
【第7回】Wordpress自作テーマ作成練習。メニューを表示する
今日も引き続きWordpress自作テーマの練習を行っていきます。
参考にしている書籍はこちらです↓
前回の内容はこちら↓
今回の内容
ブログのサイドバーにメニュー表示する
※サイドバーといってもまだサイドバーになっていませんが・・・
ウィジェットを表示できるようにする
ウィジェット機能が、「カテゴリー」「アーカイブ」「月別投稿数」などのメニューを表示してくれる機能です。
ウィジェット機能を有効にしてメニューを表示できるようにします。
「mythema」の中(index.phpやstyle.cssと同じフォルダ内)に「functions.php」を新規で作成します。
functions.php
<?php
//ウィジェット
register_sidebar();と書いておくことで、ウィジェット機能が使えるようになります。

↓このようにウィジェット機能が使えるようになっていますね。

i「index.php」にメニューが表示される記述を行いましょう。
index.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title><?php bloginfo( 'name' ); ?><?php wp_title(); ?></title>
<link href='http://fonts.googleapis.com/css?family=Acme' rel='stylesheet' type='text/css'>
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<div class="siteinfo">
<div class="container">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></h1>
<p><?php bloginfo( 'description' ); ?></p>
</div>
</div>
</header>
<div class="container">
<?php if(have_posts()): while(have_posts()):
the_post(); ?>
<article <?php post_class(); ?>>
<?php if( is_single() ): ?>
<h1><?php the_title(); ?></h1>
<?php else: ?>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<?php endif; ?>
<div class="postinfo">
<time datetime="<?php echo get_the_date( 'Y-m-d' ) ?>">
<i class="fa fa-clock-o"></i>
<?php echo get_the_date(); ?>
</time>
<span class="postcat">
<i class="fa fa-folder-open"></i>
<?php the_category( ', ' ); ?>
</span>
</div>
<?php the_content(); ?>
<?php if( is_single() ): ?>
<div class="pagenav">
<span class="old">
<?php previous_post_link(
'%link',
'<i class="fa fa-chevron-circle-left"></i> %title'
); ?>
</span>
<span class="new">
<?php next_post_link(
'%link',
'%title <i class="fa fa-chevron-circle-right"></i>'
); ?>
</span>
</div>
<?php endif; ?>
</article>
<?php endwhile; endif; ?>
<?php if ( $wp_query->max_num_pages > 1 ): ?>
<div class="pagenav">
<span class="old">
<?php next_posts_link( '<i class="fa fa-chevron-circle-left"></i> 古い記事' ); ?>
</span>
<span class="new">
<?php previous_posts_link( '新しい記事 <i class="fa fa-chevron-circle-right"></i>' ); ?>
</span>
</div>
<?php endif; ?>
<div class="blogmenu">
<ul>
<?php dynamic_sidebar()?>
</ul>
</div>
</div> <!-- container -->
<footer>
<div class="container">
<small>Copyright © <?php bloginfo( 'name' ); ?></small>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>追加したのは以下の部分だけです。
<div class="blogmenu">
<ul>
<?php dynamic_sidebar()?>
</ul>
</div>ポイント
●dynamic_sidebar()関数を使ってウィジェットを呼び出す
●メニューのデザインをあてたいのでクラス名「blogmenu」としておく
サイトの表示を確かめてみましょう。

ちゃんとメニュー(カテゴリー、アーカイブ)が表示されています。
メニューのデザインを追加する
メニューがまだデフォルトのままで味っ気がないのでデザインを追加します。

