
「Notion」を使って、貸し出し表を作ってみた【基本編】
会社での共用アイテム、サークル内での備品の共有、アルバイトさんへインカムの貸し出し…etc
世の中は「ちょっとこれ借りるね」にあふれていますね。多分。
台帳への記入?エクセル管理表で名前書いておく?
いいえ、時は令和。タブレットやWEBページで、ぱっとわかる貸し出しアイテム一覧を、無料で使えるNotionで作ってみたので、作り方を紹介しよう思います。
☆Notion知ってるよっていう人
→■レンタル一覧の作成 からお読みください。
序章 Notionってなに
A:ドキュメントやニュースなどの管理を、表形式、カレンダー形式…と自由なフォーマットで独創的に行えるプラットフォームです。
写真付きのギャラリーとしてまとめられるので、日記や料理レシピのまとめなどを作っている人も多いですね。
シェア機能もあるので、ブログのようにしてWEBで公開することもできます。
と、このような便利な使い方は調べればいくらでも出てきますが、今回ご紹介する方法での無料と有料で差が出る部分だけ説明します。
※Notionはちょいちょいプラン構成を変えますので、この記事執筆時の情報です。

基本的に、個人的なドキュメント管理は無料で行えます。
有料になると、Notionの一つの強みである「共同作業」のレベルがアップします。
他のメンバーが同時アクセスして編集していれば、それが相手のドキュメントにも反映されます。
組織全体がNotionを使うなら、それぞれの管理しているドキュメントに、メンバーを入れて編集してもらう、という使い方ができるのです。
今回の貸し出しソリューションも、関連するメンバー全員がNotionのアカウントを持っているなら、自分の貸し出し表に人を招待して…ということができ、そのほうが人へのアクションもできるため最高です。
