
Notionが好きならマインドマップはMiroが最高に使いやすいよって話
こんにちは!
なんだか最近ちまたでNotion使っている民が増えてきて、めちゃくちゃ嬉しい。
前回テキトーに上げた記事(←えw)も好評だし、いつかもうちょいキレイに書きますね。うん、いつかね。
今回はマインドマップについての話なんだけど
今までは「Mindnode」というマインドマップを使ってたんですよね。
でも……
ブログ開いて、マインドマップも開いて、Notion開いて……
ってそんなん面倒くさいわぁ〜ってなったわけですよ。
ご立派な大きいデスクトップならまだしも
こちらはMacBookだけ。
そんなん沢山開いてられないんですよ。
ということで、Notionに埋め込みできるマインドマップはないのか?
と探してみたらありました!!
それが、これから紹介するMiroのお話しです。
Miroってどんなマインドマップ?
そんなことは、このnoteで説明しません(←は?w)
公式サイト見たほうが非常に分かりやすく丁寧に解説しています。
おそらくあなたの検索意図も満たしてくれます。
どうぞそちらを読んでください。そしてまたこのnoteに帰ってきてください。
私のMiroの使い方
早速、私のMiroの使い方を紹介します。
小難しいことはしていません。
記事のサイトマップ的なマインドマップを作成しています。
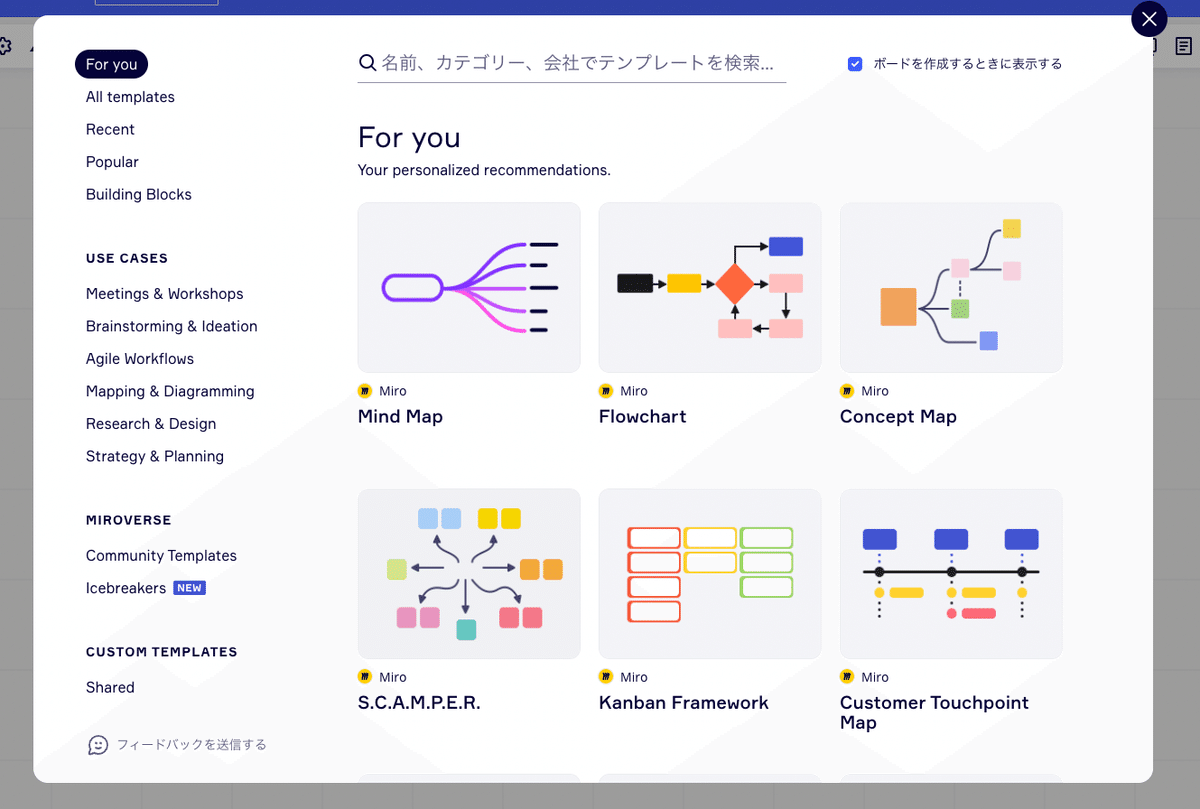
Miroを開くとこんな感じでいろんなツールが使えるわけですが

