
Vue.js勉強記録その31 外部サービスを利用しよう 6-2 ver1
こちらの書籍で勉強中です。
今回は、googleのサービスである、Firebaseを使います。まずはアカウントを作るところからです。
■FirebaseとREST API
Firebaseとは、googleが提供しているクラウドのサービスです。
JSだけで、データベース、ユーザー認証などが使えるようになるサービスです。
・Firebaseの準備
こちらにアクセスします。

使ってみるをクリックします。

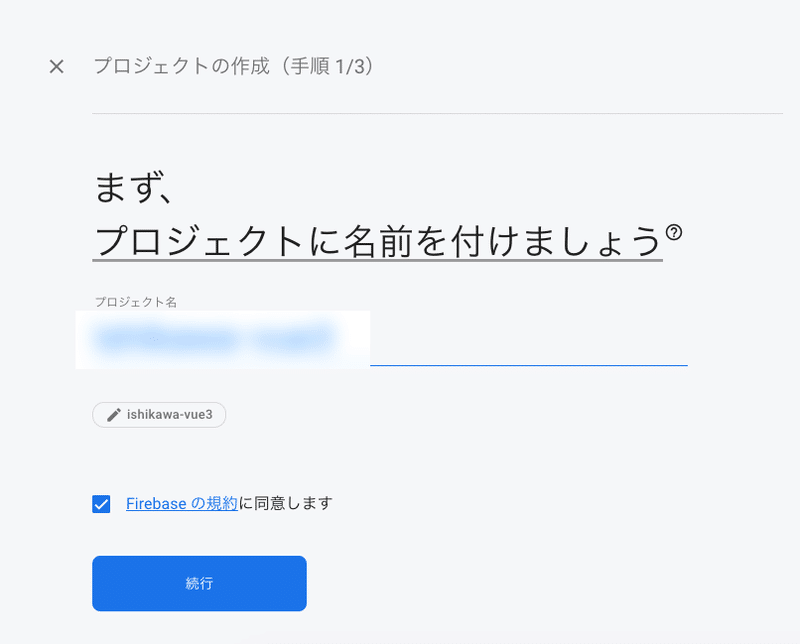
プロジェクトを作成をクリックします。

ここの名前は、ユニークなものにしなくちゃいけないらしいです。

Googleアナリティクスの設定画面になります。

ひとまず今回は使わないので、「このプロジェクトでGoogleアナリティクスを有効にする」のチェックを外して、プロジェクトを作成をクリック。

しばらくすると、準備ができたと言われるので、続行をクリック。

ダッシュボードに入れます。

左側のメニューから、Relatime Databaseをクリック

データベースを作成をクリック

ここは書籍には書かれていない項目だったが、ひとまず米国を選択して次へ。

テストモードで開始するにチェックを入れて、有効にするをクリック。

データベースが作成される。この、xxxx-default-rtdb:nullの所にカーソルを持っていくと、データが追加できる様になる。

+マークを押すと、下にデータを追加できる。

personを入力

personの横の+マークを押して、taro@yamadaと入力

taro@yamadaの横の+マークを3回押して、各々データを入力

同様に、数人分のデータを用意
https://プロジェクト名.firebaseio.com/person.json
このURLにアクセスすると、

こんな感じで、作ったデータベースの中身が、JSONで取得できる。
■まとめ
今回は、Firebaseのプロジェクトを作って、データベースを用意し、JSONで取得するまででした。
正直、こんな簡単にデータベースが、作れてJSONで取得できるとは思ってませんでした。めっちゃ便利!今までSQLをチクチク書いていたけど、かなり楽にデータベースを扱えそうな予感です。今のところ。
次回は、jsから今回作ったデータベースにアクセスします。
この記事が気に入ったらサポートをしてみませんか?
