【サイト分析記録メモ|随時更新】 2023 January
※ 言語化して残しておきたいサイトたちをこのnoteに月単位で可能な限りメモ代わりに軽い感じで分析します。
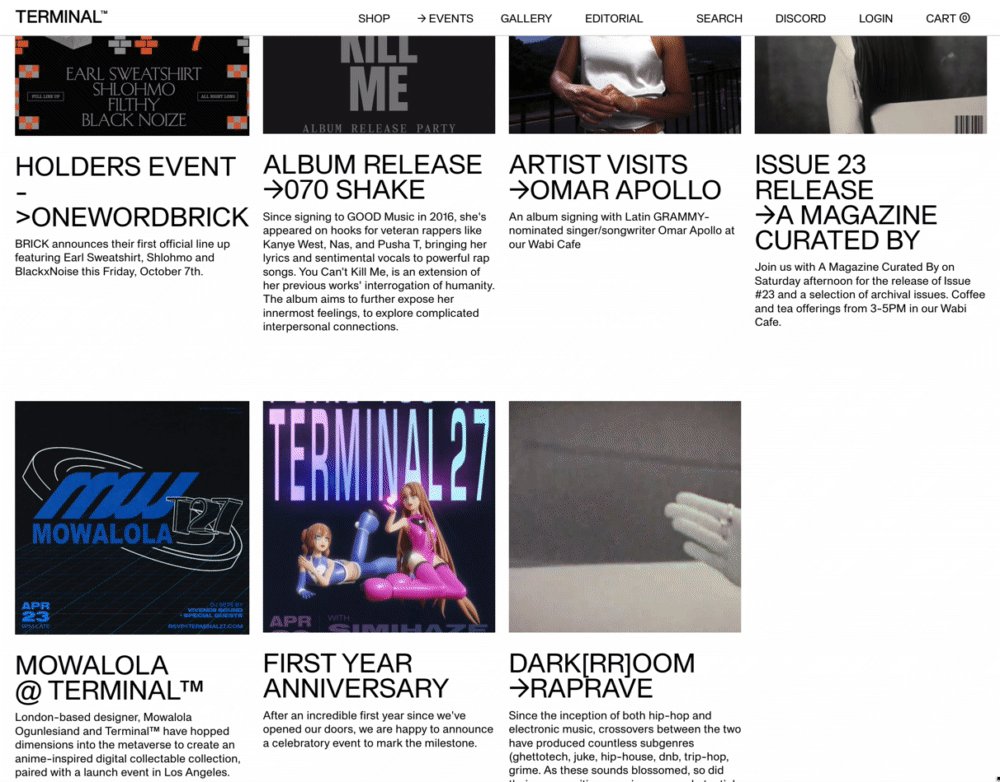
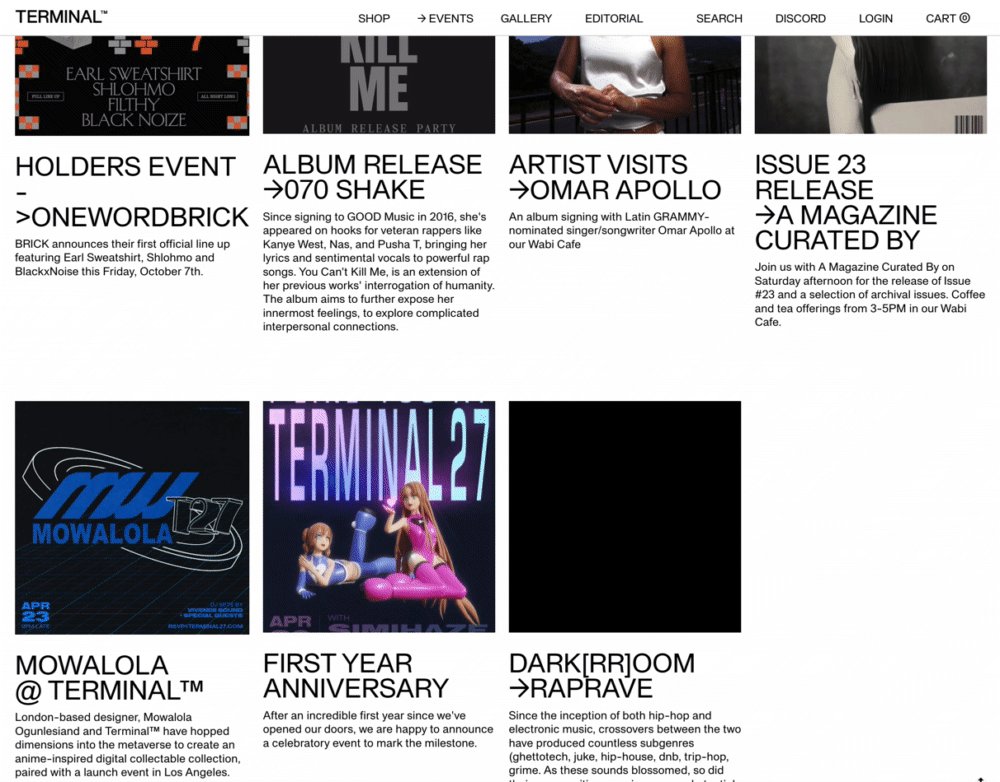
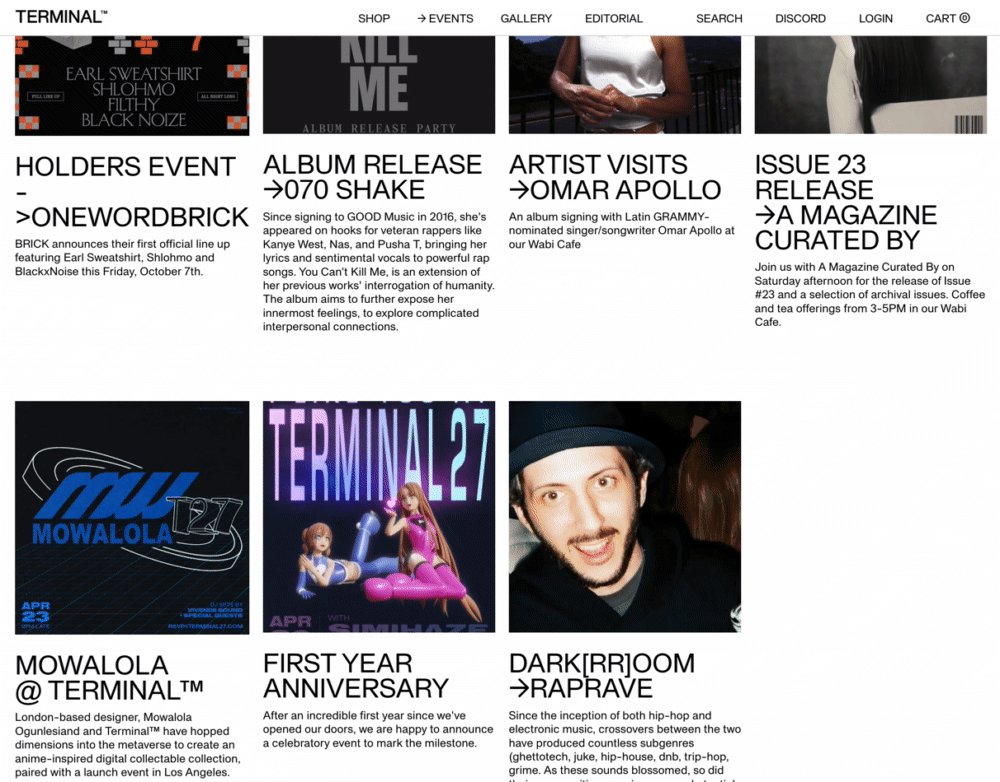
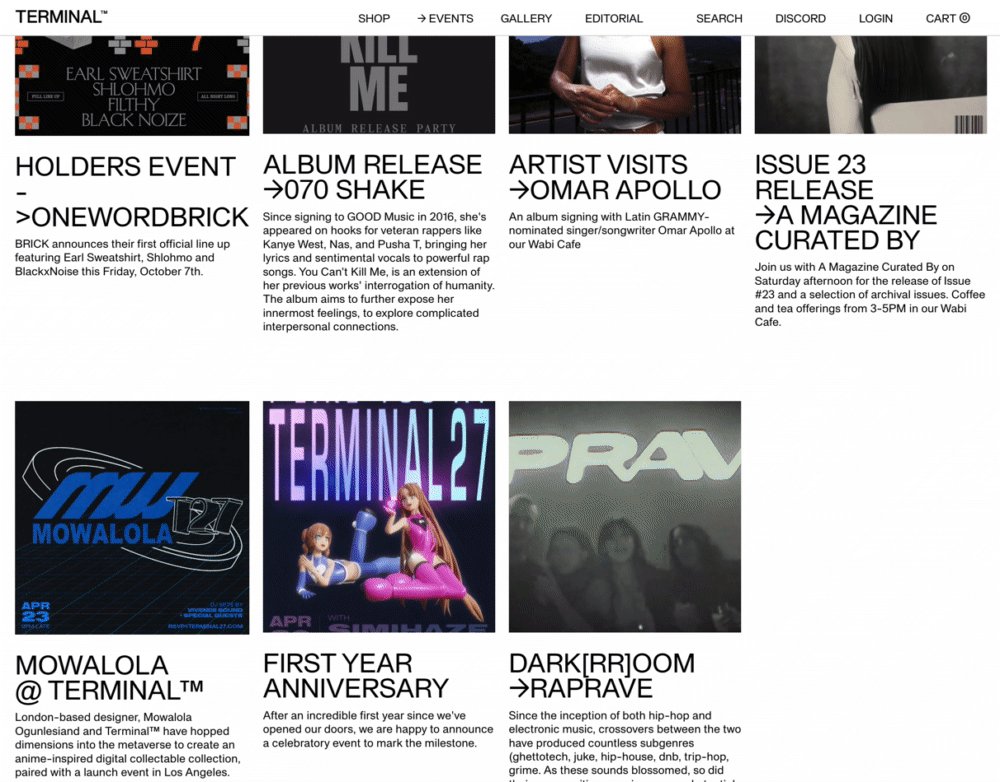
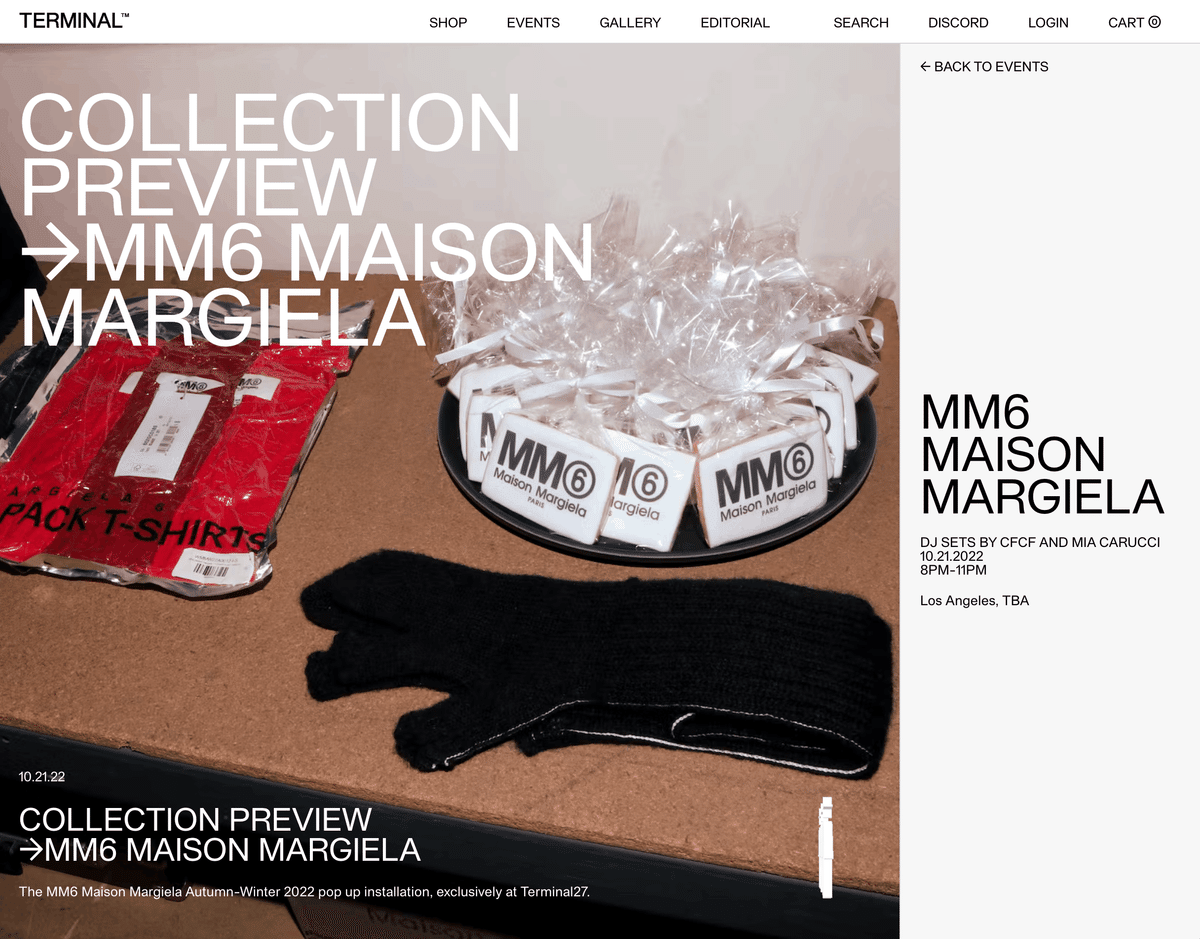
01. Terminal
ホバーをUIに面白く活用、グラフィックぽさを強く感じるサイトデザイン
Design:Swiss Typography
Font:Syndicat Grotesk
Archetype:Outlaw


