
ノーコードツール『STUDIO』体験①|自分のwebサイトを作ってみる
ずっと気になっていた、簡単にwebサイトが作れるノーコードツールSTUDIOを触ってみたので備忘録。
無料プランでもサイト公開まで出来てしまう大盤振る舞い!早速、FREEプランでtry!

STUDIOで出来ることの確認
公式サイトに作成事例がのってたのでまずは見てみました。・・おしゃれすぎて驚愕。こんなイケてるサイトがノーコードで出来てしまうのか・・
STUDIO作成開始
完成形をみて若干尻込みしてしまいましたが、前提知識なしでとりあえず作成開始してみます。丁寧な解説動画は見たいでも見ないすぐに触っていきたい(韻)
1.背景画像やデザインイメージのテンプレートがいろいろ用意されてました。とりあえず・・自己紹介的なやつを選択。

2.テンプレートの画像を自分で用意した画像に差し替え。それだけで、何だかそれっぽくなります。レイヤーをクリックすると選択状態になるので、大きさを変えたりテキストを入れたり、メニューからサイドバーを追加したりとか、直観で操作で出来ました。

3.画像にURLを埋め込むことで、画像クリック時にリンクへ画面遷移させることが可能に。

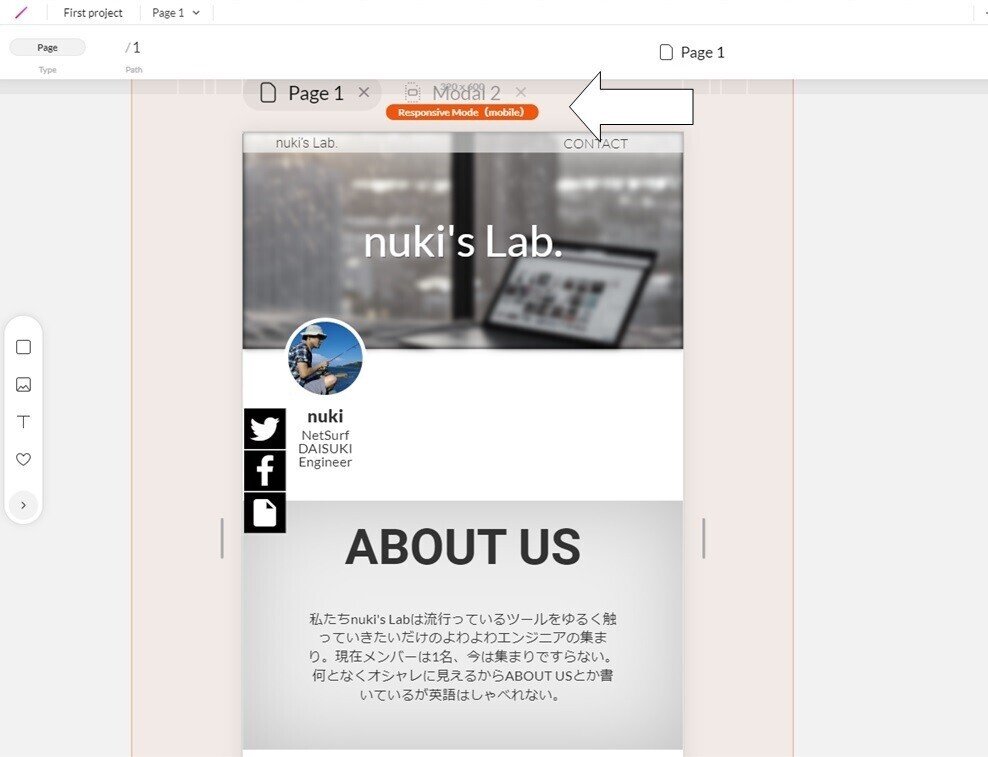
4.PC画面サイズで作ってもipadやmobile表示にすると崩れたので、それぞれの画面サイズに切り替えて崩れないように調整しておきます。

