
ダークモード対応でやってみたこと&失敗したこと
こんにちは!かんろです。
少し前に UI のダークモード対応をしました。この頃はダークモード使っている人多いですよね。私も使っていて、Twitter はダークモードじゃないと使えなくなりました。
普段使っていることもあって、ダークモードについてなんとなーく知っていたものの、いざやろうと思うと何からはじめれば良いのかサッパリ分からず、周りにもあまり情報がなくて少し困りました。
また今度、ダークモード対応をする機会がきた時のために、今回のダークモード対応で「やってみたこと・失敗したこと」をまとめてみました。
OSごとのダークモードの捉え方の違いを知る
ダークモードに対応するにあたり、一番はじめにしたことが iOS と Android のダークモードの捉え方の違いを知ることでした。
iOS は透過性を重視した構造になっていて、Android は階層構造。Elevation や Background Color の扱いも異なります。
iOS はベースとなる Background Color があり、Elevation のBackground Color (という表現が正しいか分からないですが)2つの背景色でウィンドウ間を視覚的に分離します。

対して Android は上の階層になればなるほど背景が明るくなり、重ねられる階層の数、 Elevation の種類も多いです。

iOS も Android も、それぞれガイドラインがあるので詳しくはそちらをどうぞ。
今までフワッとしか見れてなかったですが、ダークモードのガイドラインは何度も読み直しました。UI を考える上でもすごい参考になりました。
iOS
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
Android
https://material.io/design/color/dark-theme.html
習作でいろいろ作ってみる
iOS と Android のガイドラインを読んだり、ダークモード対応をしたというブログを見てみたりしたものの、「やり方は分かったけど…一体なにから始めればいいの?」という迷子状態でした。
そこで、まずはプロダクトの顔となる画面を2つほどピックアップし、「もしダークモードにするなら」と考えながらダークモードの習作をいくつか作りました。

この時はまだ色をどんな風に置き換えるかを決めていないので、習作ということもあり完全にフィーリングで作っています。
現在の UI やカラーを設計した時のコンセプトを元に、ダークモードにするとしたら…という感じでテキストやボタンのカラーを一つ一つ調整しました。
ブランドカラーや、背景色も単純に黒にするのではなくプロダクトに沿ったグレーを探ってみたり、習作を作ることでどう調整していけば良のかが掴みやすくなりました。
ダークモードの方針を決める
本当は OS ごとに色や UI を設計するのが望ましいのですが、諸々の事情があり iOS も Android も共通の UI で進めることになりました。
その中で iOS と Android、どちらに寄せたUIにするかを決める必要がありました。今回は、基本的には Android の階層構造を採用、Background Color は iOS の2タイプにする、という形をとりました。

Background を2タイプにした理由は、階層を複雑化させないためです。
モーダルを含めても最大3階層までにしたかったので、通常のコンテンツは2階層までと決めました。今のところそれで不都合は起きていません。
その代わり、Background の上に配置される Button や Table の Surface は2階層までの縛りはなしにしています。
テーマの作成
ダークモードのカラーの方向性や構造の方針が決まったら、ライトモード・ダークモードで UI カラーを定義します。
現在あるデザインをライトテーマとして扱い、ライトテーマの対になるようにダークモード用のカラーも用意していきます。主要画面以外にもカラーを適用してみて、イメージが変わらないか、コントラストは大丈夫かなどチェックしながら色の調整を行います。

ダークモード用にカラーを置き換えていると、元々のイメージと少しズレてしまったり、カラーの統一感がブレてしまう時があります。今回、カラー管理は HSL で行っていたのでカラー調整はやりやすかったように思います。
色相が変わらないければトーンを保てるので、ダークモードのように色が反転したり大きく変わる場合でも印象がズレることはありませんでした。

ダークモードで彩度が高いと目が痛い場合もあるので、ほとんどの場合「色相はそのまま、彩度を下げ、明度を上げる」と良い感じに調整しやすかったです。
当初、ブランドカラーにはグラデーションを使っていたので、その他のカラーと同じように彩度と明度を変更して対応しようとしていました。ただ、変更してみてもしっくりせず違和感の方が強く、プロダクトのコンセプトやブランドカラーを決めた意図を振り返った結果、ダークモードの方は色を置き換えずグラデーションを反転させるのみにしました。