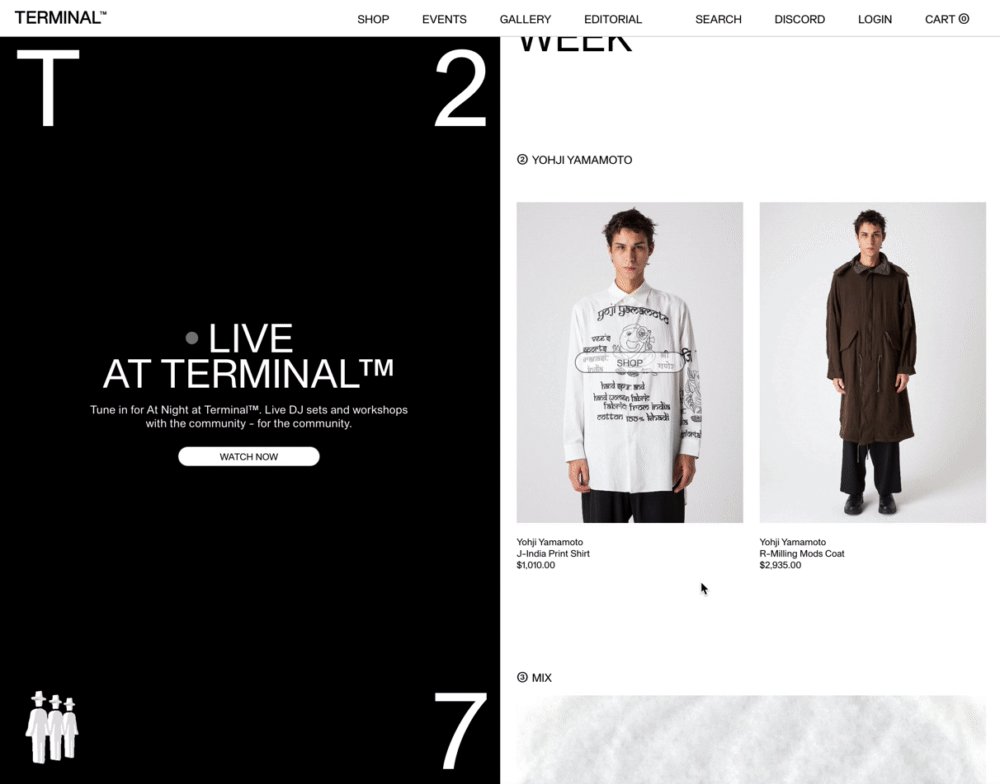
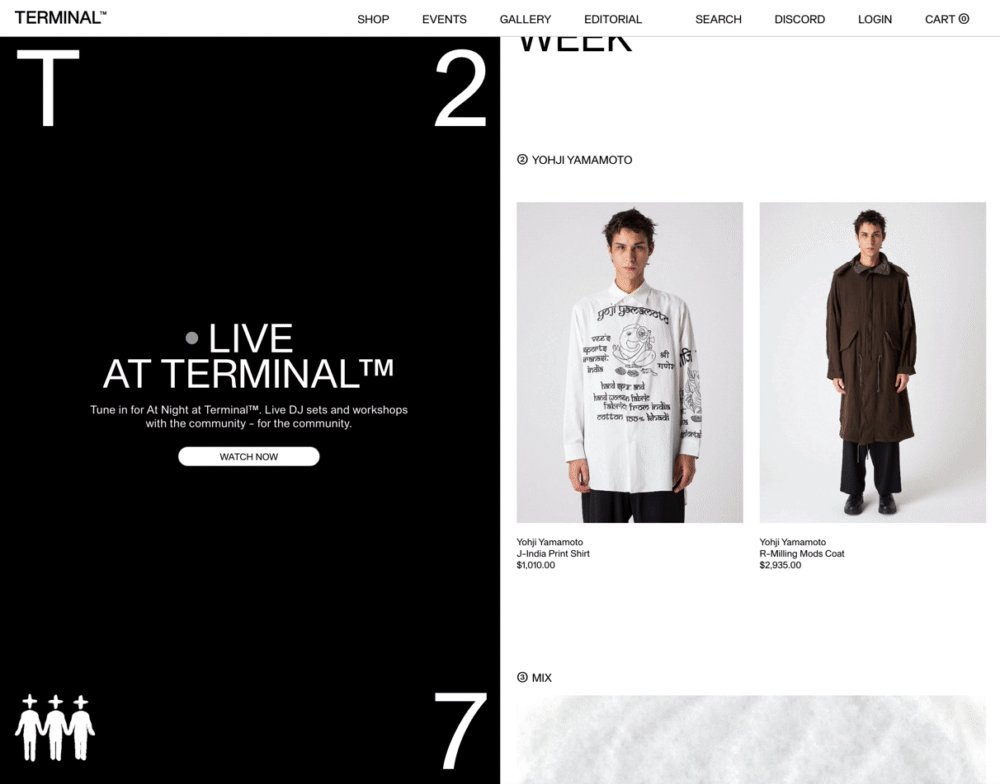
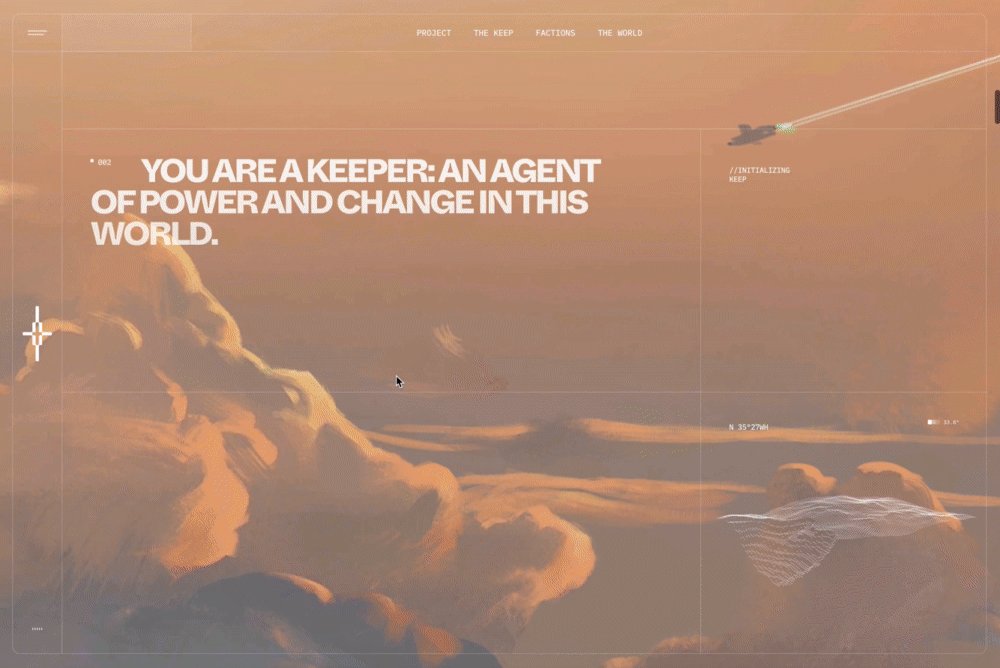
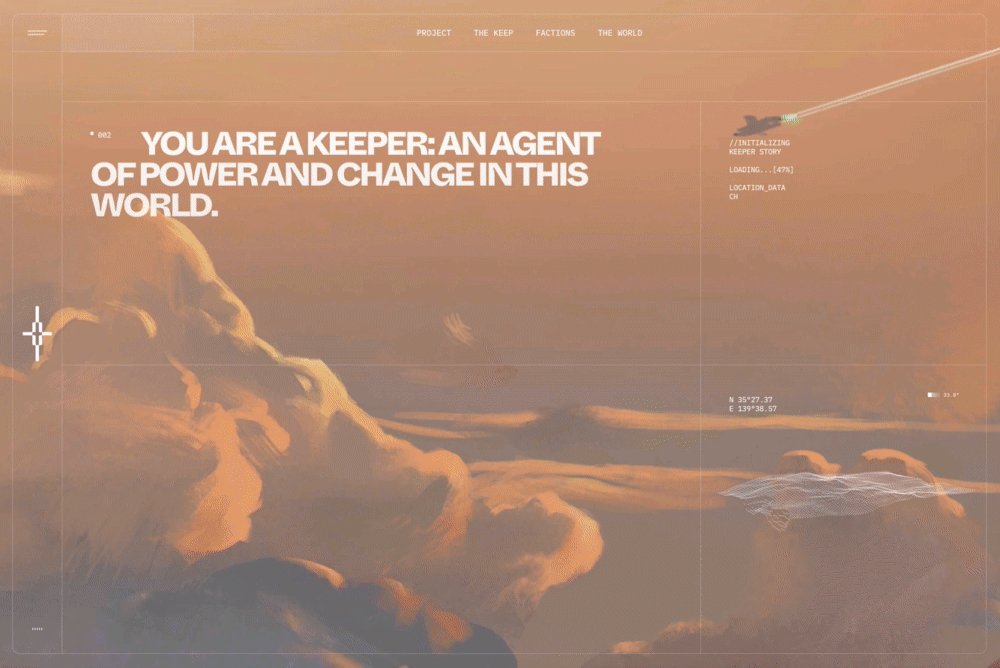
画面上部をマウスホバーでメニューが出る
ビジュアルが絵として成り立つことを最優先にし、メニューを探すユーザーはブラウザの上部にマウスカーソルを持っていく行動を利用して、上の方に持っていくとメニューが上から出現する仕様となっている。(スマホは常に出ている状態)

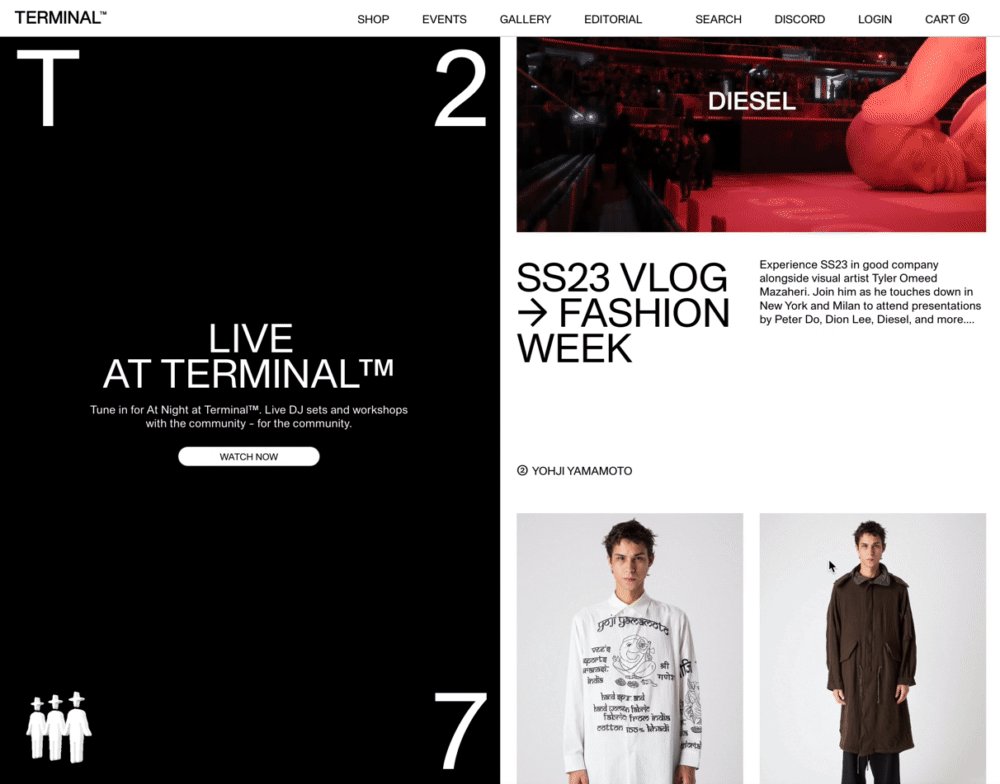
左側のセクションが固定で右セクションのどこにもホバーしていなかったりするときは「LIVE AT TERMINAL」が常設表示されている。Live中継ということが伝わり訴求できる様な円のアニメーションが良い。他のサイトだと、右下などにバナーの様に表現されそうなこの固定コンテンツをこのサイトでは大きく優先度高く表現するために、このデザインになったのだろうか。
さらに、ローディング?の時のグラフィックをこのセクションのも踏襲しているためオリジナリティも担保されている様に思う。

