
Webデザイン・マーケティング課 授業5日目
1、2時間目 Webデザイン基本知識
3時間目 HTML5・CSS3演習
使用テキスト
■1時間目
p37-p41
・デュオトーンに関して説明
・ブランドサイトと通販サイトが別にある場合があることを説明
・CSSの画像スプライトに関して軽く説明
ここまでで1時間目終了
■2時間目
p42-p48
普通にテキストに掲載されているサイトを紹介。
p42-p43は、堅実で信頼感のあるデザインの項目で、仕事で使う可能性が高いので、わりとゆっくりとしっかりと紹介。
■3時間目
p62下段-p67
主にCSSの基本について
cssの読み込みのイメージを、図を書きながら説明。

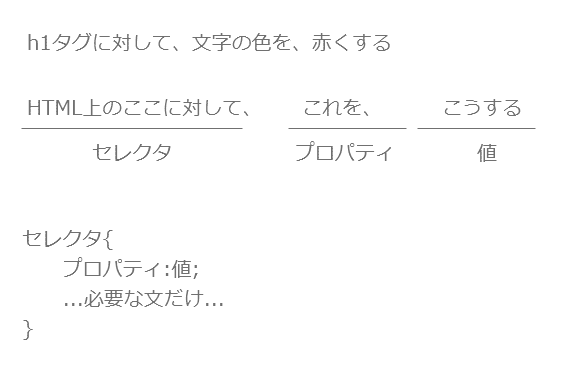
また、基本構文も、図を使って紹介

セレクタに関して、全称セレクタ、要素セレクタ、子孫セレクタ、複数セレクタなどを言葉だけ紹介。今後、書きながら説明予定。
実際に書いたコードは以下
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>はじめてのHTML</h1>
<p>bodyタグの中身がブラウザ上に表示されます。</p>
</body>
</html>style.css
@charset "UTF-8";
*{
color: crimson;
}
h1{
background-color: #FFE100;
}
p{
color: #37BD82;
}教科書とは、少しだけ色を変えて記述(わかりやすい色に)
また、以下の図のように、VSCodeのタブの右に「・」があるときは、未保存状態であることを説明。

明日は、VSCodeの設定をいじる予定。
■まとめ
学科の授業は、だんだん教科書を読んでいるだけで、補足情報がなくなってきた。。
HTMLの授業も少しずつ進んできたので、そろそろ手を動かしながらの内容に切り替えても良いかも。
まだ、PC自体の設定(拡張子の表示など)をやってないので、そろそろやらないとな。
HTMLは、明日に色々設定をいじる予定。この時にPCの設定も一緒にやっちゃいたい。
この記事が気に入ったらサポートをしてみませんか?
