
【第14回】Wordpress自作テーマ練習。2段組みにする
引き続きWordpress自作テーマ作成の練習をしていきます。
前回の内容はこちら↓
↓こちらの参考書を参考にしながら自作テーマの練習をしています。
本日の内容は
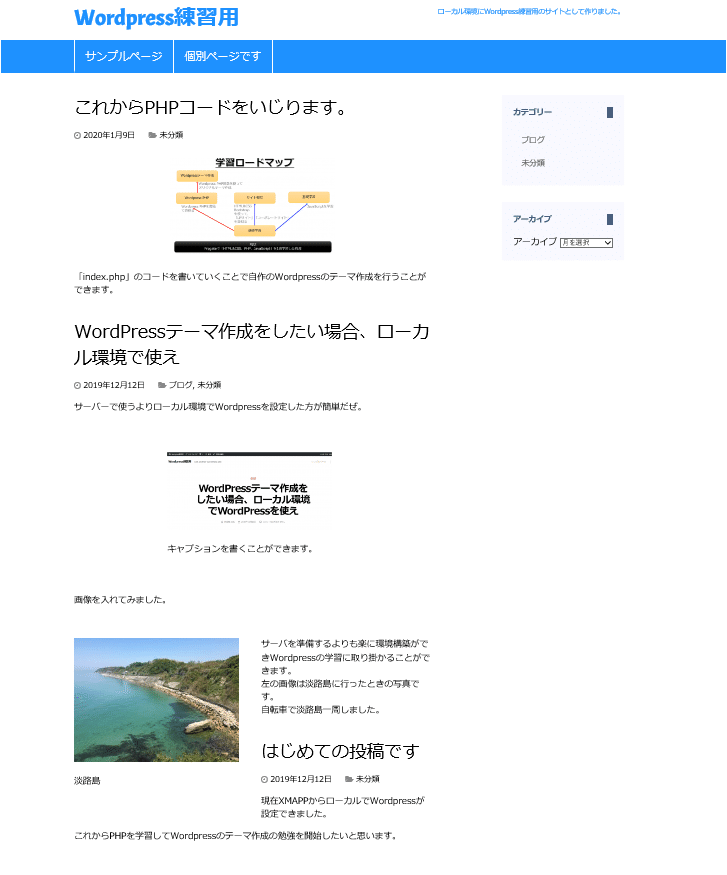
ホームページを2段組みにする
2段組みのためのクラスを用意する
2段組にするためにはクラスを用意します。
「index.php」には以下のようにクラスを用意します。

index.php
<?php get_header(); ?>
<div class="container">
<div class="contents">
<!-- カテゴリーの表示 -->
<?php if(is_category()):?>
<h1 class="archive-title"><i class="fa fa-folder-open"></i>【<?php single_cat_title();?>】に関する記事です。</h1>
<?php endif; ?>
<!-- 月別ページの表示 -->
<?php if(is_month()):?>
<h1 class="archive-title"><i class="fa fa-clock-o"></i>【<?php echo get_the_date('Y年n月');?>】に投稿した記事です。</h1>
<?php endif; ?>
<?php if(have_posts()): while(have_posts()):
the_post(); ?>
<article <?php post_class(); ?>>
<?php if( is_single() ): ?>
<h1><?php the_title(); ?></h1>
<?php else: ?>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<?php endif; ?>
<div class="postinfo">
<time datetime="<?php echo get_the_date( 'Y-m-d' ) ?>">
<i class="fa fa-clock-o"></i>
<?php echo get_the_date(); ?>
</time>
<span class="postcat">
<i class="fa fa-folder-open"></i>
<?php the_category( ', ' ); ?>
</span>
</div>
<?php the_content(); ?>
<?php if( is_single() ): ?>
<div class="pagenav">
<span class="old">
<?php previous_post_link(
'%link',
'<i class="fa fa-chevron-circle-left"></i> %title'
); ?>
</span>
<span class="new">
<?php next_post_link(
'%link',
'%title <i class="fa fa-chevron-circle-right"></i>'
); ?>
</span>
</div>
<?php endif; ?>
<?php comments_template(); ?>
</article>
<?php endwhile; endif; ?>
<?php if ( $wp_query->max_num_pages > 1 ): ?>
<div class="pagenav">
<span class="old">
<?php next_posts_link( '<i class="fa fa-chevron-circle-left"></i> 古い記事' ); ?>
</span>
<span class="new">
<?php previous_posts_link( '新しい記事 <i class="fa fa-chevron-circle-right"></i>' ); ?>
</span>
</div>
<?php endif; ?>
</div> <!-- contents -->
<div class="blogmenu">
<ul>
<?php dynamic_sidebar()?>
</ul>
</div>
</div> <!-- container -->
<?php get_footer(); ?>
デザインをあてる
●contentsクラスは左側にする
●blogmenuクラスは右側にする
というのをCSSで書けば良いです。
style.css
@charset "UTF-8";
/*
Theme Name: MY THEME (Chapter 2)
Author: TRAVEL SKETCH
Description: This is my original theme.