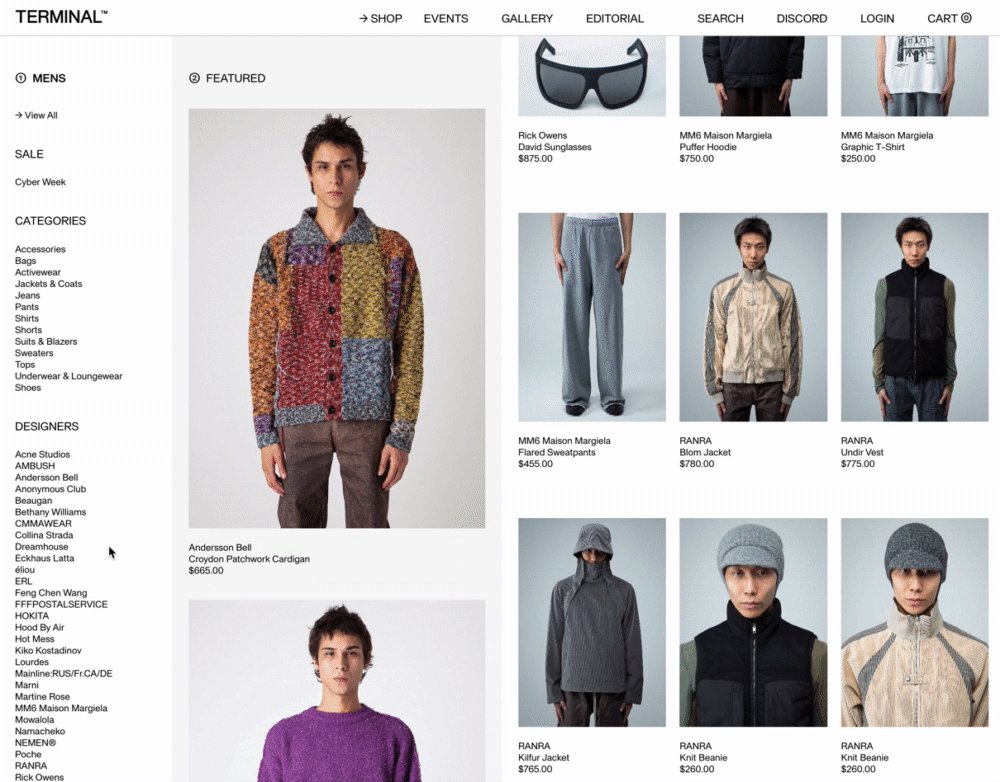
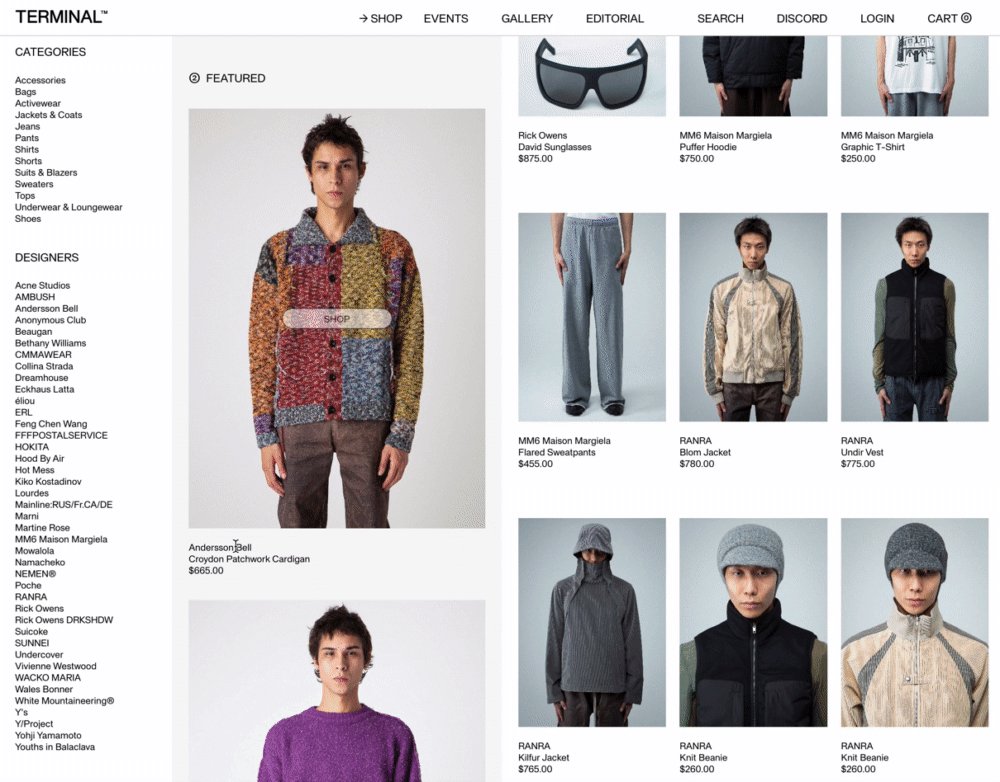
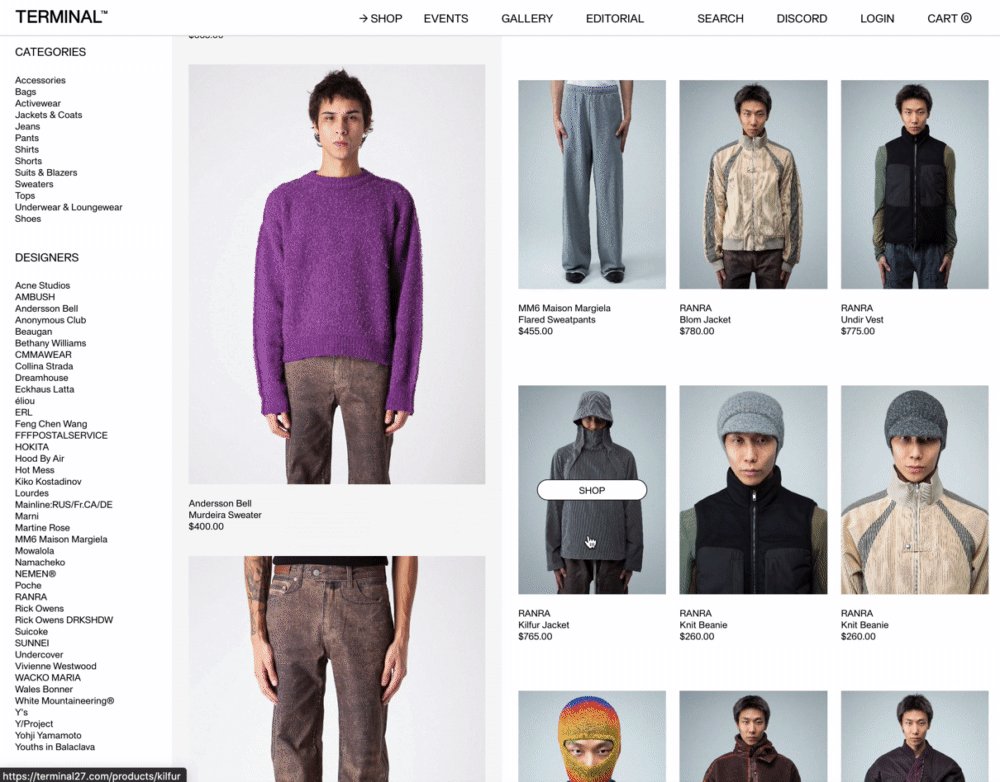
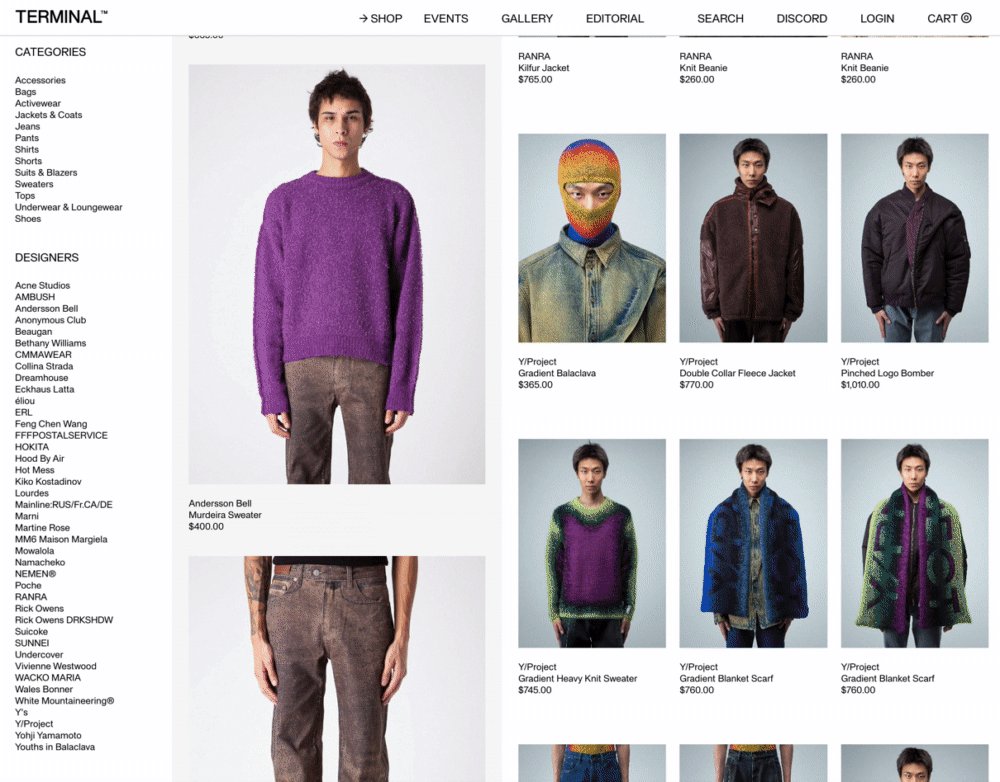
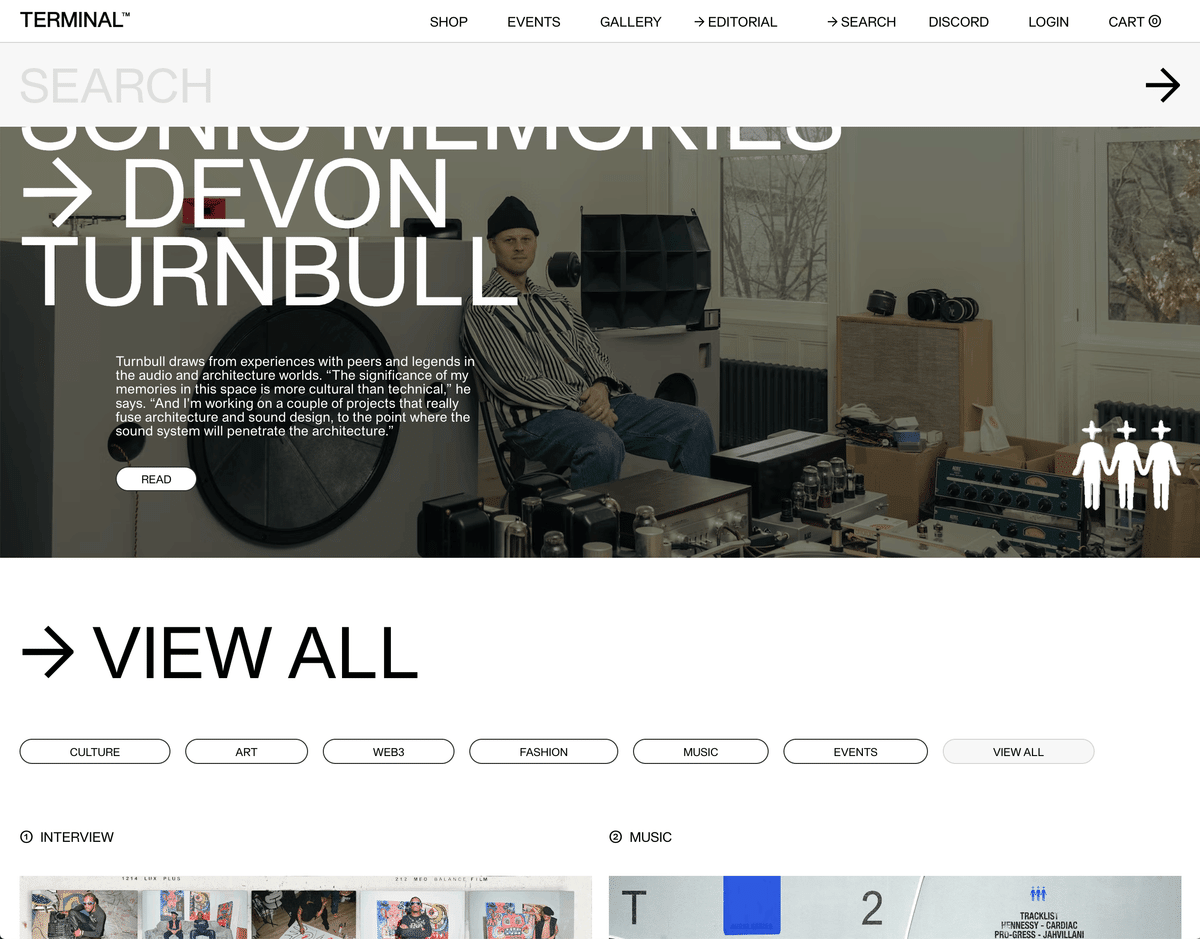
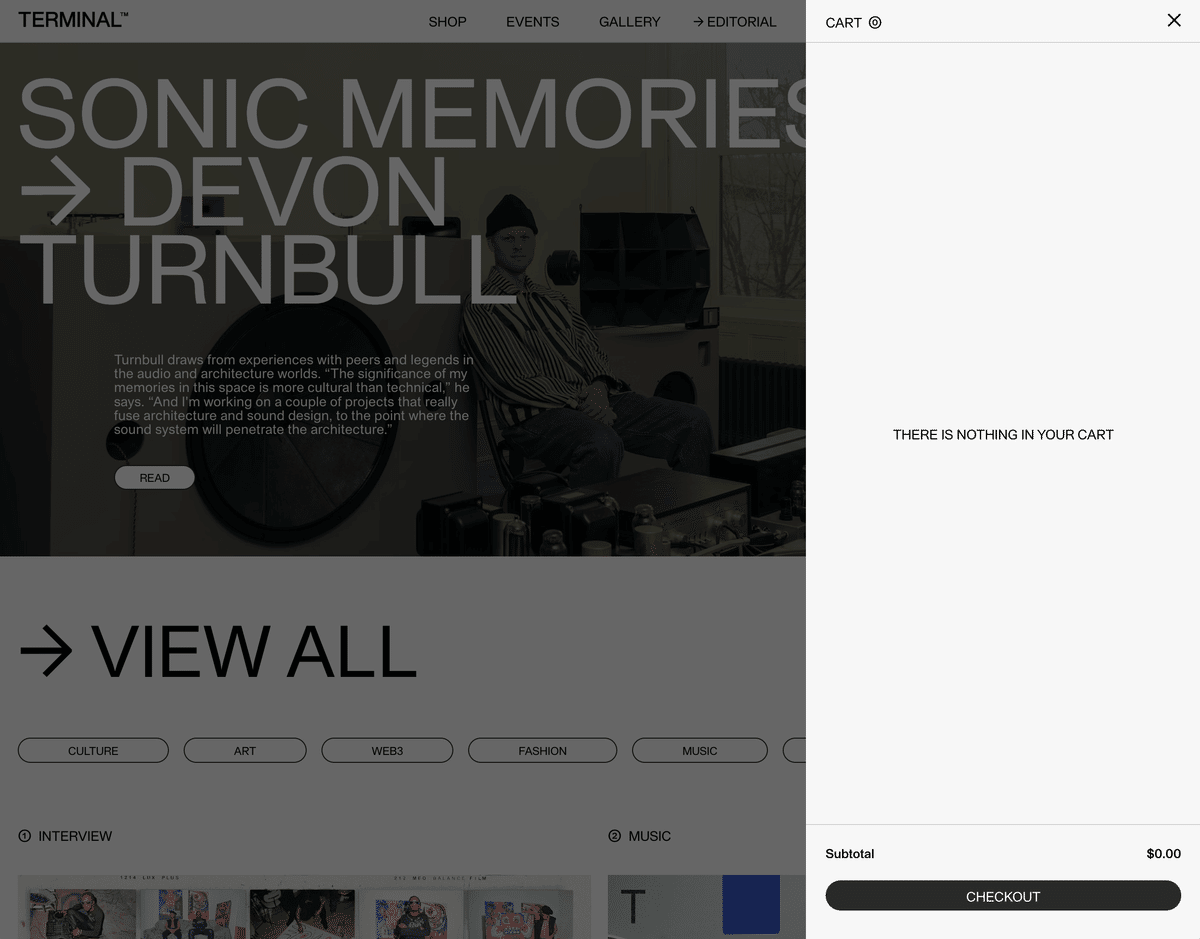
左に反映される仕組み