まだマインドマップしか使ったことないです。
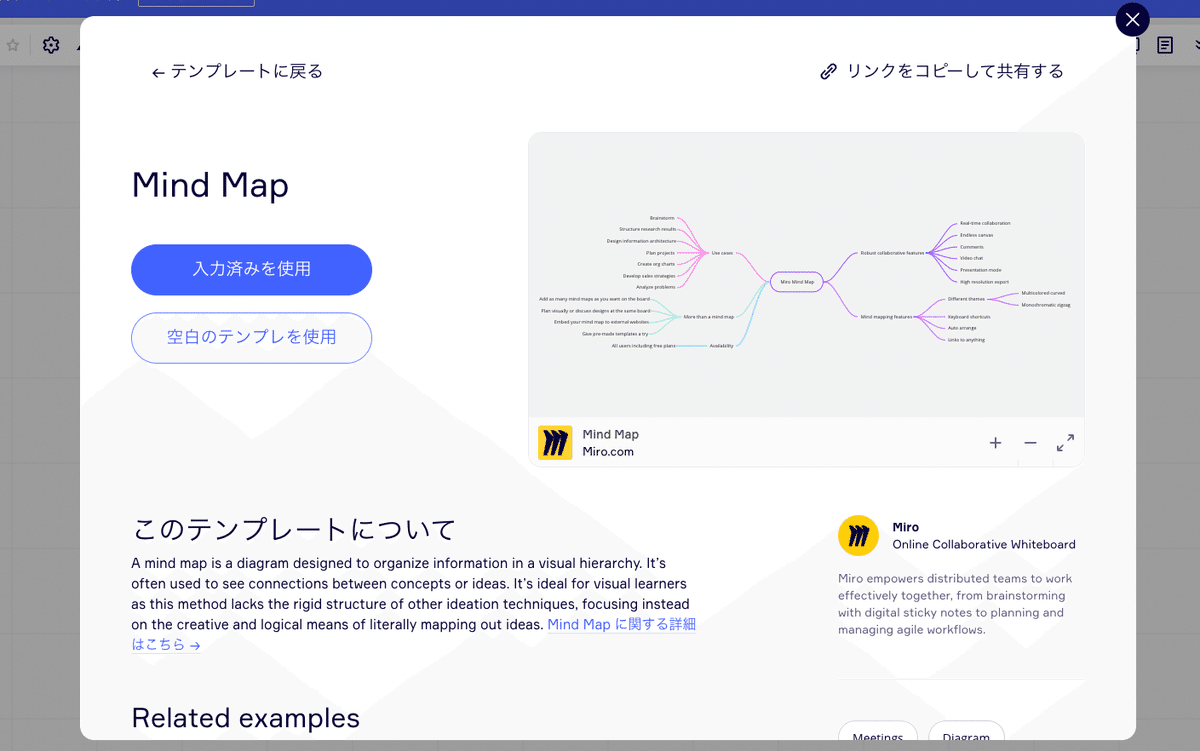
マインドマップもタップすると
「入力済みを使用」「空白のテンプレを使用」のどちらかを選択できます。

