
【第12回】Wordpress自作テーマの練習。ナビゲーションの表示
引き続きWordpress自作テーマ作成の練習をしていきます。
前回の内容はこちら↓
↓こちらの参考書を参考にしながら自作テーマの練習をしています。
本日の内容は
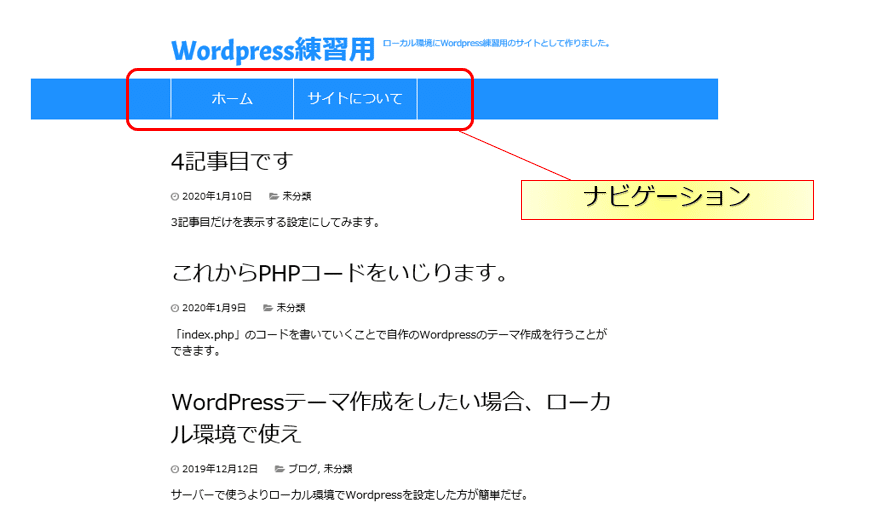
ナビゲーションを付ける

ナビゲーションは「メニュー」で設定する
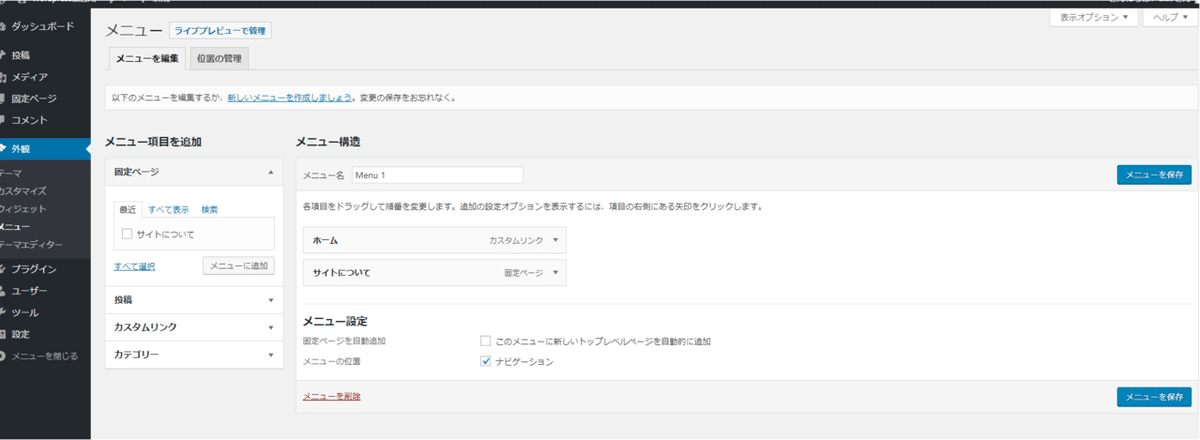
ナビゲーションは「外観」→「メニュー」から設定します・・・・
が、今のままだとナビゲーションの設定ができません。
「function.php」に
register_nav_menu('navigation','ナビゲーション');を追加することで「外観」→「メニュー」でナビゲーションが設定できるようになります。
function.php
<?php
//ウィジェット
register_sidebar();
//カスタムメニュー
register_nav_menu('navigation','ナビゲーション');こうすると、「外観」→「メニュー」でナビゲーションが設定できます。

次に、ナビゲーションがちゃんとホームページに表示されるようにする必要があります。
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title><?php bloginfo( 'name' ); ?><?php wp_title(); ?></title>
<link href='http://fonts.googleapis.com/css?family=Acme' rel='stylesheet' type='text/css'>
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<div class="siteinfo">
<div class="container">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></h1>
<p><?php bloginfo( 'description' ); ?></p>
</div>
</div>
<nav>
<div class="container">
<?php wp_nav_menu('time_location=navigation');?>
</div>
</nav>
</header>追加したのは、以下の部分です。
<nav>
<div class="container">
<?php wp_nav_menu('time_location=navigation');?>
</div>
</nav>
</header>※クラス名で「container」としています。
「function.php」と「header.php」で何をやったか、その関係性がわかりにくいですが以下のような関係になっています。