・3カラムでそれぞれ縦スクロール
・Featureが大きくて左、右にその他の一覧を3カラムで配置
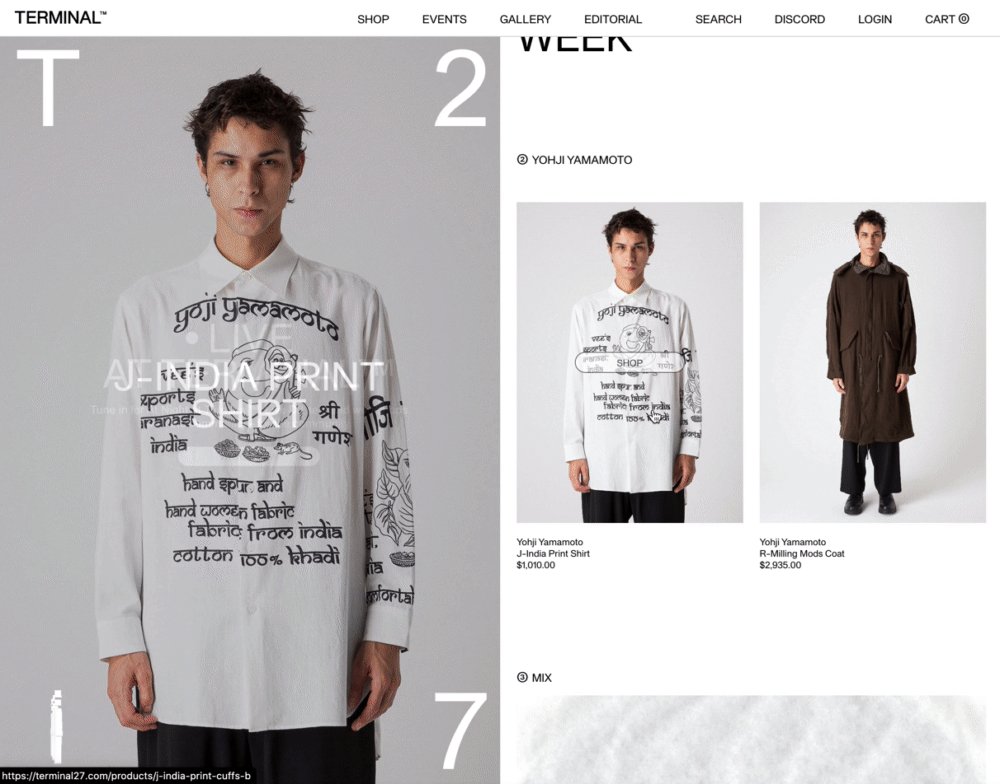
・ホバーで「Shop」ボタンが出現
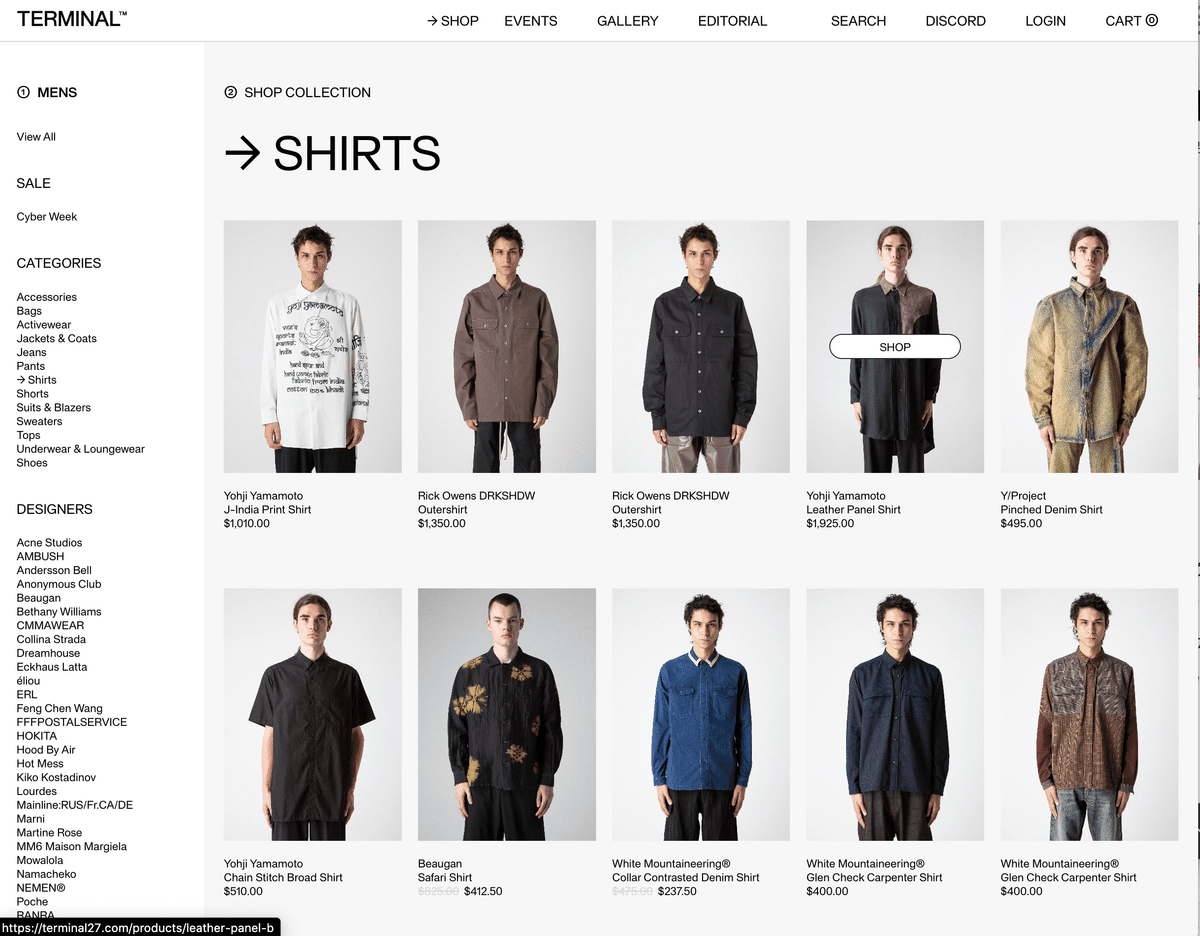
・カテゴリー絞るとFeatureが消えて5カラム表示


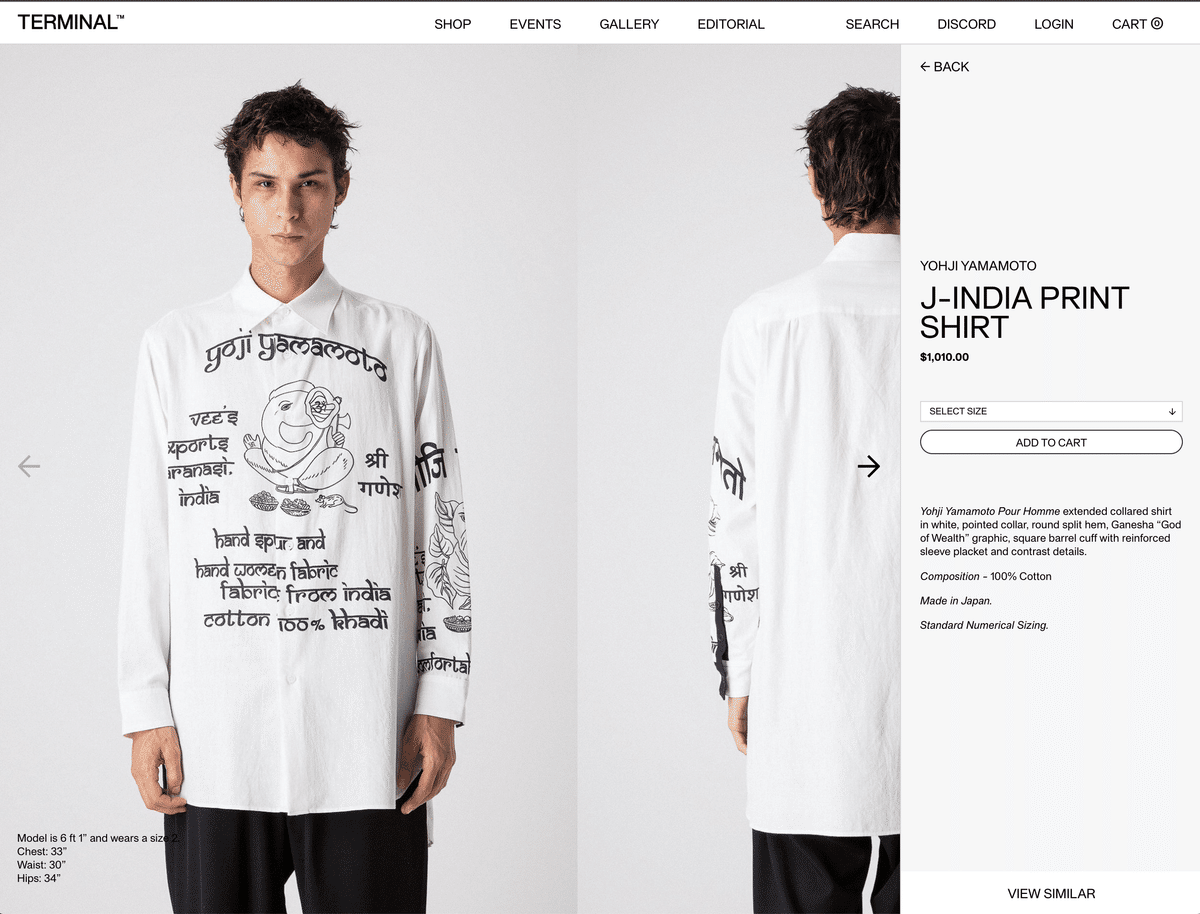
別サイトかの様なかっこいいKVがとても良い。
それぞれの記事のサムネとして動画を入れれるのが良く、それによってアウトローを演出している。
KVの部分に4つのリンクがあるがそれぞれほばーすると背景動画が切り替わるので楽しい。



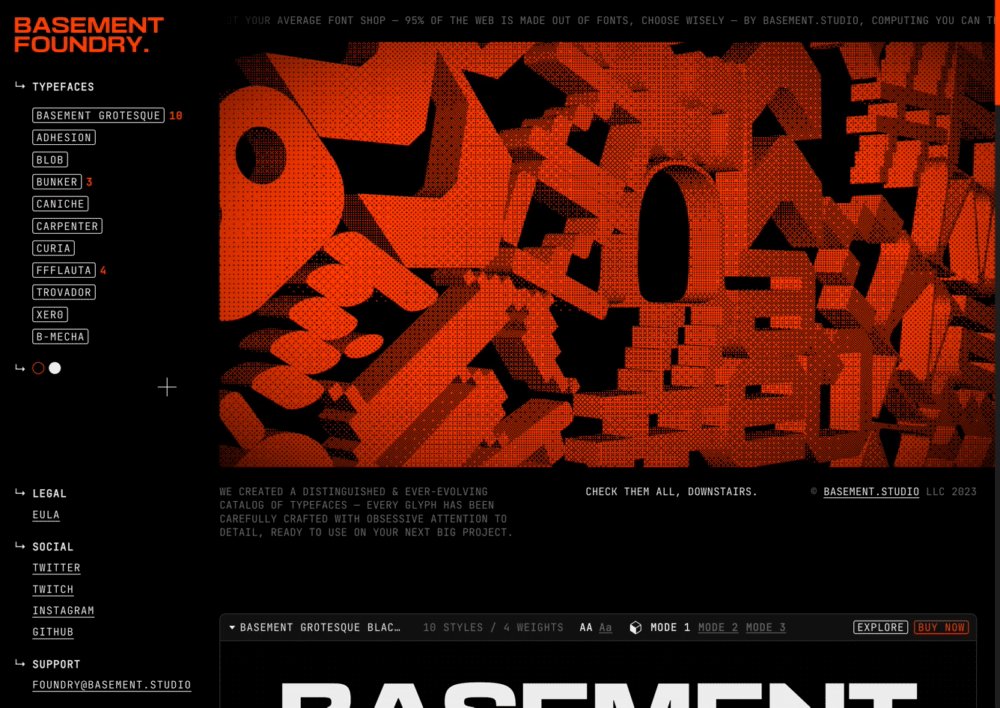
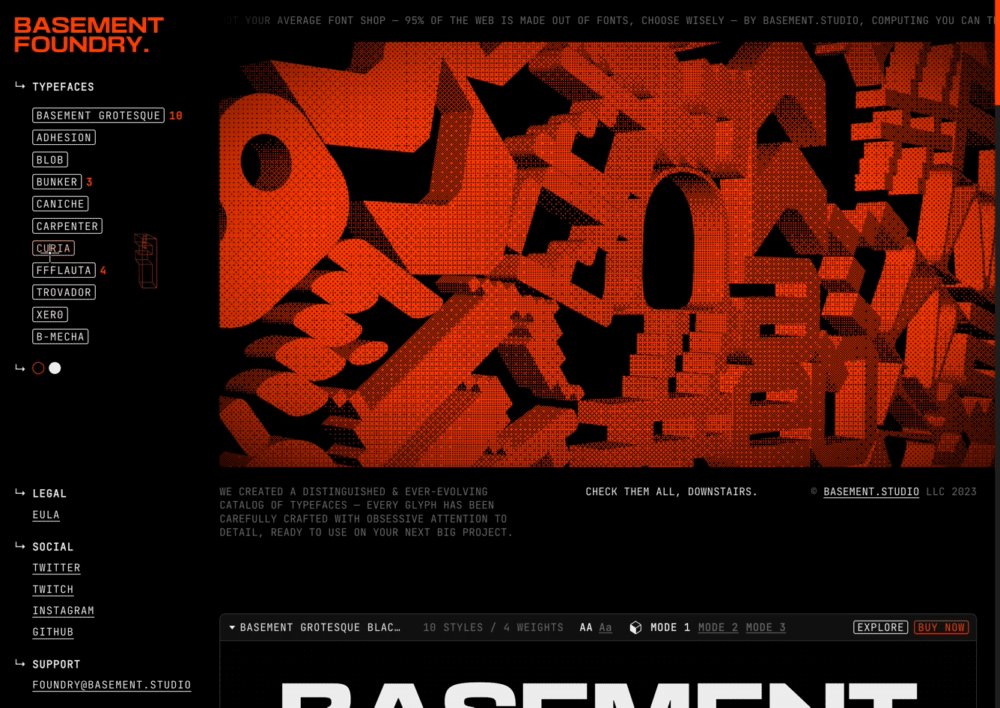
02. Basement Foundry.
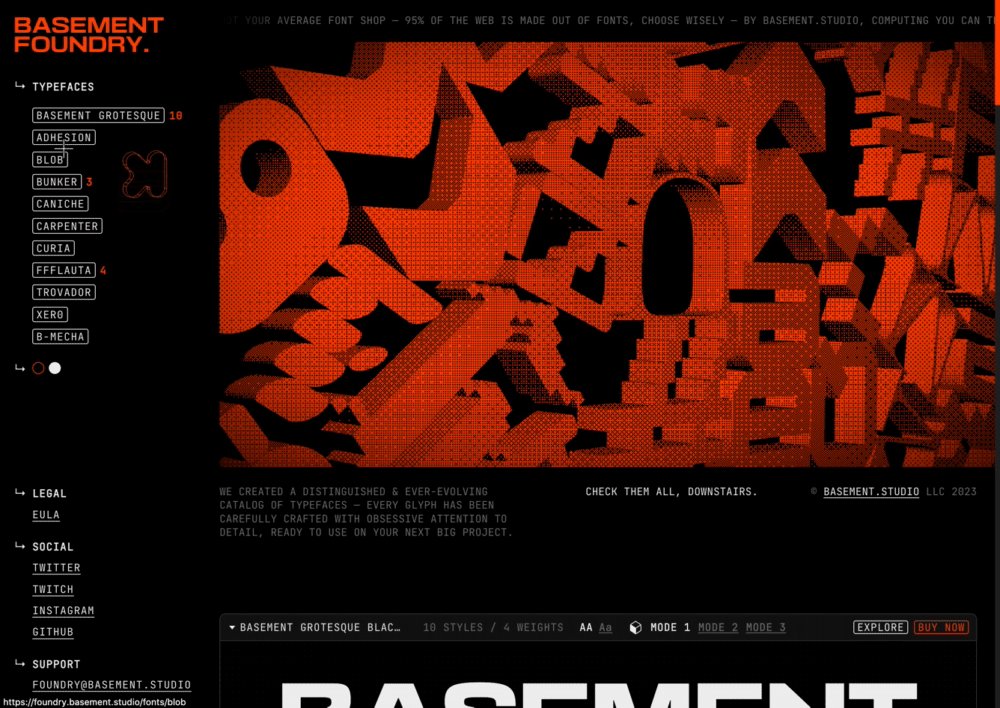
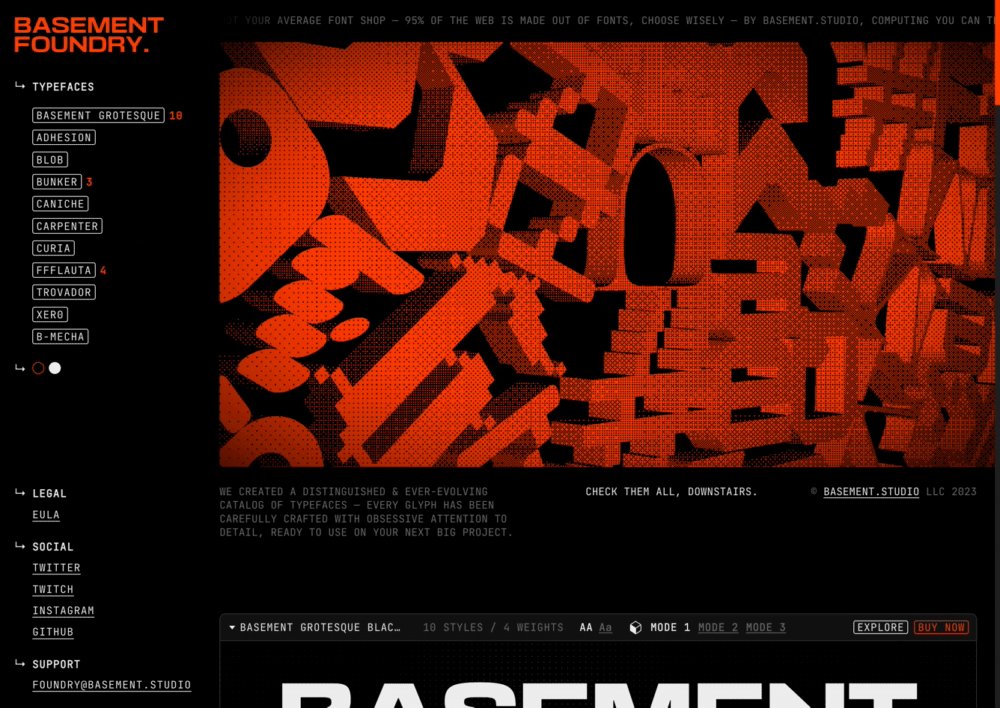
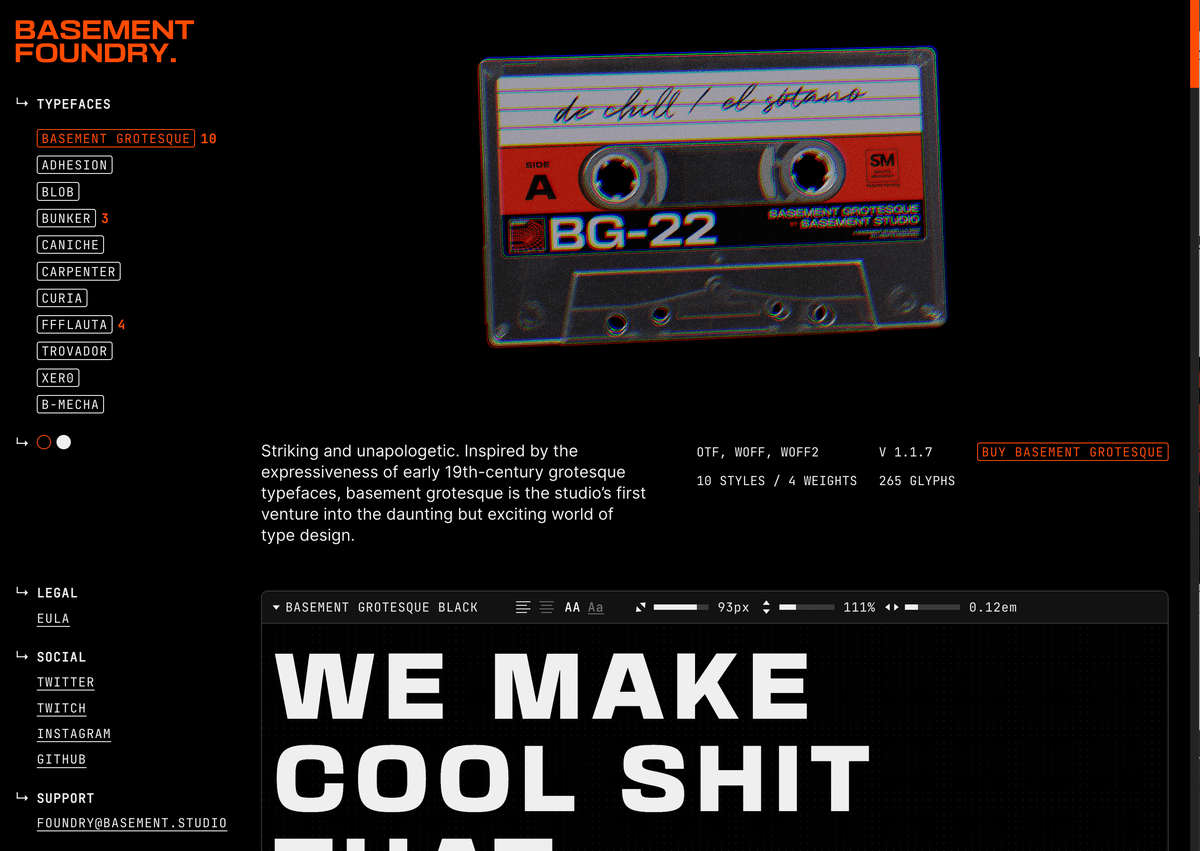
飽きない様にWebGLを2パターンの表現で使用(ビジュアル、線画)
Font:JetBrains Mono
Archetype:Outlaw


