
Wordpressで記事下にプロフィールを設定する方法【画像アリ】
こんにちは(@t_kun_kamakiri)
最近ブログを始めた友人からの依頼により・・・・
この記事ではタイトルの通り、
Wordpressで記事下にプロフィールを設定する方法
について解説をしたいと思います。
記事にする理由は、単純に多くの人が知っておいても良いのではないかと思ったからであるのと、たぶん検索してもこういった内容の記事が少ないからだと思いましたので、ここで僕が画像付きで解説しておきます。
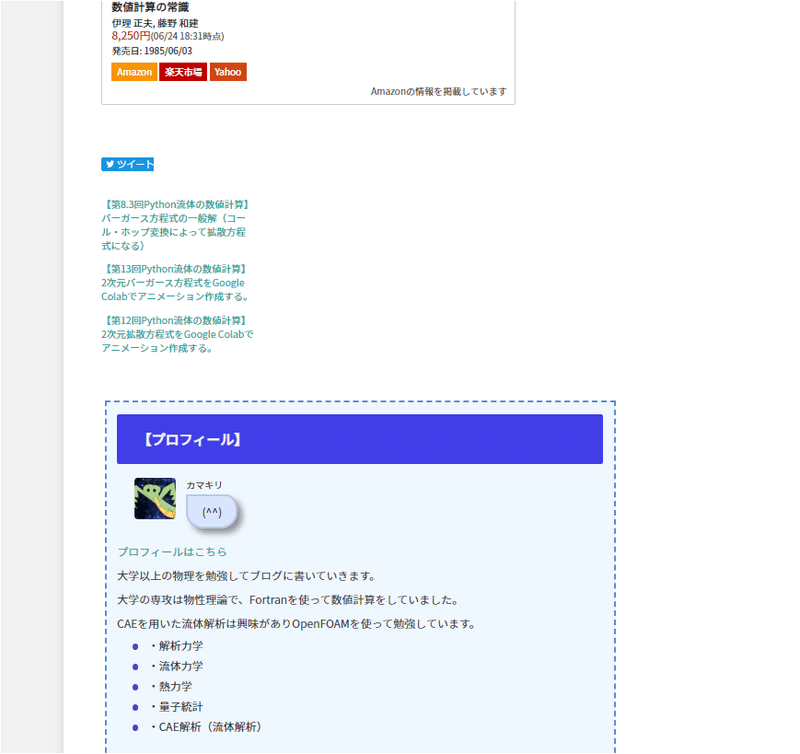
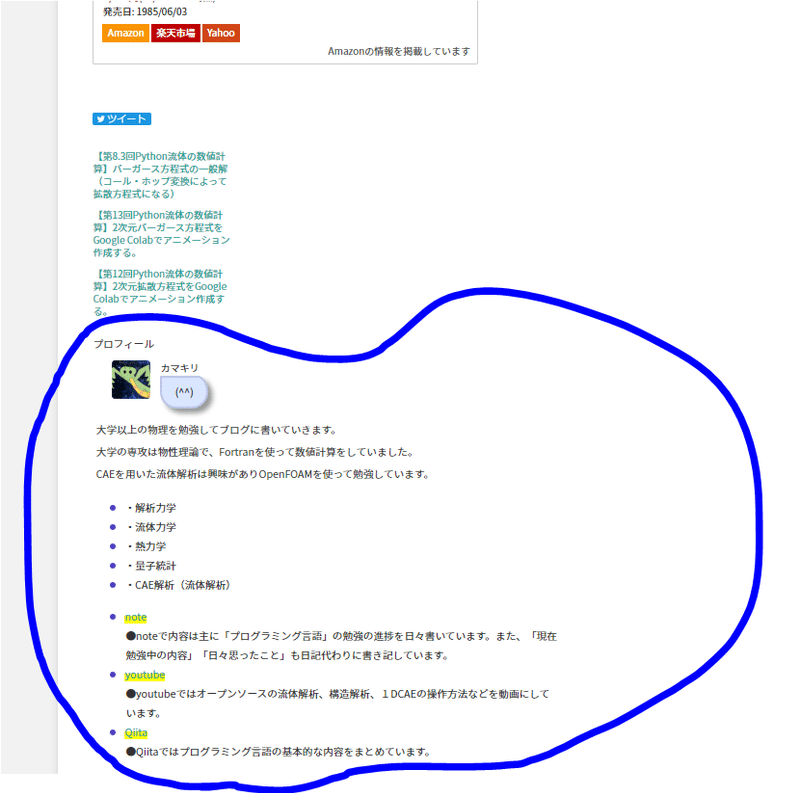
まず、やりたいことはこちら☟

