
【自主制作】架空のスマートウォッチのLP
使用ツール:Figma/Adobe Photoshop/Adobe Illustrator
制作期間:2024年7月〜9月
写真は全てフリー画像を使用しています。(写真AC/pexels/ぱくたそ)

制作フロー
はじめに
自主制作を行うにあたって、自分で0からお題を考えるのは難しい&興味が
偏ってしまいそうだったので、ChatGTPに提案してもらうことにしました。
また、雑誌や書籍と勝手が違いLPの制作手順がわからなかったため、ネットの色々な記事を参考にして制作しました。
依頼内容をChatCPTに出してもらう
次のようにプロンプトを入力して
LP制作のお題を出してください。
以下について記述してください。
【依頼内容】
商品概要:
ターゲット:
デザインイメージ:
クライアントの課題:
出てきた結果がこちら↓
【依頼内容】
商品概要:
革新的なスマートウォッチ「FitLife Pro」は、健康管理とフィットネス追跡機能を一つに統合した最新のデバイスです。心拍数、血圧、睡眠パターン、カロリー消費量などをリアルタイムでモニタリングし、個々の健康状態に合わせたフィードバックを提供します。防水機能と長時間バッテリーを備え、日常生活やスポーツ、アウトドア活動にも最適です。
ターゲット:年齢:25歳~45歳
性別:男女問わず
職業:会社員、フリーランス、学生
趣味:フィットネス、ランニング、ヨガ、アウトドア活動
関心事:健康管理、最新ガジェット、効率的な時間管理
デザインイメージ:モダンでクリーンなデザイン
健康的でアクティブなライフスタイルを連想させるカラー(例:青、緑、白)
シンプルかつ直感的なレイアウト
高品質な画像とアイコンを使用
クライアントの課題:
・競合製品との差別化
市場には多くのスマートウォッチが存在するため、FitLife Proの独自の機能や強みを効果的に伝える必要があります。
・ターゲットペルソナへのリーチ
25歳~45歳の健康志向の高い層にアピールするため、ターゲットに響くメッセージやデザインを作成する必要があります。
・信頼性の強化
FitLife Proの信頼性を高めるために、ユーザーの声や具体的な機能・利点をわかりやすく伝えるコンテンツが必要です。
・コンバージョン率の向上
訪問者が実際に商品を購入するための行動喚起を効果的に設計し、コンバージョン率を高める施策が求められます。
スマートウォッチは登山用に欲しいな〜と思っていたのもあり、これで進めていくことにしました。
デザインイメージはひとまず意見としてもらっておき、後ほど詰めていきます。
Webサイトの制作背景、制作の目的
今回はスマートウォッチの新商品のLPということで、次のように制作の目的を設定しました。
LPを通して商品の理解・興味を深め、購入につなげる。
ペルソナ設定
ターゲットだと広すぎるので、深堀してペルソナを設定します。
下記のようにプロンプトを入力すると模擬インタビューを行なってくれます。
・30歳男性/会社員/趣味ランニング、アウトドア活動
・35歳女性/フリーランスデザイナー/趣味フィットネス
の人物になりきって、上記の質問に回答してください。

いくつか質問して、ペルソナについてまとめました。


競合調査
LPの参考と商品がどのように差別化できるか考えるために競合調査を行いました。

ユーザーがふと思いたった時にスマホで探すのを想定して、SP版優先でデザインを考えることにしました。なのでスクショもSP版を集めています。
訴求のコンセプト
今回、ウェルネスのためにスマートウォッチを所有しており買い替えを検討している男女がペルソナのため、機能面メインに訴求していきます。
また、健康志向が高いユーザーに向けてコンセプトをこのようにしました。
「FitLife Pro」を使って健康的でアクティブなライフスタイルを送る。
LPの構成&ワイヤーフレーム
これまでの情報を整理して構成、ワイヤーフレームを考えます。
競合サイトを参考に、CTAボタンは上部に固定してコンバージョンに繋げます。
・ヘッダー、CTA(上部に固定)
・ファーストビュー
→キャッチコピー
・商品の特徴
→・リアルタイムモニタリング+高精度データ
・多機能センサー
・パーソナライズされたフィードバック
・長時間バッテリー
・防水機能
・ユーザーの声
・購入への誘導(商品のスペック説明)

ロゴ、使用カラー
会社の設定についてAIに出してもらったところ、「最新のテクノロジーで健康管理を革新し、人々の生活の質を向上させる」が企業ミッションらしいです。なので先進的なイメージを元にロゴを制作しました。
製品を目立たせるためにメインカラーはモノクロにしています。「#00000」だとバックに使用した時に重くなりすぎてしまうので「#202124」を使用しました。
アクセントカラーはアクティブさ、視線の誘導を考えてオレンジにしました。

