
Vue.js勉強記録その38 外部サービスを利用しよう 6-4 ver2
こちらの書籍で勉強中です。
今回は、googleアカウントによる認証です。前回同様、Firebaseのバージョン違いにより、書籍通りには動きませんでしたが、とりあえず認証はできる様になった?と思われます。
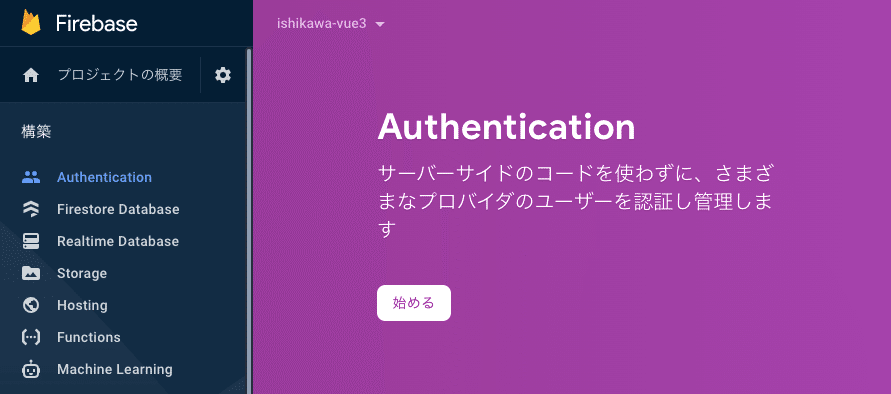
■Authenticationにアクセス
Firebaseのコンソールにアクセスし、左側のAuthenticationをクリック。
始めるボタンをクリック。

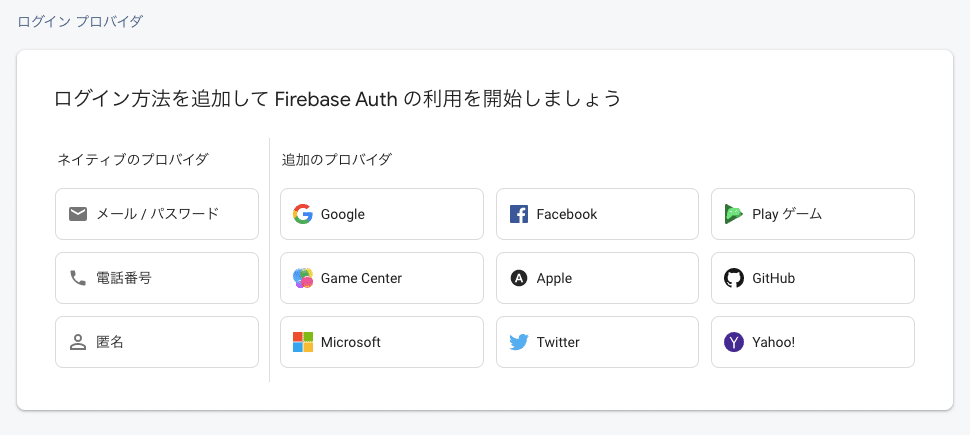
追加プロバイダから、Googleを選択

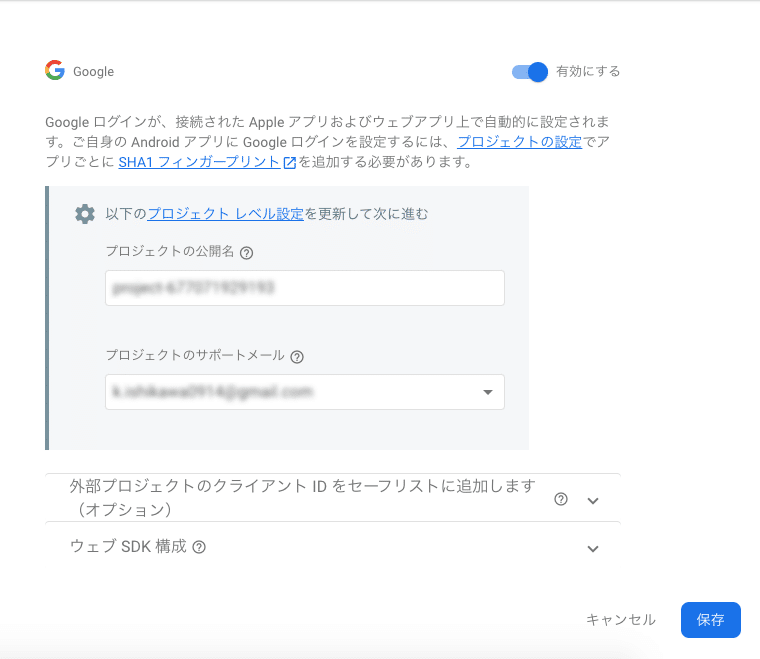
以下の様に設定して、OKボタンを押す。
有効にする
ー>チェックをつける
プロジェクトの公開名
ー>そのままでOK
プロジェクトのサポートメール
ー>自分のメールアドレスを選択
その他
ー>そのままでOK

