
Notionでいい感じの天気予報を表示する
Notionって便利ですね。
筆者も、日に日にいろいろ調べては、できることを拡張していっているのですが、天気予報を表示させるいい方法を発見したので、記しておきたいと思います。
<GOAL>
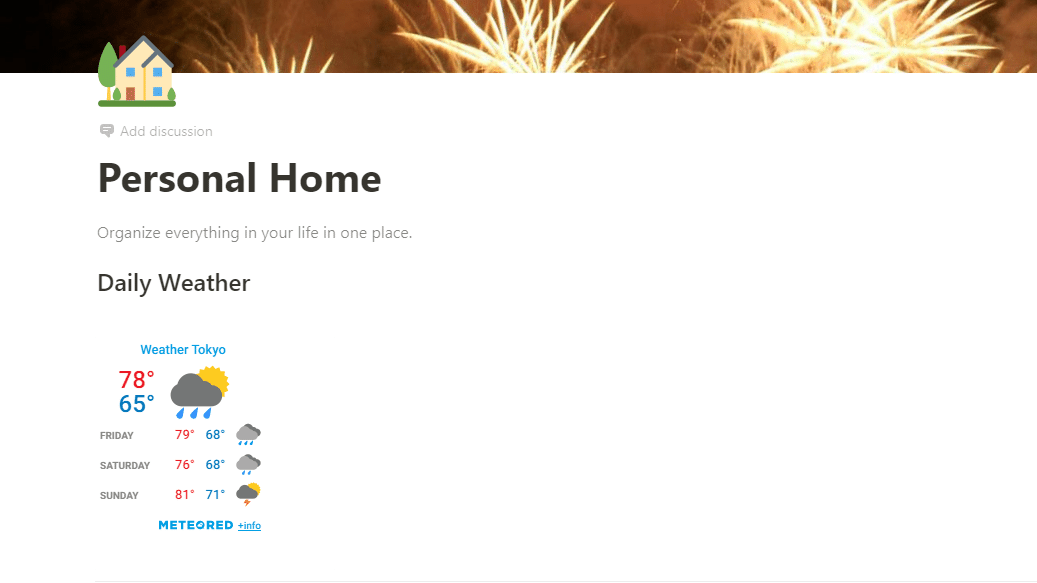
こんな風にできます。スマートじゃないですか?
一週間全部ではなくても、カスタマイズ次第で、よりコンパクトにまとめる方法もあります。

タブレットや省スペースで詰め込む人は、このようなコンパクトサイズの方がいいかもしれません。(あえて白背景のWEB版で表示させてみました!)

<HOW TO>
以下のサービスを使います。
https://www.theweather.com/widget/
リンクに飛ぶと、いろいろカスタマイズできることが一目でわかります。

