
図解添削(1):「業務マニュアル不在」問題
このマガジンは、複雑なロジックをわかりやすく整理整頓する「ロジック図解」ができるようになりたい人のために、実際のロジック図解の添削例を紹介します。
早速、最初の課題文を読んでみましょう。
【課題文】
新しい職場に入った人が短時間で仕事ができるようにマニュアルを整備し教育をするのは難しいものです。ベテランの社員が自己流の経験的なノウハウで仕事をしていて、そもそも業務マニュアルがなかったり、ベテラン社員の暗黙知が継承されていない職場が多いのです。マニュアルを作っていても更新されておらず、実際の運用と違うのもよくあることです。マニュアルのない仕事は情報システム化もしにくいため、人手による転記・再入力作業も残りがちです。
こんなふうに文章のままだとプレゼンテーションには使いにくいので、たとえばタイトル+箇条書きの構成でスライド化するとこうなります。

少し良くなりました。プレゼンに使うにはこのほうが説明しやすいですね。
でも、もう少しロジック(論理的な構造)を見える化しようとすると図解が必要になります。実際にこの例文でロジックを図解化した例、およびそれに対する添削を2例掲載します。
【図解例1】

【添削】
5箇条あった情報を業務マニュアル、ベテラン社員、情報システムという3つのブロックに分類しているのは良いですね。通常、4箇条以上あればなんらかの分類ができるケースが多いものです。
一方、その3つのブロックが上下2段に分離した格好になっているのはイマイチです。純粋にロジックを伝えようとするときや、それ以前にロジックが正しいかどうかを考えているときは「同種の情報がひとかたまりになるように集めて書く」のが基本です。つまり、考えるためのロジック図解としてはこんな書き方のほうが適切です。

こう書くと同じ階層の情報が視覚的に1箇所にまとまるので、論理の穴を見つけやすくなります。
もし「この書き方、なんだか線が多くて煩わしいな・・・」と思ったら、そのときは適宜デザインを変えましょう。たとえばこう書いても論理構成は完全に同じです。

ただし、デザインをあれこれいじるのはロジックが固まってからにしましょう。「ロジックを考える」途中では、見た目がゴチャゴチャに見えても「箱を線でつなぐ」書き方のほうが扱いやすい場合が多いですから。
もうひとつ添削してみましょう。1例目の添削後の例に似ていますが、少し違う部分があって論理構成が不自然になっています。何がまずいのでしょうか?
【図解例2】

【添削】
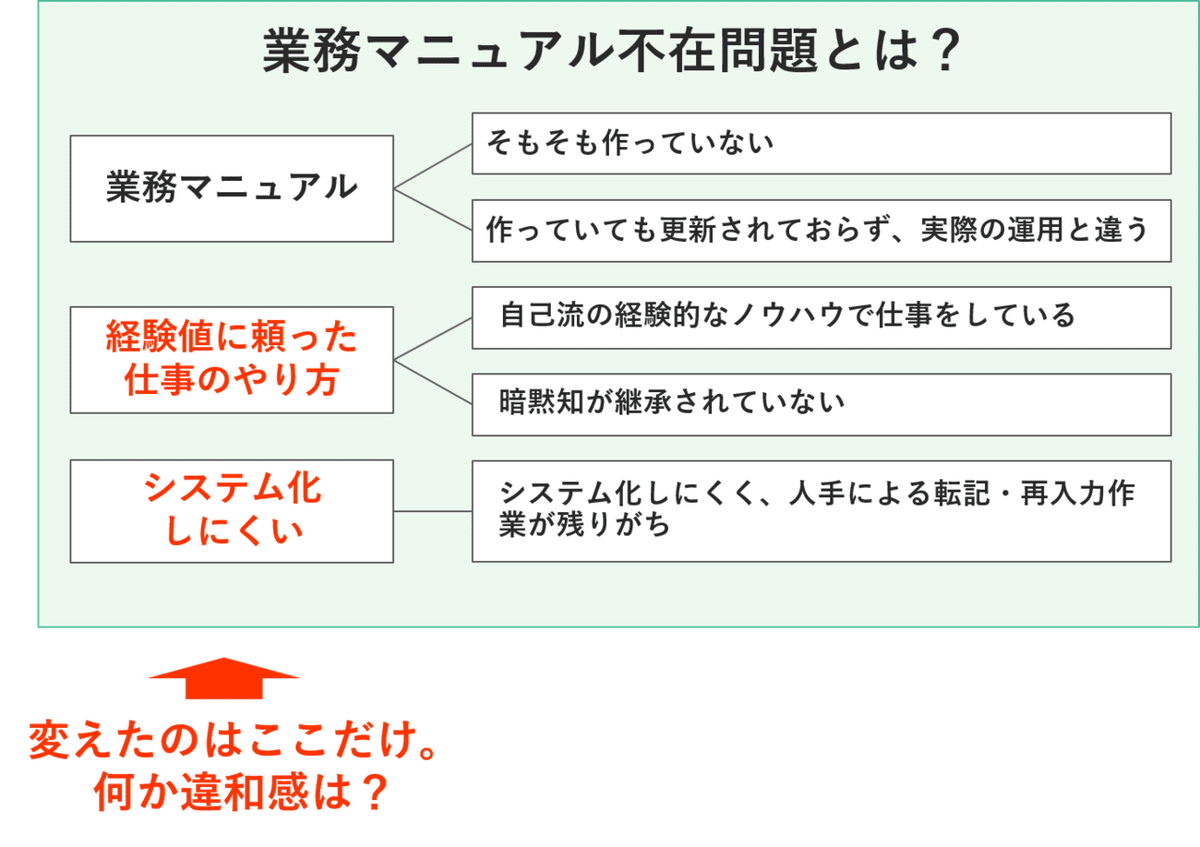
1例目の「添削後」と違うのは、下記赤字部分だけです。

「なんとなく変だな……」という違和感を覚えませんか? 違和感はあるけどうまく説明できない?
心配要りません。であればこの機会に「Target + Point + Evaluationモデル」と私が呼んでいるパターンを覚えてください。

これは何かを論評するときによく使われるパターンで、対象物(Target)+注目するポイント(Point)+評価(Evaluation)の組合せになります。
プリウスは(Target)、ハイブリッド車なので(Point) 、燃費が良い(Evaluation)。
iPhone Xs Max は(Target)、大画面スマホなので(Point)、手の小さい人には使いづらい(Evaluation)。
のような文もこのパターンです。対象物の中の一部分に注目して評価を語るわけです。この観点で今回の図解例を見るとこうなります。

つまり左列の1つめはTargetのみ、2つめはPointのみ、3つめはTarget+Evaluationというわけで、論理構成が揃っていないんですね。たとえば下記のように書くとTarget+Evaluationの形に揃えることができます。

「問題」を分析する場合は上記のようにEvaluationを早めに示す書き方がよく使われます。
1例目のようにTargetのみで書くのも悪くはありません。ただし、1枚の図ではどちらかに統一しましょう。
この記事が気に入ったらサポートをしてみませんか?
