
PMXエディタの基礎の基礎3 - ボーンとウェイト(実践編1)
■前書き
前回のエントリーでは、正六面体での説明をしましたが、今回は円柱を使ってウェイト値がどのように影響するかを作りながら学んでいきます。
形状だけPMXeditor(以下、PMXe)で読み込んで、ボーンの埋め込みやウェイト設定を全てPMXeでやる人は少数派だとは思いますが、細かい部分のウェイト補正や追加ボーンに対する設定などは、基礎的な知識が無いと難しい所ではありますので、是非とも覚えておきましょう。
■形状を作る
前回のおさらいになります。今回もまた、PMXeのみで基本形状を作り、ボーンとウェイトを設定していきましょう。
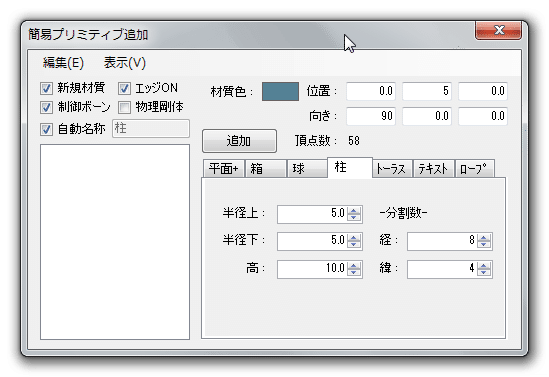
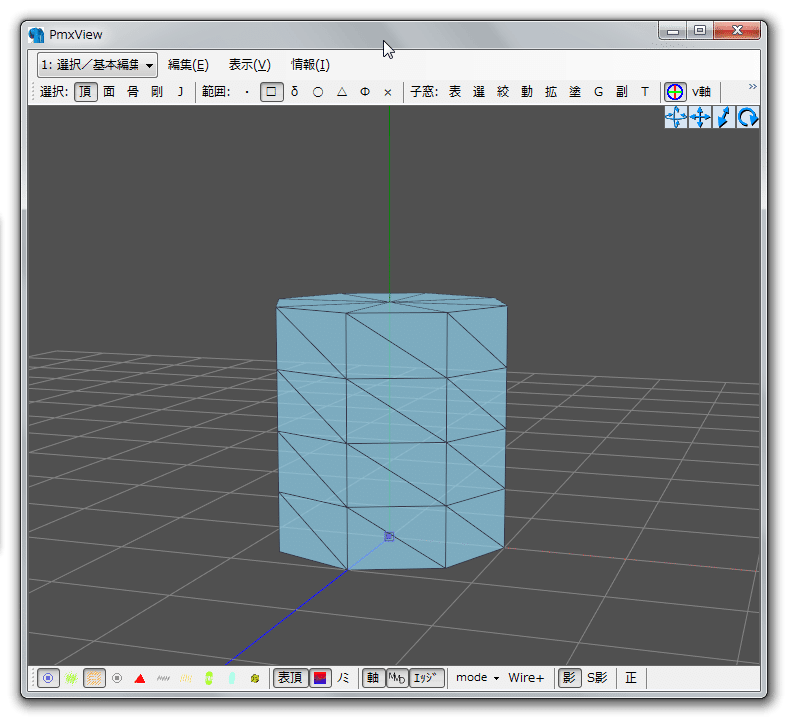
作るのは円柱です。