これで、googleによる認証ができる様になった。

■コードを書いて、認証機能を試す
ここが、バージョン違いにより、書籍通りにはいかなかった。
以下のサイトが参考になりました。
<template>
<section class="alert alert-primary">
<h1>{{ data.title }}</h1>
<p>{{ data.message }}</p>
</section>
</template>
<script>
import { onMounted, reactive } from "vue";
import { getAuth, signInWithPopup, GoogleAuthProvider } from "firebase/auth";
export default {
setup(props) {
const data = reactive({
title: "Firebase",
message: "This is Firebase sample",
});
const authNow = () => {
const provider = new GoogleAuthProvider();
const auth = getAuth();
signInWithPopup(auth, provider)
.then((result) => {
data.message = result.user.displayName + result.user.email;
})
.catch((error) => {
// Handle Errors here.
const errorCode = error.code;
const errorMessage = error.message;
const email = error.email;
const credential = GoogleAuthProvider.credentialFromError(error);
// ...
console.log(errorCode);
console.log(errorMessage);
console.log(email);
console.log(credential);
});
};
onMounted(() => {
authNow();
});
return { data, authNow };
},
};
</script>
importで必要な機能を読み込む。
import { getAuth, signInWithPopup, GoogleAuthProvider } from "firebase/auth";authNowメソッドが、認証の処理。
どうやらFirebase v9になり、大分記述の方法が変わったらしい。
const provider = new GoogleAuthProvider();
const auth = getAuth();
signInWithPopup(auth, provider).then((result) => {
成功した時の処理
}).catch((error)=>{
失敗した時の処理
});
こんな感じ。
今回は成功したら、名前とメールアドレスを画面に表示する。
エラーの時は、console.logを出す様にしたけど、あえてエラーってどうやったら起こせるのだろう。。あんまり確認は出来なかったです。
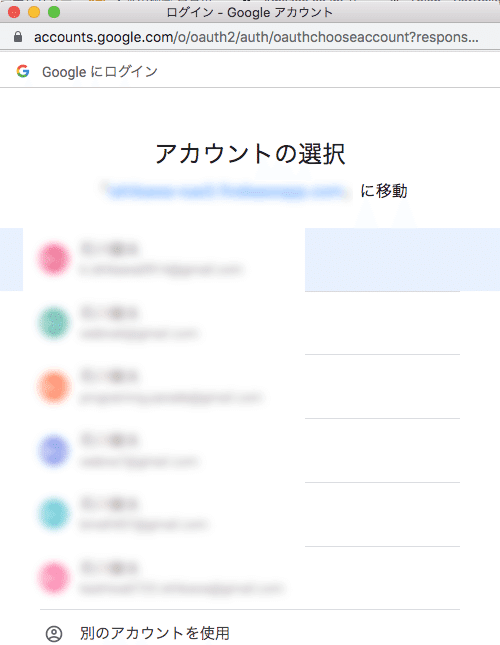
画面を表示させると、以下の様にgoogleの認証がポップアップされる。
(場合によってはポップブロックされるので、ポップブロックを解除する)

ログインすると、以下の様に、名前とメールアドレスが表示される。

■まとめ
ひとまず認証機能が実装できた様です。
バージョンが違うと、大分記述の方法が違うのですね。
この先の内容も、バージョン違いによって実装できないことが出てきそうですね。ググりながら頑張ろう。
