
【Web制作のコーディング日記(15日目)】デイトラの続き!今日からSassを使ってみた。
こんにちは(@t_kun_kamakiri)。
先月からWeb制作の勉強でもしようと結構気合を入れて勉強していたのですが、途中から失速して気を取り直して今日からまた再開しています('ω')
※今日は日記みたいなものなので、解説記事ではないです。
毎日コーディング記録のつもりが、毎日コーディングできませんでした。。挫折ではなくて別のことをしていたので、一ヶ月ほど空いてしまいました!
一ヶ月ほど空きましたけど、特に忘れているからと言ってはじめから復習することもせず、感覚がちょっと鈍ったかな?くらいの感覚でまたどんどん進めていきます(^^)/
Sassの使い方
Sassはこれだけ読んでつかいかたの全体像を把握しておこうと思います!
今日やったこと
今日やったことは以前に、下記のnoteで書いたようなサイトをHTMLとCSSで作成したのですが、それをSassを使って書き直すというものです。
1時間ほどしか時間がとれなかったので、
ヘッダーとひとつのセクションだけ作成して本日は終了しました。
PC版

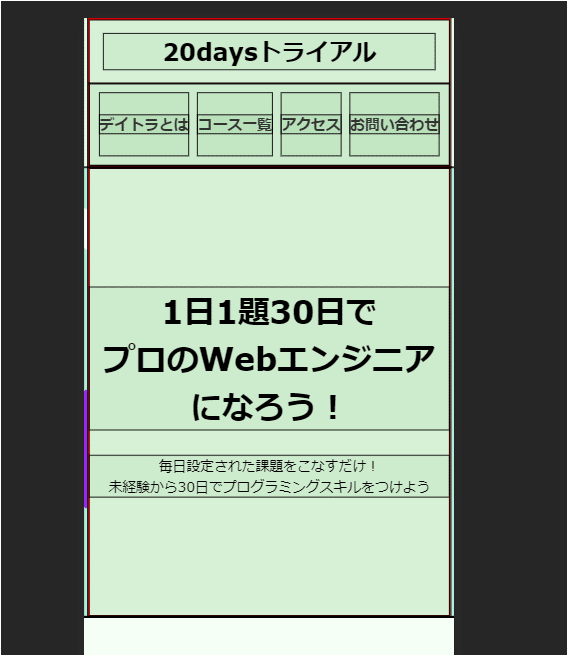
スマホ版

なんか枠がついてるって?
初心者は枠を付けた方が、どこまでがブロックになっているのかわかりづらいじゃないですか。
この動画で紹介しているように、しまぶーさんがgoogleの拡張機能に自動で枠を生成してくれる機能を作ってくれたので、それをありがたく使っています。
めっちゃ便利です!!
では、本日は以上です(^^)/
Twitter➡@t_kun_kamakiri
ブログ➡宇宙に入ったカマキリ(物理ブログ)
この記事が気に入ったらサポートをしてみませんか?