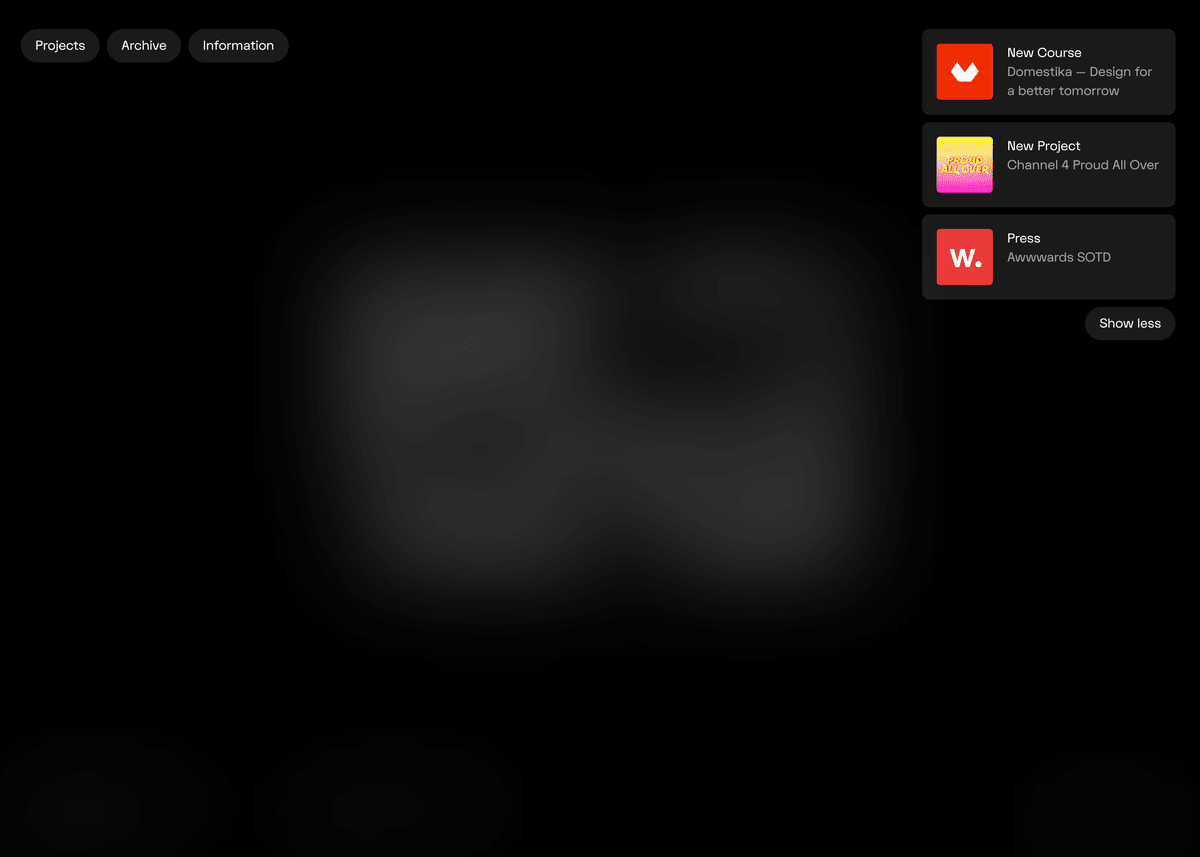
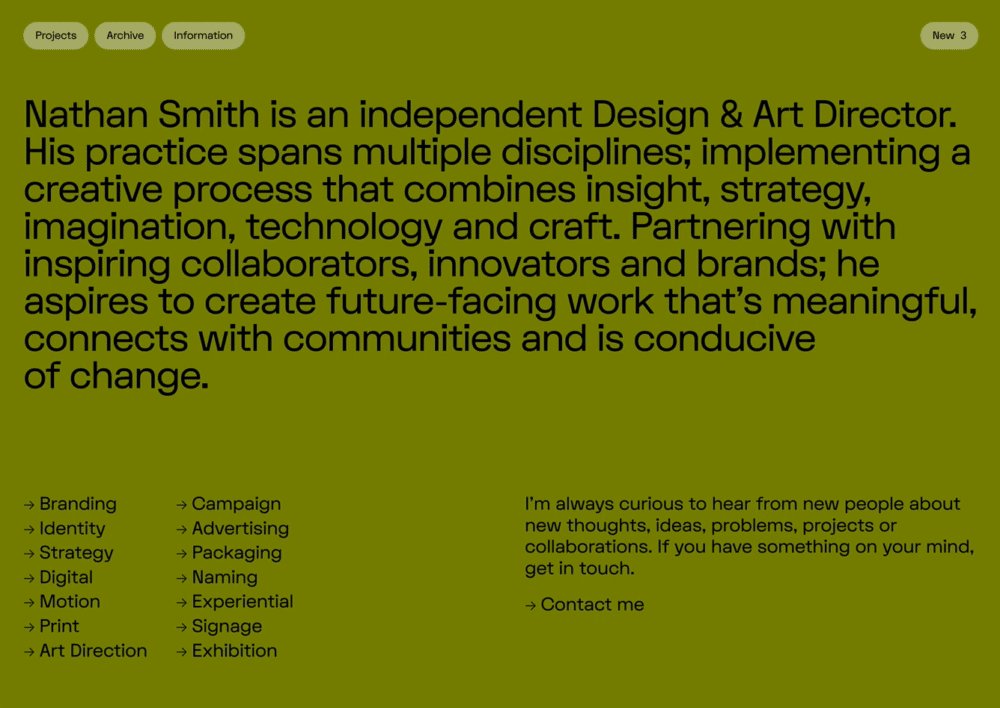
03. Nathan Smith
面白いUI表現
Font:Mabry pro
Archetype:?


