
【第10回】Wordpress自作テーマを作成練習。固定ページの作成
今日からWordpressの固定ページを作成します(^^)/
前回までの進捗は以下でもまとめています。
こちらの参考書をもとにテーマ作成の練習をしています。
今日の内容
固定ページを作成してみよう
固定ページを作成する
まずは固定ページを作成してみましょう。
「固定ページ」→「固定ページ一覧」から固定ページを作成します。

これを実際に表示させてみましょう。

このようになりました。
固定ページ専用のテンプレートファイルを用意
固定ページは通常のページとは区別してテンプレートファイルが用意されています。
今はまだテンプレートファイルがないので今から作ります。
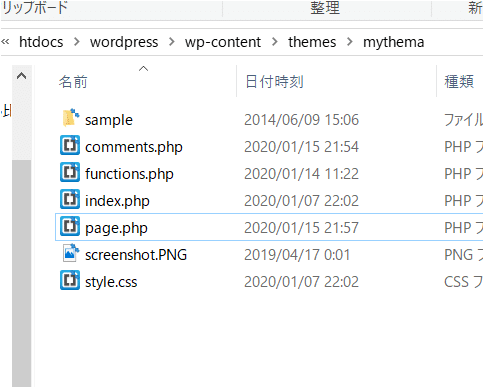
「mythema」の直下に「page.php」をおきます。

