
STUDIOでポートフォリオサイトを練習してみました
本業ではWebデザインとアプリ画面デザイン、イラスト制作を担当している柑橘です( ⁎ᵕᴗᵕ⁎ )
デザイン仕事、Webサイトやアプリ画面デザインを始めたのは2019年夏ごろだったと思います
それまでの数年はイラスト制作、着色作業がメインでした
さて、そんなひよこデザイナーな私ですが、今回は以前から気になっていましたノーコードでWebサイトが制作できるSTUDIOを練習してみました(*^-^*)
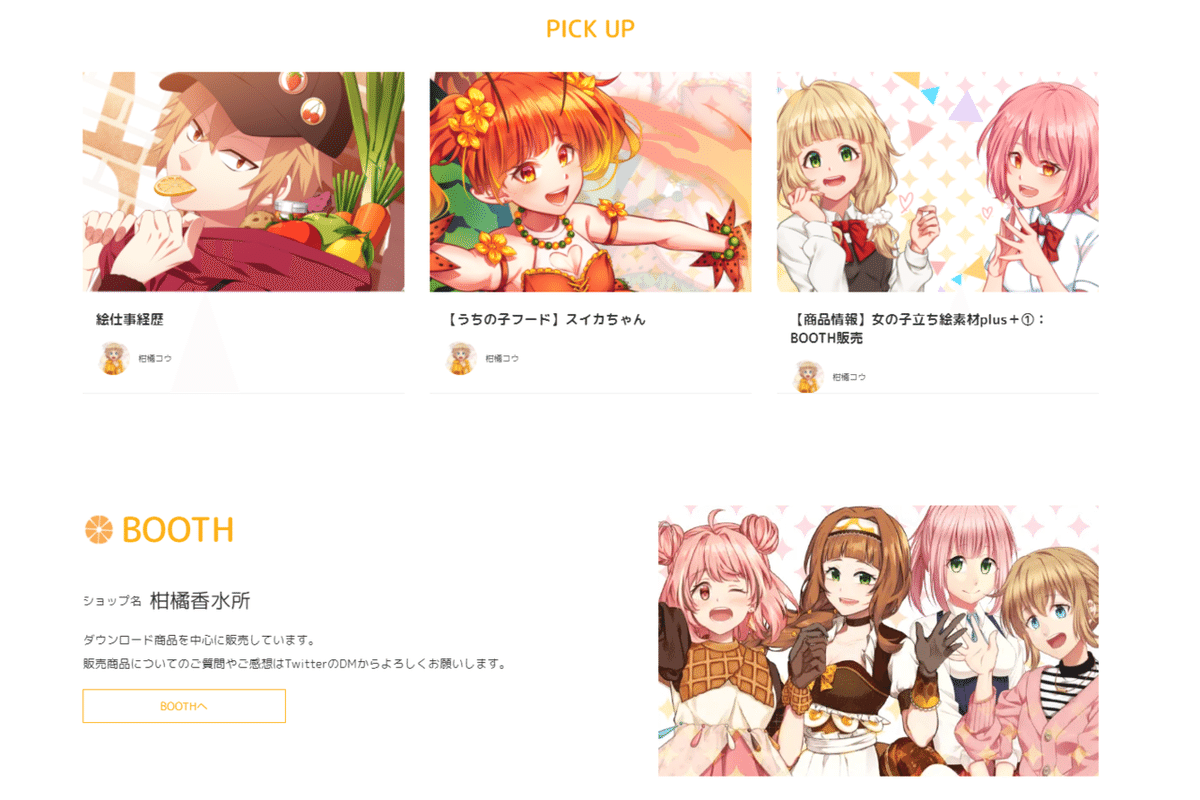
練習用、となりますがポートフォリオサイトを制作しました
…と言いつつ制作して気づいたのですがイラスト掲載ページがないので、ポートフォリオサイトとは言えないのでは??と思いましたが…練習用なので今回はこれで!と自分を落ち着かせてnote記事書いてます
柑橘コウポートフォリオサイト↓
https://portfolio-kou.studio.site/
※2021/07/23
新作のポートフォリオサイトを公開しましたのでこのサイトは非公開にしました
下記のから現在のポートフォリオサイトをご覧いただけます


SNSリンクとPICKUPしたいnote記事を掲載、イラスト素材販売や濃い内容の記事を掲載するBOOTHやnoteを大きく配置しました
表示が上手くいっていない部分があると思いますが、練習用ということでどうか温かく見守ってほしいです
この休日でいろんな動画やサイト、note記事を読みながら頭と目をグルグルさせてやっと完成しましたが…途中ウトウトして仕事机で爆睡なんてことも…(・_・;)
レイアウトのやり方、PCSP版のレイアウト変更方法、STUDIOがRSS連携機能、アニメーション設定、色々調べまくり
動画や記事を発信してくれる方たちには本当に感謝です
今回は慣れない機能と操作方法の理解で精いっぱいでした
これからもっと勉強していこうと思います( ⁎ᵕᴗᵕ⁎ )
STUDIOは本業で使用することはないと思いますが、せっかくなので創作活動に活かしていきたいと思います!
ポートフォリオサイトや擬人化企画『うちの子フード』専用サイトなど、色々制作できるサイトが浮かんでワクワクです(*^-^*)
柑橘コウポートフォリオサイト↓
https://portfolio-kou.studio.site/
この記事が気に入ったらサポートをしてみませんか?