位置や向きの数値を変えても、PmxView側に変化が無い場合は、「箱」「トーラス」など現在選んでない形状に一度変えて見て下さい。それでPmxView側でも反映されます。
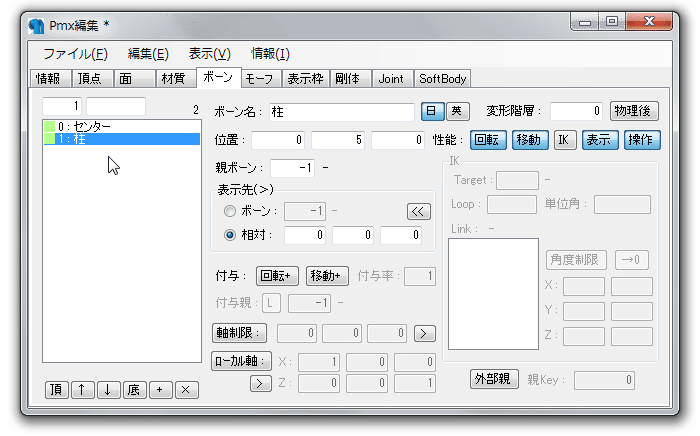
今回は上図のような数値でやってみます。
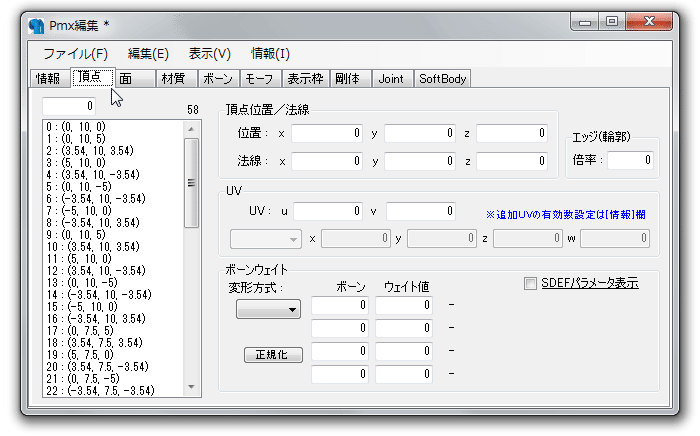
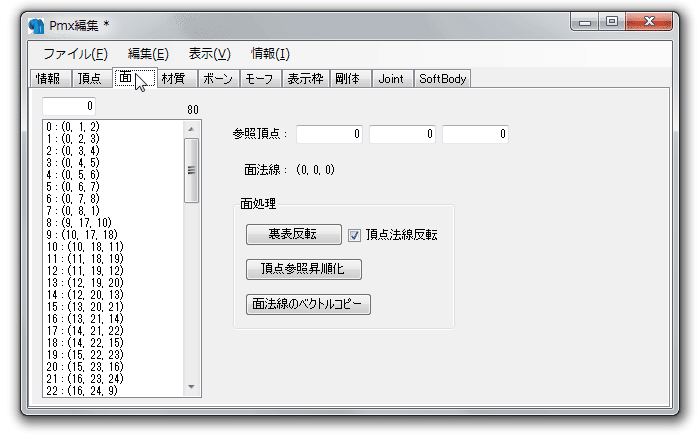
設定後の各タブの中身を図で表すと以下のようになるはずです。





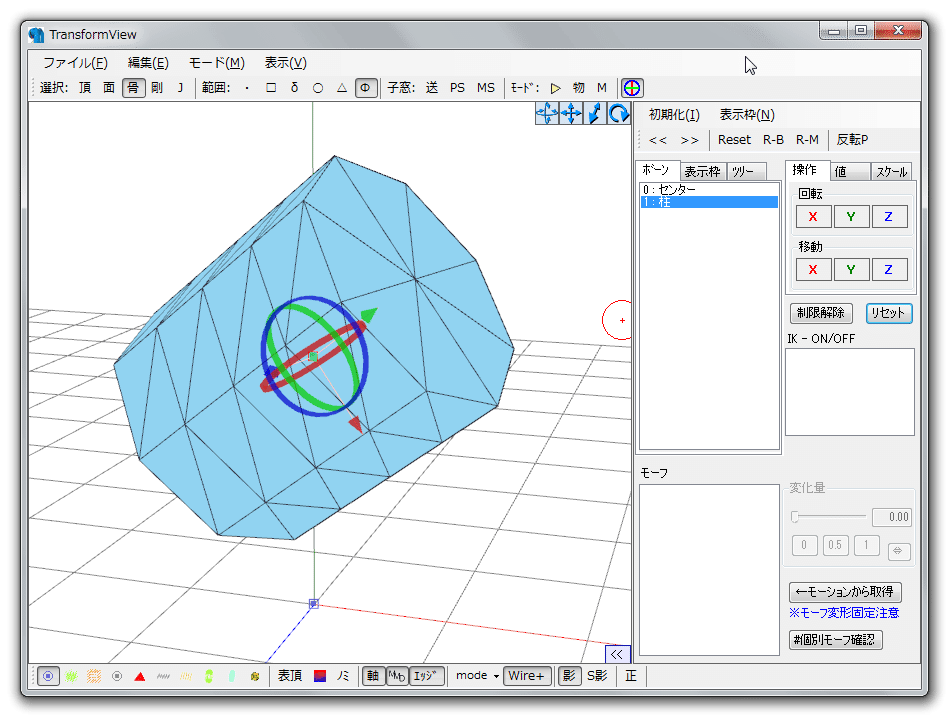
この段階で、最初からあるセンターボーンには何も関連付けられていないので、センターボーンを動かしても変化はありません。追加された「柱」ボーンには生成された全ての頂点に100%のウェイトが付けられているので、「柱」ボーンを動かせば形状全体が動きます。
この状態をチェックする為に、TransformViewを立ち上げて「センター」「柱」ボーンをそれぞれ動かして見て下さい。

