
チャレンジGPT_8.HTMLでPythonでFlask
ほらねー
前から言ってたんですよ。
英語やらなんやら勉強する意味あるの?って。
俺が勉強しなくても、そのうち、ほんやくコンニャクができるんじゃないですかって。
私がちんたらしてる間に、世間はどんどん次のステージにいってるんですよ。
だから言ったんだよ。まったく。
GPTのAPIを使いこなしたいとか、やらなくていいのよ。
いらんことを。
下手の考え休むに似たり
笛吹けども踊らず
生兵法は大怪我のもと
そうこうしているうちに、その道のPROが作った良いツールがでるのよ。
絶対に。
とはいえ、
じゃあね、
じゃーよ。
じゃあ!!!
その日まで待てるっていうのかい?
いーや!
待てなーーい!!
やーる!!
(自分を鼓舞してる)
・
いつもの前置き
本ノートは、プロンプトで GPTと会話することを覚えて、思い通りに(ときには思い通りじゃなく)動くGPTに気をよくした私の、GPTとすごした日々を記録するノートです。
すでにプログラミングなどできる方には参考にならない内容が盛りだくさんかと思いますが、僕とGPTとの愛と友情の記録としてマガジンにまとめていきたいと思います。
・
前回までに、簡単なウェブページの作成と、PythonでchatGPTを起動することに成功した私。
ここまで来るのにも、通常であれば何年もかかるだろう(実際この歳までできなかった)ものが、「やろうと思えば数十分でできる」ものになったのだということで、改めて、chat GPTのもつ力に驚愕しているわけであります。
・
■今回やったこと
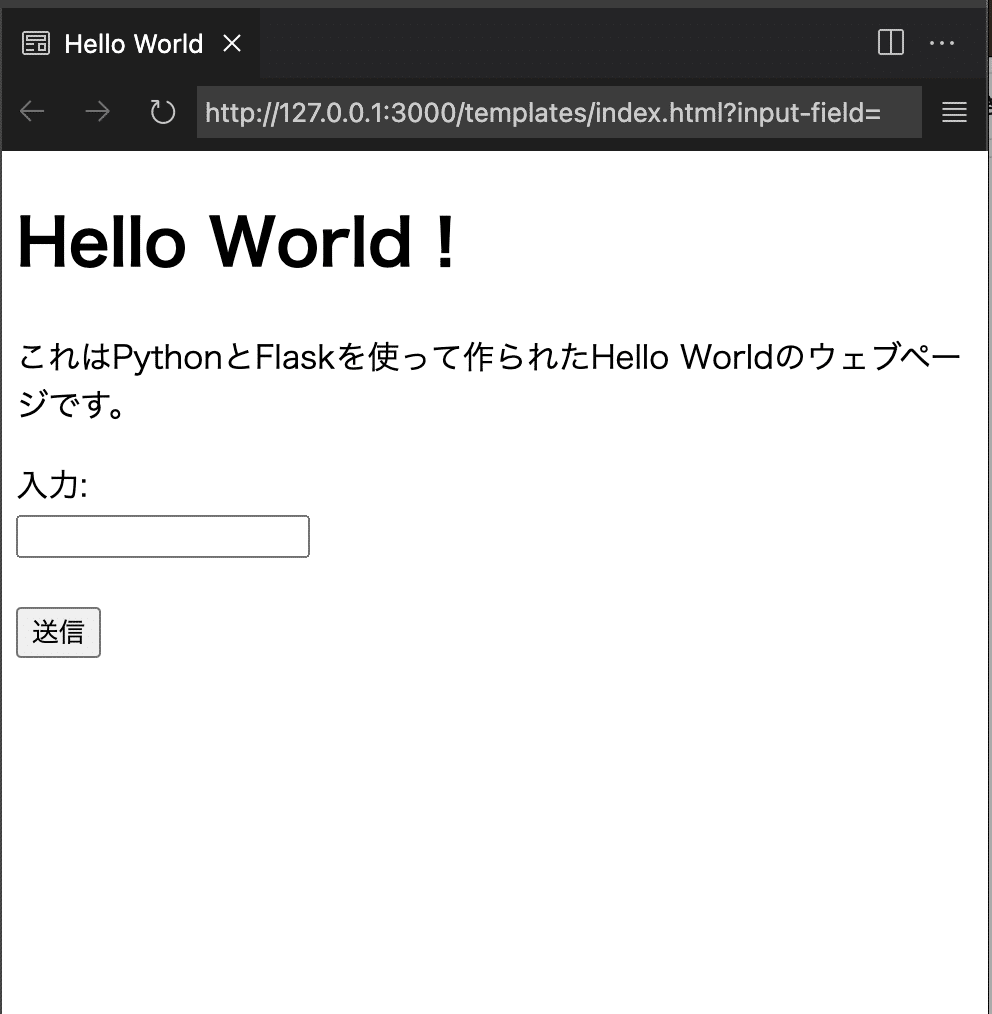
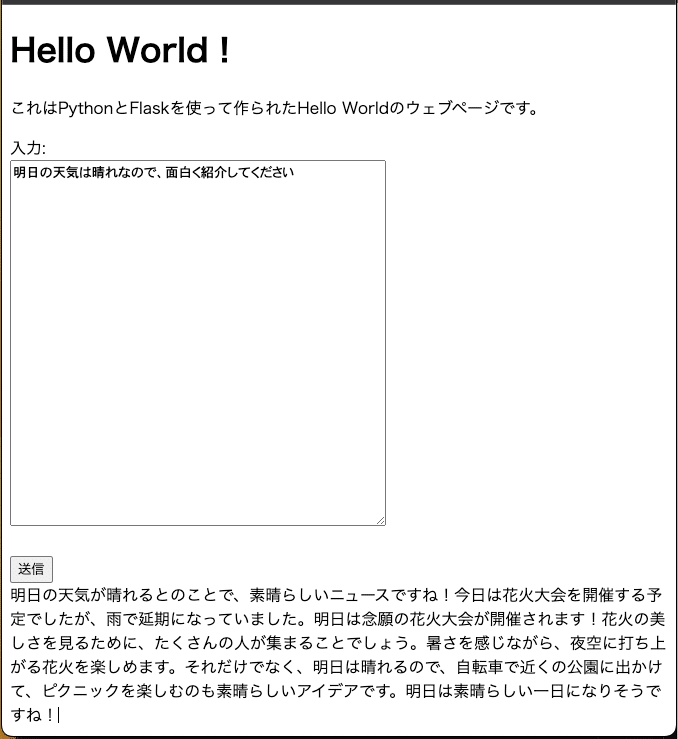
以前作ったウェブページに、入力欄を表示した
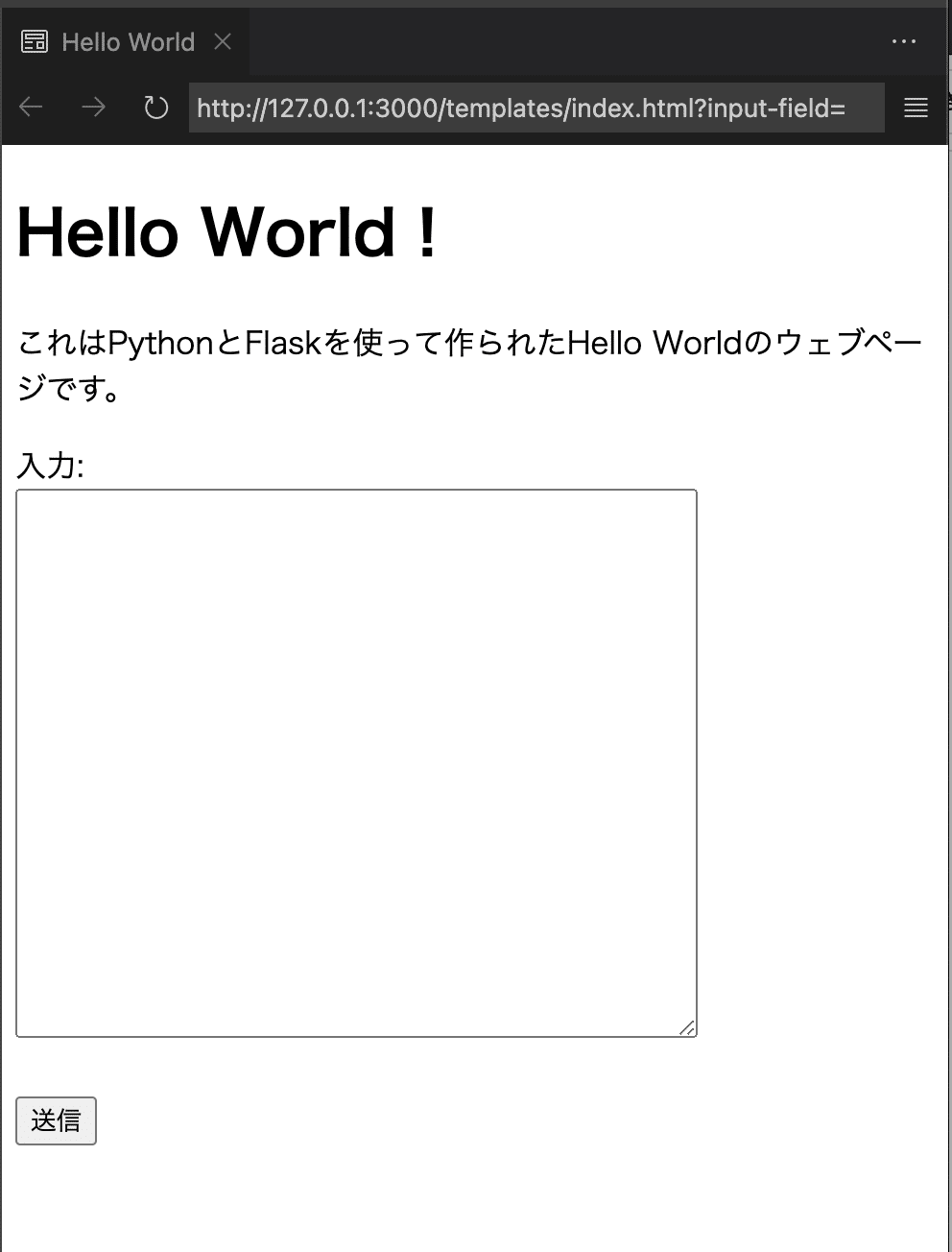
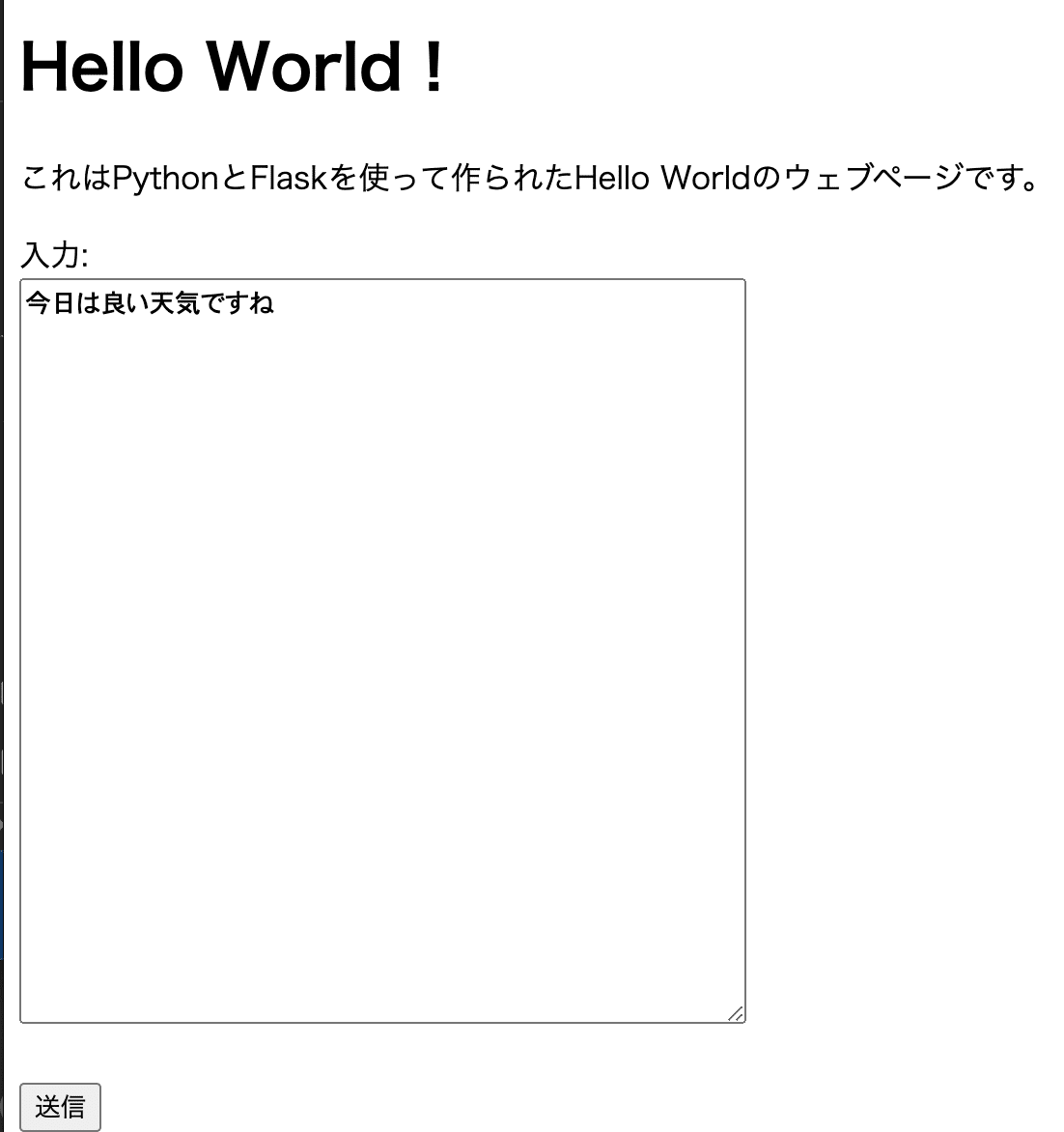
入力欄のサイズを変更した
入力欄に入力した内容をAPIでGPTに送り、結果をウェブページに表示することができた
ただ、イメージしてたのは、前回作ったスクリプトと、今回作ったウェブページの入力欄をつなげるイメージだったんだけど、今回作った「app.py」は、前回のやつと全然違うものになった。
これがフラスコってやつで、HTMLページとつなぐときには、こういうことになるんだろうきっと。
おそらく、現行のGPT4は、「gpt-3.5-turbo」のことを知らない。
