
ノーコードツール『Adalo』体験①|保健指導アプリを作ってみる
スマホアプリをノーコード作れる『Adalo』を初めて使ってみたので、備忘録残しておきます。
1.作ってみるアプリのイメージ
ざっくりとしたイメージは、”糖尿病で在宅療養中の人が、今日食べた物や服薬記録なんかを登録して、保健医療専門職さんが遠隔で管理できる”ような保健指導アプリ。とりあえず最低限の機能だけ簡単に作ってみます~
2.Adaloログイン
初回なので、FREEアカウントを作成。

3.アプリ作成
3-1.スマホ用アプリなのでNative Mobile App選択。

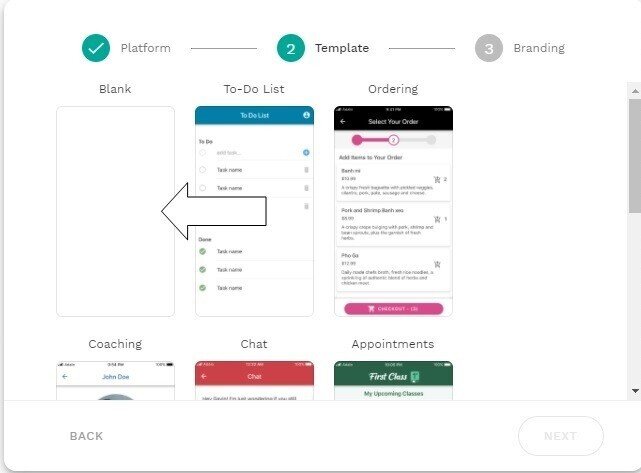
3-2.Blank選択。(テンプレートいろいろ用意されていましたが、テンプレの様な立派なアプリにする自信がないので...ブランクスタート)

3-3.ブランクでも「Signup」「Login」画面は最初から用意されてました。(Clickと同じ)まずは「データベース作成アイコン」クリック

3-4.「保健指導」テーブル(Collection)を作成して、ADD→ADD PROPERYより項目を追加。
date&Time 日付
Number :体温
Image:食事
True/False :服薬
True/False :体調不良

3-5.次はブランク状態のHome画面にFormを追加。SCREENSアイコン→Home選択→ADD COMPONENT→Form

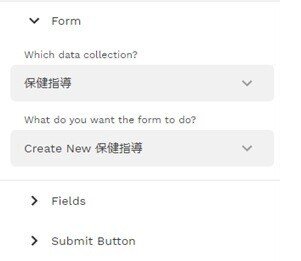
3-6.Create New 保健指導テーブルを選択→Fieldsより保健指導テーブルの項目を選択
日付*Required
体温*Required
食事*Not Required
服薬*Not Required
体調不良*Not Required

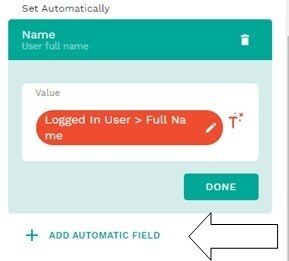
3-7.ADD AUTOMATIC FIELD→Nameにログインユーザ名を選択(これで、ログインユーザのFull Nameが自動で保健指導テーブルのNameに格納されます)

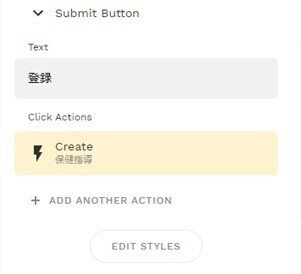
3-8.Submit Button→Text:登録→Create 保健指導テーブルを選択。

3-9.HOME画面のTitleを 「User full name さんの今日の記録」に変更。

3-10.HOME画面のボトム部分に、画面遷移用ボタンを追加。ADD COMPONENT→Tab Bar選択。

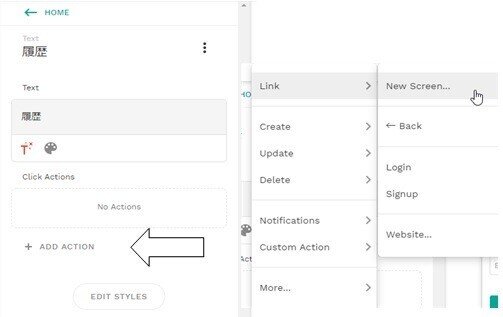
3-11.ボタンのtext:「履歴」に変更して、New Screenに画面遷移する様に。ADD ACTION→LINK→New Screen