記事の下にこういう感じのいけてるプロフィールを記載するってことがしたいことです。
僕が使っているブログのテーマは「giraffe」ですが、どのテーマもだいたい同じ手順でできると思います。
☟ここにブログを貼っておきます。
では、手順を解説したいと思います。
ウィジェットをいじればOK
やるのは「ウィジェット」をいじるだけです。
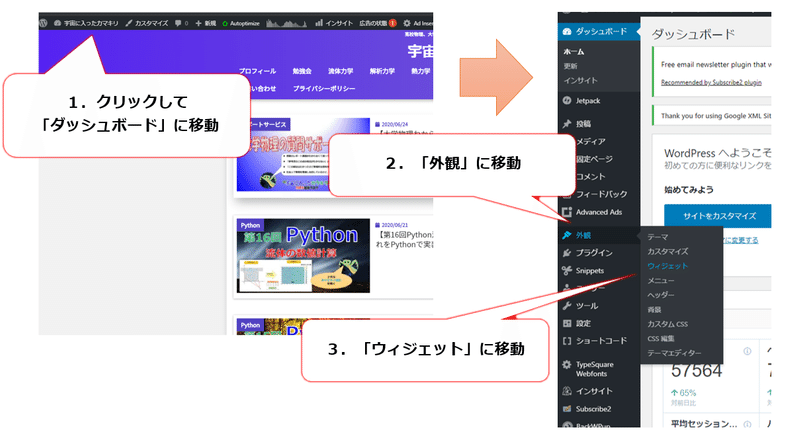
「ウィジェット」はどこにあるかですが、
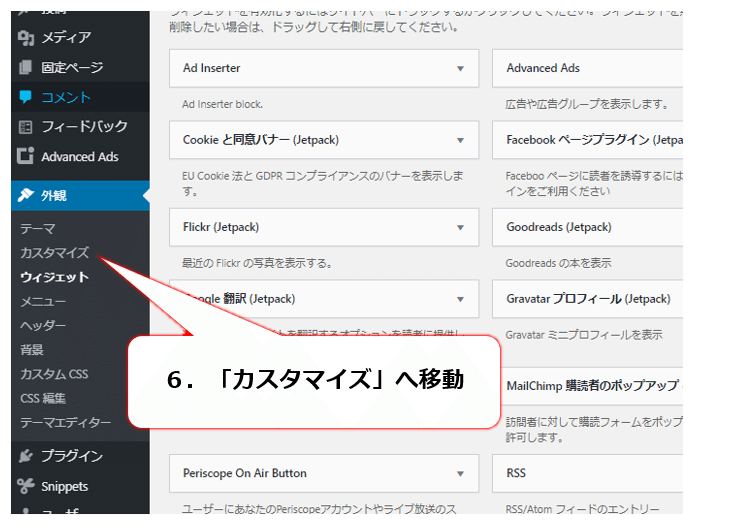
「ダッシュボード」→「外観」→「ウィジェット」に移動します。

