
エンジニアの自分が見習いプロダクトデザイナーとしてやってきたこと
この記事は SmartHR Advent Calendar 2021 の25日目の記事です。
めりくり。
こんにちは、kabetch(@kabetch_)です。
SmartHRではプロダクトエンジニアとして、SmartHR本体機能の開発に携わっています。
ここ数ヶ月は見習いプロダクトデザイナーとして、これから開発する新機能の設計なども担当しています。
今回は、エンジニアの自分がプロダクトデザイナーとして活動しようと思った経緯と、実際にどんなことを行ってきたかをご紹介したいと思います。
なぜやろうと思ったのか
今年のはじめ、私が所属するスクラムチームでは既存機能の画面をリニューアルして更に使いやすくする、という開発を進めていました。そして一通り開発が完了した際に、社内のリサーチャーとその機能のユーザビリティテストを実施しました。
ユーザビリティテストを終えた後、テストの結果浮かび上がった課題をトリアージし、どの課題をどのように解決してプロダクトに反映させるかをチームで考えたのですが、その過程が難しいながらもとても楽しく、今回のような実装済みの機能だけでなく新しい機能の設計もイチからしてみたいと思いました。
(ちなみにこのときユーザビリティテストそのものについても興味を持ち、リサーチャーの門を叩いたのですが、その時の活動はこちらにまとめていただいてます。)
そんな中、自身が所属するチームのプロダクトデザイナーが育休に入るため、チームにプロダクトデザイナーが不在になるタイミングが数ヶ月以内に来ることが判明しました。これは自分がやるチャンスだ!と思い、チームのメンバーにおもいきって相談してみました。ちょうどスクラムチームとしてクロスファンクショナル化を推進する動きが活発になっていたこともあり快諾してもらい、私のプロダクトデザイナー修行が始まりました。
どんなことをしてきたのか
今回、プロダクトデザイナーのversionfive(@versionfive)さん(以下、師匠)のもとで、約3ヶ月間一緒に様々な業務を行ってきました。この3ヶ月間で行ってきたこと見ていきましょう。
目指す状態の定義
まずは師匠との雑談の場を設け、どんなことをしていきたいか、どんな状態になりたいかなどをゆるく話していきました。もともと「興味あります!」で始めたことなので、はじめは自分でもどういう状態を目指せばいいのかわからずにいましたが、師匠と会話をしていくうちに少しずつ明確になっていきました。
そして以下を「目指す状態」として進めていくことにしました。
8割くらいのデザインモックができている状態の開発において、PBRで発生するUI調整をkabetch主体で進めることができる状態
ここでは「新機能の設計をイチから行えるようになる」ことは一旦目指さないと決めました。(私の成長が著しく後々やることにはなります)
その後も毎週雑談の時間を設けてくださり、逐一軌道修正をしながらデザイナー業を進めていきました。
細かなUI調整
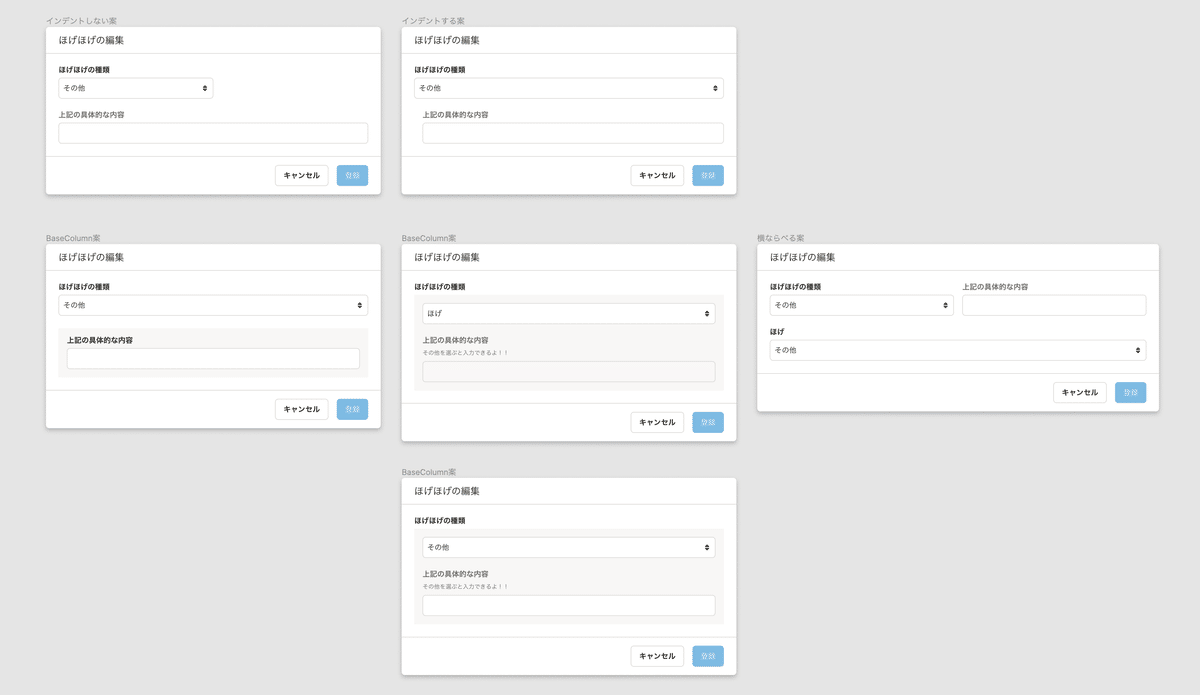
見習いプロダクトデザイナーとしての最初の業務は、PBRで挙がったUI調整でした。今回の内容は、「入力フォームに従属関係がある際の表示のさせ方」についてで、プロダクト内で統一されていなかった状態のUIを統一しよう、というシンプルなものでした。