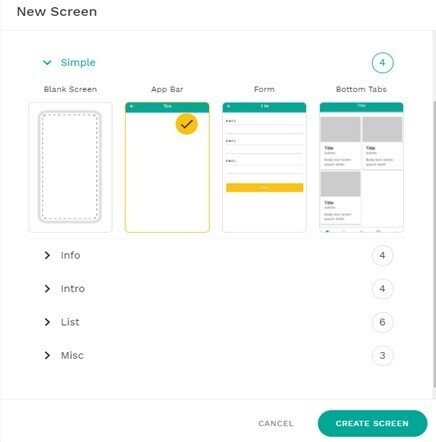
3-12.App Bar→CREATE SCREEN

3-13.新規作成したSCREENを選択→ADD COMPONENT→Card Listを選択。

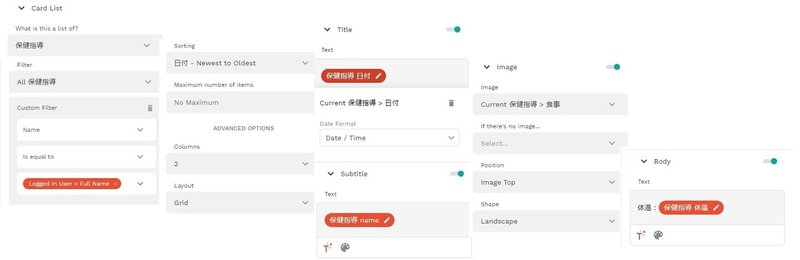
3-14.Card Listに「保健指導テーブル」に格納されたレコードを表示する設定。
Filter:「All 保健指導」「Name」「Is equal to」ログインユーザ名
soeting 「日付-Newest to Oldest」
Title:「保健指導 日付」Date/Time
Subtitle:「保健指導 name」
Image:「食事」
Body:「体温」
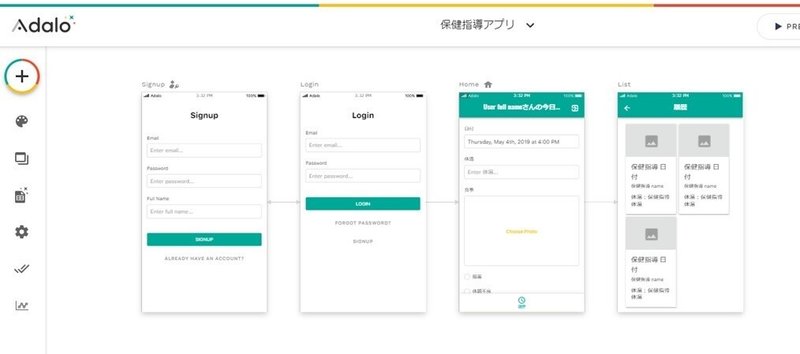
3-15.ここまでで全体はこんな感じ。「Signup」「Login」に、登録画面と履歴表示画面の合計4画面(シンプル...)

3-16.settingsよりアプリの概要説明とアイコン画像をアップロード。

4.動作確認
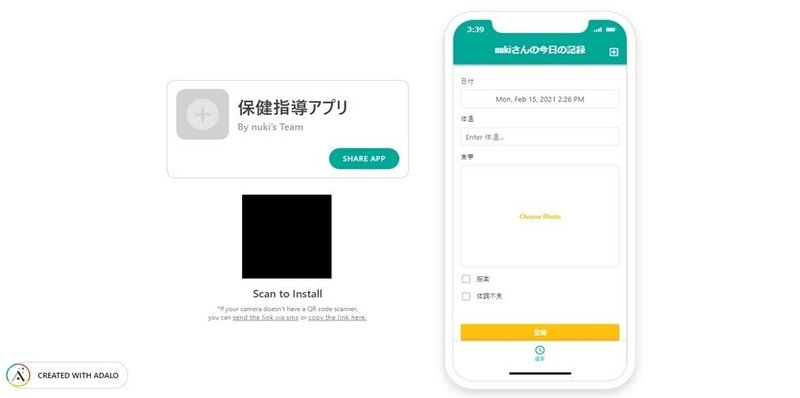
4-1.SHAREボタンよりQRコード表示→iPhoneでQRのURL読み取り。

4-2.URLをサファリで開く→ホームに追加。

4-3.動作確認。ログインユーザで登録した内容だけが、履歴画面で表示。イメージ通り動いてます。

5.Adaloの感想
シンプルなアプリですが、自分で作ったものが動くのは正直楽しい..!
本当にノーコードで、開発スキルがなくても簡単にスマホアプリが作れてしまいます。現場の非IT系の人達がノーコードツールを使っていろいろな業務改善をはじめることが出来れば、DXも一気に進みそう!
この記事が気に入ったらサポートをしてみませんか?