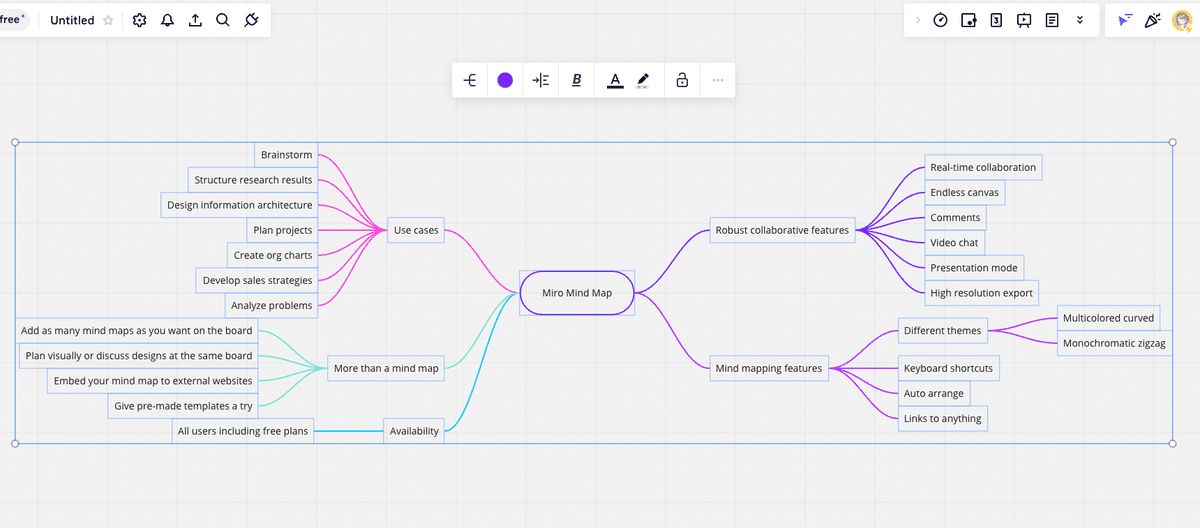
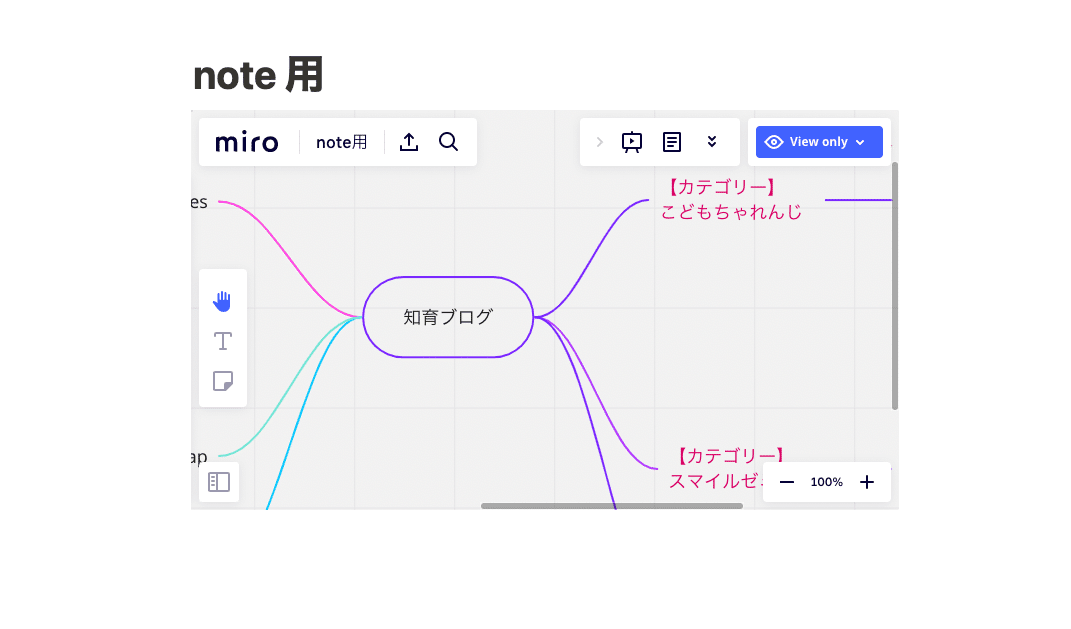
入力済みを使うとこんな感じですね。