ですが、共同用のアカウントを作ってしまい、基本的にそのアカウントでしか編集しないことにすれば、運用は可能です。(というか筆者が無料ユーザーなので、)この記事では「無料できる範囲」で活用していきます。
■レンタル一覧の作成
ここからは、Notionを片手に作っていけるように順番を追って説明します。
☆PCと、スマートフォンで両方共から同じアカウントへアクセスできるようにしておくと、写真をつける際に超便利です。
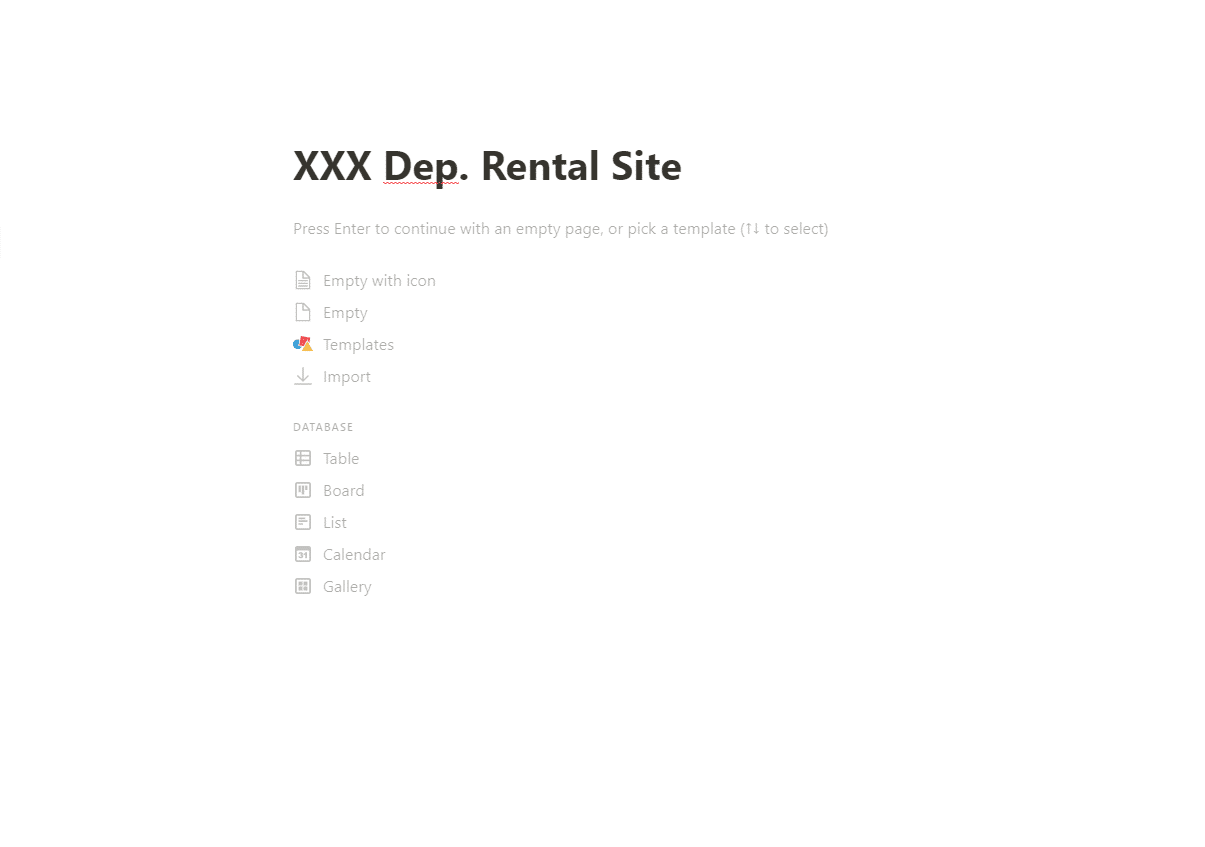
まずは新ページを作成してください。左側のメニューバーをすっと出して、+ボタンを押すとできます。

適当にタイトルを入れてください。
「アルバイト備品」「XXサークル」「貸し出し用マイク一覧」なんでもいいです。
グレーで追加できる表などのベースを選択できますので、一番下の「Galley」を選択します。