次に今後の説明の為にも、ボーンの位置を変更します。
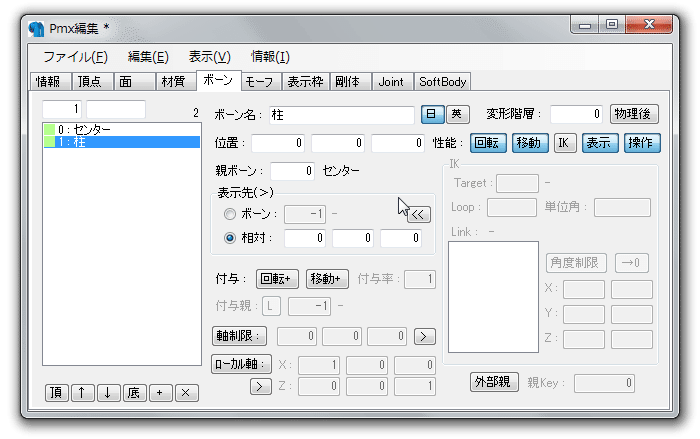
変更するのは「柱」ボーンの位置、そして親子関係を変更します。
「位置」のY軸(2項目め)を5 → 0に、親ボーンを0(センター)に指定します。

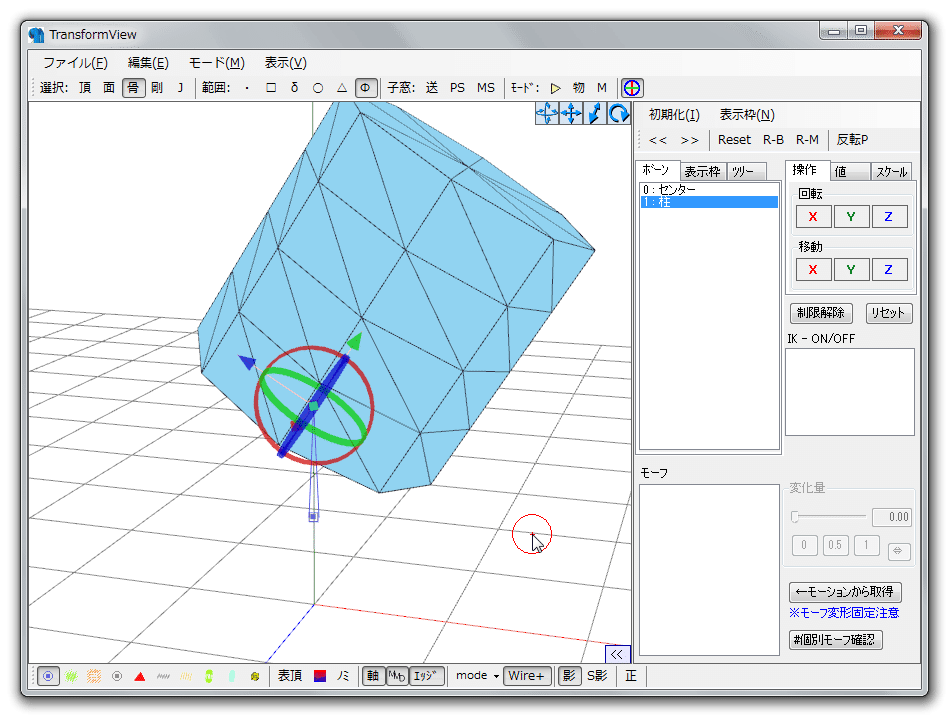
この変更により、ボーンの位置およびセンターボーンとの繋がりができました。センターボーンを動かせば全体が動くようになります。また、柱ボーンの位置を変えた事により、ボーンを中心とした回転をするようになっているでしょう。

このようにボーンの設定は重要で、ウェイトとの関わり方も変わってくる要素です。ボーンの向き(親子関係で繋がっている「>」のような表示)に惑わされる方もいらっしゃるでしょうが、重要なのはボーンの位置、つまり動きの中心点の設定です。

