
【第13回】Wordpress自作テーマの練習。お問い合わせフォームの表示
引き続きWordpress自作テーマ作成の練習をしていきます。
前回の内容はこちら↓
↓こちらの参考書を参考にしながら自作テーマの練習をしています。
本日の内容は
ナビゲーションバーにお問い合わせフォームの表示させる
固定ページの新規作成
固定ページで新規作成でお問い合わせフォームの作成を行います。

「外観」→「メニュー」でお問い合わせフォームをナビゲーションバーに表示するようにする。

これで「お問い合わせ」がナビゲーションに表示されました↓

お問い合わせフォームをプラグインで作成する
お問い合わせフォームをいちから「HTML」コードを書くのはとてもめんどうです・・・・
Wordpressには便利なプラグインが用意されているので、「お問い合わせフォーム」がパッケージ化されたプラグインを使います。
「プラグイン」→「新規作成」→「Contact Form7」のプラグインをインストールして有効化します。

有効化されたら「お問い合わせ」→「シュートコード」をコピーして、お問
い合わせの文章内にコピーします。


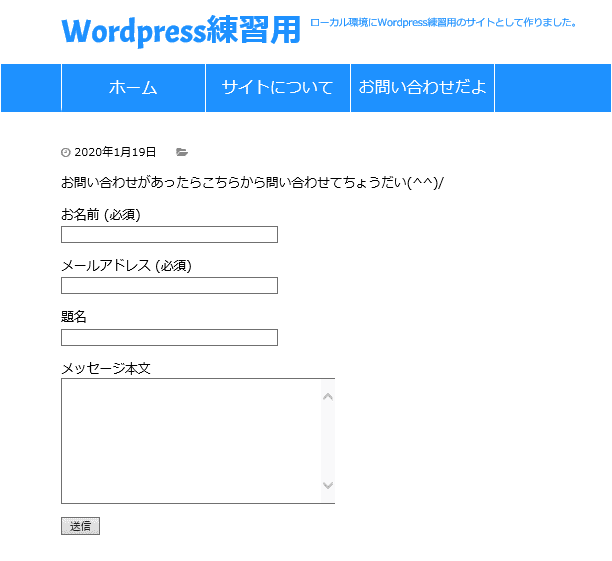
これで「お問い合わせ」にアクセスすると、以下のようにお問い合わせフォームが完成しています(^^)/

メッセージを送ってみよう
メッセージを送ると以下で設定されているメールアドレスにメッセージが送られます。

しかし、メッセージを送ってみたらエラーがでました(笑)

理由はよくわかっていませんが(調べてもいませんが・・・調べる気もないですが)、
今回はお問い合わせフォームを作成してサイトらしい感じに仕上がった来ました(*'▽')
Twitter➡@t_kun_kamakiri
ブログ➡宇宙に入ったカマキリ(物理ブログ)
この記事が気に入ったらサポートをしてみませんか?