うん、ふつうのマインドマップ。
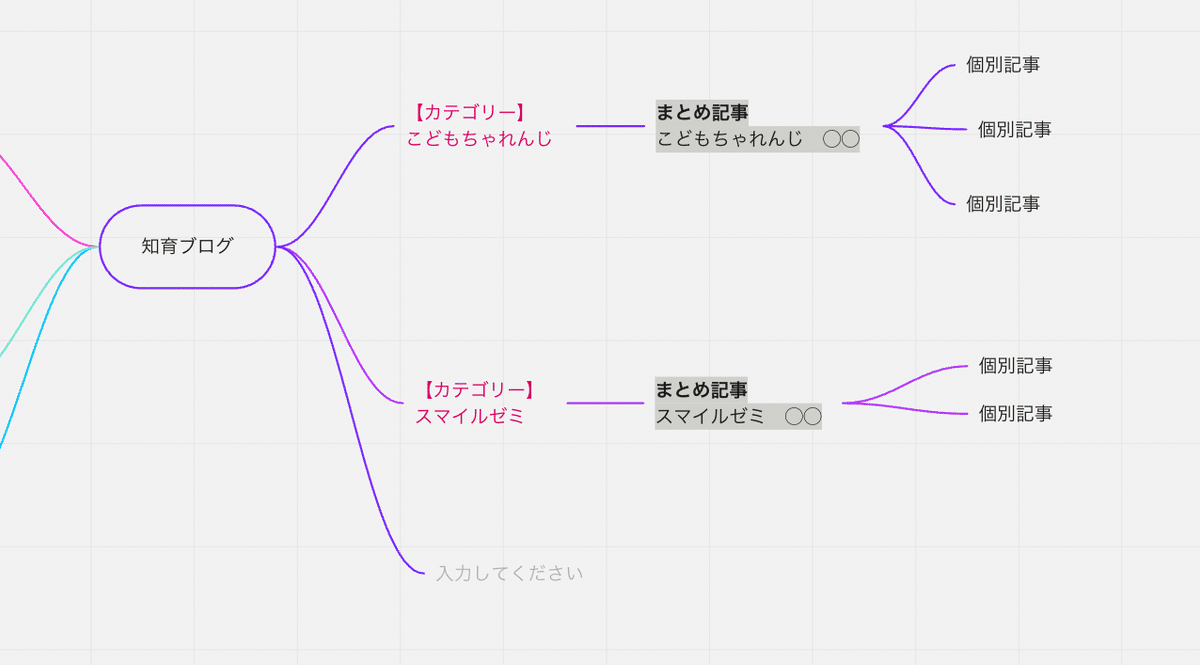
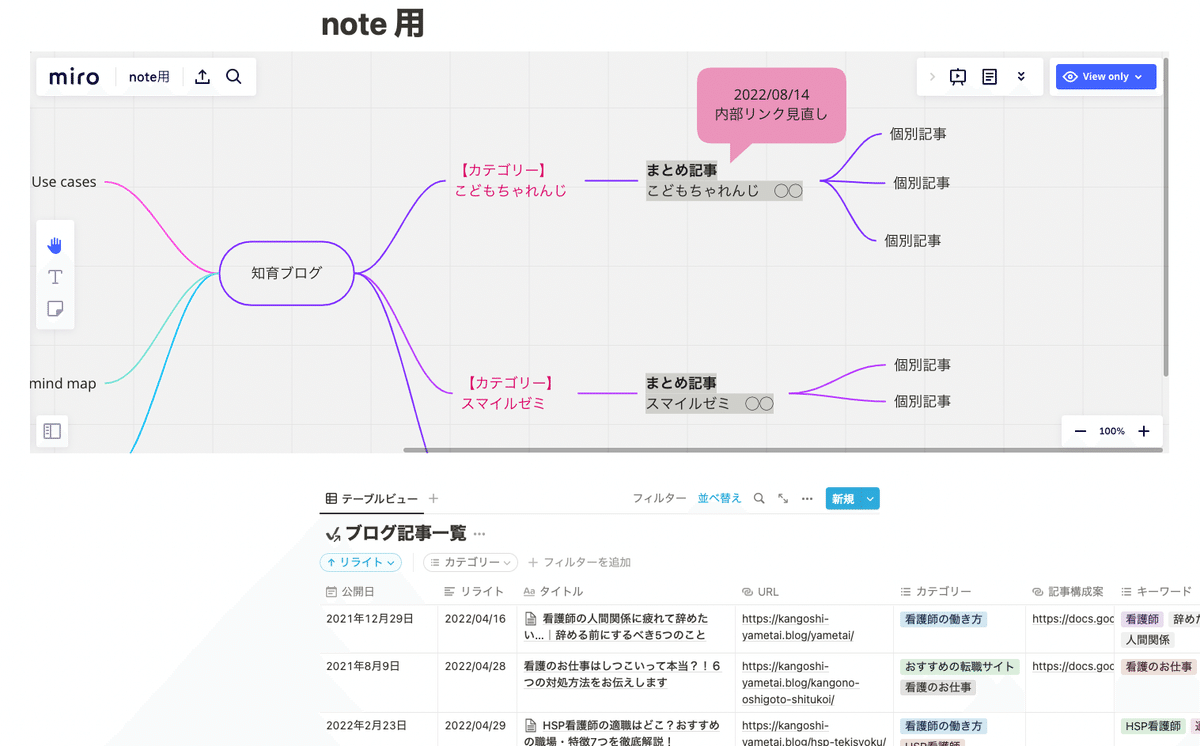
で、今回は私の使い方を紹介するとこんな感じで管理してます。