色を置き換えなくてもコントラスト比や見え方に問題がなかったのも幸いでした。ダークモードだからといって、全ての色を反転させたり置き換える必要はないというのも今回のダークモード対応での大きな収穫でした。
ライブラリーを作る
色を置き換え終わったら、カラーの対比表を作成します。ライトモード、ダークモードで何が何と対なのか分かるようにまとめておきます。
ライブラリーといっても、デザインシステムとかそういう大層なものではなく、エンジニアさんに渡すためのものです。

ここまできたら、あとはひたすら各 UI エレメントの色を置き換えていくのみ!!ここでもコントラスト比の調整を細かく行いました。一番つらくてメンタルも最高に落ちた状態での作業でしたが、終わった時の達成感はすごかったです!
色の置き換えをしている時は、Style Organizer というプラグインにとても助けられました。置き変わってない色がどこにあるか、カラーパレットに登録されてない色はどれかなど一覧で表示してくれるのですごく便利です。
Style Organizer
https://www.figma.com/community/plugin/816627069580757929/Style-Organizer
カラーの対比表やライトモード、ダークモードの一覧を作成した後は、エンジニアさんにお渡しして考慮漏れしていた部分の対応や細かな UI 調整を随時行いました。
ダークモード対応にかかった時間は、新しいプロダクトだったこともあってガッツリ作業したのは約2週間。その後、エンジニアさんからの指摘や微調整などもあったのでトータルで1ヶ月くらいかかりました。
この時は本当にデザイナーが他にもいたらなぁとか、分身の術使えればなぁとか思ってましたが、どうにかこうにか対応完了できたので良かったです。
失敗:UI構造の変更を相談できていなかった
一番失敗したなーと思ったのは、UI 構造の変更について十分エンジニアさんに相談・共有できていなかったことです。今回はダークモード対応をするにあたって、UI 構造の変更をする必要がありました。
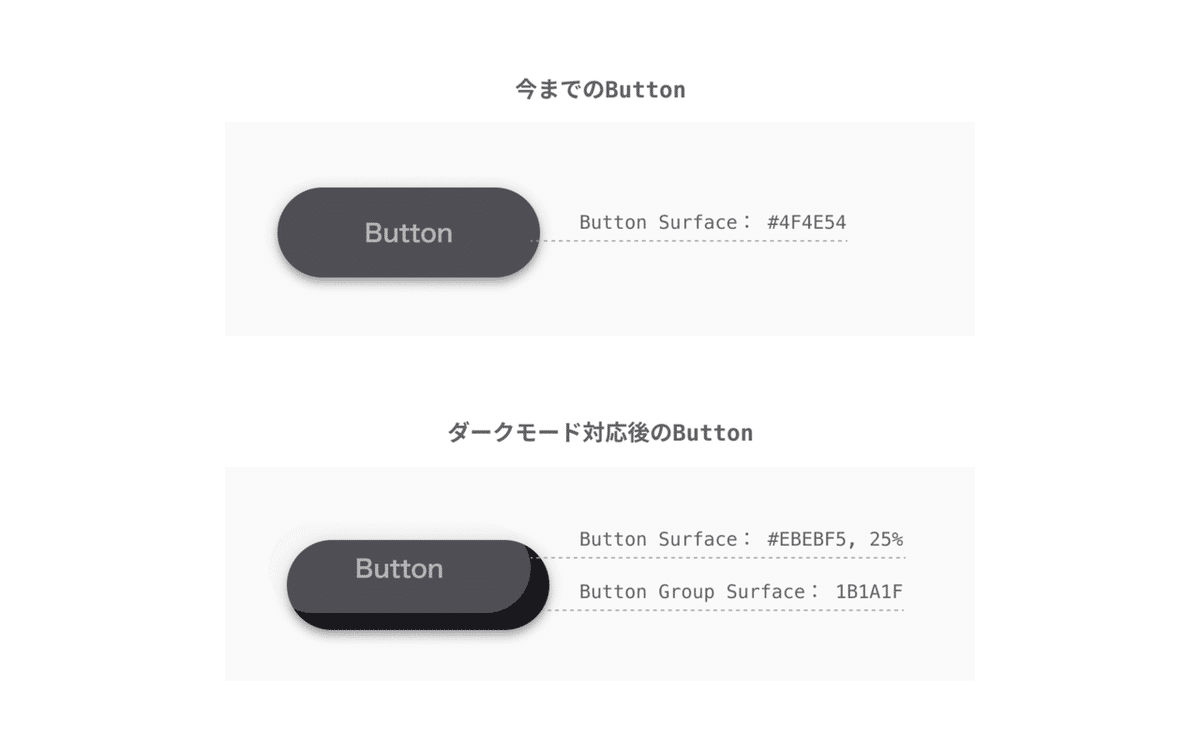
今までは Button は一つの背景色で成り立つ作り方をしていました。それを、Button グループの背景色、その上に Surface を被せる構造に変更しました。