デザイナー修行を始めるにあたり、UIデザインの本などをいろいろと読んできたつもりではありましたが、いざ実際に実践するとなると、何をしたらいいかわからずにとても焦りました。それでも、まずは自由にやらせてもらえたので、師匠のアドバイスをいただきながら、他の機能の画面やデザインシステムを参考にしつつ、自分なりに実践していきました。形になっているとコミュニケーションがしやすくなるので、「これは明らかに違うやろ!」という案もひとまず形にしていくようにしました。

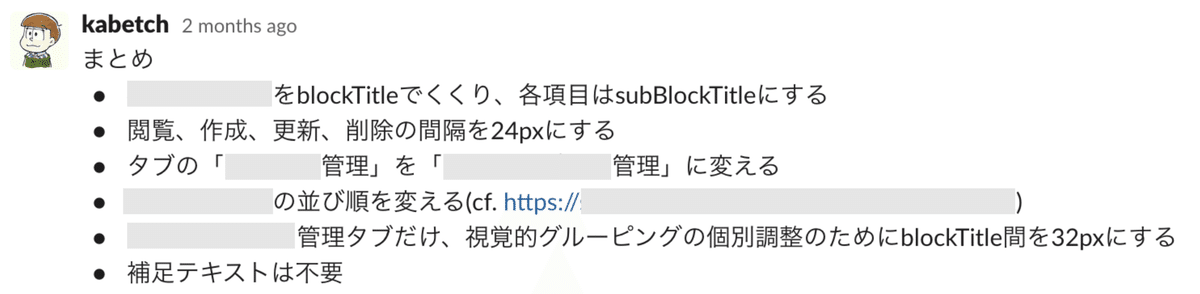
その他にもいくつかの細かいUI調整を行ってきましたが、それに加えて、PBRの際にUIの話になったときに師匠に「kabetchはどう思いますか?」と振ってもらうようにもしました。どのようなUIがよさそうか、なぜそのUIにしたのか、というような質問に答えるのは難しく、自分がなんとなくでUIを捉えていたのだと痛感させられましたが、師匠の喋りを見ながら、自分もだんだんとはっきりとUIの理由を述べられるようになってきたのではないかと思います。
こうしていくうちに、徐々にUI調整の意思決定を自信を持って行えるようになってきました。もちろんプロダクトの品質を担保するために最後は師匠に確認してもらっていますが、まずは自分から「これで行きましょう!」と言うように心がけています。

なお、この段階では開発8割デザイン2割くらいの割合で、スプリントの中に「デザイナー業をやる時間」としてタイムボックスを取るようにしていました。
新機能の設計
1ヶ月ほど経ったとき、ちょうど自分のチームで次に着手する予定の新機能の設計をやってみようと師匠から話がありました。最初に定義した「目指す状態」を超えた内容ですが、ちょうどよいチャンスだったのでやってみることにしました。
この時点で決まっていたのは、ユーザーの課題や要望をもとに「こんな感じの機能を作る」という情報だけでした。つまりここでは、今まで行ってきたようなイチ部分のUI調整ではなく、課題や要望をどのように解決し、それをどのように形にするかという、「プロダクトのデザイン」が必要でした。
そんな新機能の設計に着手するにあたり、チームのメンバーに許可を得て開発タスクを休ませてもらい、すべての時間を師匠とともにデザイナー業の時間に費やすことにしました。
まずはとにかくユーザーの課題や要望の理解に努めました。この新機能が必要になった背景の資料を読みまくったり、PdMと一緒にユーザーヒアリングに行ったりもしました。
また、今回の新機能は既存機能を発展させた機能であり、既存画面があるという前提でデザインを進めていく必要があったため、既存機能の概念モデルの確認を行いました。そこから現状のオブジェクトモデルを書き、ではあるべきオブジェクトモデルはなにかを考え、そこに今回の新機能を追加して、ということをしました。

そして今度は実際にUIデザインを行い、ひとまず形にしては壊したりしていました。手書きでなんとなくのイメージを作ったあと、SmartHR UIのFigmaライブラリでデザインモックを作成し、師匠からフィードバックをいただいて、作り直して、を繰り返し行いました。
これらのプロセスは必ずしもこの通りの順序で進めたわけではなく、様々な工程をひたすら行き来して(抽象と具象をひたすら行き来して)デザインモックを明確なものにしていきました。