※このTable / Board / List / Calender / Galleryは、データの”見せ方”に過ぎないので、別のものを選んでしまっても切り替え可能です。作成されたベースの左上の[+Add View]から変更します。
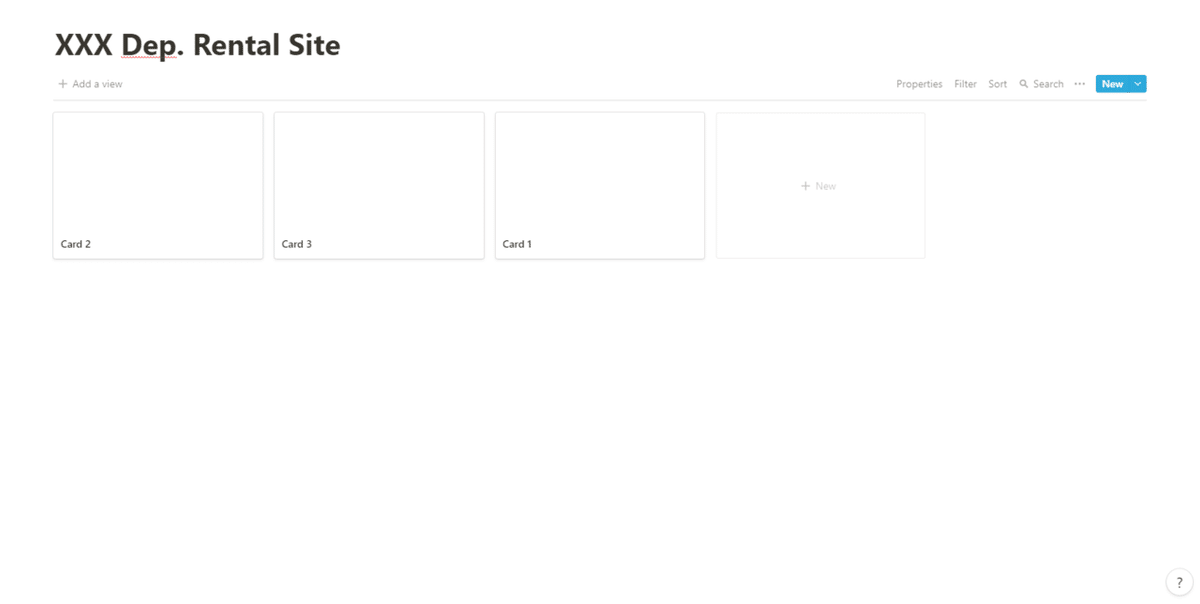
EmptyなGalleryが作成されました。

┣ アイテムPageの作成
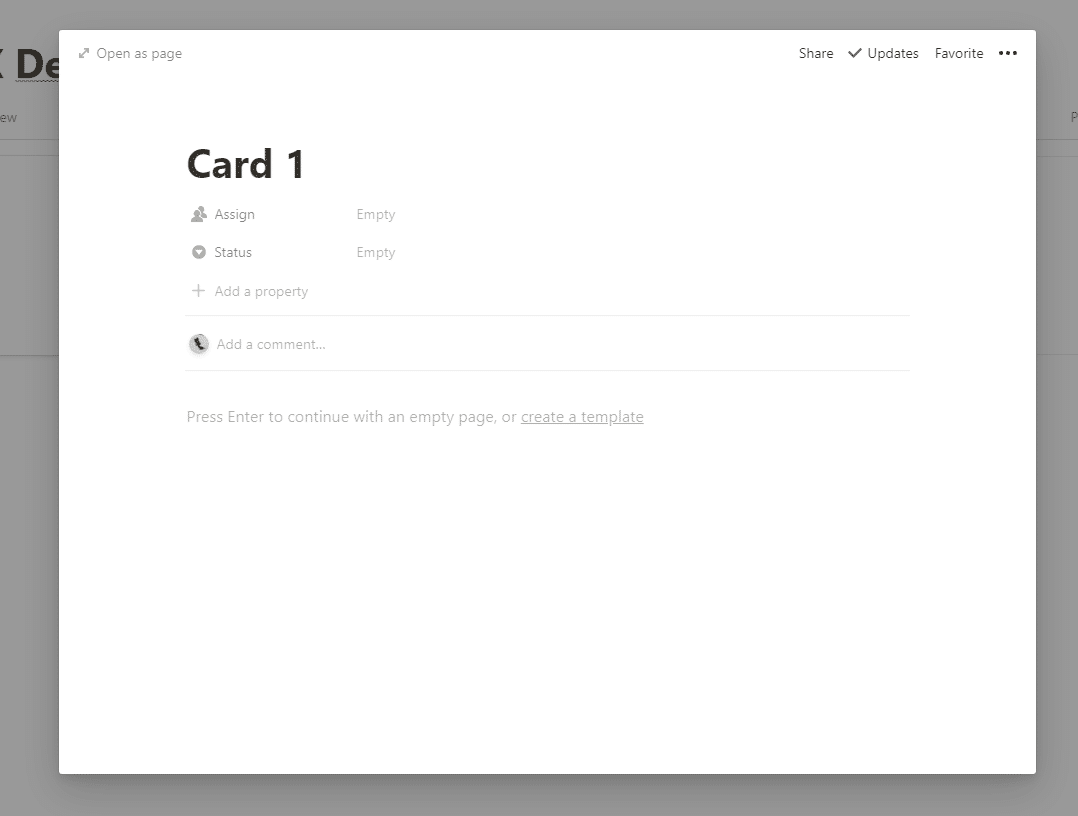
どれでもいいので、Pageを選択します。すると、中身の情報であるPageが新たに開かれます。

最初は戸惑いますが、NotionはデータをNoteのような形式でまとめそれをデータベース化して管理します。(結果どんどんノートの階層が深くなることもあります。)
つまり、このPageは、「貸し出ししたいアイテム」の詳細ページです。
※文房具とかを例にしようと書き始めましたが、執筆中に思い立って、部屋にたくさんある「ギターエフェクター」を管理することにしました。スタジオ運営している方はもしかしたら同じように作れるかもです
