
その状態のデザイン考えてなかった! UI Stackってナニ
アプリの画面をデザインする際、エンジニアさんに
「なにも登録データがない場合、どう表示しますか」「選択したときの状態ってどんなデザインですか」などと聞かれて
「ウワア考えてなかったすみません、今作ります。。」
(なんて自分はポンコツなんだ、、ウウウ)
と、なりたくないですよね。
UI Stackは👆のような状況を回避するのに便利で大事な考え方だと思ったので、言葉の意味を知らない方はぜひ読んでってください!
UI Stack
アメリカのプロダクトデザイナー Scott Hurff さんが世に出した
「UIの考慮すべき5つの状態」という考え方です
5つの状態
・Blank State(空っぽの状態)
・Loading State(ローディング状態)
・Partial State(部分達成状態)
・Error State(エラー状態)
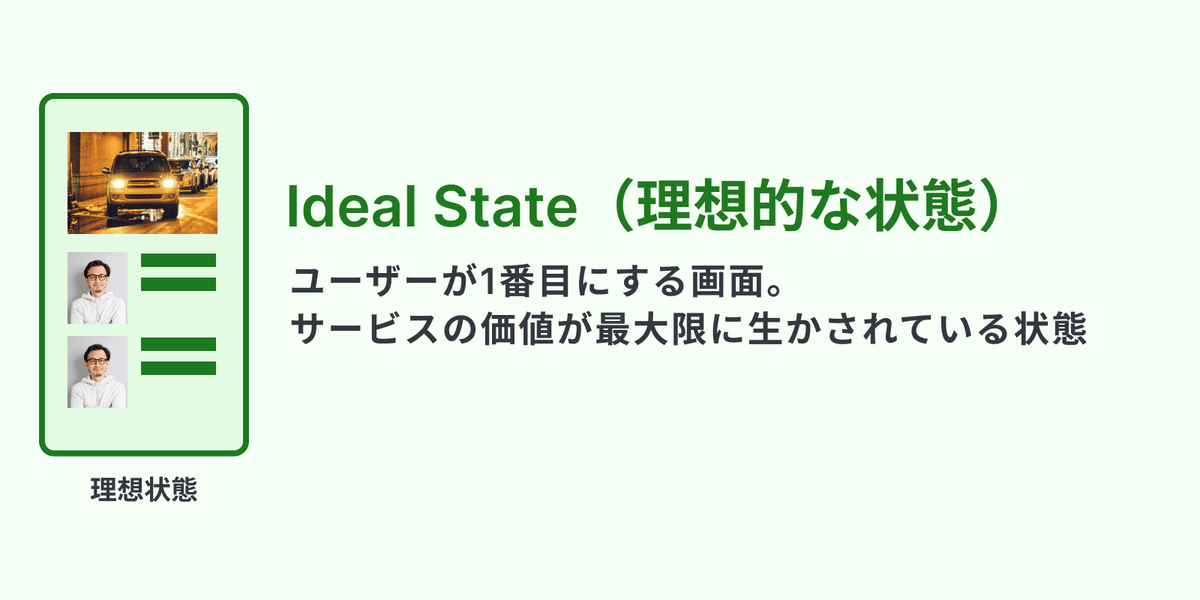
・Ideal State(理想状態)

一つ一つ参考を交えながらその画面の役割や考えも添えて見ていきたいと思います!

▼この画面の主な役割▼
・ユーザーにサービスの役割や意図を伝える
・チーム内の共通認識やイメージの擦り合わせで使用される場面が多い
デザイナーが最初に作る画面だと思います。
てか私はこの画面のことしか考えておらずデザインを制作しておりました。
ヒイイ: (´◦ω◦)


▼この画面の主な役割▼
・ユーザーに次のアクションを促す
→情報が未登録であること、どこでどうやったら登録できるかを提示
個人的にメッセージのイラストが 点線になっているのが直感的にわかりやすくて好きです。


▼この画面の主な役割▼
・待っていれば表示されることをユーザーに伝える
・対応中であることを伝える
ロード中何も表示されないと、直前に行ったアクションが本当に実行されてるのかユーザーは不安になってしまう恐れがあります
個人的にタクシー手配中の画面で車が動くアニメーションは見ててワクワクするし、
リアルタイムで手配してくれてる感が伝わって好きです。