5.「Publish」より、公開用のURLが表示できます。

完成したサイトを見てみる
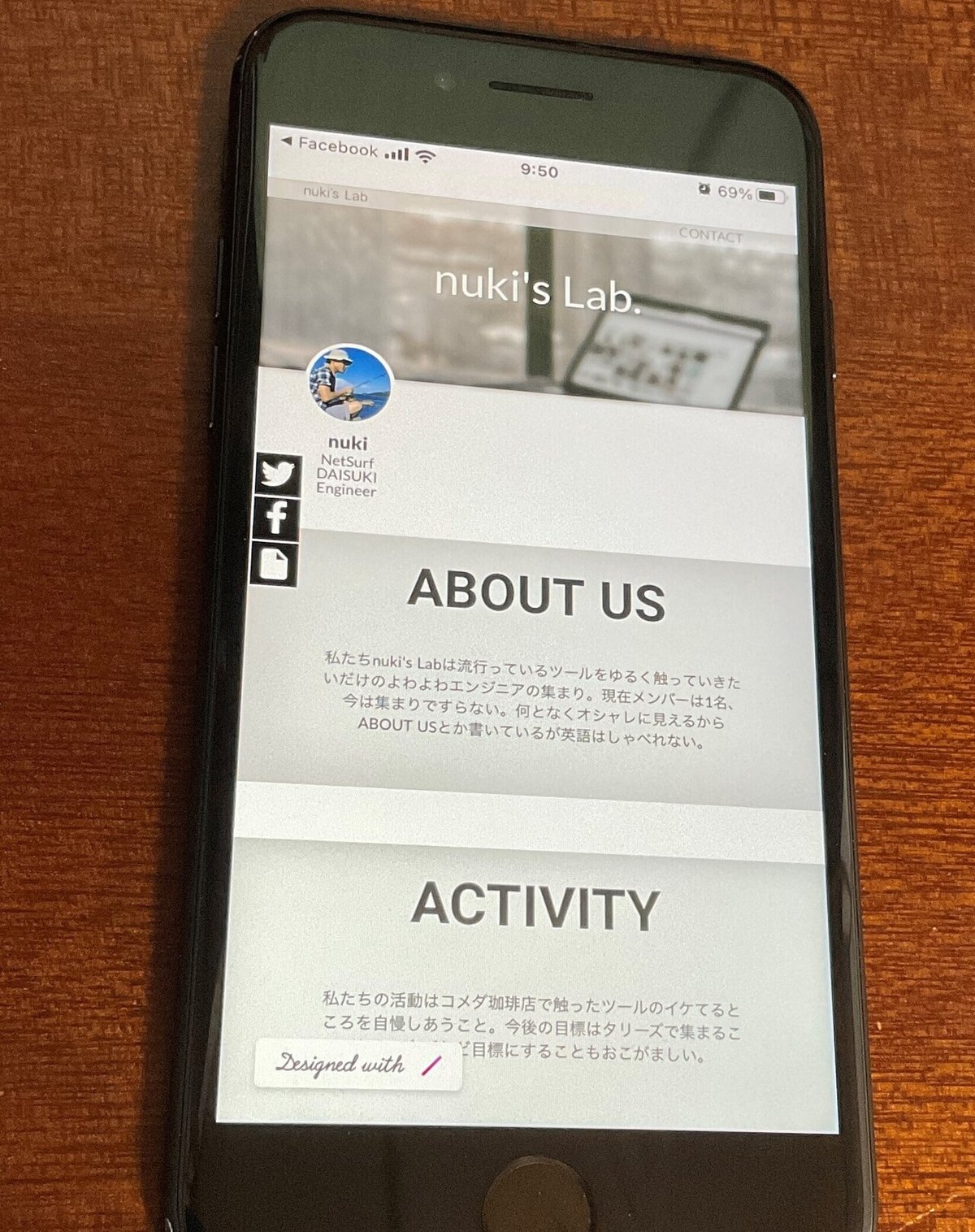
作ったサイトを、マイiPhoneで閲覧してみます。内容はさておき・・・いいやん!めっちゃ簡単にサイトが出来てしまいました。これは楽しい・・!とりあえず友人にLINEで自慢。もっといろんなサイトを作っていきたい~!!

この記事が気に入ったらサポートをしてみませんか?