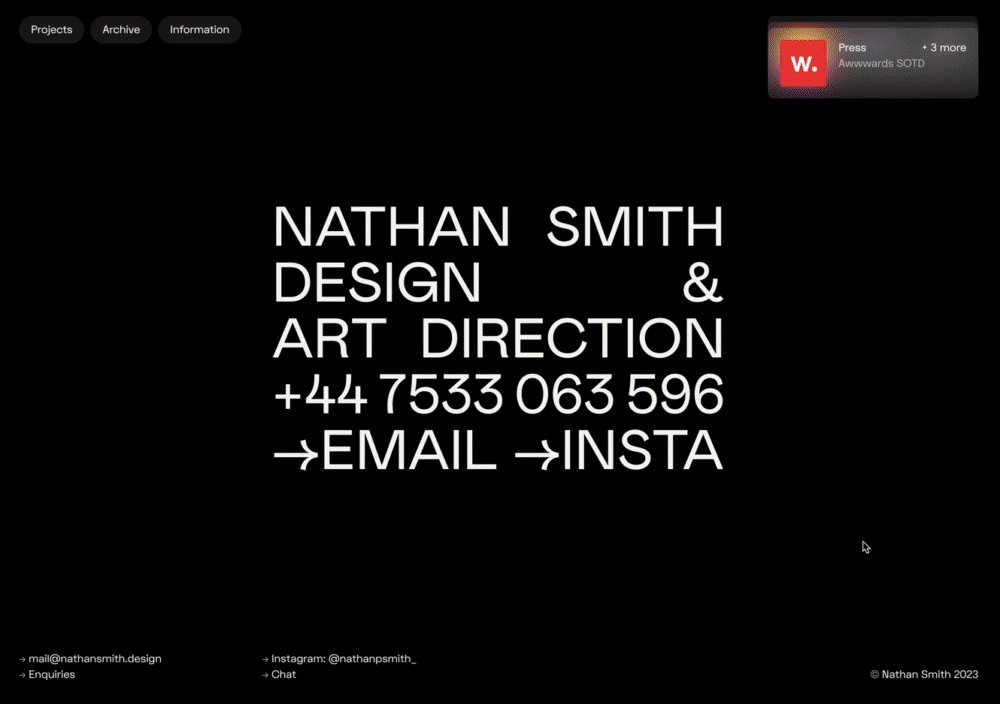
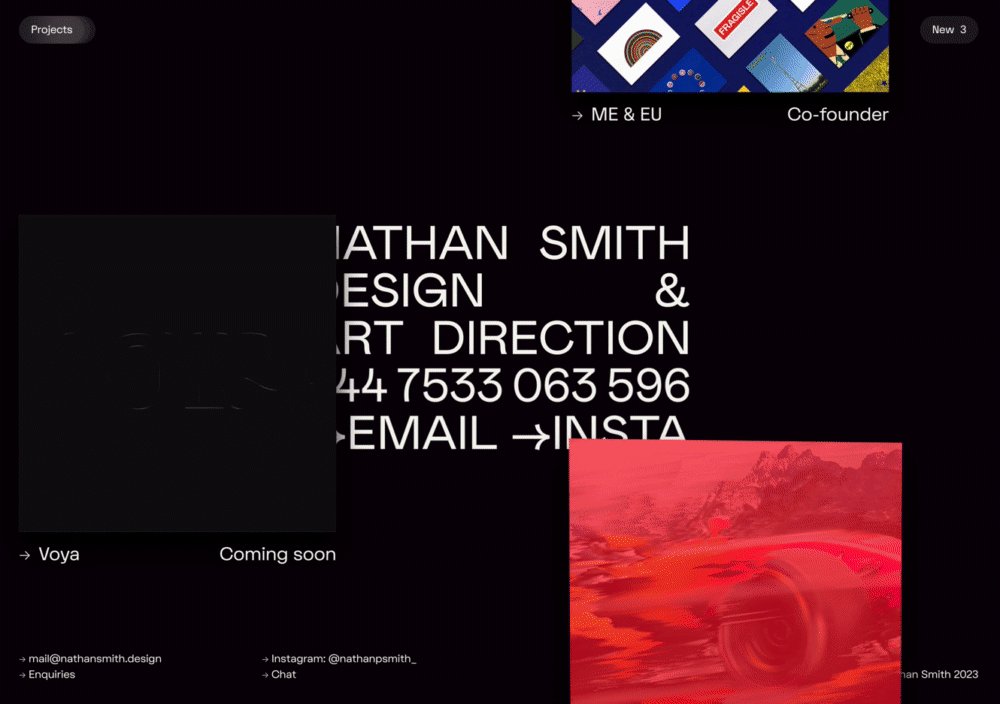
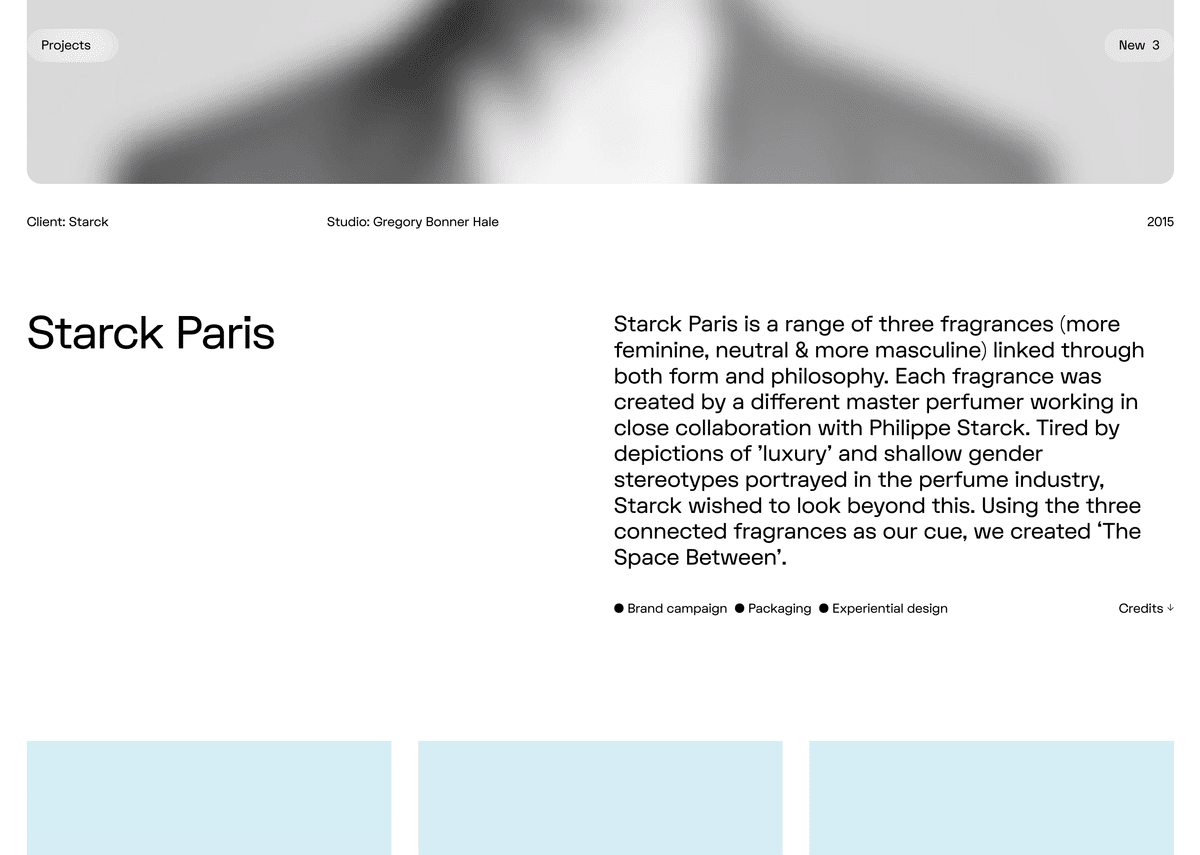
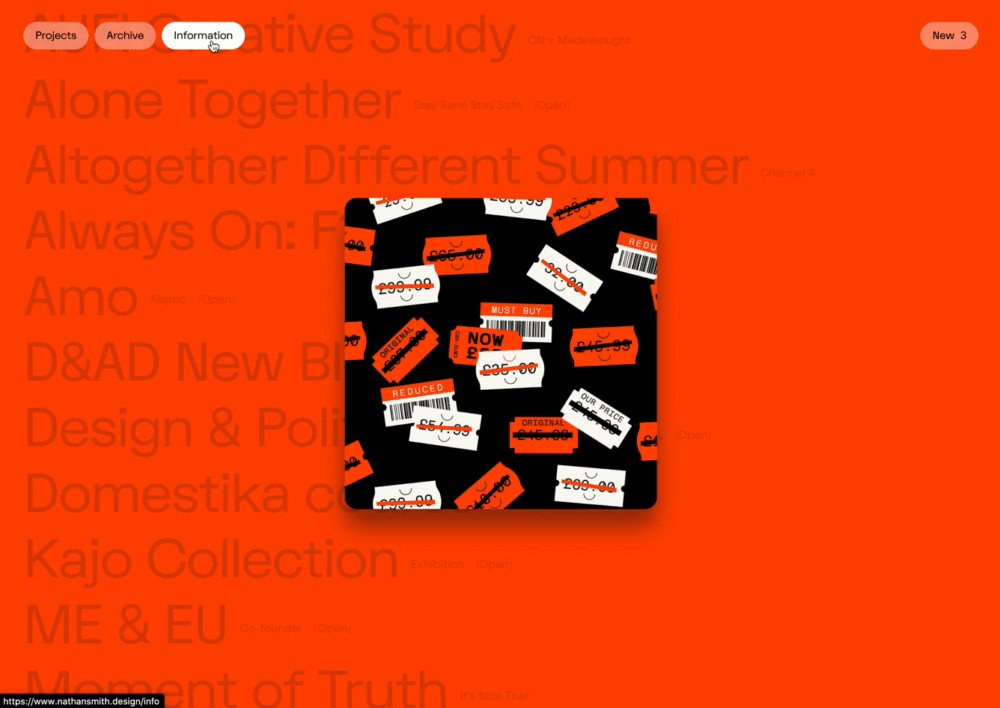
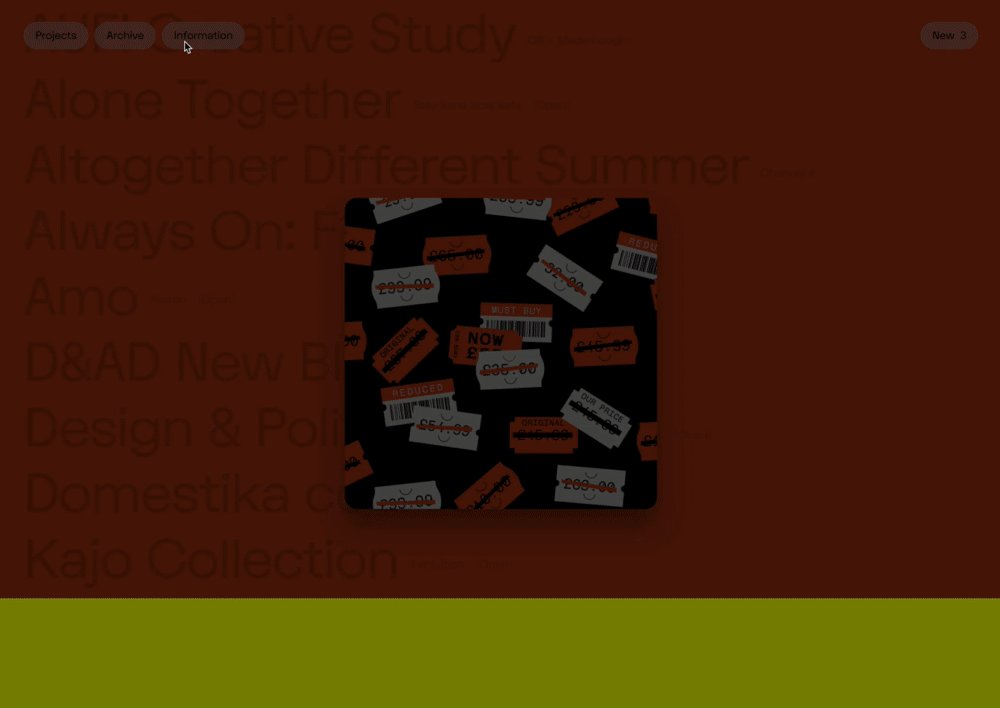
iPhoneのUIの様なデザインと仕様。みんながよく目にするものを真似て落とし込むこと(Show Lessとかも含め)により、直感的にNewsなんだということがわかる。

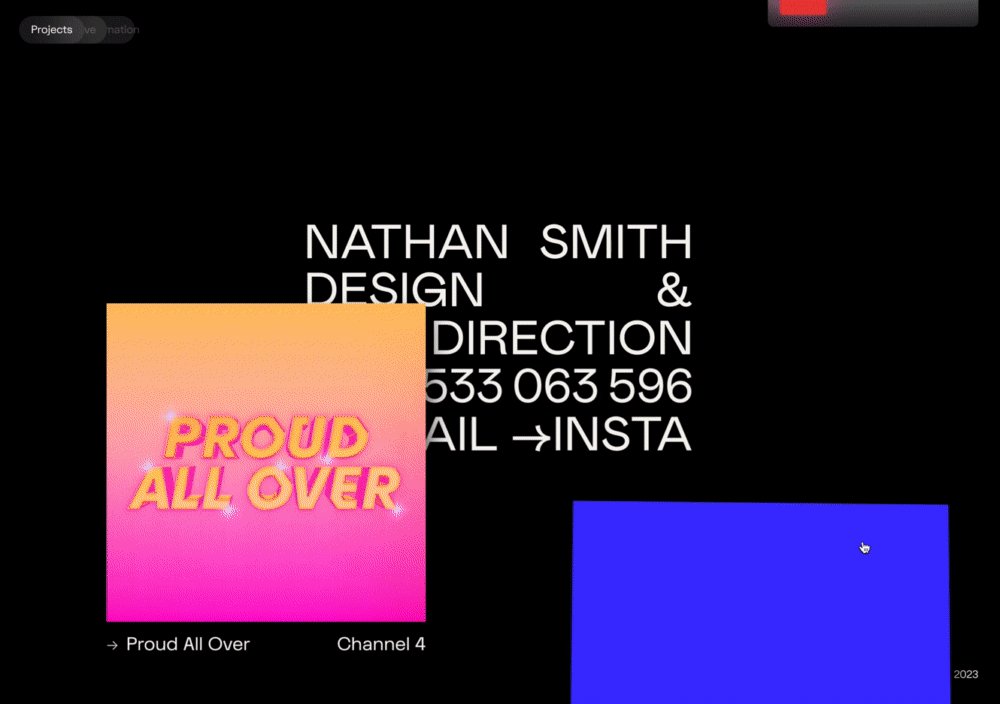
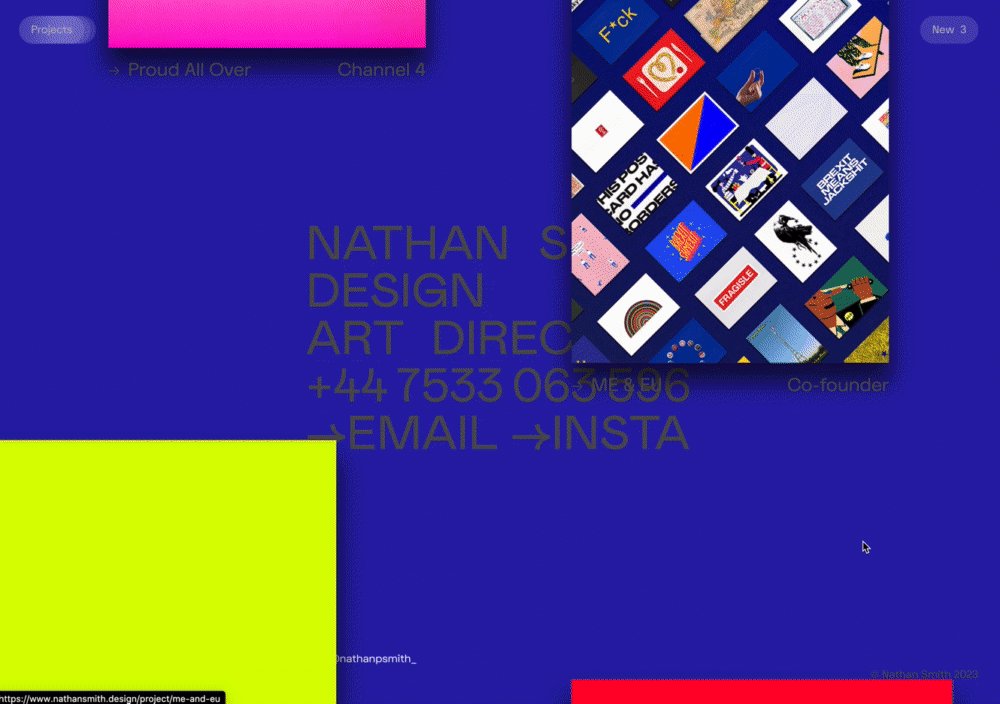
アニメーションについて:
スクロールすると中央のタイポが少し縮小しながら、色が変わり、上にコンテンツが乗ってくる(2個以上のアニメがかけ合わさって心地のいいアニメーションになっている、縮小することによって奥行きとレイヤー構造を捉えることができて、流れとくびれのあるデザインになる。)