アイテムの名称を、タイトル部分につけます。
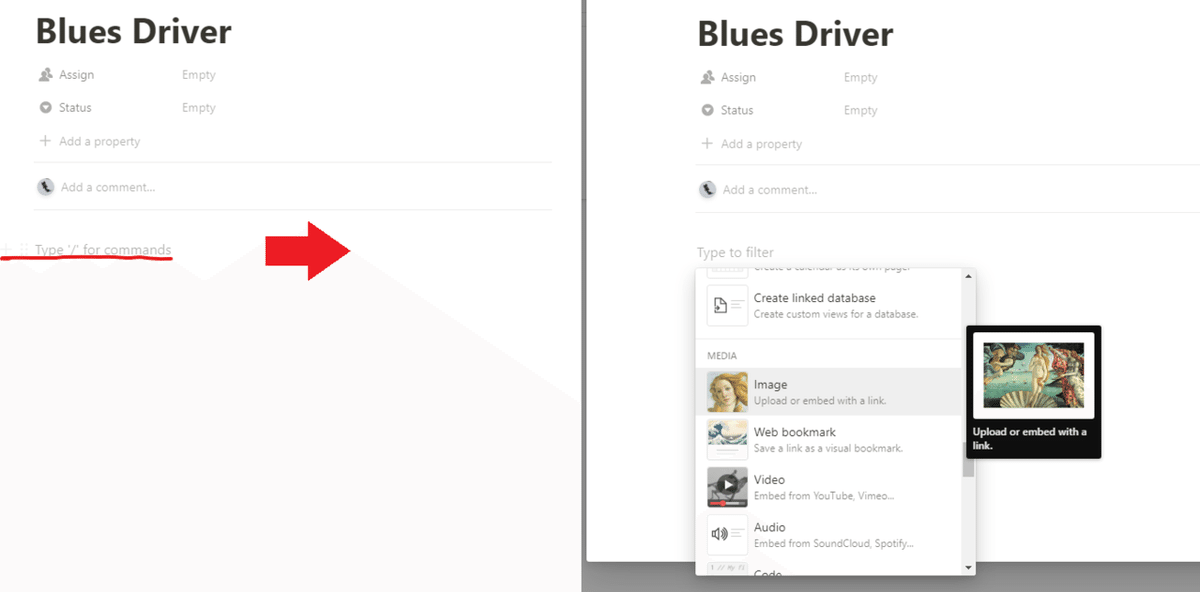
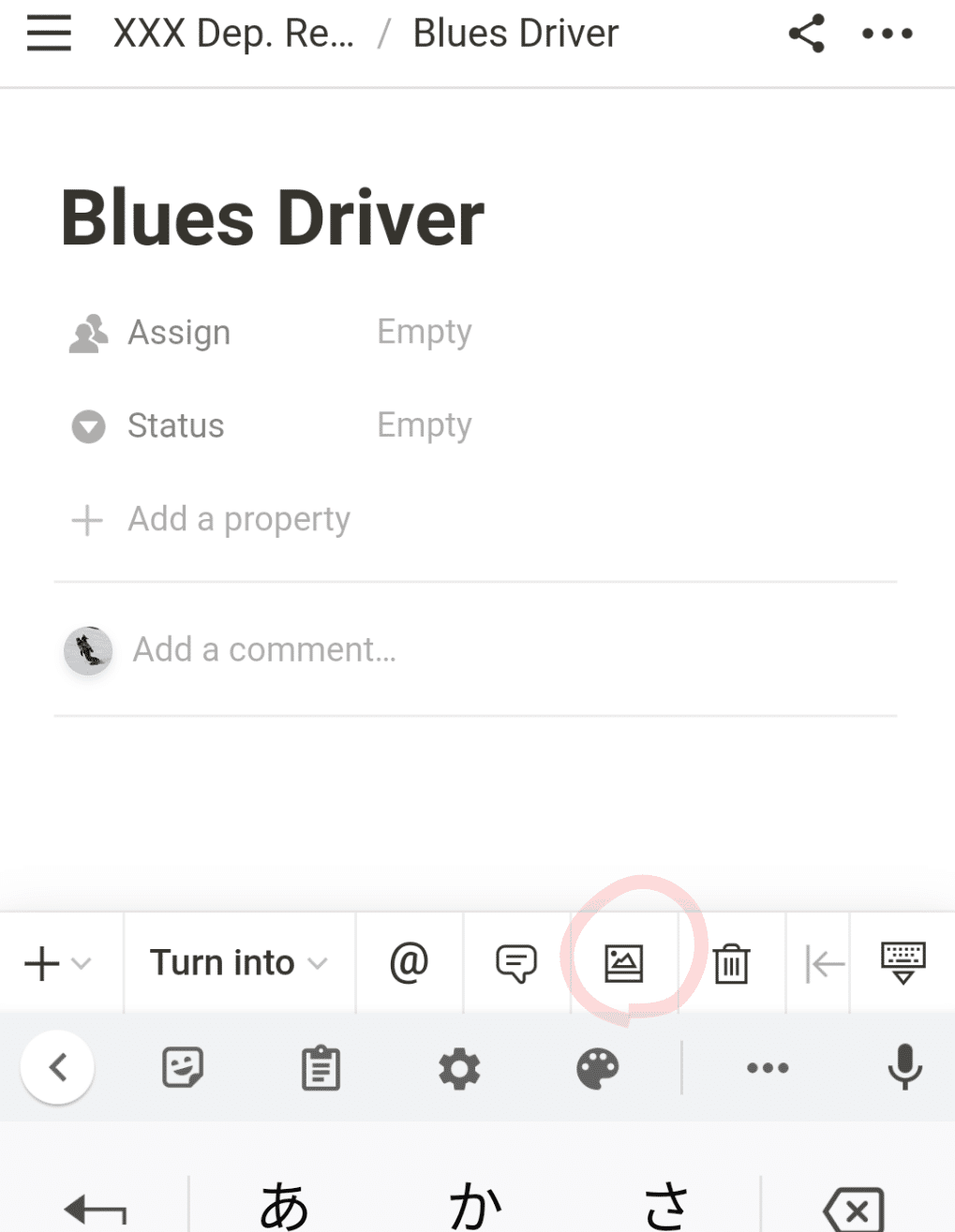
そしてPageの核であるコンテンツ部分に写真を追加します。左端の[+ボタン]か、[ / を入力]で Imageの追加を選択して画像を入れます。

この作業はスマホで行うとかなり楽です。写真を撮影して反映させることができます。

追加し終えたらポップアップしているページ以外のところをクリックしてPage一覧に戻ります。タイトルと写真がいい感じに反映されているはずです(Open As A Pageをしてしまって全画面になっている方、もしくはタブレットなどでやっている方は、ページの左上にフォルダみたいに階層が出ていますのでそこからも戻れます)