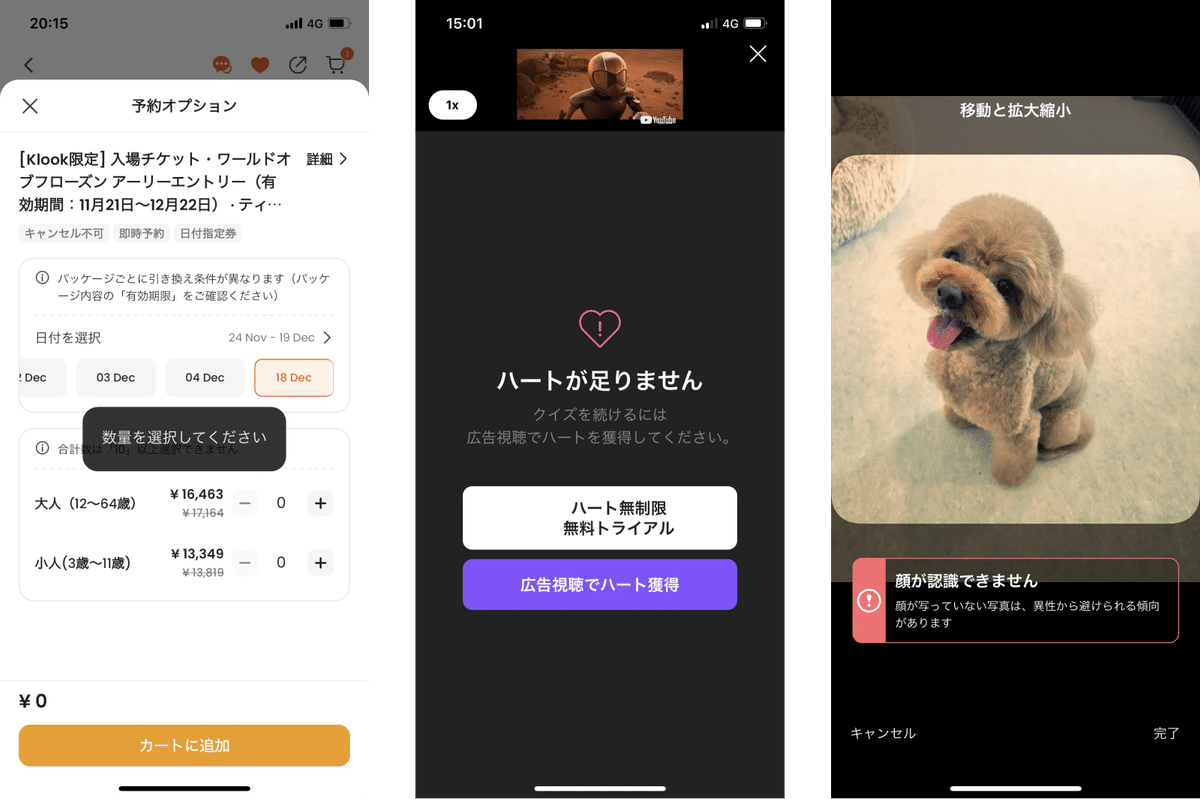
▼この画面の役割▼
・サービス利用を継続してIdeal State(理想状態)を目指してもらう
次にとるアクションや目指すゴールがわかりやすいと、ユーザーは迷わず進んでくれると思います。
個人的には煩わしい入力画面ですが、完了までのワクワクを体験してもらえるよう設計したい画面です。。ね。
ちなみに一番右画面(マッチングアプリ)の“あなたのモテ度 もう少し頑張ろう 33点“ってやかましいわってなりません?要は登録するプロフィール項目を充実させてマッチング率を上げようってことだと思うのですが現実的にプロフィールを完成させたらモテるってわけじゃないし、マッチングアプリの入力欄が完璧すぎる人ってちょっと引く(個人の感想ですし私もマッチングアプリは使ったことあります)
話それちゃいましたが“モテ度”って言葉がよくないと思うので、見出しの文ひとつとっても重要ってことですね(ってことにしておいてください)

あと、先ほどLoading Stateの話でアニメーションが好きっていったタクシー配車アプリですが、「◯◯分後からキャンセル料かかります」って言ってくれてるのに、キャンセルボタンをなかなか見つけられなくてグギギ(;`皿´)となりました(キャンセルさせたくない意図なのかもだけど)

▼この画面の役割
・ユーザーにどうすべきか教える
→エラーです!という言いっぱなしはNG
曖昧な表現や技術的な専門用語は避け、
何をすれば良いかを簡潔に分かりやすく、
ユーザーのミスではないことを付け足すとよりGOODかと!

デザイナーはどんなミスが発生するかも想定してデザインする必要がありますね。。
ちなみに私はなんかの登録画面で長い道のりを経て登録!したと思ったら一部の入力に誤りがあったゆえに前のページに戻ってしまって登録したものが全部消えたことがあり、クソが!
ってなったので誤りがあったら一時保存されたのち入力箇所に戻してあげるとかして、エラー状態であってもユーザーが快適に操作できるかを大事にしてあげたら尚いいんじゃないかな、と思います。
まとめ
一つの案件を進める上で今までIdeal State(理想的な状態)しか意識しておらず、実装が走り出してから焦ることが多々あったのでこれからはUI Stack意識していきたいっス!(;ω;)
おまけ
UI PocketってさまざまなアプリのUIギャラリーサイトでは、UIスタックを絞り込んで(赤枠箇所)デザインの参考を確認することができるのでオヌヌメです。

それでは長くなったのでここで筆を置こうと思います。
読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