ページ上部にタイトルをレイアウトしない代わりに、ローディングで見せるというデザイン、メニューにアクティブがつくとなお良さそう(逆につかないと今どのこページにおる?となる)
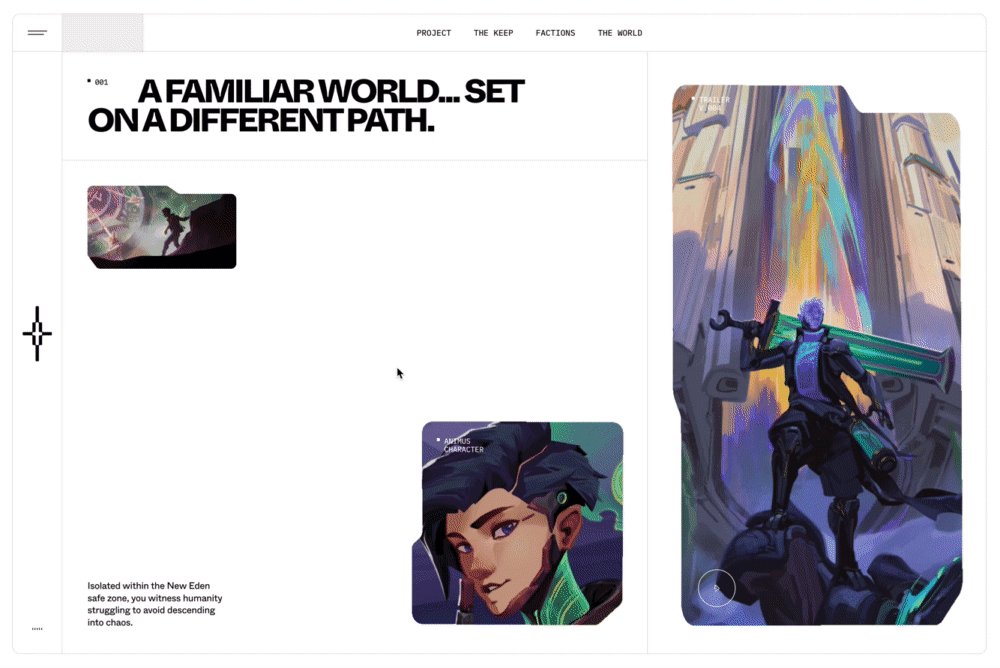
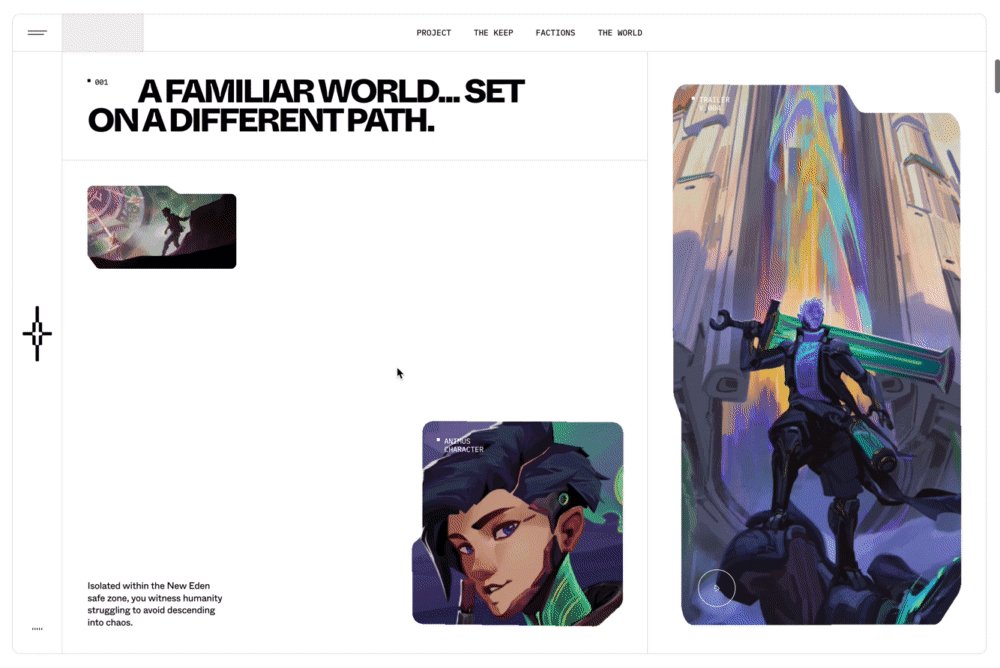
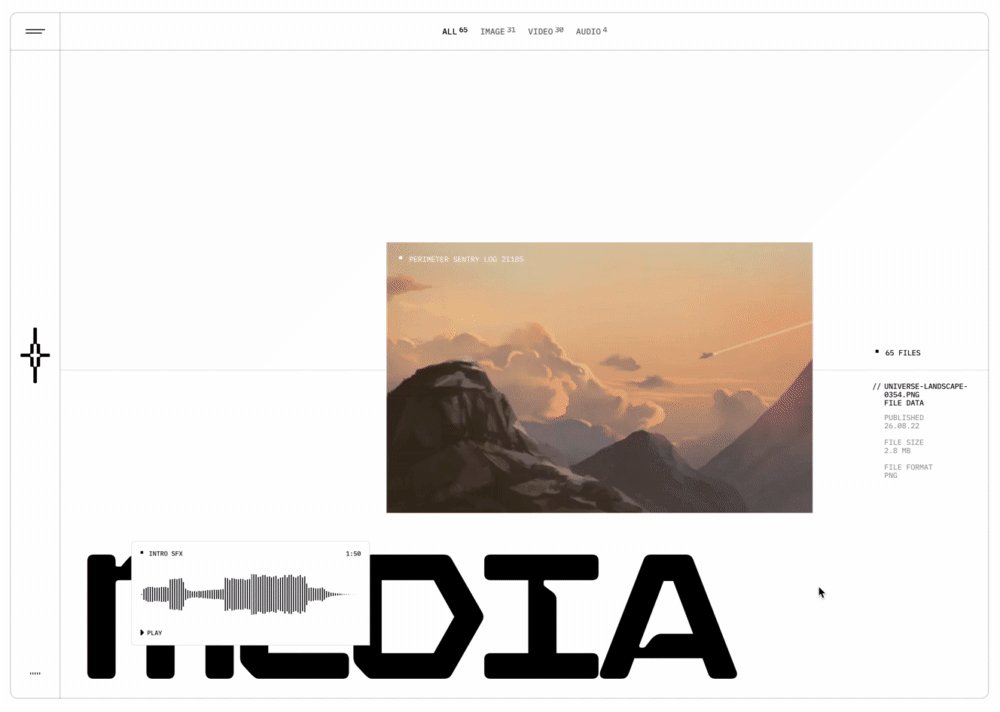
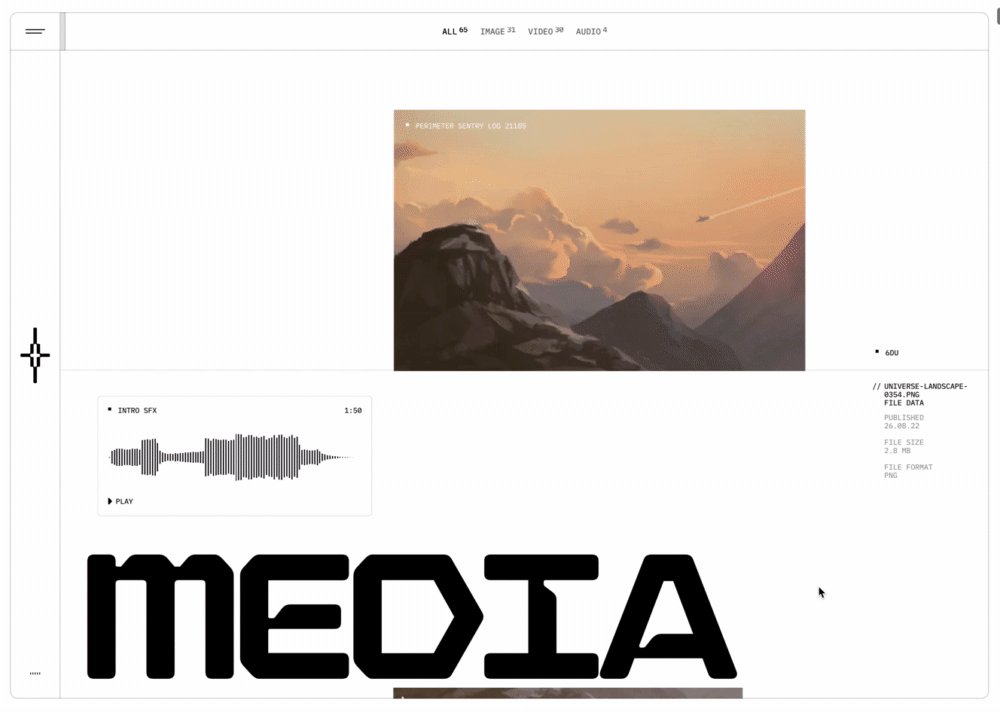
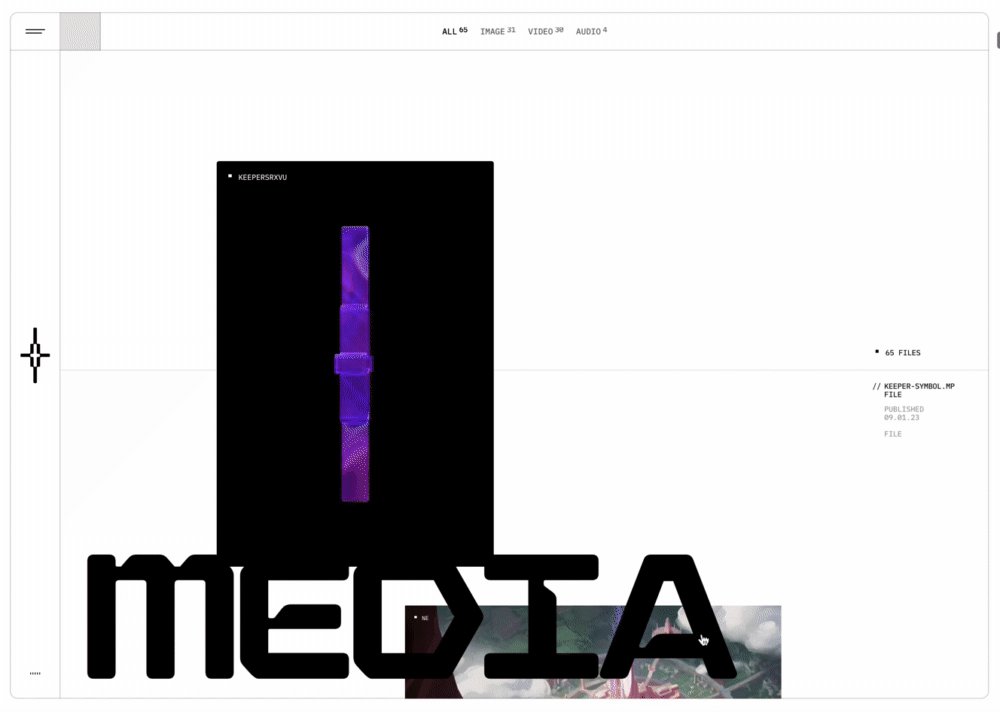
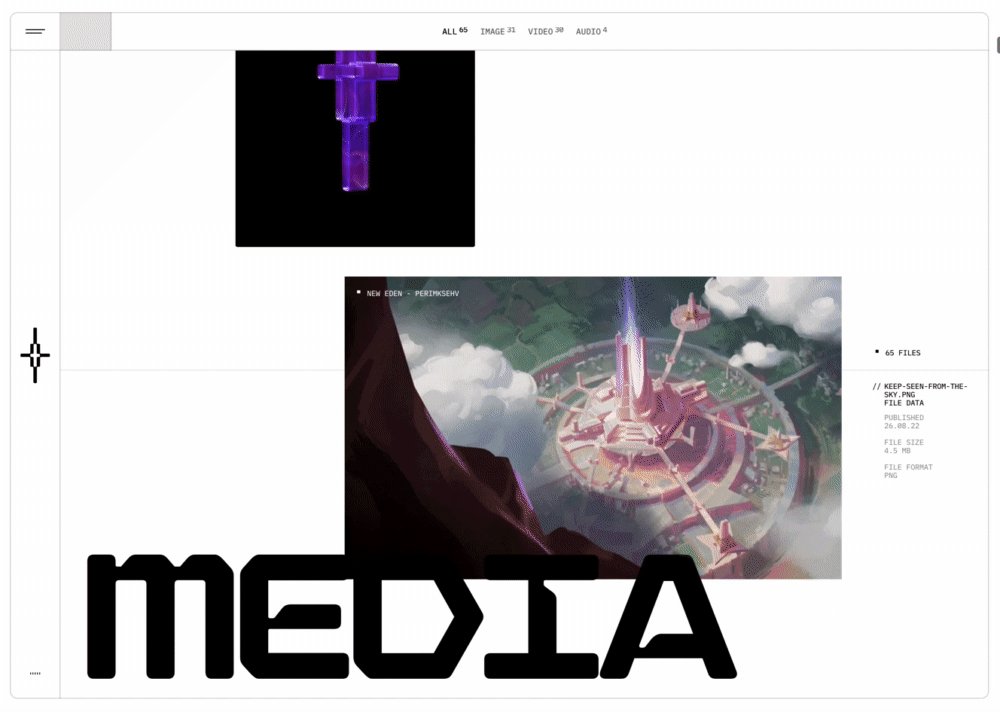
04. KPR
Font:ABCWhytePlus



・KV → Section 1:縮小
・Section 1 → Section 2:回転
両者とも共通項としては、Z軸を感じさせる動きになっていること。
このサイト全体が(イラスト部分が特に)Z軸とレイヤー構造をテーマにしたアニメーションになっていることから細かい部分の動きでもそれを踏襲しているので異なるアニメーションを使っていても統一感を持たせることができているように思える。
また、テーマは同じでも異なるアニメーションをいくつかのバリエーションを持たせつつ使っているため、間延び感がなくダイナミックで飽きのこない演出となっている。



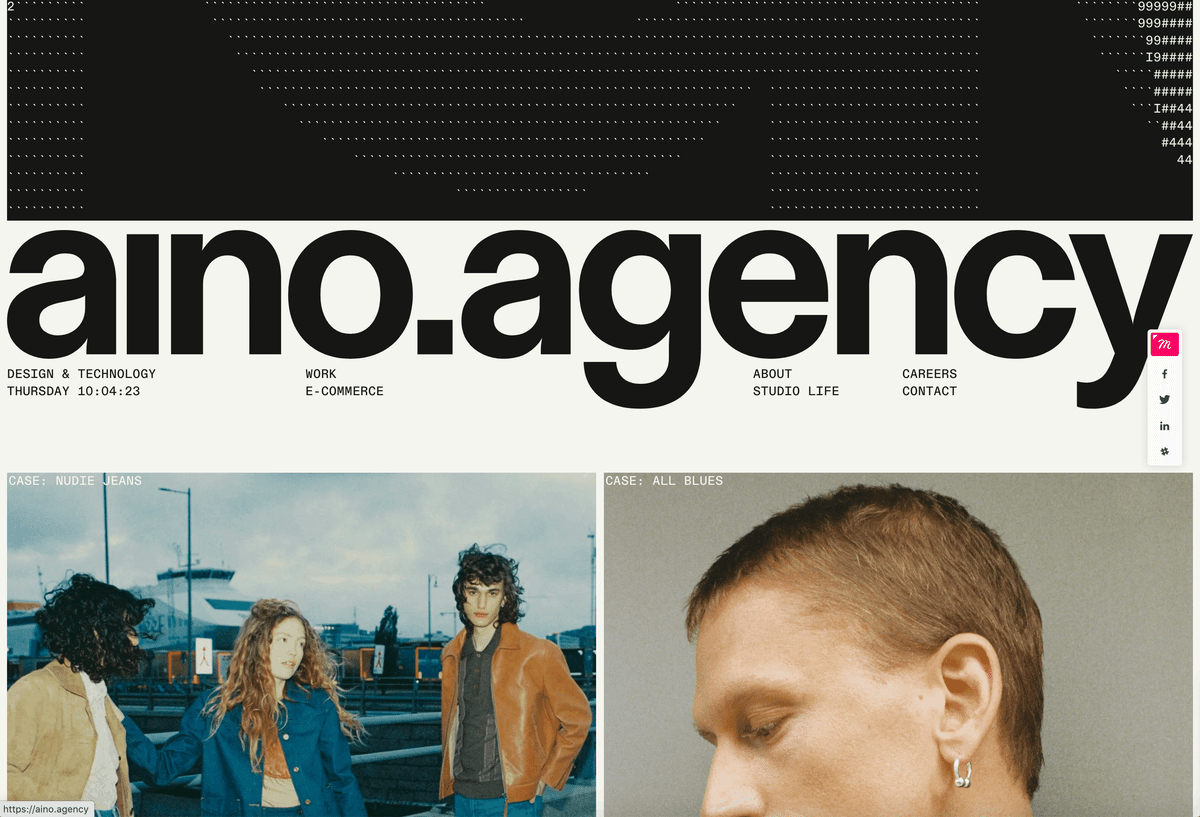
05. anio.agency
Font:abc,monospace / abc-v,sans-serif
Archetype:Outlaw
Country:Swiss