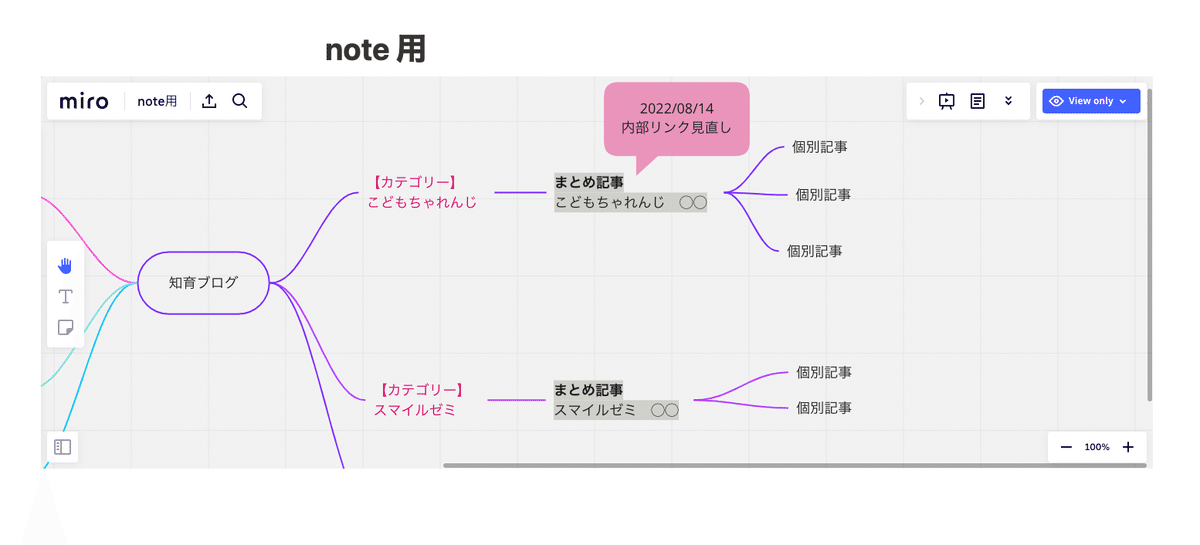
私の場合は、カテゴリーにどんなまとめ記事を入れているのか、個別記事はどの記事とつなげているのか把握したいため、こんな感じで作り上げてます。

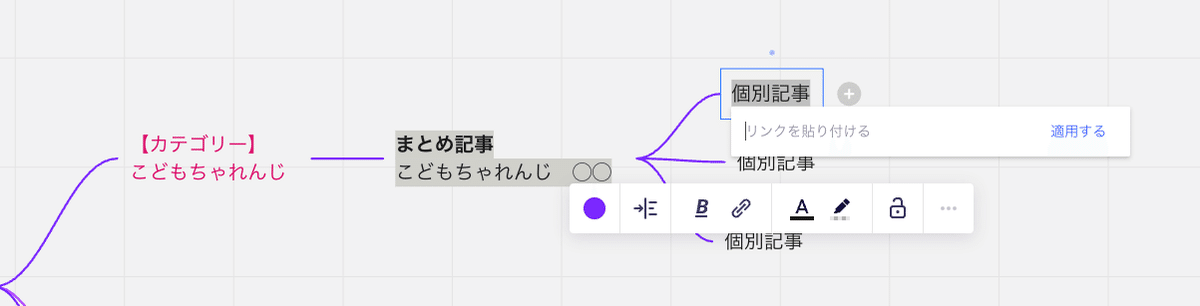
リンクも貼れるから、外注さんと共有したいときとか便利そうですよね。
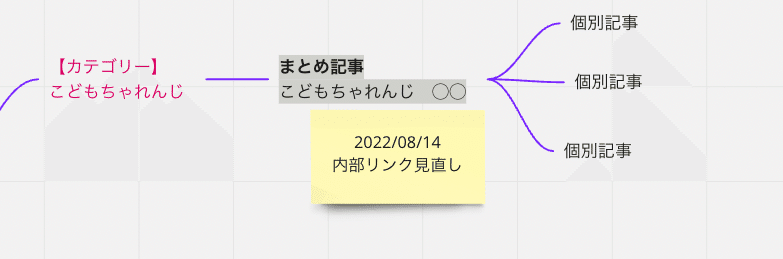
個人的に好きなのが、付箋を貼れるところ!