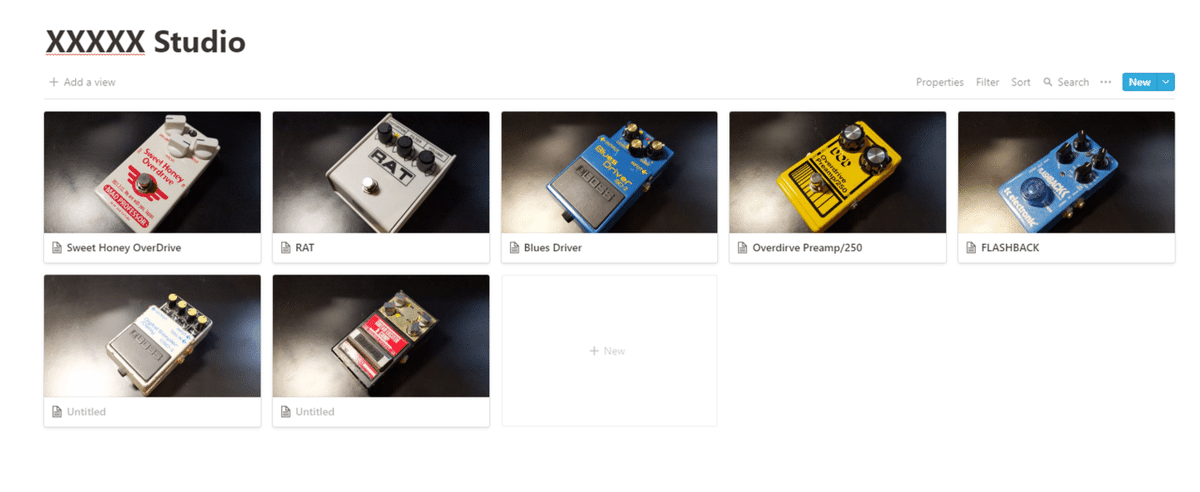
[+New] のPageを押せばどんどん追加できるので、他のPageでも同様に、名前とタイトルを入れていき、こんな感じなるまでアイテムを増やします!(ギャラリー表示はここまでで既に楽しい)

┣ レンタルに必要なラベルを作成
レンタルに必要不可欠な機能は「レンタル者」と「レンタル期間」がマストだと思います。それらの情報が表示されるようにしていきます。
適当にカードを選択し、一番上の行のプロパティ部分を選択し変更します。
プロパティは、ギャラリー内すべてで共通なので、ここでプロパティ項目を変えるとすべてのPageの項目が変更されます。
この時点で、Property Typeは何になっていてもいいので、「レンタル者」と「レンタル期間」の二つに変更します。それぞれ説明します
■レンタル者
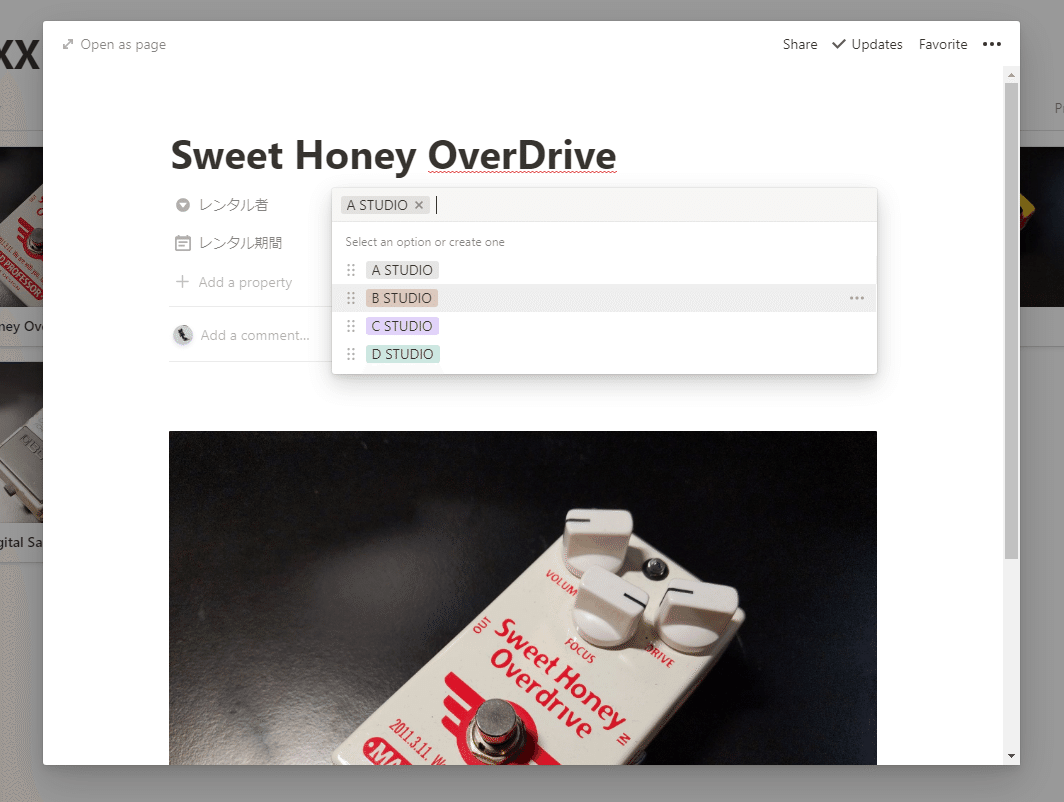
