
AIでテクスチャを作る!【RobloxStudio】
こんにちはけつべつです。
最近はAIが便利ですよね。けつべつもAIに手伝ってもらいながら物を作っています。
チャットGPTに「スクリプトに書いてある内容を簡単に説明してください」という指示をするとわかりやすく物事を教えてくれます。たまに間違えますが…
そんなAIですが、もうすでにRobloxStudioにも搭載されているようです!
この記事では、AIでテクスチャを作ってくれる「素材生成」の使い方を説明します。
準備

まずはロブロックススタジオのファイルタブを押して、ベータ機能を選びます。

たくさんあるベータ機能を下までスクロールすると「素材生成」という項目が出るので、そこにチェックを入れて保存。

スタジオを再起動した後にホームタブの中に「素材生成」の機能が現れるので、それを押す。
するとMaterialGeneratorという機能が出ます。
使い方

テキストボックスの中に作りたい画像の文章を英語で入力して、Generateボタンを押すと生成が始まります。
英語の文章が書けない人はDeeplという翻訳機を使ってください↓
出来上がった四つの画像の中から使いたいものをクリックして、テクスチャを貼り付けたいworkspaceの中にあるpartをクリック。するとプレビューが見れます。

「Studs Per Tile」でテクスチャの大きさを変えることができます。
PatternのOrganicにチェックを入れると、自然に画像がループします。同じ画像が繰り返し表示されるのが不自然だと感じた時に使うといいです。
Nameでテクスチャの名前を決めて、
Base Materialを選んで(一つのマテリアルに同じ名前のテクスチャがすでに作られてあるとき以外は、どのマテリアルを選んでも問題ないです)
Save & Apply Variantボタンを押せば完成!
凹凸を消す

これは「針葉樹の枯れ葉が地面に落ちている」という文章でできた画像です。針葉樹っぽくないですが使えるのでオッケー。
でも、凹凸感が不自然な感じでちょっと嫌です。
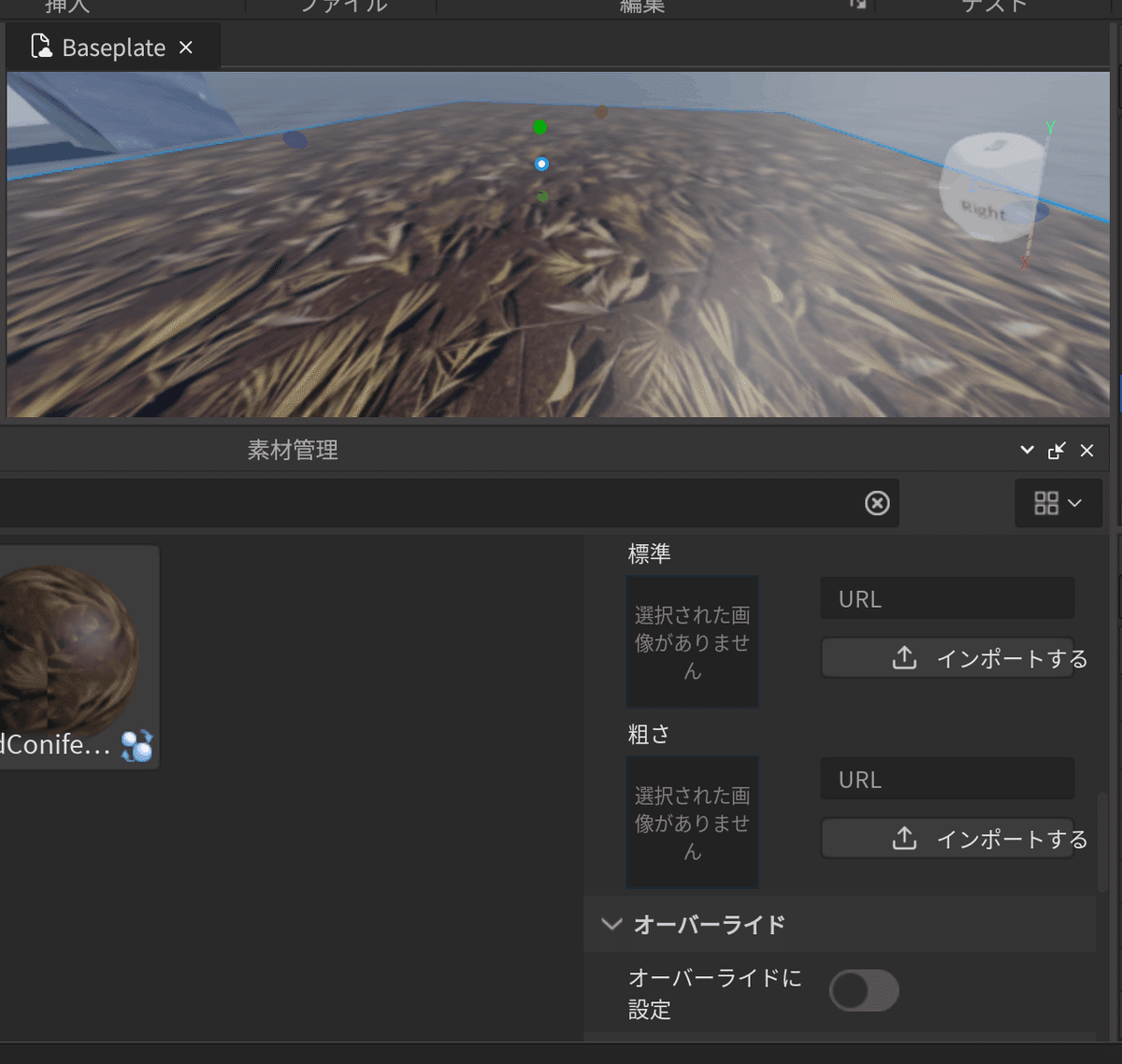
そんな時は、ホームタブの中にある「素材管理」を押して…

AIで作った素材を探して…
右側を下にスクロールして出る「標準」「粗さ」の画像にカーソルをのせて、ゴミ箱マークを押して画像を消すことで…

表面がツルツルになりました!

ちなみに生成した画像は、開発用アイテムの画像の中に残されているので、いつでも元に戻すことができると思います。
それから、知識のある人はテクスチャの凸凹感を思い通りに作れるはずなので、自分がゲーム作りのプロだと思う人はやってみてください!!
色合いを変える

色が思ったのと違うな…と感じた時は!

partの色を変えることで、テクスチャの雰囲気を変えることができます。
いろいろ作ってみよう

本棚と入力するとすぐに本棚の画像が出来上がります。
これをそのまま置いても良い飾りになりますね!!

近づいてみると目の形がぐにゃっと歪んでいて不気味ですが、額縁をつければ良い絵画になりそうです。

オムレツっぽいテクスチャも作れました。楕円形のブロックのテクスチャにすれば簡単にオムレツが作れますね。
ただ、真ん中のトマトの中に「DIγ」という謎のウォーターマークっぽい文字が浮き出ているのが気になりますね…。

かわいい壁紙も簡単に作れます。
文章を工夫すれば思い通りの画像が作れるかも?
ちょっと怪しい部分もありましたが、とても便利なのでぜひ使ってみてください!
〜おしまい〜
