
開発現場でも人気なモダンなエディター「Atom」を使ってみよう
このシリーズで使う文字入力ツール、"エディター"は「Atom(アトム)」です。
とても新しいエディターでインストールも使うのもとても簡単ですが、実際の開発現場でばりばり使われている、本格的なエディターです。
Atomとは?
エディターにはいろんな種類があります。
そして、自分が使っているエディターにとても強いこだわりを持っている人が少なくありません。
開発する際には、ずっとエディターを使っていると言っても過言ではないので、当然といえば当然ですね。
このシリーズで使う「Atom(アトム)」は2014年に本格的に広まり始めたエディターで、メジャーなエディターの中ではかなり新しいものです。(Emacsというエディターもメジャーですが、このエディターの初版は1976年です)
他のエディターから移る人も多いほど、使い勝手がいいエディターですが、その一方で、いろんなカスタマイズも出来るようになっており、本格的にプログラミングをするとなっても使える本格派エディターです。
とっつきやすく、なおかつ本格的にも使えるという、これからプログラミングを始める方にはうってつけのエディターです。
(弱点を挙げるとすれば、他のエディターとくらべると、すこしもたつくところです。もたつくと言っても、ウェブで何か書くときにもたつくくらいなので、ウェブで気になっていない人は気にならないのではないかと思います。)
インストール
さっそくインストールしてみましょう!
とは言っても、ダウンロードしてくるだけなので、簡単です
「Atom」と検索サイトで検索すると、一番上に表示されると思います。
https://atom.io/ というサイトです。
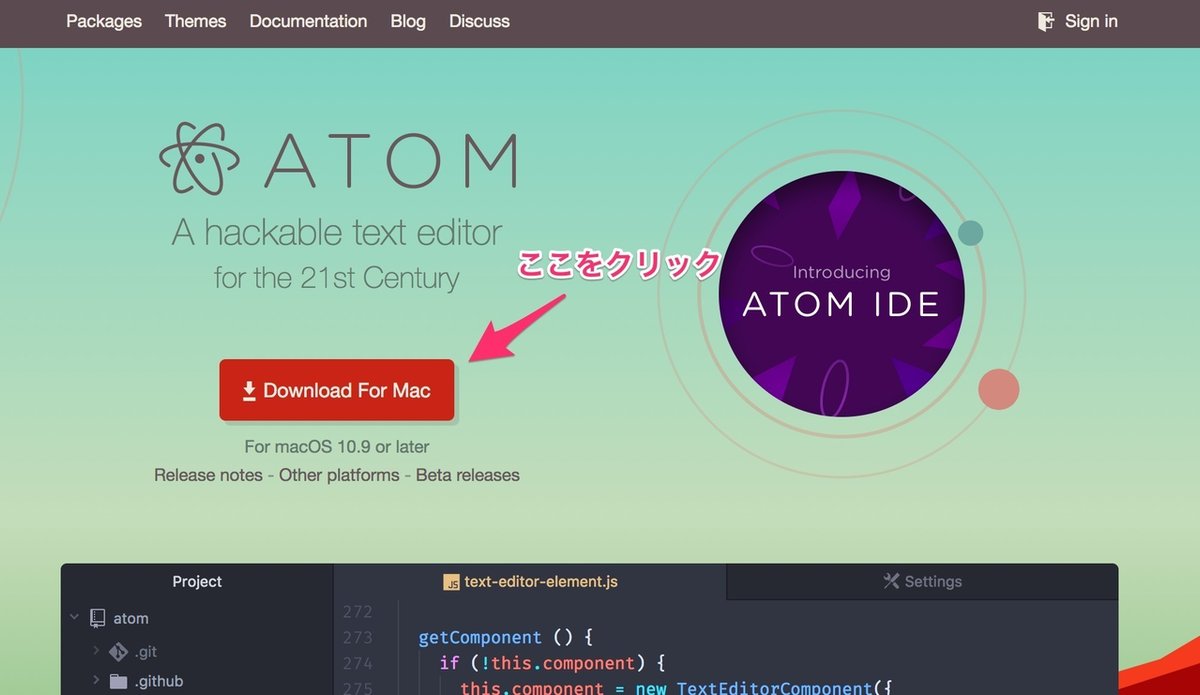
サイトを開くと「Download For Mac」または「Download Windows 64-bit Installer」と表示されているので、これをクリックしてダウンロードしてください。