なぜ構造を変えたかったのかというと、ダークモード対応で背景色が2タイプになった影響でした。
同じ Button を使っていても、背景色によって Button の色の見え方が影響を受けてしまい、片方の背景色では目立つけれど、もう片方では沈んで見えてしまう。背景色によって、違う役割の Button のように見えてしまうことを避けたかったんです。

しかし、背景色に合わせて Button の色を調節しているとカラーバリエーションが膨大になってしまいます。そこで、ベースとなる Surface にUIエレメントの Surface を被せた構造にすれば、背景色の影響を受けずに済みます。
Material Design でもやっている方法なので、デザイン側には取り入れやすかったです。

ただ、ダークモード対応を急いでいたこともあって、UI 対応と実装が同時並行で進んでおり、一部は実装の方が先行している部分もありました。
そんな中で Figma 上でのみ構造を変えてしまったので、その状態のカラー対比表を渡しても対応が難しい状態になってしまいました。
そんなわけで、最終的には背景色によって Button の色を調整する形になってしまい、カラーバリエーションが当初予定していたよりかなり増えてしまいました。

ライトモードの Tertiary は一色で済むのですが、ダークモードの Tertiary はコントラスト比や見え方の調整のために背景色によって Tertiary1, Tertiary2 を使い分ける形になっています。
あぁ〜カラーバリエーションめっちゃ増えた〜〜管理が〜〜〜、とも思ったのですが、とりあえず終わったのでヨシ!!としてます。
ダークモード対応を終えて
心残りは少しありますが、デザインと実装が同時並行でどちらかというとデザインの方が遅れ気味だったのと、2週間で対応しなければいけないという時間の制約もあったので、今回のダークモード対応でUI構造までまるっと変更するのはムリがあったかもな…というのが正直な感想です。
当初はUI構造まで変える必要があるとまで気付けていなかったので、スタート時にそれを共有は難しかったでしょうし、なによりはじめてのダークモード対応だったからしょうがない!次回があれば、その時に活かそう!!くらいの気持ちでいます。
こんな感じでわりと大きい失敗もあったのですが、ダークモード対応でUIについて調べ直したり構造を考えたり色々勉強になることがたくさんあったので、やってみて良かったと思っています。
思った以上に長くなっちゃいましたが、最後まで読んでいただきありがとうございました!
ダークモード対応で大変お世話になった記事
話題のUIデザイン「ダークモード」作成のポイントを徹底解説!カラーパレットは「機能ごと」「最小限」に
https://goworkship.com/magazine/dark_mode/
ダークモードまとめてみた
https://note.com/telq/n/nadc0a8ab2609
DarkModeのデザインを中心とした色彩設計の考え方
https://kudakurage.hatenadiary.com/entry/2019/07/29/083000
Dark Mode — Working with Color Systems
https://medium.com/nodesdigital/dark-mode-working-with-color-systems-e73aeab8dbae
8 Tips for Dark Theme Design
https://uxplanet.org/8-tips-for-dark-theme-design-8dfc2f8f7ab6
サーポトは写真やこれからの活動に使わせていただいてます。サポートとてもはげみになってます、ありがとうございます!