(センターボーンの設定で「表示先(>)」をボーン1 柱に設定した場合の表示)
試しに「柱」ボーンのX軸位置を適当な数字に設定した後、TransformViewで動かしてみましょう。ボーンの位置を中心として各頂点が動いているのが視覚的にわかるでしょう。
確認し終えたら、X軸位置をゼロに戻してください。
■ウェイトを塗り直す
前回同様「簡易プリミティブ追加」で作られたものは同時生成されたボーンにウェイト100%状態で塗られていますので、ウェイト設定を一度解除します。やり方は、前回のエントリーをご覧ください。

PmxViewの表示設定は
・パースオフ
・表頂(表示側の頂点のみ)オフ
・Wire+はオン
・modeはWeight
・ボーンウェイト表示オン
この辺りがお勧めです。
もちろん、作る形状によってこの辺りは使いやすい設定にして貰っても構いません。
さて、今回は基礎の基礎という事でもあるので、敢えて楽な方法ではなく「手付け」でウェイトを設定してみます。これは後々、ウェイト修正等でも活用する方法ですので覚えておきましょう。
この形状では上面から下面までの頂点郡が5段に分かれています。目的としては「ボーン(変形中心点)に近い頂点は動かず、ボーンから離れていく程に変形率が上がる」という設定になります。
つまり、ボーンの位置から離れれば離れる程、ボーンの動きに追従していくというものです。
実際の変化率の影響を視覚的に見る為に、まずはボーンの「先」設定をしてみましょう。

「柱」ボーンの「表示先(>)」枠の中にある「相対」を選び、Y軸を10に設定します。すると、柱ボーンの「先」が設定され、PmxViewとTransformViewで、柱ボーンの(>)表示がされます。

さて、いよいよウェイトを設定していくのですが、文字通り「塗る」作業となります。
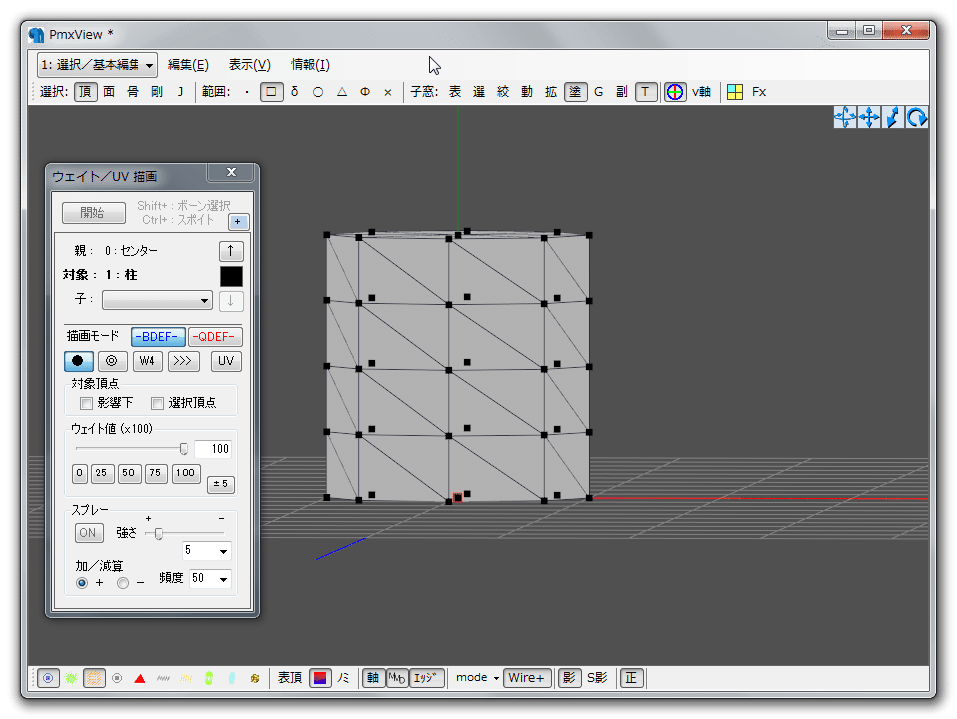
「ウェイト/UV描写」ウィンドウ内の「対象」が「柱」になっている事を確認、その後設定したい「ウェイト値」を「100」に設定し、「開始」ボタンを押します。
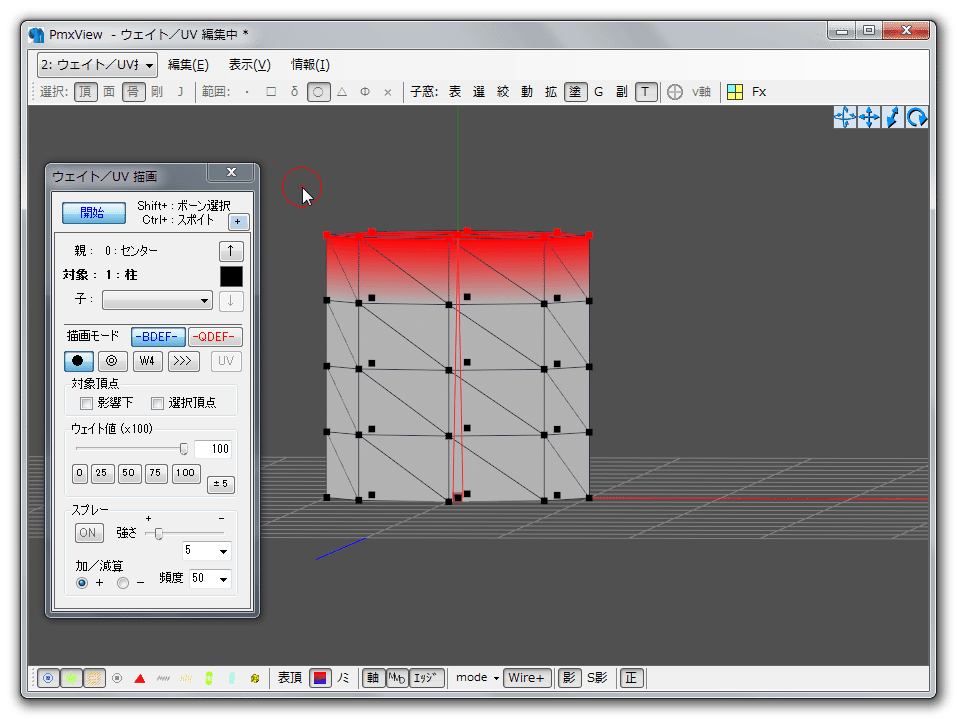
するとマウスカーソルが○になって塗れる状態になるので、上面部分の頂点を塗っていきましょう。塗り終わったら、一旦「開始」ボタンを押してグレーアウト(オフ状態)にします。