レンタルする人が限られている場合:「Select」にして、選択項目を選ぶ形がおすすめです。
誰がレンタルするか分からない場合:「Text」にして入力可能にしましょう。*タブレットになった時などにちょっと不便です。
今回は「スタジオにレンタルする」みたいなイメージで、Selectにしてみました。

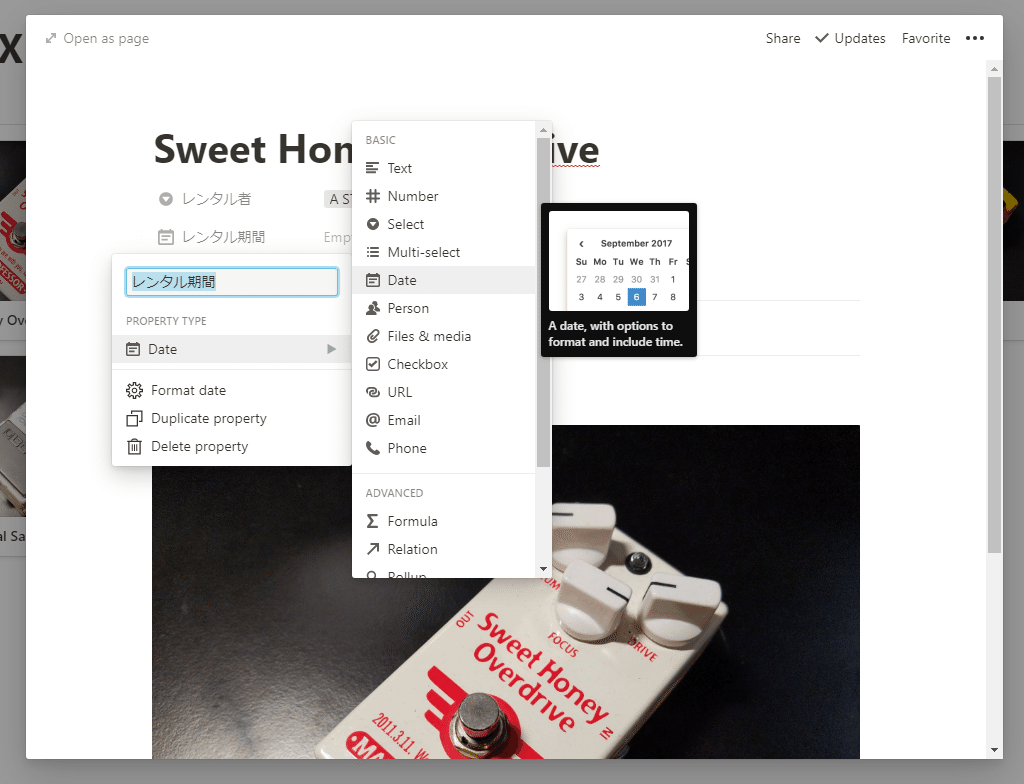
■レンタル期間
Propertyを「Date」にします。

┗ ラベルをギャラリーで表示する
レンタル者とレンタル期間を適当に入れたら、ギャラリービューでぱっとわかるようにします。
ギャラリービューの右上「・・・」から、Propertiesを選択して、先ほど作成した「レンタル者」と「レンタル期間」のトグルスイッチをオンにします

すると、名称の下に、レンタル者とレンタル期間が!!

ここまでで、基本的に貸す相手、貸す期間をビジュアルも添えて見られるようになります!!