1.CHANGE LOCATION AND LANGUAGE
海外のサービスなので、language に日本語はないし、Change Locationで選べる地域はTOKYOくらい…
ですが、この記事を見に来てNotionに天気予報を入れ込もうと思っている猛者の方々は、それくらいのことは気にしないことでしょう(確信)
2.FORMAT
何日分表示にするか、などを編集します。Normalが結構いい感じです。
表示するときに、枠の大きさを調整することになるのですが、小さいサイズのものを扱う際は、完全にサイズにマッチした状態にできないかもなので要注意です!(やればわかる)
3.CONTENT
表示するコンテンツの詳細を編集します。お好みに合わせてください。
4.STYLE
アイコンと、表示関連のカラーが変更できます。
いろいろやってみたのですが、カラーコードを自分で打ち込んでも反映されないようです。
背景をtransparent(透明)にすれば、ダークもライトも関係ないゾ!!と思ったんですが、今回の方法では無意味なようです。
いい方法を知っている方はぜひ教えてください…!
あらかた自分好みの子になったら、Notionに招きましょう。
メールアドレスを入力して、generate HTML で、埋め込みタグを作ります。
(今のところ変なメールなどは来ていませんが自己責任でお願いします)
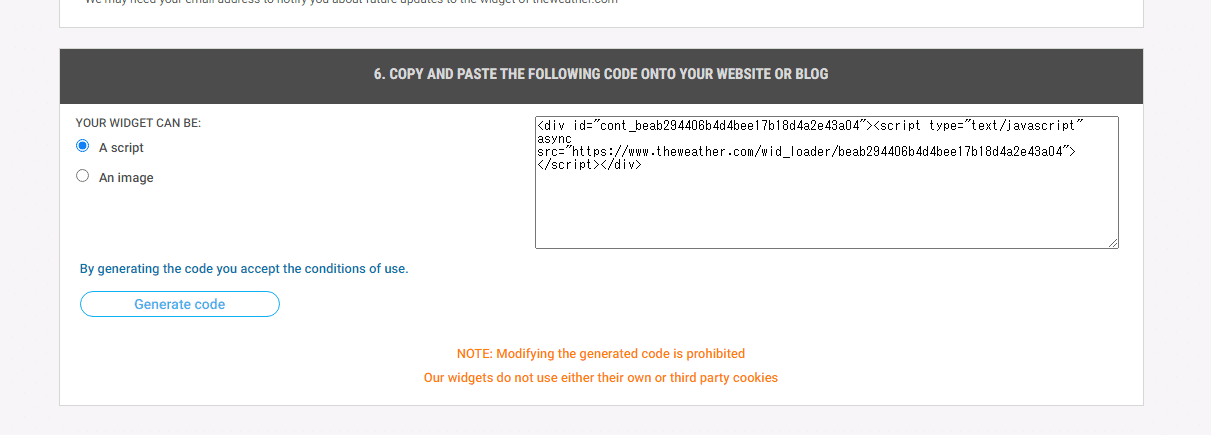
タグが完成すると、以下のように、ソースコードが出てきます。

HTML ファイルで保存すれば、ブラウザでも見られます。
玄人な皆様なら、ブラウザで開けばNotionへ表示させることも朝飯前かもですが、一応説明します。
ソースの中に、ランダムで作られた値みたいな文字列があります。
(画像の例では beab294406b4d4bee17b18d4a2e43a04 のこと)
これを、下記のアドレスのようにしてください。
ご自身の文字列を、getwid/ ~~~~ のところで置き換えるだけでOK
https://www.theweather.com/getwid/beab294406b4d4bee17b18d4a2e43a04Notion に戻ります。あとすこしです。
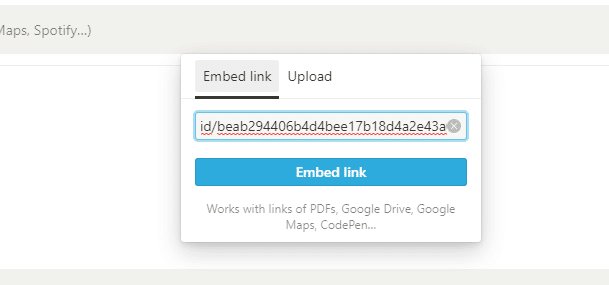
新規追加で、Embed を選択してください。

そしたら、先ほど作成したアドレスを入力して

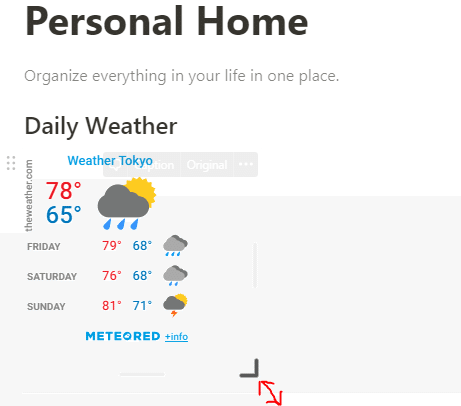
出てきたら、枠のサイズを調整しましょう!

皆さんの環境でも出ていることを祈ります!!
これで快適ダッシュボードを作成しましょう!!
この記事が気に入ったらサポートをしてみませんか?