今度は「ウェイト値」を75にして上から2段目となる頂点郡を塗っていきます。75の設定は、ボタンを選んでも良いですし、直接数値入力しても構いません。
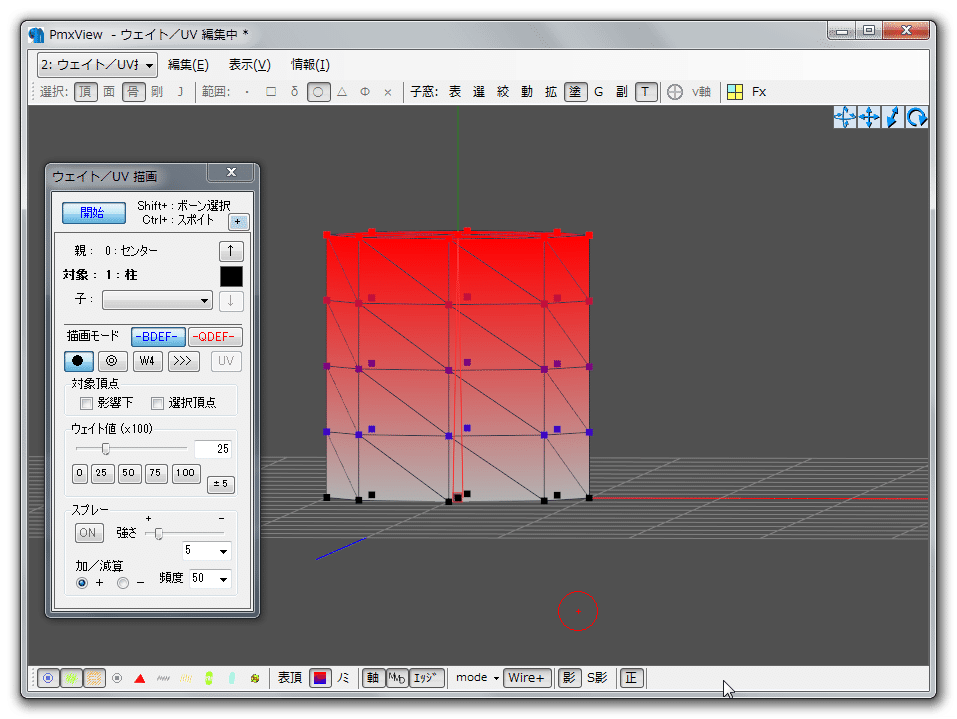
75が塗れたら、次は50にして中段の頂点郡、下から二段目は25で設定、一番したはゼロの状態なので塗らないままにします。