Version: 1.0
*/
body {margin: 0;
font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif}
.container {max-width: 1000px;
margin-left: auto;
margin-right: auto;
padding-left: 15px;
padding-right: 15px;
overflow:hidden;
}
.contents{
max-width:65%;
float:left;
}
/* 記事 */
article {margin-bottom: 40px;}
article h1 {margin: 0;
font-size: 32px;
font-weight: normal}
article h1 a {color: #000000;
text-decoration: none}
/* 記事の付加情報 */
.postinfo {margin-top: 15px;
font-size: 14px}
.postinfo a {color: #000000;
text-decoration: none}
.postinfo .postcat {margin-left: 20px}
.postinfo i {color: #888888}
/* 前後の記事へのリンク */
.pagenav a {padding: 5px 10px;
border: solid 1px #cccccc;
border-radius: 10px;
color: #666666;
font-size: 12px;
text-decoration: none}
.pagenav .old a {float: left}
.pagenav .new a {float: right}
.pagenav {overflow: hidden;
margin-top: 40px;
margin-bottom: 40px;
clear:both}
/* ヘッダー */
header {margin-bottom: 40px;
background-color: #1e90ff;
color: #ffffff}
header a {color: #ffffff;
text-decoration: none}
.siteinfo {overflow: hidden;
padding-top: 14px;
padding-bottom: 14px;
background-color:#ffffff;
color:#1e90ff;
}
.siteinfo h1{
float: left;
margin: 0;
font-family: 'Acme', sans-serif;
font-size: 40px;
}
.siteinfo a{
color:#1e90ff;
}
.siteinfo p {float: right;
margin: 0;
margin-top: 5px;
font-size: 12px}
/* ナビゲーションメニュー */
nav ul{
list-style:none;
margin:0;
padding:0px;
font-size:20px;
overflow:hidden;
}
nav ul li{
float:left;
margin-right:0;
width:180px;
text-align:center;
border-right: solid 1px #ffffff;
}
nav li:first-child a{
border-left: solid 1px #ffffff;
}
nav ul a{
display:block;
padding-top:15px;
padding-bottom:10px;
border-bottom:solid 5px transparent;
}
nav ul a:hover{
border-bottom:solid 5px #4a5f7e;
}
nav ul li.current-menu-item a:hover{
border-bottom:solid 5px yellow;
}
/* フッター */
footer {margin-top: 40px;
padding-top: 14px;
padding-bottom: 14px;
background-color: #1e90ff;
color: #ffffff}
/* 本文中の画像*/
article img{
border:none;
max-width: 100%;
height:auto;
}
.aligncenter{
display:block;
margin-top:30px;
margin-bottom:30px;
margin-left:auto;
margin-right:auto;
}
.alignleft{
float:left;
margin-bottom:30px;
margin-right:30px;
}
.alignright{
float:right;
margin-bottom:30px;
margin-left:30px;
}
.blogmenu{
max-width:35%;
float:right;
}
.blogmenu ul{
margin:0;
padding:0;
list-style:none;
}
.blogmenu .widget{
margin-bottom:30px;
padding:20px;
background-color:#f8f8ff;
}
.blogmenu .widgettitle{
margin-top:1px;
margin-bottom:20px;
border-right:solid 10px #4a5f7e;
color:#4a5f7e;
font-size:14px;
}
.blogmenu li a{
display:block;
padding:10px 15px;
color:#666666;
font-size:14px;
text-decoration:none;
}
.blogmenu li a:hover{
background-color:#ffffff;
}
.archive-title{
margin-top:0;
margin-bottom:40px;
background-color: #eeeeee;
font-size:14px;
font-weight:normal;
color:#696969;
}
.archive-title i{
padding:15px;
background-color:#4a5f7e;
color:#ffffff;
}
/* コメント投稿フォーム */
#respond p {margin-top: 0;
margin-bottom: 20px;
font-size: 12px}
#respond label {font-size: 14px}
#respond input,
#respond textarea {width: 100%;
padding: 5px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box}
#respond input[type="submit"]
{width: 200px;
padding: 10px;
border: none;
background-color: #4169e1;
color:#f0f8ff;
-webkit-appearance: none;
cursor: pointer}
#respond input[type="submit"]:hover
{background-color: #ffaa00}
#respond .required {color: #ff0000}
/* コメント */
#comments footer {background: none;
margin: 0;
color: #000000;
font-size: 12px}
#comments footer a {color: #000000}
#comments footer div {display: inline}
#comments ul {list-style: none;
margin: 0;
padding: 0}
#comments article {border: dotted 1px #aaaaaa;
margin-bottom: 10px;
padding: 10px 20px 20px 20px}
#comments .comment-content {margin-left: 30px}これで完成しました('◇')ゞ

※まだレスポンシブ対応になっていませんので、それは次回の内容としたいと思います(^^)/
Twitter➡@t_kun_kamakiri
ブログ➡宇宙に入ったカマキリ(物理ブログ)
この記事が気に入ったらサポートをしてみませんか?
