
【Resonite】コンテキストメニューの追加方法【雑解説】
はじめに
この記事はResoniteのアドベントカレンダーの18日目の記事です。
Resoniteにおけるコンテキストメニューの追加方法について解説していきます。基本的なDevToolの使い方については下記の記事を見てみてください。
コンテキストメニューとは
コンテキストメニューとは、ResoniteでコントローラのXボタンもしくはBボタンを押した時に出てくる円状のメニューのことです。リングメニューや丸いメニューと呼ばれている場合もあります。
最初は上の写真のように6つに分かれているかと思います。この記事ではここにメニューを追加する方法や追加したメニューの活用例をいくつか紹介していきます。

追加方法
①スロットを作る
コンテキストメニュー用のスロットを作ります。
DevToolを装備して新規作成から空オブジェクトを選択します。


このスロットにコンテキストメニューに必要なコンポーネントを追加して行きます。
②コンポーネントの追加
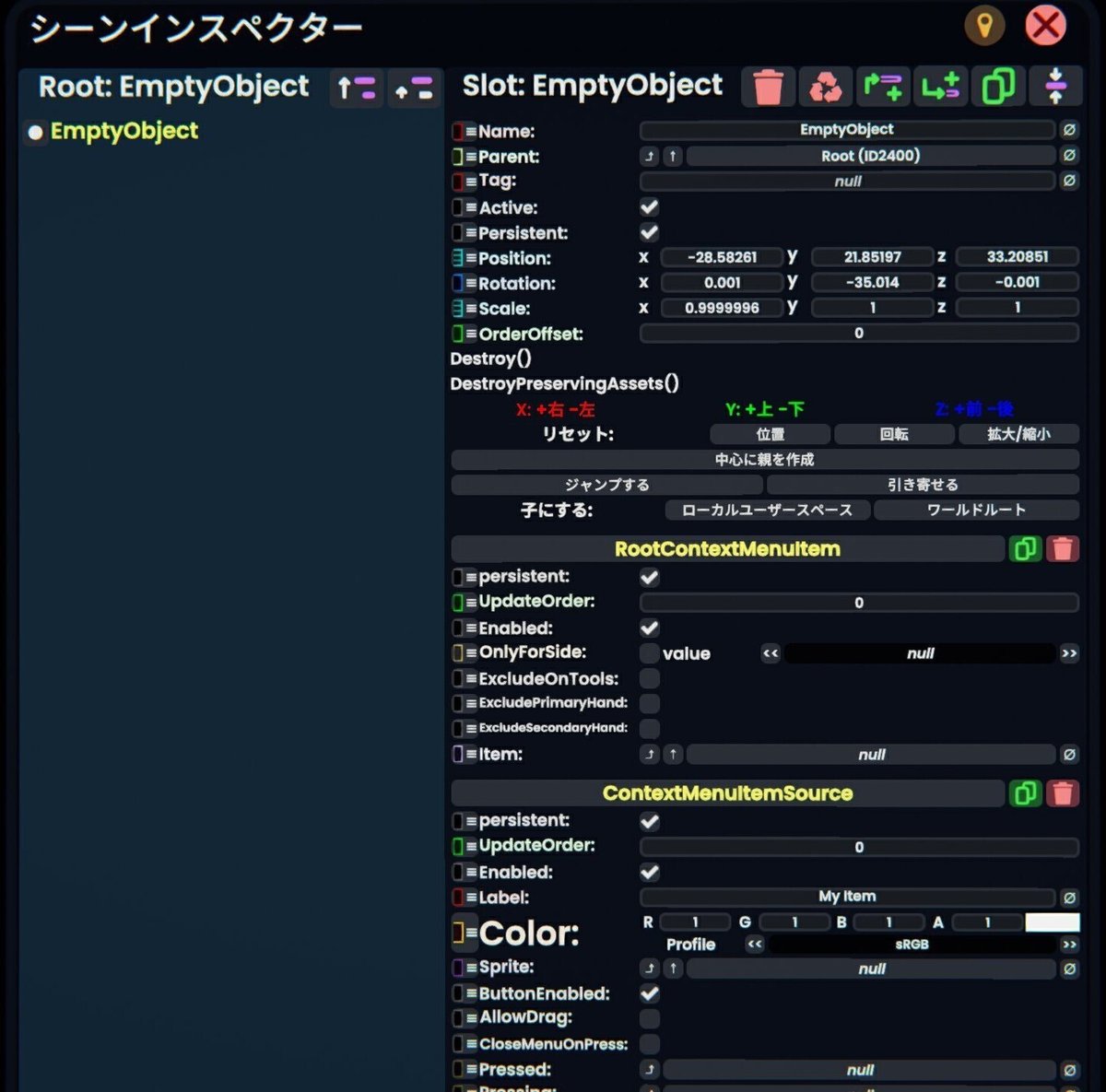
インスペクターのコンポーネントをアタッチボタンから、作ったスロットにRootContextMenuItemとContextMenuItemSourceを追加します。
両方ともRadiantUI/ContextMenuのなかにあります。