これは、2021年9月時点で、当時に、その情報がなかったか、あったとしても、 学習データが少ないからだろう。
結果、今回の流れでは「gpt-3.5-turbo」で動かすことができず、最初は「davinci」となった。
そのため、前回作成した「gpt-3.5-turbo」を使ったパイソンのスクリプトを提示して、再度作成してもらったら動いた
ゼロからコードを書いてもらうには、「使い古された手法である」か、「コードを理解した上で指示(修正点)を出す」か、をしないと何往復もして袋小路になる(前回も今回も、いきなり全部出てきたわけじゃない)
この辺が、今回のchatGPTへのプラグイン機能実装でURL参照とかできるようになったから、解消されるのかなという期待
そもそも、まだ何もわからない今の時点で、ウェブページと連携しようってのが虫のいい話?一回ターミナルのパイソン上だけで進めたほうが良いのかも
以下GPT4とのやりとり
■ わたし >
以下HTMLページに、入力枠を設定してください。
入力枠は、後に、入力された情報をchatGPTのAPIに送るため、データを保管します。
入力枠の設定と、送信ボタンを設置してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
<p>これはPythonとFlaskを使って作られたHello Worldのウェブページです。</p>
</body>
</html>
■GPT4 >>
入力フィールドと送信ボタンを追加したHTMLコードは以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
<p>これはPythonとFlaskを使って作られたHello Worldのウェブページです。</p>
<form>
<label for="input-field">入力:</label><br>
<input type="text" id="input-field" name="input-field"><br><br>
<input type="submit" value="送信">
</form>
</body>
</html>
■わたし >
入力枠は日本語で1000文字程度入録できるスペースの大きさでいれたいので、スペースを確保してください
■GPT4 >>
入力フィールドに約1000文字の日本語を入力できるようにするには、textarea要素を使用することができます。textarea要素は、複数行のテキスト入力を可能にする入力フィールドです。