ダウンロードしたら、ダウンロードしたアイコンをダブルクリックして、他のアプリのときと同じ要領でインストールできます。
エディターに文字を入力してみよう
まずはエディターを開いてみてください。

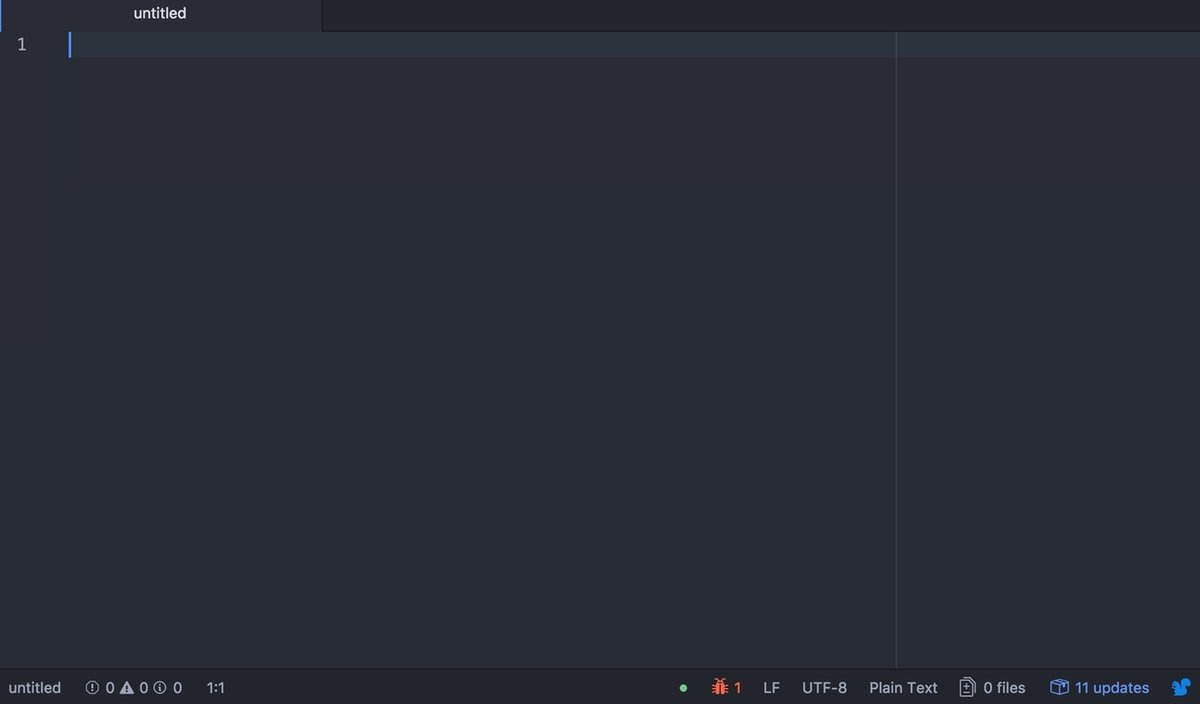
いくつか案内などが開いているので、不要なものを閉じていきます。
それぞれのタブの右上のところをクリックすると消すことが出来ます。

「untitled」というファイルだけ残すので気をつけてください。
(もし消してしまった場合には、Macの場合は「コマンドキー⌘+n」、Windowsの場合は「コントロールキー+n」で表示できます)
これで準備完了です。
「untitled」というファイルは最初に自動でつくられたファイルで、これがメインの場所です。
このファイルには文字が入力できるようになっています。

エディターと他のアプリの大きな違いは、ここに入力している文字が文字そのものだということです。
太い文字にするだとか、大きい文字にするだとか言った情報はここにはなく、単なる文字として入力しています。
さっそくですが、簡単なブログ記事を入力してみましょう。
上から「タイトル」と「本文」を入力してみてください。
エディターへの挑戦!
今日はエディターに挑戦しています。
のように入力してください。