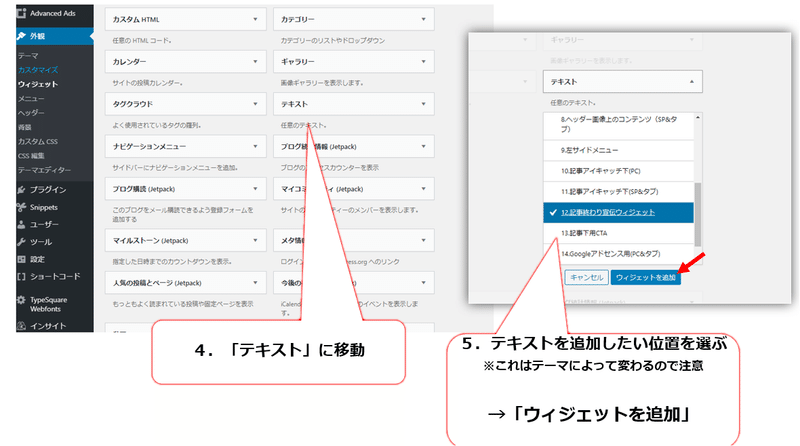
次に、

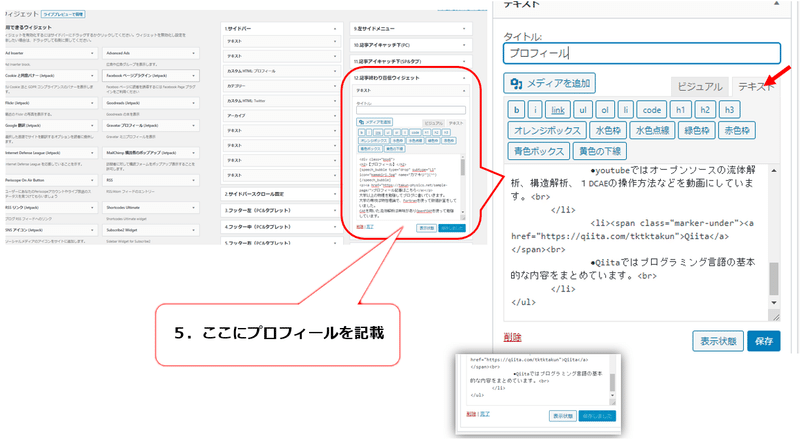
「ウィジェット」が追加出来たら、プロフィールを書いていきましょう。

「ビジュアル」ではなく、「テキスト」にはhtmlコードを書くことができるので、カスタマイズをしたい人は「テキスト」に書いた方が良いです。
☟例えば、僕は以下のように書きました。
[speech_bubble type="drop" subtype="L1" icon="kamakiri.jpg" name="カマキリ"](^^)[/speech_bubble]
<p>
大学以上の物理を勉強してブログに書いていきます。<br>
大学の専攻は物性理論で、Fortranを使って数値計算をしていました。<br>
CAEを用いた流体解析は興味がありOpenFOAMを使って勉強しています。
<ul>
<li>・解析力学</li>
<li>・流体力学</li>
<li>・熱力学</li>
<li>・量子統計</li>
<li>・CAE解析(流体解析)</li>
</ul>
</p>
<ul>
<li><span class="marker-under"><a href="https://note.mu/kamakiriphysics">note</a></span><br>
●noteで内容は主に「プログラミング言語」の勉強の進捗を日々書いています。また、「現在勉強中の内容」「日々思ったこと」も日記代わりに書き記しています。</li>
<li><span class="marker-under"><a href="https://www.youtube.com/channel/UCbG6_Q9ZRqqVT6YZOpcjDlQ">youtube</a></span><br>
●youtubeではオープンソースの流体解析、構造解析、1DCAEの操作方法などを動画にしています。<br>
</li>
<li><span class="marker-under"><a href="https://qiita.com/tktktakun">Qiita</a></span><br>
●Qiitaではプログラミング言語の基本的な内容をまとめています。<br>
</li>
</ul>※1行目の、
「[speech_bubble type="drop" subtype="L1" icon="kamakiri.jpg" name="カマキリ"](^^)[/speech_bubble]」
は吹き出しになっている部分です。
必要ないか方は消してください。
そうすると、

このように記事の下にプロフィールを設定することができました(^^)/
でも、ちょっとダサイかな・・・
ということで色々カスタマイスしたいと思います。
プロフィールをカスタマイズ
プロフィールをカスタマイズするとは、どういうことかというと、CSSを使って装飾するだけってことです。
なので、CSSはテーマのどこに書けばいいかを知っていればいいってことになります。
まず、プロフィールのhtmlを下記のようにします。
<div class="box6">
<h2>【プロフィール】</h2>
[speech_bubble type="drop" subtype="L1" icon="kamakiri.jpg" name="カマキリ"](^^)[/speech_bubble]
<a href="https://takun-physics.net/sample-page/">プロフィール記事はこちら</a>
大学以上の物理を勉強してブログに書いていきます。
大学の専攻は物性理論で、Fortranを使って数値計算をしていました。
CAEを用いた流体解析は興味がありOpenFOAMを使って勉強しています。
<ul>
<li>・解析力学</li>
<li>・流体力学</li>
<li>・熱力学</li>
<li>・量子統計</li>
<li>・CAE解析(流体解析)</li>
</ul>
<ul>
<li><span class="marker-under"><a href="https://note.mu/kamakiriphysics">note</a></span>
●noteで内容は主に「プログラミング言語」の勉強の進捗を日々書いています。また、「現在勉強中の内容」「日々思ったこと」も日記代わりに書き記しています。</li>
<li><span class="marker-under"><a href="https://www.youtube.com/channel/UCbG6_Q9ZRqqVT6YZOpcjDlQ">youtube</a></span>
●youtubeではオープンソースの流体解析、構造解析、1DCAEの操作方法などを動画にしています。
(音声はありません_(._.)_)</li>
<li><span class="marker-under"><a href="https://qiita.com/tktktakun">Qiita</a></span>
●Qiitaではプログラミング言語の基本的な内容をまとめています。</li>
</ul>
</div>まず、全体を「<div class="box6">~</div>」で囲っているのがわかるでしょうか?
この 「class="box6"」のCSSを自分のしたい装飾にすればいいってことです。
それには、「カスタマイズ」に移動してCSSを編集します。