以下は、textarea要素を使用して、約1000文字の日本語を入力できる入力フィールドを追加したHTMLコードの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
<p>これはPythonとFlaskを使って作られたHello Worldのウェブページです。</p>
<form>
<label for="input-field">入力:</label><br>
<textarea id="input-field" name="input-field" rows="10" cols="50"></textarea><br><br>
<input type="submit" value="送信">
</form>
</body>
</html>

■ わたし >
OpenAI APIからの返答を受け取って、HTMLページに反映させたいです
また、エンジンは、chatGPT3.5を使用します
■ GPT4 >>
OpenAI API からの応答を HTML ページに表示するには、いくつかの変更が必要です。まず、Python コードを変更して、OpenAI API からの応答をクライアントに送信する必要があります。次に、HTML ファイルに JavaScript コードを追加して、サーバーからの応答を受け取り、HTML ページに表示する必要があります。
以下は、HTML ファイルと Python ファイルの変更例です。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<script>
async function submitText() {
// 入力フィールドからテキストを取得
const inputText = document.getElementById("input-field").value;
// サーバーにテキストを送信
const response = await fetch("/submit", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({ text: inputText })
});
// サーバーからの応答を取得
const outputText = await response.text();
// 応答を HTML ページに表示
document.getElementById("output").textContent = outputText;
}
</script>
</head>
<body>
<h1>Hello World!</h1>
<p>これはPythonとFlaskを使って作られたHello Worldのウェブページです。</p>
