
ワードプレスでWebストーリーを作成する方法
ワードプレスで、Webストーリー(Web Stories)が作成できるようになりました。イメージ的にはインスタグラムのストーリーのWeb版です。
現在は、ワードプレスのプラグインを活用して作成するのですが、
今後のグーグル検索でも検索新要素として「Web Stories(Webストーリー)」がピックアップされる流れになりそうです。
今回のカミジョーノートでは
1.Webストーリー(Web Stories)の使い方
2.Webストーリー(Web Stories)のメリット
3.Webストーリー(Web Stories)の可能性
この3本立てでいきたいと思います。
ワードプレスでWebストーリーを始めるにはどうしたらいいの?
ワードプレスでWebストーリー(Web Stories)を始めるには
GitHubで専用のプラグインを入れる必要があります。
その際はワードプレスのプラグイン検索ではまだ出ませんので、
GitHubのサイトからZipファイルとしてプラグインをダウンロードして
所定のワードプレスにインストールする必要があります。
1.GitHubからダウンロード
※ちなみに現在リリースされているWebストーリー(Web Stories)のプラグインはBeta版なので
今後正式版がリリースされると思われます。

2.ワードプレスのプラグインからインストール→有効化
これはいつもの通り、ワードプレスのプラグインからインストール→有効化するだけです。
これで下準備は終了となります。
3.ダッシュボードのStoriesを選択します。

4.実際のWebストーリーのダッシュボードはこんな感じです↓

〇Create New Story:新しいWebストーリーを作成するのはこちら
〇My Stories:自分が作ったWebストーリーが見られます
〇Explore Templates:既存のテンプレートを使うことができます
〇Editor Settings:設定変更はこちらから

現在はBeta版ということもあり、テンプレートの種類は多くありません。
今後テンプレートも増えてくると思いますが、現状ではちょっと扱いが難しいテンプレなので一から作成したほうが作りたいWebストーリーが作れると思われます。
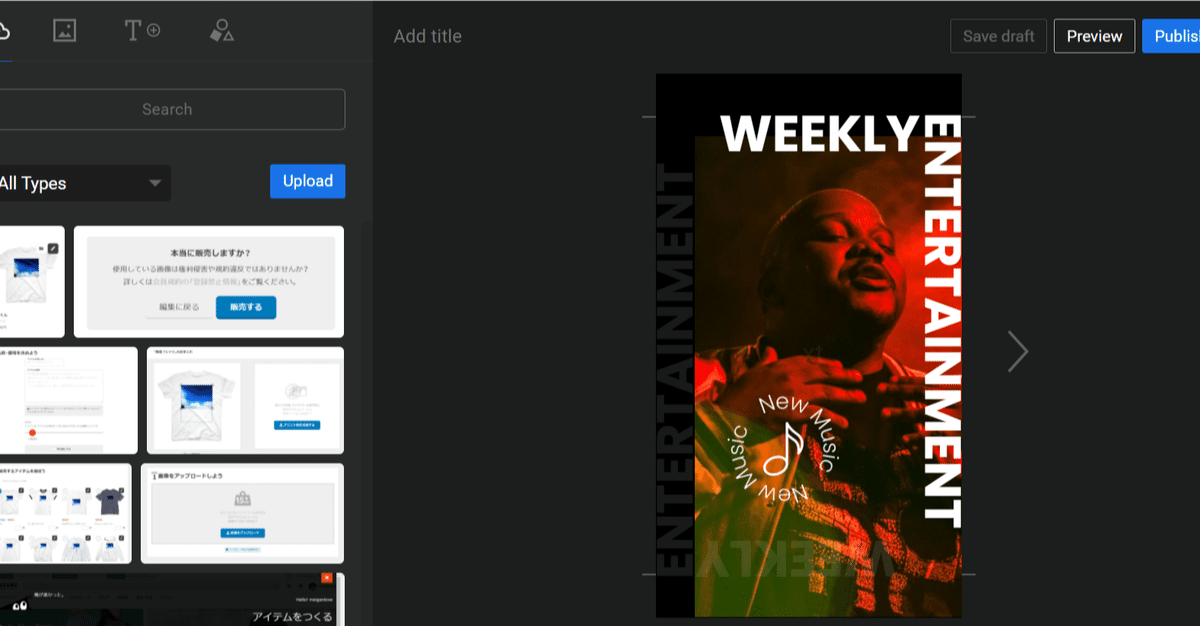
Create New StoryからWebストーリーを作ってみよう
さっそくCreate New Storyをクリックして一からWebストーリーを作成してみます。

イメージ的にはWebストーリーに使いたい画像をアップして
それに文字を入れていき、ページを増やしていく感じです。
文字入れは左上の「T+」から可能です。
文字のフォントサイズや色味なども視覚的に変更することができます。
実際にワードプレスでWebストーリーを作ってみました
実際にこの機能を使ってワードプレスでWebストーリーを作成してみました。
製作時間は数分でできます。
今後グーグル検索でも一つの可能性としてWebストーリーのみが表示されたりするようにもなりそうなので今から着手しておくといいかもしれませんね。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