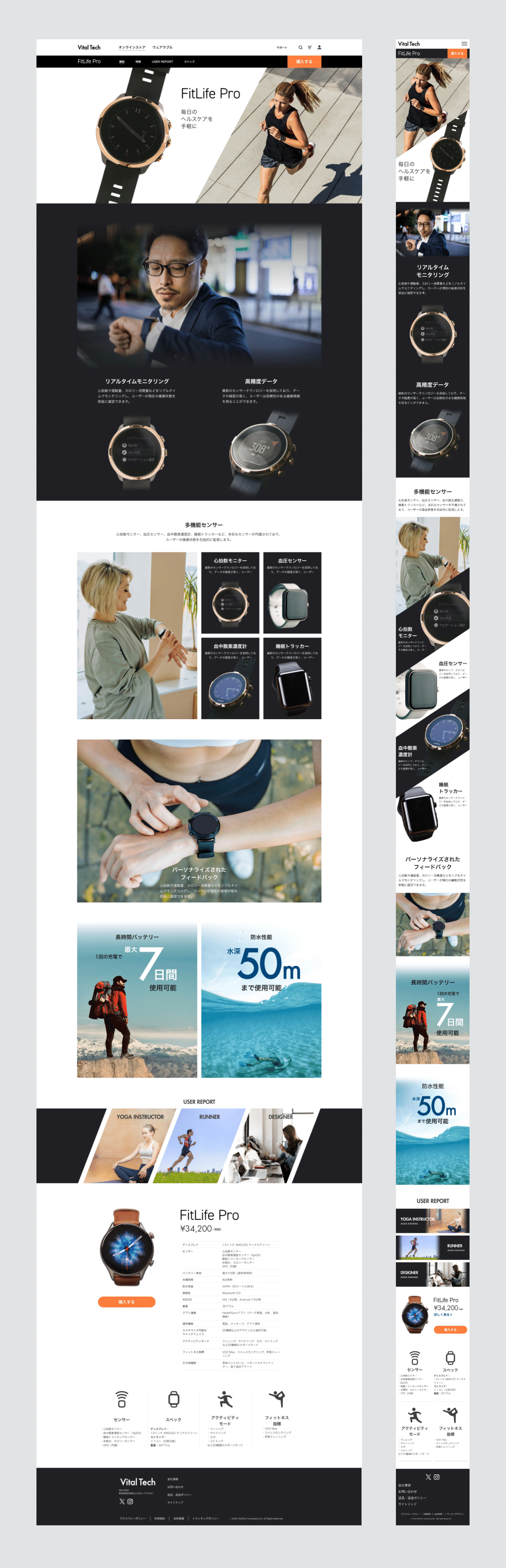
デザイン制作
ワイヤーフレームだけではデザインを起こすイメージが曖昧だったため、デザインラフを手書きでざっと書きました。装飾や画像の配置について考えます。

前述のように、スマホメインで閲覧されることを想定してまずSP版を考え、レスポンシブでPC版にもなるようにしました。
最近はモバイルファーストデザインもありますが、ペルソナが30代中心とPCで閲覧する可能性も高いため、PC版はPC版で作ります。
今までInDesignをメインで使用していたため、Figmaで探り探り作りました…
【ポイント】
・3万円台と少し高価な商品であること、写真を多様しているのでシンプルな構成&配色にしました。
・ファーストビューは製品とアクティブに使用しているイメージカットで、どのような製品かすぐ伝わるようにしました。
・テキストはなるべく少なくして、画像で伝わるようにしています。
・人物のカットは視線、顔の向きも考慮して画面の流れを誘導しています。
・バッテリー、防水機能は数字が大切なので、目立たせて直感的に伝わるようにしました。
【反省点】
・多機能センサーの箇所はSP→PCになった時にオブジェクトの形を踏襲できておらず関連性が弱く見える?
・画像の問題とはいえ似たような画面が多くなってしまった。
・webと紙だと感覚が違い、画面にメリハリが出せなかった。

さいごに
エディトリアルデザインと感覚が全然違い、苦節しながら制作しました…
LPは広告媒体だからマーケティングの要素がデカイな…と思いました。(これ考えるのはwebディレクターかもだけど)
あと閲覧媒体が画面なので、pixelだったり8の倍数で設定したりと、紙から頭の切り替えが必須ですね。
色々学んでいって感覚を掴みたいので、次はUIデザインにチャレンジしてみようと思います!
この記事が気に入ったらサポートをしてみませんか?