<form onsubmit="event.preventDefault(); submitText();">
<label for="input-field">入力:</label><br>
<textarea id="input-field" name="input-field" rows="20" cols="50"></textarea><br><br>
<input type="submit" value="送信">
</form>
<div id="output"></div>
</body>
</html>app.py
from flask import Flask, render_template, request
import openai_secret_manager
assert "openai" in openai_secret_manager.get_services()
secrets = openai_secret_manager.get_secret("openai")
openai.api_key = secrets["api_key"]
app = Flask(__name__)
@app.route("/")
def home():
return render_template("index.html")
@app.route("/submit", methods=["POST"])
def submit():
# クライアントから送信されたテキストを取得
input_text = request.json["text"]
# OpenAI API にテキストを送信
response = openai.Completion.create(
engine="chatGPT3.5",
prompt=input_text,
max_tokens=150
)
# OpenAI API からの応答を取得
output_text = response["choices"][0]["text"]
# 応答テキストをクライアントに送信
return output_text
if __name__ == "__main__":
app.run(debug=True)■ わたし >>
ココまでの内容でテストできますか?テストする方法をおしえてください
■ GPT4 >>
はい、これまでの内容でテストすることができます。テストするには、次の手順に従ってください。
`index.html` と `app.py` の 2 つのファイルを作成します。