■カレンダー表示
ただ作るだけだと何がうれしいん?となりますが、ここからがNotionの神髄
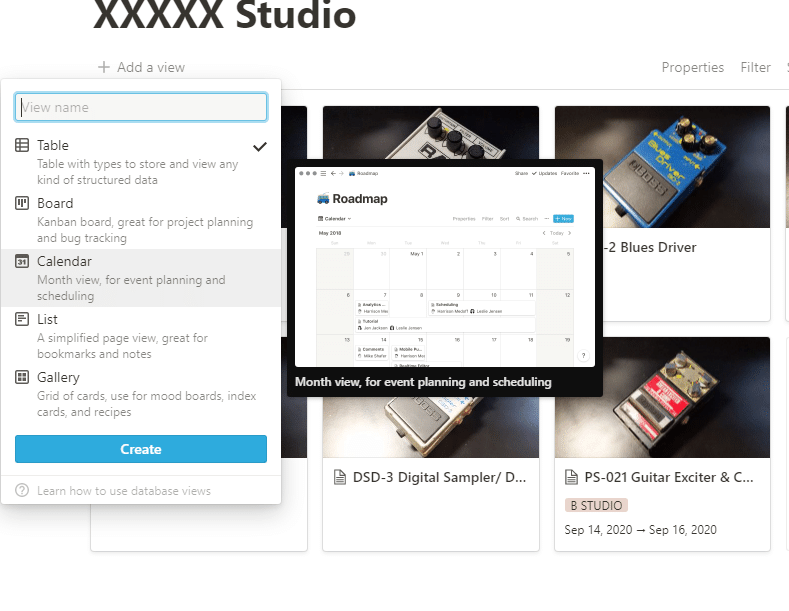
このギャラリービューを「Calendar」表示に切り替えます。
左上の「Add a View」から、Calendarを選択してCreateを押してみてください。

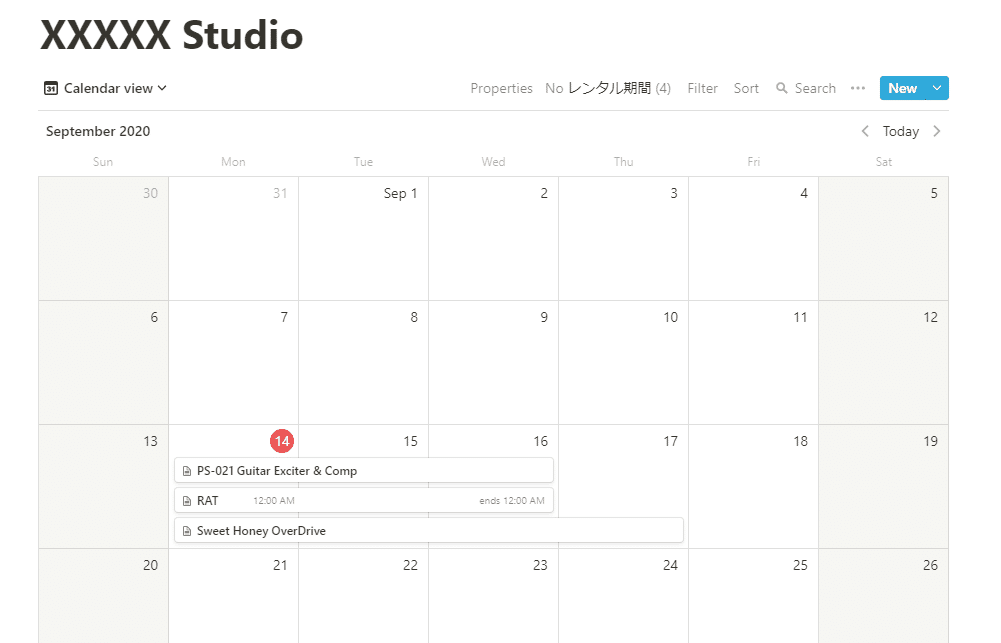
カレンダー表示に切り替わり、カレンダー上に貸出期間がざっと出るようになります!!!

よく考えたらスタジオだと時間貸しになるので、このような日をまたぐレンタルにはなりませんね…
まぁ今回は使い方の解説ではあったのご愛敬…
この記事が気に入ったらサポートをしてみませんか?