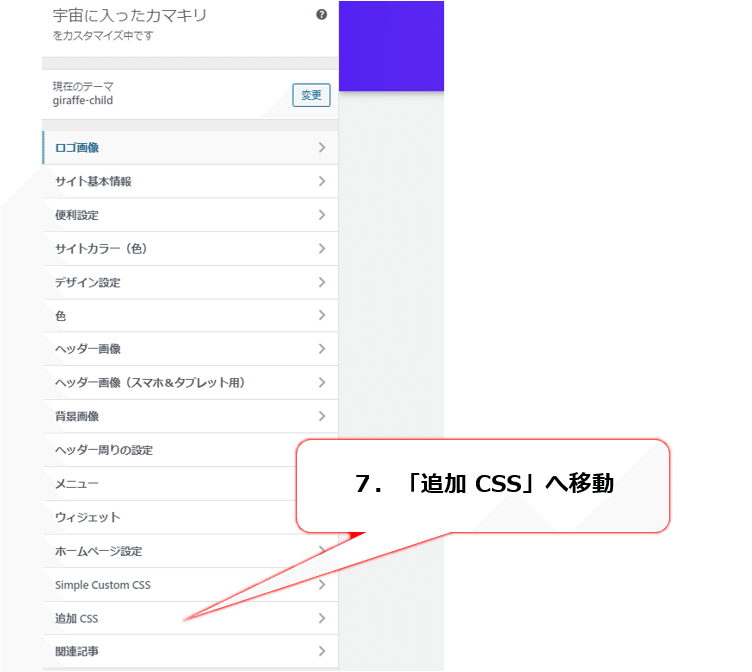
次に、「追加 CSS」へ移動します。
これはテーマによって「項目」が違うので、CSSが編集できそうなものがあったら、たぶんそれですm(__)m
テーマが「giraffe」の場合は以下のようになります。