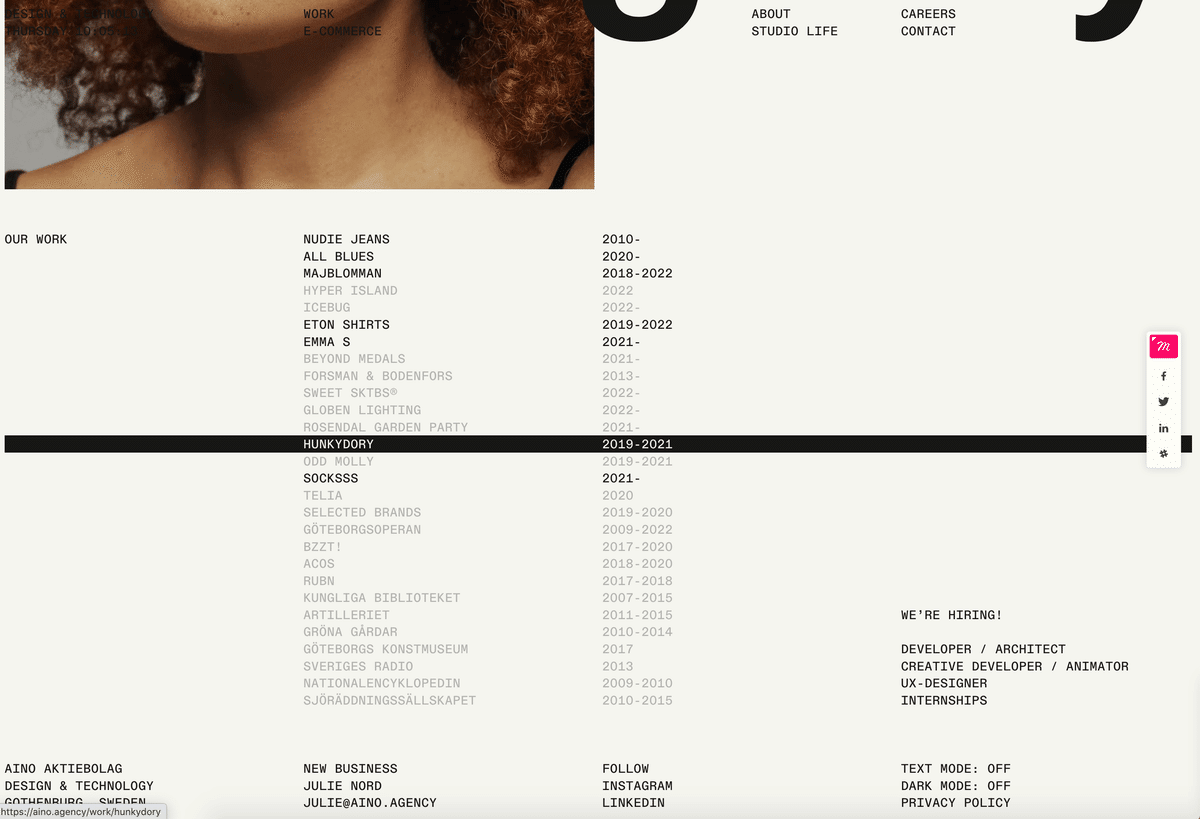
ノイズのかかったまるで古紙紙に印刷したかのような写真のレタッチのトーン

この表現は今のところ初めて見た気がする。ちゃんとナビもついてきます。
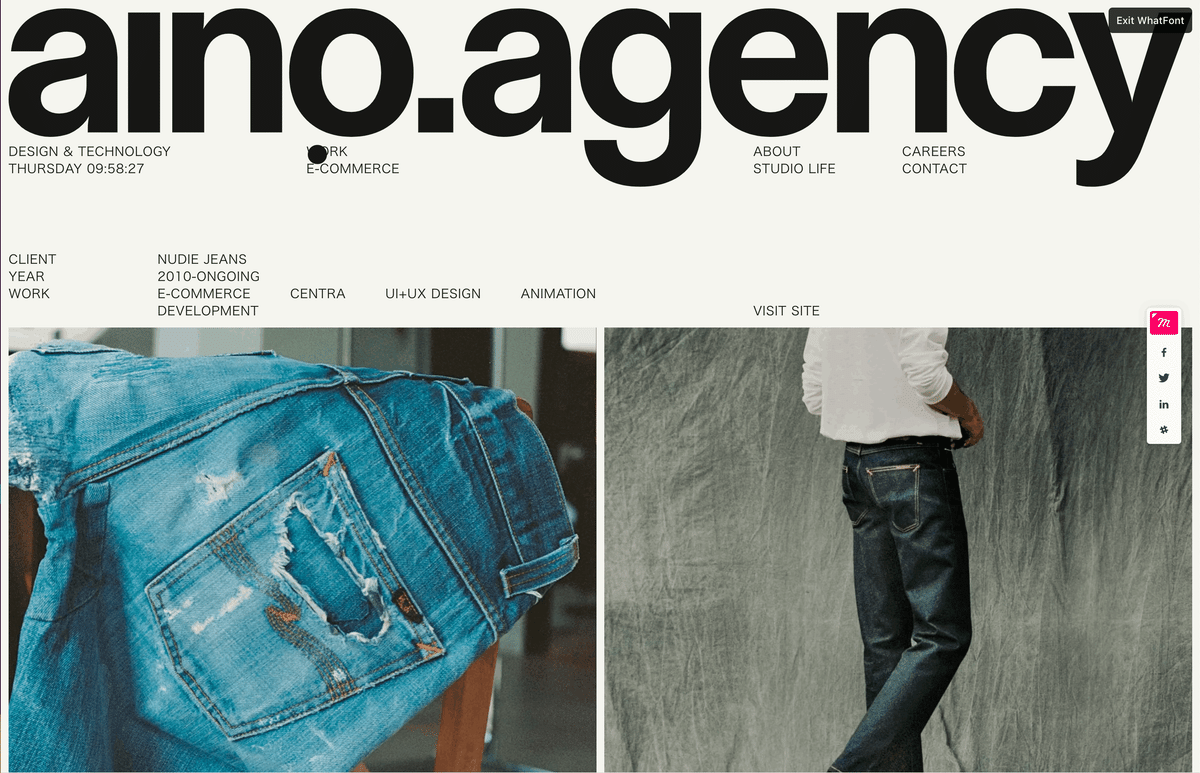
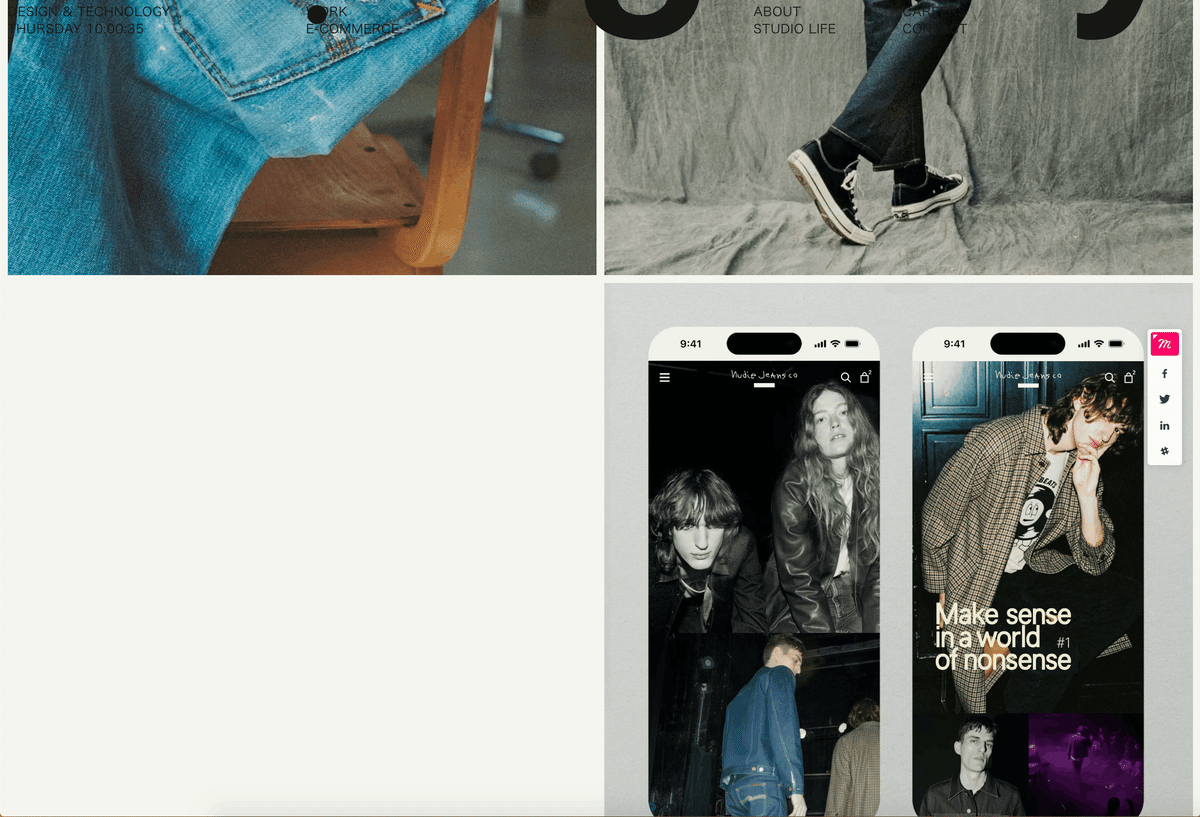
グリッドレイアウト、ズドンとなりがちだが写真の配置を大胆にすることによりうまくくびれのあるバランス感のいい流れができている。



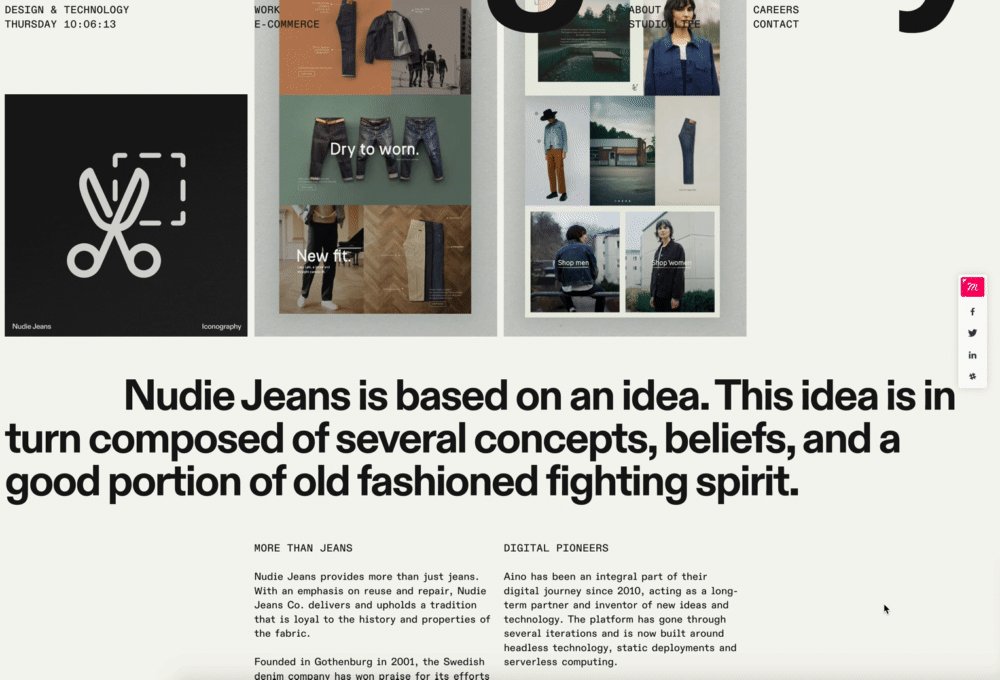
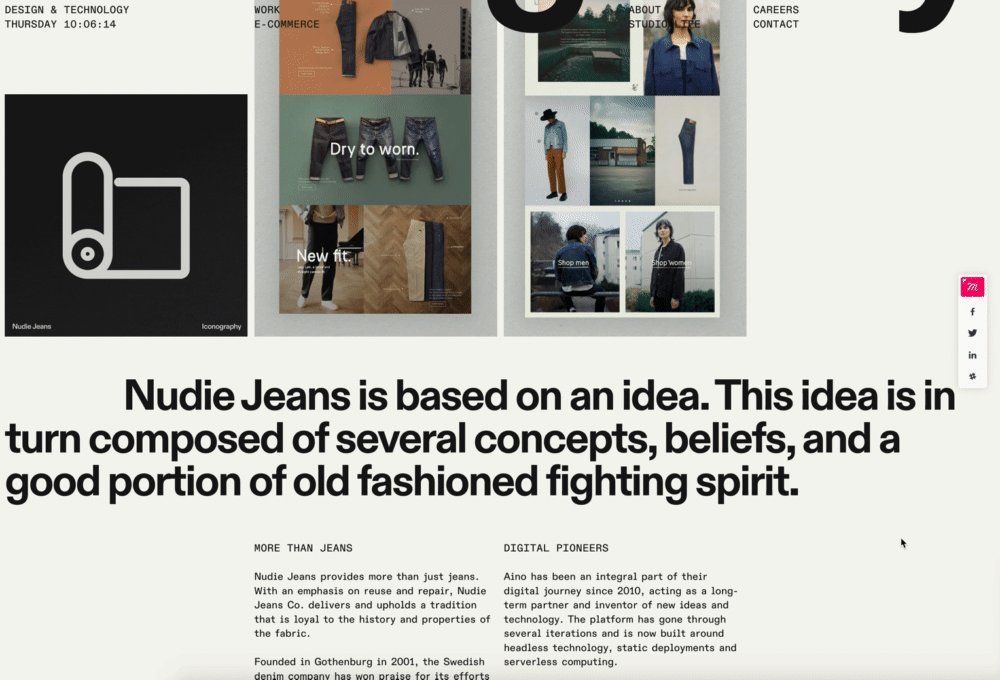
をGIFにして動かすことにより面白み・見ていて飽きない楽しさを出している


カクカクしたアニメで統一(画像の表示方法なども)
この記事が気に入ったらサポートをしてみませんか?
