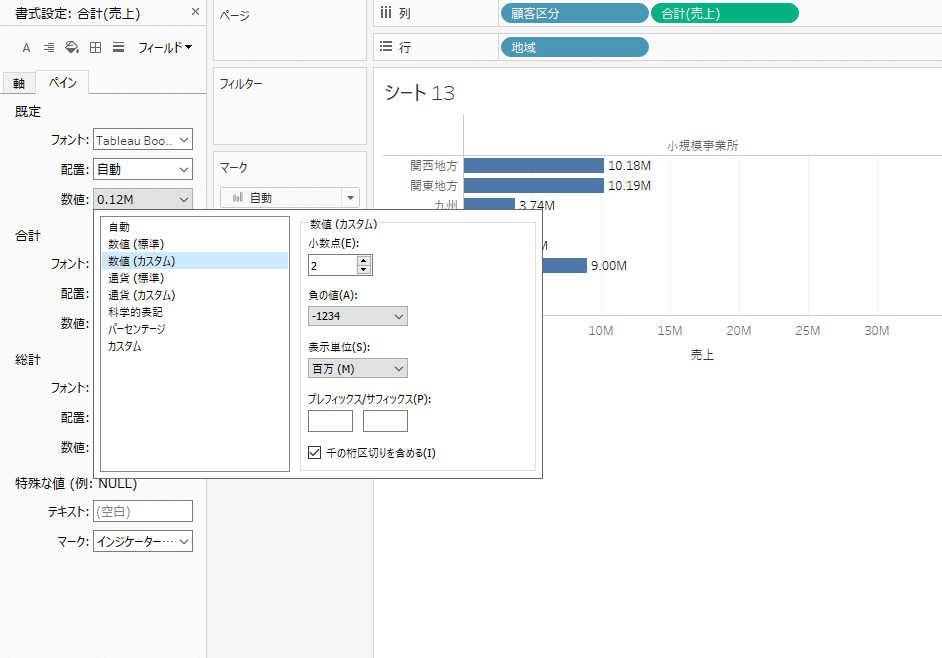
③売上の▼をクリックし、書式設定をクリックする。

④数値をカスタムに変更し、表示単位を百万に変更する。

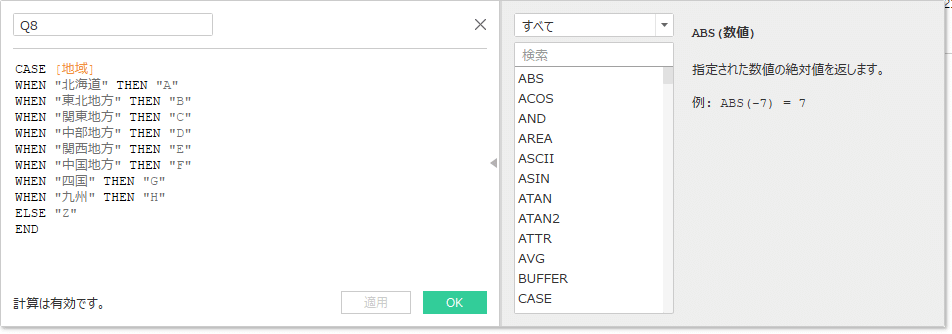
⑤地域を北から順に表示するための計算フィールドを作成する。※グラフの地域を好きな並び順に変更できるが、ロジック化したい。

⑥作成した計算フィールドを行にドラッグアンドドロップする。

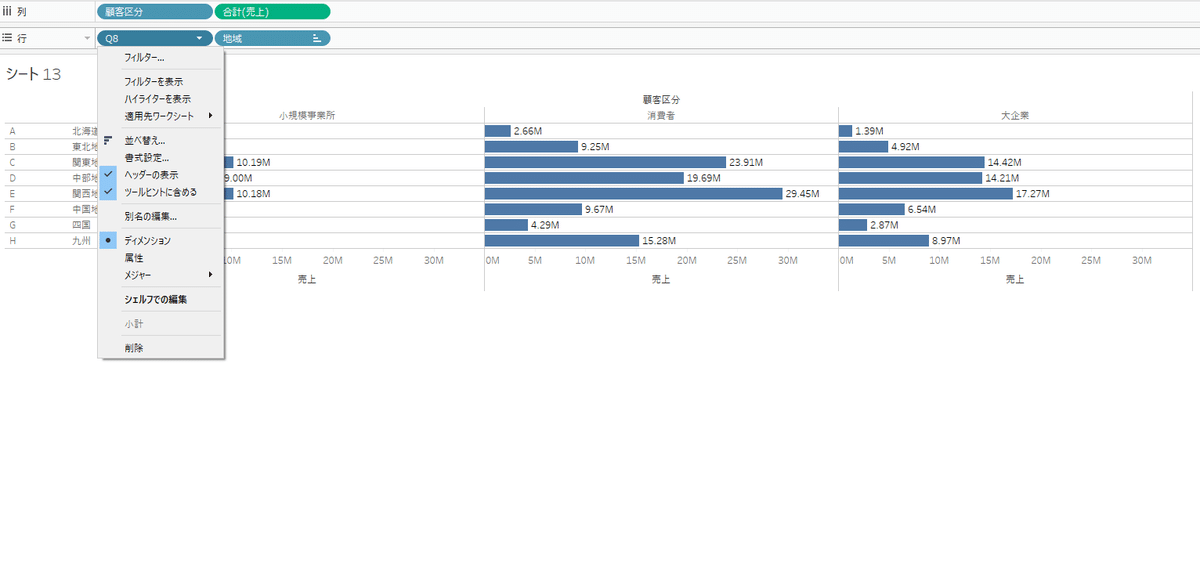
⑦Q8の▼をクリックし、ヘッダーの表示からチェックを外す。

⑧書式設定>枠線>レベルを一番左にする。