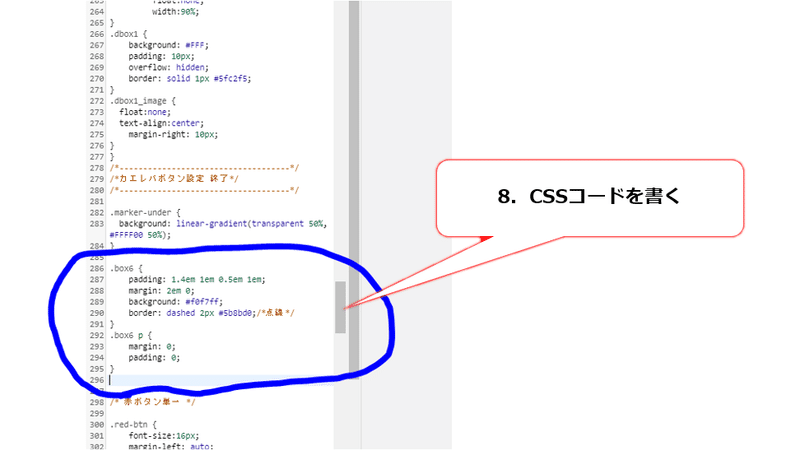
ちなみに僕が書いたのは☟こちらです。

.marker-under {
background: linear-gradient(transparent 50%, #FFFF00 50%);
}
.box6 {
padding: 1.4em 1em 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;/*点線*/
}
.box6 p {
margin: 0;
padding: 0;
}※ついでに「.marker-under」というクラスも追加しました。
これは黄色の下線を引くためのコードです。
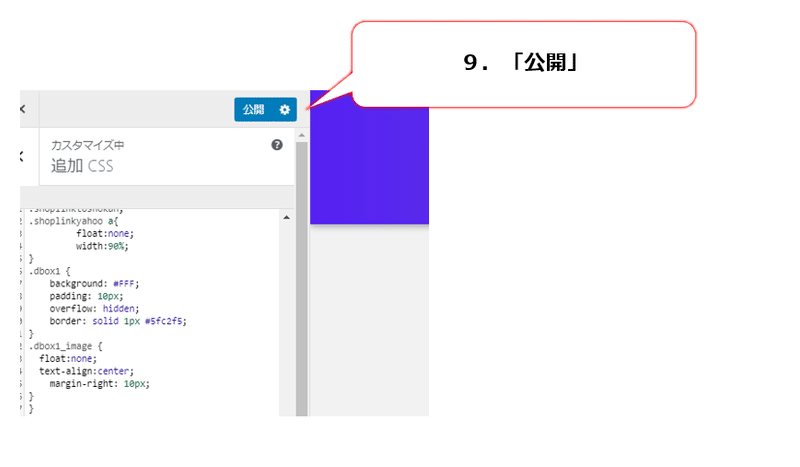
そして、最後に「公開」を選択します。

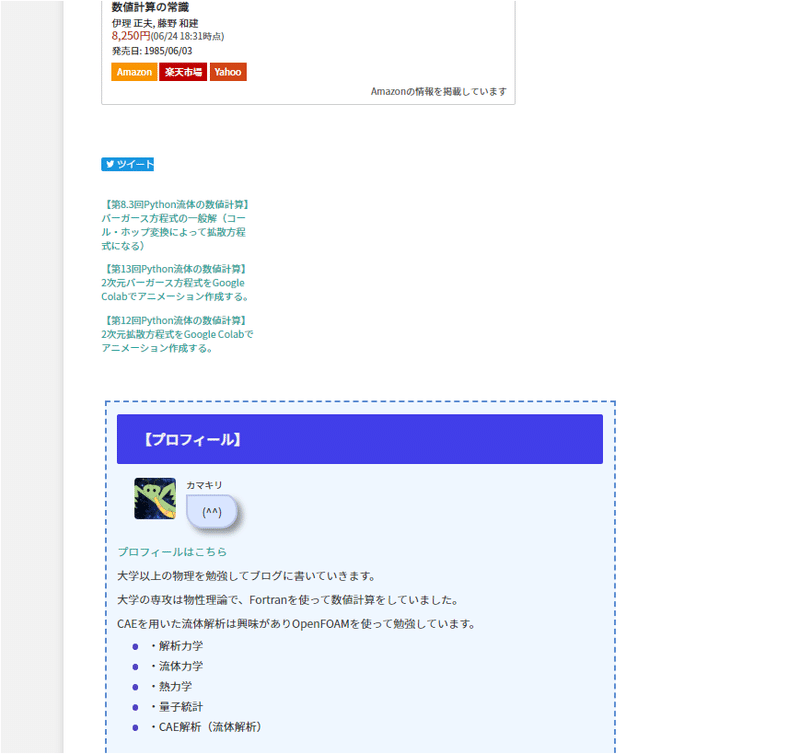
これで、記事の下にプロフィールが設定されたか確認しましょう。

いいかんじではないでしょうか(^^)/
では、以上です(^^)/
Twitter➡@t_kun_kamakiri
ブログ➡宇宙に入ったカマキリ(物理ブログ)
ココナラ➡物理の質問サポートサービス
(追記)HTMLとCSSの知識は必要
カスタマイズをするにしても「HTMLとCSS」の知識がないと、何をやっているかわからいでしょう。
その場合は、簡単なサイトでも良いのでHTMLとCSSを使ったWebサイトを作ってみればよいです。
例えば以下の書籍は比較的初心者にもわかりやすくて難しくないと思います。
(追記)WordpressはPHPがメイン
Wordpressのカスタマイズをもっと自由にしたいという方は、PHPも学ばなくてはいけません。
おすすめは以下の入門的な書籍です。
PHPはそれほど難しい言語ではないので2週間くらいで読めると思います!
(追記)Wordpressのテーマをカスタマイズしようと思うならWordpress用の関数を知らないといけない
Wordoressのテーマをカスタマイズしたいという場合は、PHPだけでは何もできません。
WordpressはPHPをベースにした特殊な関数を使ったフレームワークなのでWordpressで使われている関数を知っておかなくてはいけません。
知っていればいいだけで、何も覚える必要はありません。
僕の場合は以下の書籍で勉強をしました!
以下に勉強記録を書いているのですが、コードを書きながらでも17日くらいで一回読み終わりました。
この記事が気に入ったらサポートをしてみませんか?