これは例ですけどね。私の場合は、このマインドマップ見ながら
「この記事いらないよね?」
「これは、ここじゃなくて、あっちと繋げてみるべき?」
「あ、こんな記事もいるかも」
「明日これしたいなぁ」
とかそんな小さなアイデアや考えを付箋に残してます。
ほんとに小さなメモ。使えることもあれば、使えないアイデアも多数。でもそれがいいんだと思ってる。
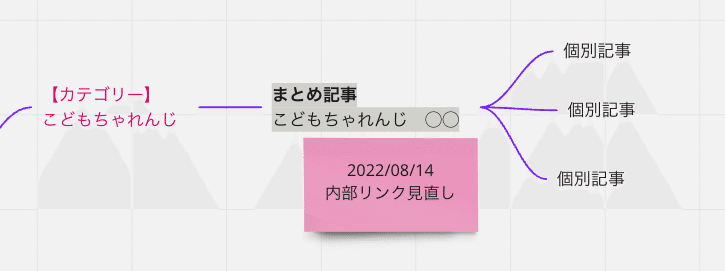
付箋はカラーも好きなように変更できるし

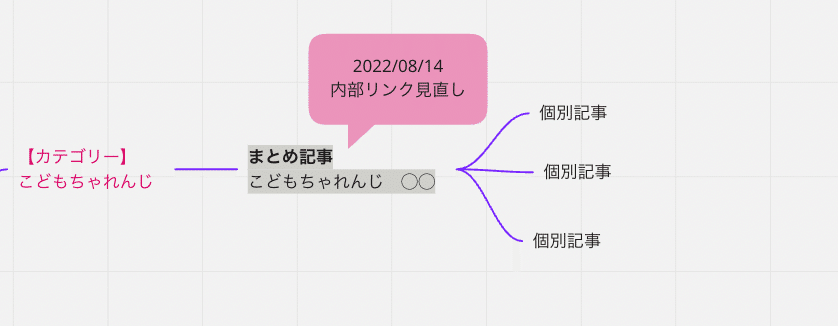
ブロガーっぽく吹き出しにもできちゃう。

まぁ、そんな感じでMiroは使ってます。
でね、これで終わらないのがMiroとNotionの掛け合わせ。
NotionにMiroを埋め込む
マインドマップがある程度できたら、共有からリンクをコピーします。
そしてNotionに入って、マインドマップを埋め込みたいページを開きます。
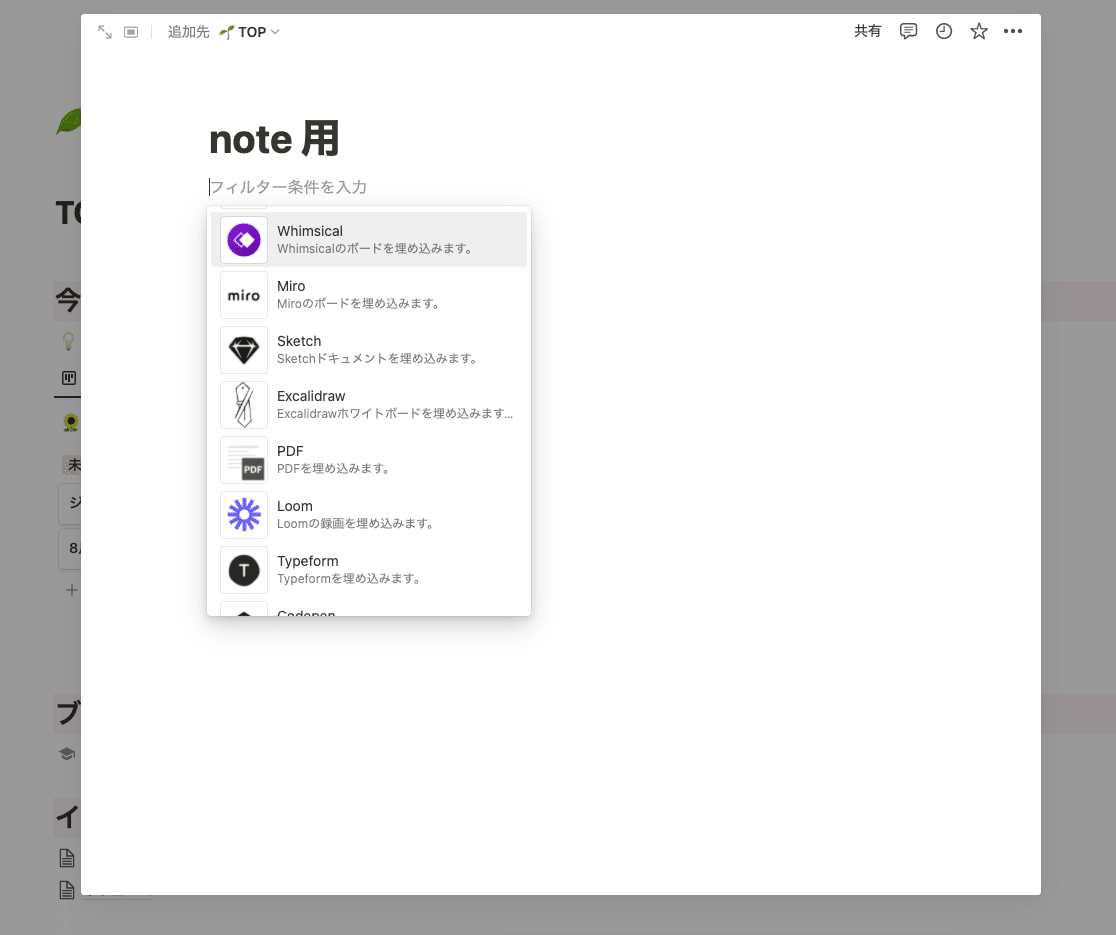
そこから埋め込みリンクをクリックすれば「Miro」があります。