こうすることで固定ページは「page.php」のテンプレートファイルに従って表示をしてくれるようになります。
今はとりあえず、「index.php」の中身を「page.php」に全部コピーしておきましょう。
※今のところサイトの表示は何も変わりません。
page.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title><?php bloginfo( 'name' ); ?><?php wp_title(); ?></title>
<link href='http://fonts.googleapis.com/css?family=Acme' rel='stylesheet' type='text/css'>
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<div class="siteinfo">
<div class="container">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></h1>
<p><?php bloginfo( 'description' ); ?></p>
</div>
</div>
</header>
<div class="container">
<!-- カテゴリーの表示 -->
<?php if(is_category()):?>
<h1 class="archive-title"><i class="fa fa-folder-open"></i>【<?php single_cat_title();?>】に関する記事です。</h1>
<?php endif; ?>
<!-- 月別ページの表示 -->
<?php if(is_month()):?>
<h1 class="archive-title"><i class="fa fa-clock-o"></i>【<?php echo get_the_date('Y年n月');?>】に投稿した記事です。</h1>
<?php endif; ?>
<?php if(have_posts()): while(have_posts()):
the_post(); ?>
<article <?php post_class(); ?>>
<?php if( is_single() ): ?>
<h1><?php the_title(); ?></h1>
<?php else: ?>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<?php endif; ?>
<div class="postinfo">
<time datetime="<?php echo get_the_date( 'Y-m-d' ) ?>">
<i class="fa fa-clock-o"></i>
<?php echo get_the_date(); ?>
</time>
<span class="postcat">
<i class="fa fa-folder-open"></i>
<?php the_category( ', ' ); ?>
</span>
</div>
<?php the_content(); ?>
<?php if( is_single() ): ?>
<div class="pagenav">
<span class="old">
<?php previous_post_link(
'%link',
'<i class="fa fa-chevron-circle-left"></i> %title'
); ?>
</span>
<span class="new">
<?php next_post_link(
'%link',
'%title <i class="fa fa-chevron-circle-right"></i>'
); ?>
</span>
</div>
<?php endif; ?>
<?php comments_template(); ?>
</article>
<?php endwhile; endif; ?>
<?php if ( $wp_query->max_num_pages > 1 ): ?>
<div class="pagenav">
<span class="old">
<?php next_posts_link( '<i class="fa fa-chevron-circle-left"></i> 古い記事' ); ?>
</span>
<span class="new">
<?php previous_posts_link( '新しい記事 <i class="fa fa-chevron-circle-right"></i>' ); ?>
</span>
</div>
<?php endif; ?>
<div class="blogmenu">
<ul>
<?php dynamic_sidebar()?>
</ul>
</div>
</div> <!-- container -->
<footer>
<div class="container">
<small>Copyright © <?php bloginfo( 'name' ); ?></small>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
固定ページにはいらない設定を削除する
固定ページはもっとシンプルに見せたいですよね。
先ほど「index.php」を「page.php」にコピーしただけです。
「page.php」から以下の設定を削除します。
1.コメント表示削除
2・ブログメニュー削除
3.固定ページだったらリンクなし(違ったらリンク)を削除
4.カテゴリー・月別の表示を削除
5.個別ページで、前後の記事へのリンクの削除
6.前後の記事へのリンクの削除
1.コメント表示削除
<?php comments_template(); ?>を削除。
2.ブログメニュー削除
<div class="blogmenu">
<ul>
<?php dynamic_sidebar()?>
</ul>
</div>を削除。
3.固定ページだったらリンクなし(違ったらリンク)を削除
<?php if( is_single() ): ?>
<h1><?php the_title(); ?></h1>
<?php else: ?>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<?php endif; ?>をやめて、
<h1><?php the_title(); ?></h1>にする
4.カテゴリー・月別の表示を削除
<!-- カテゴリーの表示 -->
<?php if(is_category()):?>
<h1 class="archive-title"><i class="fa fa-folder-open"></i>【<?php single_cat_title();?>】に関する記事です。</h1>
<?php endif; ?>
<!-- 月別ページの表示 -->
<?php if(is_month()):?>
<h1 class="archive-title"><i class="fa fa-clock-o"></i>【<?php echo get_the_date('Y年n月');?>】に投稿した記事です。</h1>
<?php endif; ?>を削除。
5.個別ページで、前後の記事へのリンクの削除
<?php if( is_single() ): ?>
<div class="pagenav">
<span class="old">
<?php previous_post_link(
'%link',
'<i class="fa fa-chevron-circle-left"></i> %title'
); ?>
</span>
<span class="new">
<?php next_post_link(
'%link',
'%title <i class="fa fa-chevron-circle-right"></i>'
); ?>
</span>
</div>
<?php endif; ?>を削除。
6.前後の記事へのリンクの削除
<?php if ( $wp_query->max_num_pages > 1 ): ?>
<div class="pagenav">
<span class="old">
<?php next_posts_link( '<i class="fa fa-chevron-circle-left"></i> 古い記事' ); ?>
</span>
<span class="new">
<?php previous_posts_link( '新しい記事 <i class="fa fa-chevron-circle-right"></i>' ); ?>
</span>
</div>
<?php endif; ?>を削除。
1~6を行うと「page.php」は以下となります。
page.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title><?php bloginfo( 'name' ); ?><?php wp_title(); ?></title>
<link href='http://fonts.googleapis.com/css?family=Acme' rel='stylesheet' type='text/css'>
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<div class="siteinfo">
<div class="container">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></h1>
<p><?php bloginfo( 'description' ); ?></p>
</div>
</div>
</header>
<div class="container">
<?php if(have_posts()): while(have_posts()):
the_post(); ?>
<article <?php post_class(); ?>>
<div class="postinfo">
<time datetime="<?php echo get_the_date( 'Y-m-d' ) ?>">
<i class="fa fa-clock-o"></i>
<?php echo get_the_date(); ?>
</time>
<span class="postcat">
<i class="fa fa-folder-open"></i>
<?php the_category( ', ' ); ?>
</span>
</div>
<?php the_content(); ?>
</article>
<?php endwhile; endif; ?>
</div> <!-- container -->
<footer>
<div class="container">
<small>Copyright © <?php bloginfo( 'name' ); ?></small>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
では固定ページを表示してみましょう。

これで固定ページがすっきりしましたね(^^)/
Twitter➡@t_kun_kamakiri
ブログ➡宇宙に入ったカマキリ(物理ブログ)
この記事が気に入ったらサポートをしてみませんか?