それでもプロダクトデザイナーの方々にレビューしていただいたら「オブジェクトこれで合ってますか?」と言われ考え直しになったり、ようやく最強のデザインモックができた!と思ったらユーザーの要望を詰め込みすぎて「これってもともと何を解決したいんだっけ?」状態に陥っていたためまたイチからやり直したり、とにかくやり直しにやり直しを繰り返してだんだんと仕様や開発スコープが確かなものになっていきました。

こうしてこの新機能の仕様と開発スコープは確定し、今まさに実装が始まったところです。
師匠からのありがたいお言葉
今回このようなデザイナー修行を進めるにあたり、師匠からプロダクトデザインの手順や考え方などをまとめていただいたドキュメント、通称「versionfive の ぼうけんのしょ」を事前にいただいていました。
このドキュメントは自分のバイブルになっているのですが、その冒頭に書いてあることが一番好きです。
目指す状態
提案するUIに対して、その理由を”明瞭に述べられる”こと
明確に 述べられなくてもいい
明瞭な理由 でなくてもいい
“明瞭に述べる” = 自信をもってはっきり話せればいい
必ずしも答えを出せる必要はなく、議論できる状態になっていれば提案できます。
議論の結果、決めたこと(ユーザーインターフェースの品質)に対して、「自身が責任を持てる解像度」で把握できていればOKです。
あとで間違っていても気にしすぎず、認めて改善すればいいです。
?? < それが大人の特権だ。
この数ヶ月で提案してきた数々のUIについて、それらすべてが最良の選択とは限らないでしょう。きっともっと良くしていくことができるでしょうし、そういう意味ではまだ不完全なものばかりです。
しかし私はこれらのUIに対して、その理由を明瞭に述べることができます。どういう経緯でそのような設計にしたのか、逆にどういう経緯でそのような設計にしなかったのか、自信をもって話せます。
まだまだプロダクトデザイナーとしては未熟だと思っていますが、このような芯となる部分を形成してくださった師匠には本当に感謝しています。
これからどうしていくのか
チームのプロダクトデザイナーもお休みに入り、いよいよチームにプロダクトデザイナーが不在の状態になりました。今はエンジニアとして開発タスクを進める傍らで小規模なUI調整もしたりしていますが、今のところはなんとかなっていると思っています。
しかし今後のことはまだ考えられていません。
もともと「興味がある」で始めたことなので、今は色々経験してスキルや勘所を身につけている段階です。実際にこの数ヶ月間プロダクトデザイナーとしての業務を経験してきて、たしかにプロダクトデザイナーとしてのスキルは向上したと思っています。ただ今はあくまで本職であるエンジニアのスキルにプロダクトデザイナーのスキルが「プラスされた」だけの状態だと思っています。
それぞれのスキルを「掛け算」してエンジニアとしての強みとプロダクトデザイナーとしての強みを活かすことで、チームのクロスファンクショナル化にも貢献していけるのではないかなーと漠然と思っていますが、そのためにどうしていけばよいかはこれから考えていこうと思っています。
まだまだ修行は始まったばかりです。
この記事が気に入ったらサポートをしてみませんか?