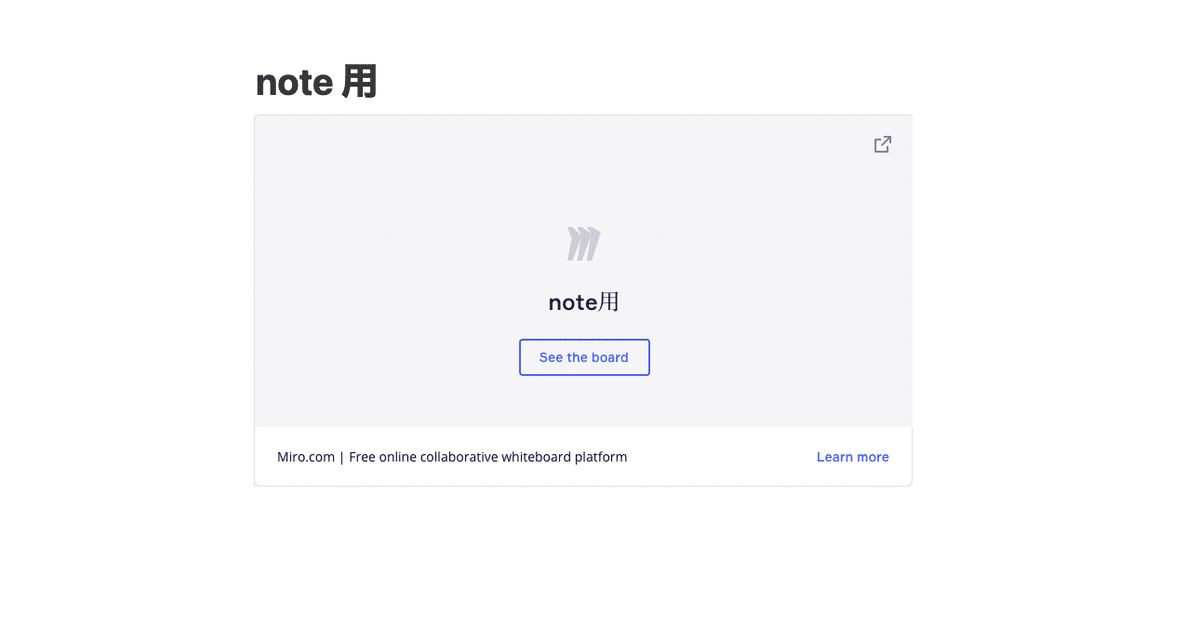
リンクをコピペして埋め込むと、こんな表示になるので

「see the board」をクリックするとOK

おお〜〜〜!きたきた!!って感じで嬉しくないですか?