`index.html` ファイルに、上記の HTML コードをコピーして貼り付けます。
`app.py` ファイルに、上記の Python コードをコピーして貼り付けます。
ターミナルまたはコマンドプロンプトを開き、`app.py` ファイルがあるディレクトリに移動します。
`pip install flask openai` コマンドを実行して、必要なライブラリをインストールします。
`python app.py` コマンドを実行して、Flask アプリケーションを起動します。
ブラウザで `http://localhost:5000` にアクセスします。
HTML ページに表示される入力フィールドにテキストを入力し、送信ボタンをクリックします。


■わたし >
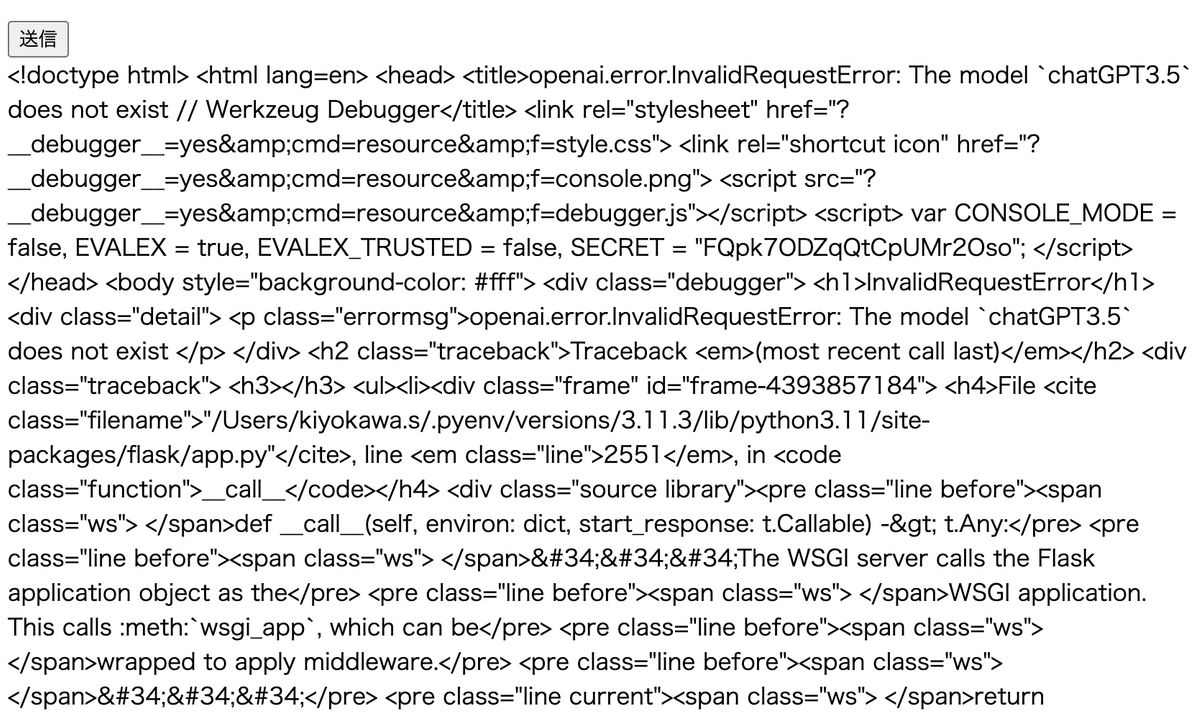
以下エラーがでました。
(エラー文貼り付け)
■GPT4 >>
エラーメッセージによると、`chatGPT3.5` モデルが存在しないため、エラーが発生しているようです。OpenAI API で使用できるモデルのリストは、OpenAI のウェブサイトで確認することができます。
正しいモデル名を指定するには、Python コードの `openai.Completion.create` メソッドの呼び出しで、`engine`パラメーターを正しい値に設定する必要があります。例えば、`davinci` モデルを使用する場合は、次のように設定します。
response = openai.Completion.create(
engine="davinci",
prompt=input_text,
max_tokens=150
)
けど、これは、「davinci」なので、当初の依頼どおりではない
■ わたし >
以前作成した際には、以下のようにコードが作成されました。この設定を踏襲することはできますか
(前回作成したgpt3.5のスクリプトを貼り付け)
■ GPT4 >>
はい、その設定を踏襲することは可能です。
以下に、あなたの Flask アプリケーションでその設定をどのように使うかを示します。ただし、この例では全ての会話の履歴を保存するため、大量のメッセージや長い対話でメモリを大量に消費する可能性があることをご理解ください。
from flask import Flask, request, render_template, jsonify
import openai
import os
app = Flask(__name__)
# OpenAIのAPIキーを設定します
openai.api_key = "api_key"