このような表示になるはずです。
面表示の方では、影響度が強いものが赤色に染まり、影響度が薄くなるとグレーへとなっていきます。
頂点表示は、影響度が強いものが赤、影響度が弱いものが青、他ボーンに関連付けられている頂点は黒となります。
塗り残しが無いが、PmxViewの視点をぐるぐる回して確認してみて下さい。この時、パースゼロのままでもいいですし、パースオンにしての確認もしてみて下さい。
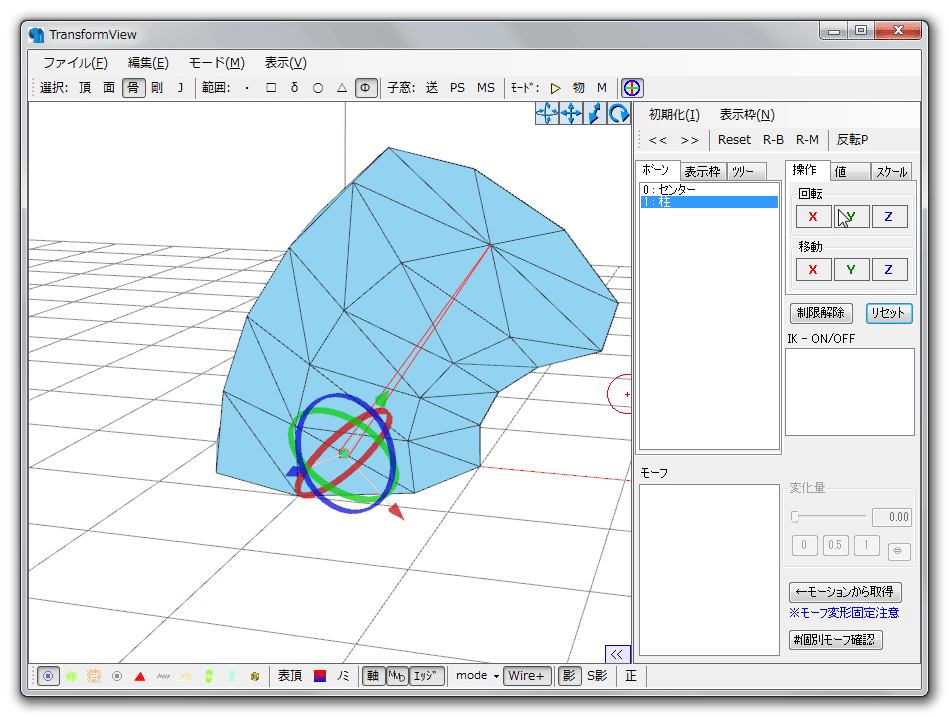
その後、TransformViewできちんと予想通りの動きになっているかどうかを確認します。

塗り残しなどがあると、このようになります。


【余談】
その昔、ホメ春香という(ネタ系)モデルがありまして、ジェパンニに急ぐあまり急造モデルのせいなのか、背中(というか肩周り)のウェイトが上手く塗られてないままモデルリリースに至ったのだが、それすらもネタになって今でも残されているという伝説のモデルがあるのです。
その影響もあり、この手の塗り残し頂点は「ホメ頂点」という俗称があることを覚えておいても何のタシにもなりません。
■まとめ
今回はここまでにします。
・PmxViewの表示設定は、用途によって使い分ける
・ボーンの中心点は大事
・ボーンの表示先設定を覚えよう
・ウェイトとボーンの関係を理解しよう
・ウェイトは大事なので、確認を怠らないようにしよう
また、応用として使えるので、今回の基礎をやりながら、ボーンの位置を変えてウェイトとの関係性を視覚的に把握しましょう。ウェイト自体も、今回はきっちりした数字でやりましたが、17とか65のような半端な数字を割り当ててみて、影響度を見てみる事をお勧めします。
どこにでも居るバーチャルJC MMDユーザーの一人。 MMDアニメーター、動画制作・編集、VTuber関連制作などを行っているただのJC。