サイズは縦も横も自在にひろげてOK!
右下のパーセンテージでサイズも調整できます。
それで、私の場合はね
ブログ記事管理表をここに持ってくる。

でもこのままだと、ちょいズレが気になるんですよね。A型だから気になる。

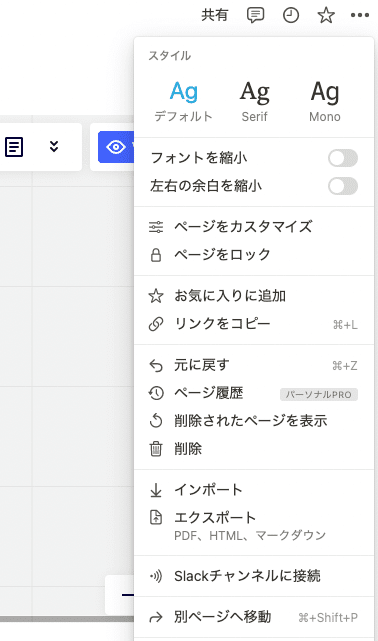
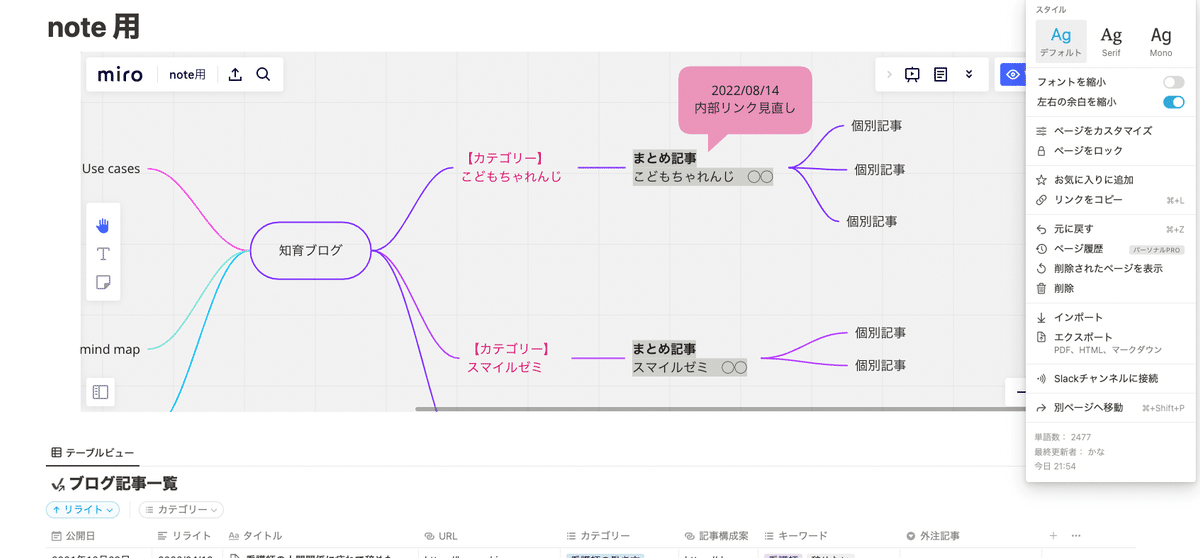
右上の「・・・」をクリックして、左右の余白を縮小を選びます。
そしたらズレがキレイになるんですよ〜♡

スクショが見切れてて分かりにくいんだけども(←撮り直ししなさい)
とまぁ、こんな感じで使ってます。
Miroの使い勝手で不満なところはある?
不満はただ一点。
NotionひらいてMiroを見るとき、ほんの少しタイムラグがある。
ほんの数秒です。
それがちょっとだけ不満。せっかちさんは向いてないです。
数秒待てる人は大丈夫です。
あ、あとNotion からマインドマップの編集はできません。
あくまで閲覧しか出来ないのでご注意を!
編集まで出来たら最高ですよね。ほんと最高なのになぁ〜
あ、一点とかいいながら、ふたつ挙げたけど…まぁいいか。
まとめ
以上、私のMiro✕Notion の使い方でした〜!
どちらも高性能で色んな使い方はあると思います。
私なんか基本のキくらいしか分かってないんだけど
それでも楽しく使っています。
ぜひぜひ、Notion民でマインドマップにお困りの方は
Miroも試してみてくださいね〜!