style.css
@charset "UTF-8";
/*
Theme Name: MY THEME (Chapter 2)
Author: TRAVEL SKETCH
Description: This is my original theme.
Version: 1.0
*/
body {margin: 0;
font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif}
.container {max-width: 650px;
margin-left: auto;
margin-right: auto;
padding-left: 15px;
padding-right: 15px;
}
/* 記事 */
article {margin-bottom: 40px;}
article h1 {margin: 0;
font-size: 32px;
font-weight: normal}
article h1 a {color: #000000;
text-decoration: none}
/* 記事の付加情報 */
.postinfo {margin-top: 15px;
font-size: 14px}
.postinfo a {color: #000000;
text-decoration: none}
.postinfo .postcat {margin-left: 20px}
.postinfo i {color: #888888}
/* 前後の記事へのリンク */
.pagenav a {padding: 5px 10px;
border: solid 1px #cccccc;
border-radius: 10px;
color: #666666;
font-size: 12px;
text-decoration: none}
.pagenav .old a {float: left}
.pagenav .new a {float: right}
.pagenav {overflow: hidden;
margin-top: 40px;
margin-bottom: 40px;
clear:both}
/* ヘッダー */
header {margin-bottom: 40px;
background-color: #1e90ff;
color: #ffffff}
header a {color: #ffffff;
text-decoration: none}
.siteinfo {overflow: hidden;
padding-top: 14px;
padding-bottom: 14px}
.siteinfo h1 {
float: left;
margin: 0;
font-family: 'Acme', sans-serif;
font-size: 20px}
.siteinfo p {float: right;
margin: 0;
margin-top: 5px;
font-size: 12px}
/* フッター */
footer {margin-top: 40px;
padding-top: 14px;
padding-bottom: 14px;
background-color: #1e90ff;
color: #ffffff}
/* 本文中の画像*/
article img{
border:none;
max-width: 100%;
height:auto;
}
.aligncenter{
display:block;
margin-top:30px;
margin-bottom:30px;
margin-left:auto;
margin-right:auto;
}
.alignleft{
float:left;
margin-bottom:30px;
margin-right:30px;
}
.alignright{
float:right;
margin-bottom:30px;
margin-left:30px;
}
.blogmenu ul{
margin:0;
padding:0;
list-style:none;
}
.blogmenu .widget{
margin-bottom:30px;
padding:20px;
background-color:#f8f8ff;
}
.blogmenu .widgettitle{
margin-top:1px;
margin-bottom:20px;
border-right:solid 10px #4a5f7e;
color:#4a5f7e;
font-size:14px;
}
.blogmenu li a{
display:block;
padding:10px 15px;
color:#666666;
font-size:14px;
text-decoration:none;
}
.blogmenu li a:hover{
background-color:#ffffff;
}追加したのは以下の部分だけです。
.blogmenu ul{
margin:0;
padding:0;
list-style:none;
}
.blogmenu .widget{
margin-bottom:30px;
padding:20px;
background-color:#f8f8ff;
}
.blogmenu .widgettitle{
margin-top:1px;
margin-bottom:20px;
border-right:solid 10px #4a5f7e;
color:#4a5f7e;
font-size:14px;
}
.blogmenu li a{
display:block;
padding:10px 15px;
color:#666666;
font-size:14px;
text-decoration:none;
}
.blogmenu li a:hover{
background-color:#ffffff;
}先ほど追加したクラス名「blogmenu 」に色々とcssデザインをあてています。
クラス名「widget」や「widgettitle」にもデザインをあてています。
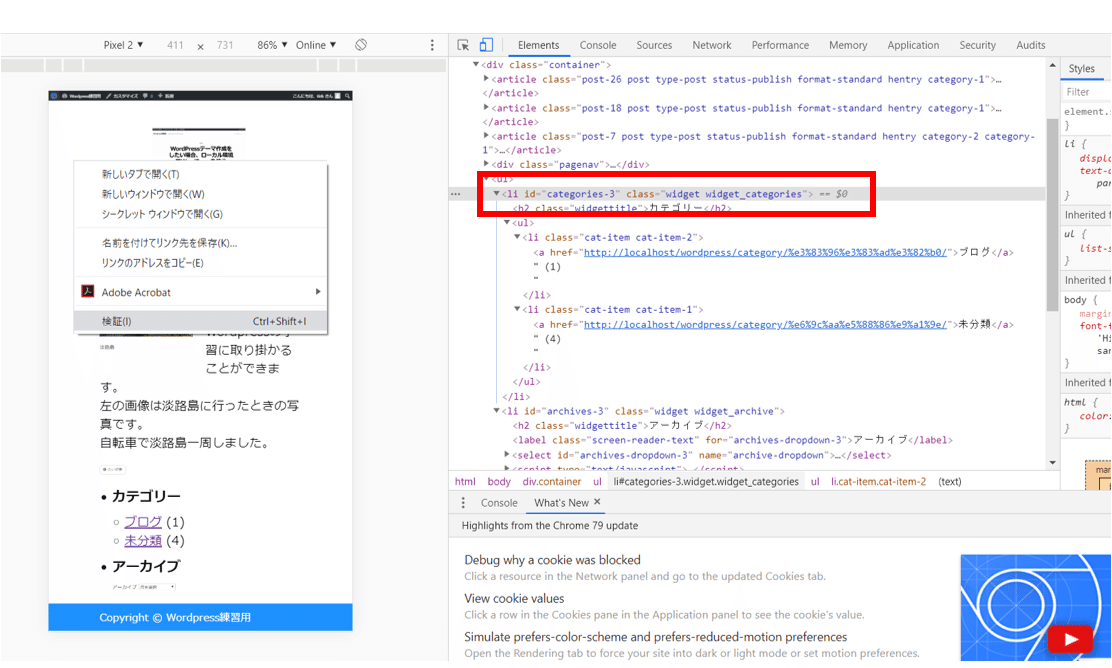
これはブラウザ上で「右クリック→検証」からHTMLコードを確認して、どのようなクラス名が付けられているかを確認して、そのクラス名のcssデザインを記述すれば良いです。

↑クラス名はこんな感じで確認できます。
ここまでの完成品がこちら↓

※今のところ「投稿数の表示」を行うと変になるので、投稿数は表示しないようにしています。
Twitter➡@t_kun_kamakiri
ブログ➡宇宙に入ったカマキリ(物理ブログ)
この記事が気に入ったらサポートをしてみませんか?