③コンポーネントの設定
RootContextMenuItemのItemにContextMenuItemSourceを掴んで入れます。

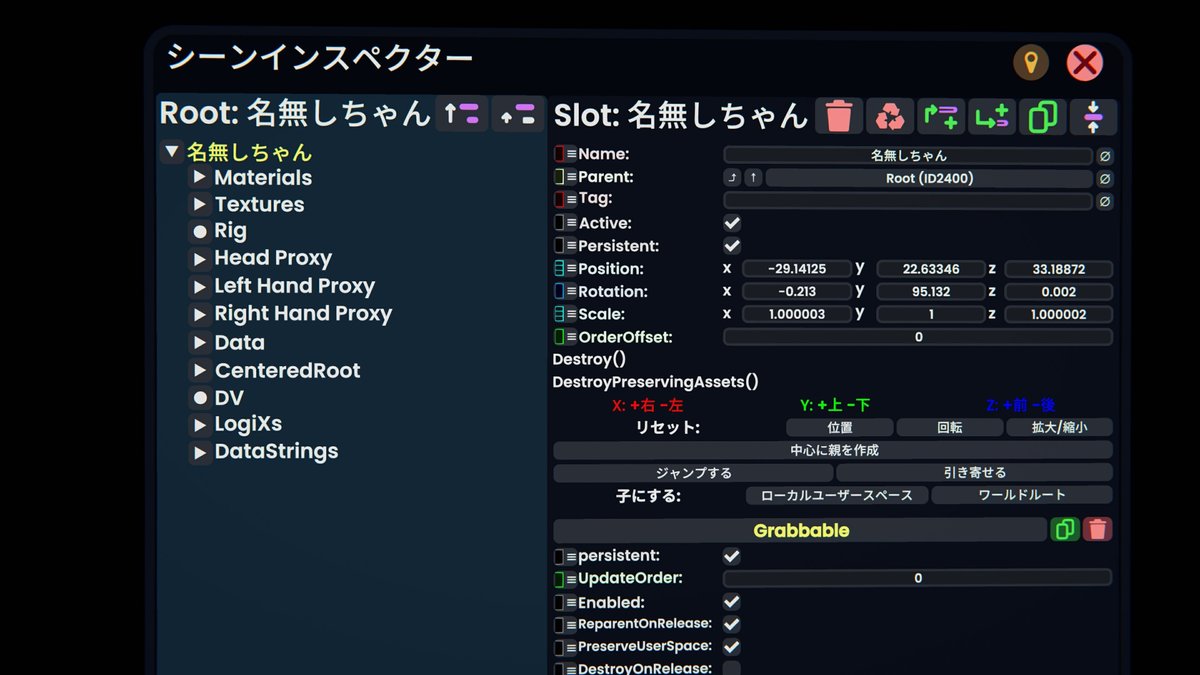
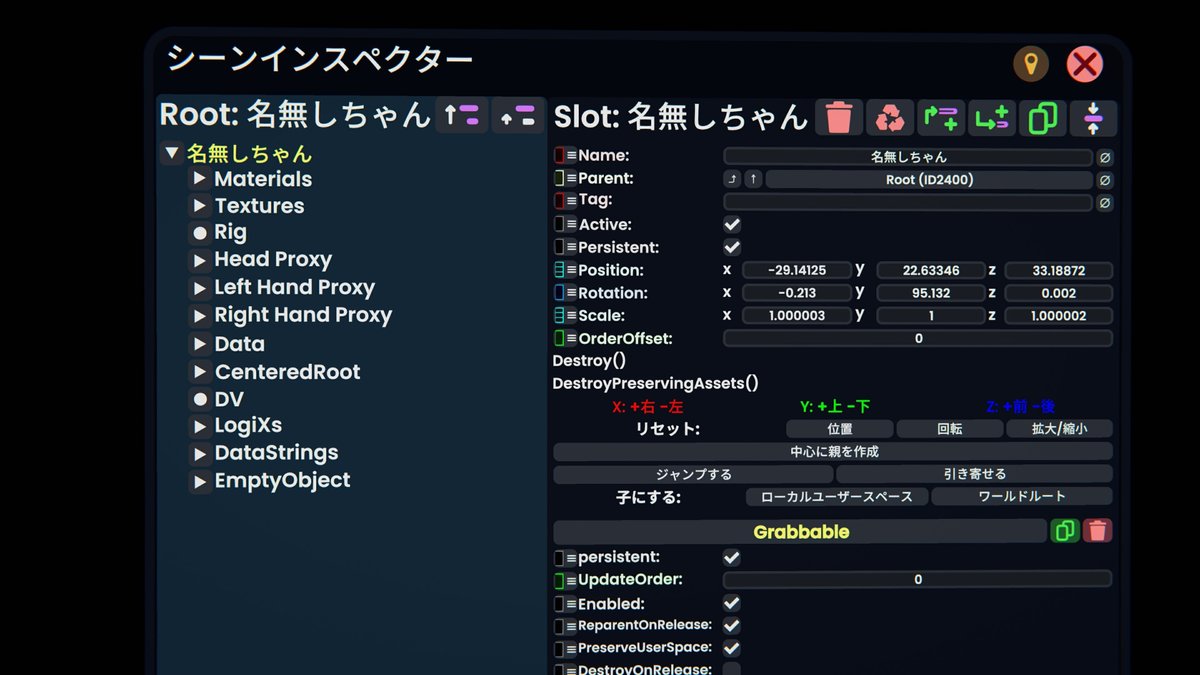
④EmptyObjectをアバター直下に移動する


⑤MyItemという名前のコンテキストメニューが追加されていることを確認する


応用編(追記予定)
①複数の階層を持つコンテキストメニューをつくる
活用例(追記予定)
①表情設定
②服装切替
③アイテム取り出し
この記事が気に入ったらサポートをしてみませんか?