これでナビゲーションが表示されるようになりました(^^)/

デザインをあてていないので、格好が悪いので「style.css」でデザインをあてましょう。
ナビゲーションにデザインをあてる
style.css
@charset "UTF-8";
/*
Theme Name: MY THEME (Chapter 2)
Author: TRAVEL SKETCH
Description: This is my original theme.
Version: 1.0
*/
body {margin: 0;
font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif}
.container {max-width: 650px;
margin-left: auto;
margin-right: auto;
padding-left: 15px;
padding-right: 15px;
}
/* 記事 */
article {margin-bottom: 40px;}
article h1 {margin: 0;
font-size: 32px;
font-weight: normal}
article h1 a {color: #000000;
text-decoration: none}
/* 記事の付加情報 */
.postinfo {margin-top: 15px;
font-size: 14px}
.postinfo a {color: #000000;
text-decoration: none}
.postinfo .postcat {margin-left: 20px}
.postinfo i {color: #888888}
/* 前後の記事へのリンク */
.pagenav a {padding: 5px 10px;
border: solid 1px #cccccc;
border-radius: 10px;
color: #666666;
font-size: 12px;
text-decoration: none}
.pagenav .old a {float: left}
.pagenav .new a {float: right}
.pagenav {overflow: hidden;
margin-top: 40px;
margin-bottom: 40px;
clear:both}
/* ヘッダー */
header {margin-bottom: 40px;
background-color: #1e90ff;
color: #ffffff}
header a {color: #ffffff;
text-decoration: none}
.siteinfo {overflow: hidden;
padding-top: 14px;
padding-bottom: 14px;
background-color:#ffffff;
color:#1e90ff;
}
.siteinfo h1{
float: left;
margin: 0;
font-family: 'Acme', sans-serif;
font-size: 40px;
}
.siteinfo a{
color:#1e90ff;
}
.siteinfo p {float: right;
margin: 0;
margin-top: 5px;
font-size: 12px}
/* ナビゲーションメニュー */
nav ul{
list-style:none;
margin:0;
padding:0px;
font-size:20px;
overflow:hidden;
}
nav ul li{
float:left;
margin-right:0;
width:180px;
text-align:center;
border-right: solid 1px #ffffff;
}
nav li:first-child a{
border-left: solid 1px #ffffff;
}
nav ul a{
display:block;
padding-top:15px;
padding-bottom:10px;
border-bottom:solid 5px transparent;
}
nav ul a:hover{
border-bottom:solid 5px #4a5f7e;
}
nav ul li.current-menu-item a:hover{
border-bottom:solid 5px yellow;
}
/* フッター */
footer {margin-top: 40px;
padding-top: 14px;
padding-bottom: 14px;
background-color: #1e90ff;
color: #ffffff}
/* 本文中の画像*/
article img{
border:none;
max-width: 100%;
height:auto;
}
.aligncenter{
display:block;
margin-top:30px;
margin-bottom:30px;
margin-left:auto;
margin-right:auto;
}
.alignleft{
float:left;
margin-bottom:30px;
margin-right:30px;
}
.alignright{
float:right;
margin-bottom:30px;
margin-left:30px;
}
.blogmenu ul{
margin:0;
padding:0;
list-style:none;
}
.blogmenu .widget{
margin-bottom:30px;
padding:20px;
background-color:#f8f8ff;
}
.blogmenu .widgettitle{
margin-top:1px;
margin-bottom:20px;
border-right:solid 10px #4a5f7e;
color:#4a5f7e;
font-size:14px;
}
.blogmenu li a{
display:block;
padding:10px 15px;
color:#666666;
font-size:14px;
text-decoration:none;
}
.blogmenu li a:hover{
background-color:#ffffff;
}
.archive-title{
margin-top:0;
margin-bottom:40px;
background-color: #eeeeee;
font-size:14px;
font-weight:normal;
color:#696969;
}
.archive-title i{
padding:15px;
background-color:#4a5f7e;
color:#ffffff;
}
/* コメント投稿フォーム */
#respond p {margin-top: 0;
margin-bottom: 20px;
font-size: 12px}
#respond label {font-size: 14px}
#respond input,
#respond textarea {width: 100%;
padding: 5px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box}
#respond input[type="submit"]
{width: 200px;
padding: 10px;
border: none;
background-color: #4169e1;
color:#f0f8ff;
-webkit-appearance: none;
cursor: pointer}
#respond input[type="submit"]:hover
{background-color: #ffaa00}
#respond .required {color: #ff0000}
/* コメント */
#comments footer {background: none;
margin: 0;
color: #000000;
font-size: 12px}
#comments footer a {color: #000000}
#comments footer div {display: inline}
#comments ul {list-style: none;
margin: 0;
padding: 0}
#comments article {border: dotted 1px #aaaaaa;
margin-bottom: 10px;
padding: 10px 20px 20px 20px}
#comments .comment-content {margin-left: 30px}追加したのは以下の部分です。
ナビゲーションの部分に加えて、ヘッダーのデザインを少し変えました。
.siteinfo {overflow: hidden;
padding-top: 14px;
padding-bottom: 14px;
background-color:#ffffff;
color:#1e90ff;
}
.siteinfo h1{
float: left;
margin: 0;
font-family: 'Acme', sans-serif;
font-size: 40px;
}
.siteinfo a{
color:#1e90ff;
}
.siteinfo p {float: right;
margin: 0;
margin-top: 5px;
font-size: 12px}
/* ナビゲーションメニュー */
nav ul{
list-style:none;
margin:0;
padding:0px;
font-size:20px;
overflow:hidden;
}
nav ul li{
float:left;
margin-right:0;
width:180px;
text-align:center;
border-right: solid 1px #ffffff;
}
nav li:first-child a{
border-left: solid 1px #ffffff;
}
nav ul a{
display:block;
padding-top:15px;
padding-bottom:10px;
border-bottom:solid 5px transparent;
}
nav ul a:hover{
border-bottom:solid 5px #4a5f7e;
}
nav ul li.current-menu-item a:hover{
border-bottom:solid 5px yellow;
}完成品はこちら↓

ナビゲーションの完成です(^^)/
Twitter➡@t_kun_kamakiri
ブログ➡宇宙に入ったカマキリ(物理ブログ)
この記事が気に入ったらサポートをしてみませんか?
