
ステータス表示|ココフォリアカスタムCSS
- TRPGをオンラインで遊ぶにあたり、オンラインセッションツール『ココフォリア』を使用することが多い
- 楽しく遊べればそれでいいんだけど、せっかくなら後で見返せるようにログを残しておきたい
- せっかくならログを見やすく&プレイ当時の印象が思い出せるような画面にしてみたい
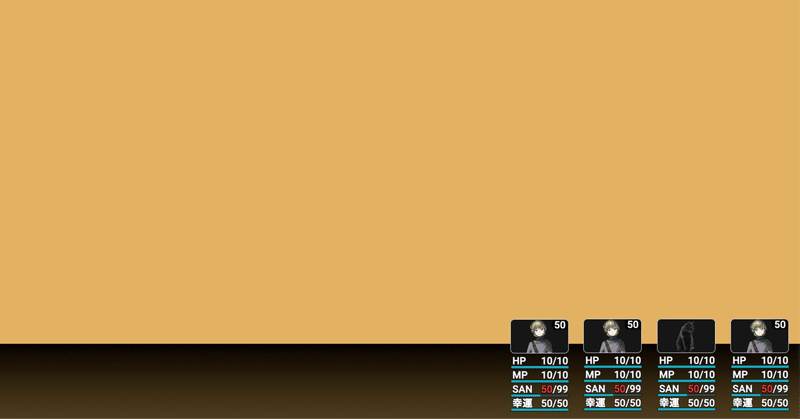
今回はステータス表示のカスタムCSSです。

お借りしています
魔改造しています(CSS)
@import url("https://yudukiak.github.io/ccfoliaCSS/CSS/status/main.css");
/* 変数上書き */
:root {
--avatar-height: 80px;
--avatar-width: 140px;
--avatar-background: rgba(22, 22, 22, 1);
--avatar-border-size: 1px;
--avatar-border-style: solid;
--avatar-border-color: rgb(245, 245, 245);
--avatar-border-radius: 10px;
--badge-height:24px;
--badge-width: 40px;
--badge-background: rgba(0, 0, 0, 0.64);
--badge-font-size: 1.5rem;
--badge-font-color: rgb(255, 255, 255);
--status-column: 1;
--status-height: 6px;
--status-width: 138px;
--status-background: var(--background-color, rgb(31, 164, 184));
--status-font-size: 1.5rem;
--status-font-color: var(--font-color, rgb(255, 255, 255));
--status-font-secondary-color: var(--font-color-fail, #F93844);
--status-font-border-color: rgb(0, 0, 0);
--status-border-width: var(--border-width, 1px);
--status-border-style: solid;
--status-border-color: var(--border-color, rgb(0, 0, 0));
--status-border-image: var(--border-image, url());
--status-border-radius: var(--border-radius, 2px);
--status-border-shadow: var(--border-shadow, 0);
}
.bOcrjs {
padding: 0px;
bottom: 0px;
position: absolute;
}
.MuiBadge-badge {
border-radius: 0px 10px 0px 10px;
top: 14px !important;
right: 21px !important;
position: absolute !important;
}
.APSsb {
flex-direction: column;
position: relative;
width: var(--avater-container-width);
justify-content: flex-end;
}
/* Bar部分を縦並びに */
.jvRmYS {
margin-left: 0px;
display: grid;
gap: 24px;
padding-top: 28px
}
.kzKPwU {
margin: 1px ;
}
.MuiTypography-body2 {
padding: 0px 2px;
margin-top: -54px
}
[variant="bar"]>div {
overflow: visible;
}
[variant="bar"]>div>div {
height: 28px;
}
/* 画像とステータスを縦並びに */
.hQYQXA {
flex-direction: column;
}
/* 画像のところ */
.gjBMCf {
display: flex;
flex-direction: column;
min-height: var(--avatar-height);
width: var(--avatar-width);
}
.gjBMCf::before {
flex-shrink: 1;
flex-grow: 1;
content: "";
}
.gjBMCf img {
max-width: 60%;
flex-shrink: 0;
}
/* ステータス集団の左余白消す */
.ScykT {
margin-left: 0;
gap: 20px;
}
使用させていただいたライブラリ
GitHubを拝見したところ、MIT Licenceで提供されていらっしゃいました。
利用について
MIT Licence
このCSSはココフォリアのアップデートでCSSのclassやDOM構造が変更されたら動かなくなりますが、緊急のサポートは行えません。
利用報告・クレジット表記不要です。
更新:2024-05-12
更新:2024年4月10日
[update] ココフォリア v1.29.4で表示崩れていたのに対応
https://github.com/kaigemap/ccfolayer/pull/1
日々のコーヒー代になります!