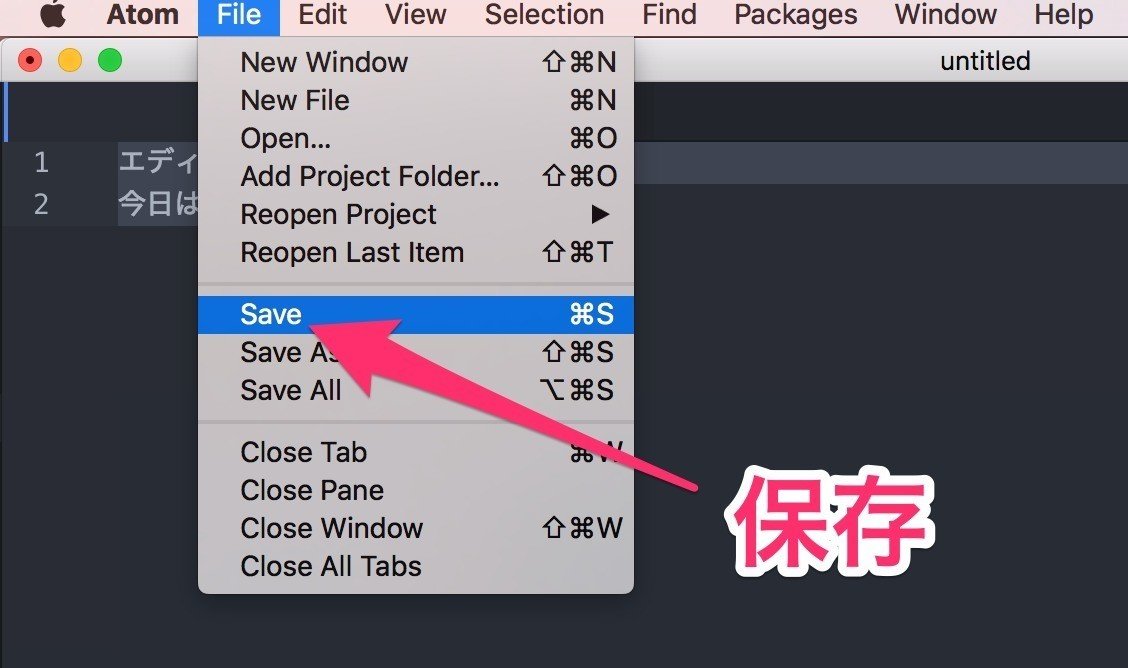
そして、保存してみましょう。
Macではここから保存できます。

Windowsの場合はこちらから。

文字を大きくしてみよう
ブログサイトやワードなどのソフトで入力すると、タイトルは太くしようとか、大きくしようということができますが、このエディターではそういった情報は一切入れられません。
ここでキーボードから「commandと+(windowsならcontrolと+)」を入力してみてください。

なんと文字が大きくなりました!
なんだ文字の大きさは変えられるのか。
と思われた方がいらっしゃるかもしれませんが、実はこれは自分がみるための表示を変えただけで、入力した文字そのものが大きくなったわけではありません。
この部分が一番大事なところなので、ちょっと比較をしてみます。
データを送ると文字が小さくなる???
マイクロソフトのWord(ワード)などでタイトルを大きくした場合、これを誰かに共有しても、ファイルが開けさえすれば、大きくしたタイトルはそのまま大きいタイトルとして表示されます。

その一方で、今回入力したデータを保存して、誰かに共有した場合はどうでしょうか?
この場合、どれだけ拡大して送ってもその拡大した状態で送ることはできません。
受け取った側が、文字を小さく表示してAtomをつかっていたら、そのサイズで表示されるだけです。
文字を大きくしたのはあくまで、ズームして表示して「自分が」みやすいようにしただけで、タイトルや本文の文字サイズそのものを大きくすることができたわけではなかったんですね。
ホームページをつくってみよう!
たったこれだけですが、文字だけを入力できる環境が整いました。
もうプログラミングする準備が出来たんです。
始まってもうほんの少ししか経っていませんが、もうホームページをつくることが出来ます。
そんなわけで、次回は早速ホームページ作成をしてみます。
まだ文字だけを入力している感じがつかめないかもしれませんが、ホームページをつくっていくと、この感覚がすぐにつかめていくので、ちょっとしっくり来ていないという方も先に進んでみてください。