# 会話履歴を格納するためのリストを初期化
conversation_history = []
@app.route('/')
def home():
return render_template('index.html')
@app.route('/submit', methods=['POST'])
def submit():
new_message = request.json['text']
# ユーザーの質問を会話履歴に追加
conversation_history.append({"role": "user", "content": new_message})
# OpenAI APIを呼び出して応答を生成します
response = openai.ChatCompletion.create(
model="gpt-3.5-turbo",
messages=[{"role": "system", "content": "You are a helpful assistant."}] + conversation_history,
max_tokens=2000,
)
# レスポンスからアシスタントのメッセージを取得します
assistant_message = response.choices[0].message['content'].strip()
# アシスタントのメッセージを会話履歴に追加します
conversation_history.append({"role": "assistant", "content": assistant_message})
return jsonify({'text': assistant_message})
if __name__ == '__main__':
app.run(debug=True)

※※※※注意※※※※
一連のnoteは私の業務環境であるMacを基本として書かれています。
生まれてから40年、Windowsしか触ったことのなかった私が(といっても初めてパソコン触ったのは中学生くらいだけど)初めてMacで仕事していることですら脅威なのに、そこからもう一歩進もうとしていることを称賛くださいため、温かい目で見守っていただくとともに、Windowsユーザーの方にはあまり参考にならない部分があるかと思いますので、予めご理解ご了承の上、ご意見ご要望もあるかと存じますが、皆々様のご健勝をお祈りするとともに、今後とも、ご指導ご鞭撻のほど、何卒よろしくお願い申し上げます。
この記事が気に入ったらサポートをしてみませんか?
