padding/margin の落とし穴!
おはようございます🌤
WEBデザインスクールの受講を開始して6日目で、初めての週末を迎えてます。週末こそ学びの時間にすでになっているという最高のマインドです!週末は8時間以上/日はマストで時間の確保をしていこう!!!
ということで、土曜日は彼とのデートを勉強Dayに変えてもらって一緒にカフェでひたすらProgateの反復練習を・・・ありがたいことに彼の職もIT系でWEBデザインを趣味(趣味の度が超えている趣味)にして活動しているので、一緒になって課題に向き合ってもらってました🐶
今まで一人黙々と練習していたら、自分が全く0から学んでいるんだということを忘れかけていた・・・1週間前にはコードなんて書けなかったし、解読もできなかった私が、コードを書けているぞ!!!!!と、今日初めて彼に言われてハッと気付いた。少しづつ・・・・前進している証拠だ!😆
勉強を始めてからは2週間ほど経っているけど、この短期間でも小さな成長を感じている!しかも、課題も楽しんでいるってところがいいよね!
さてさて、
昨日Progateの HTML 道場編(中級)を終えて思ったことが・・・
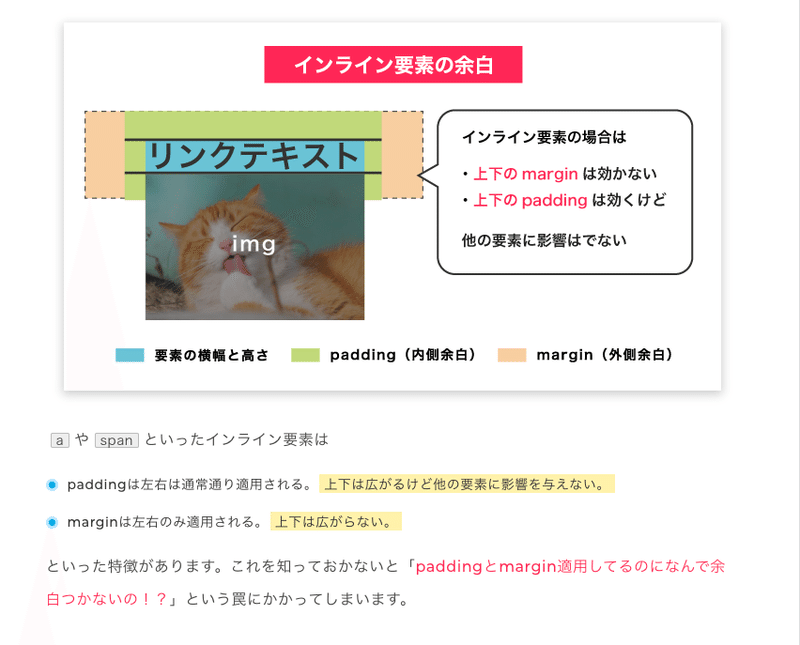
私全然padding/margin の理解ができていない!💦要素の上下にラインが引いてあればまだしも、何も引いてないかつ、背景色もないただの要素に余白を作成することがとっても苦手だということに気づきたのです!結構苦しんだ・・・

💡paddingを使うときのPointは大きく2つ
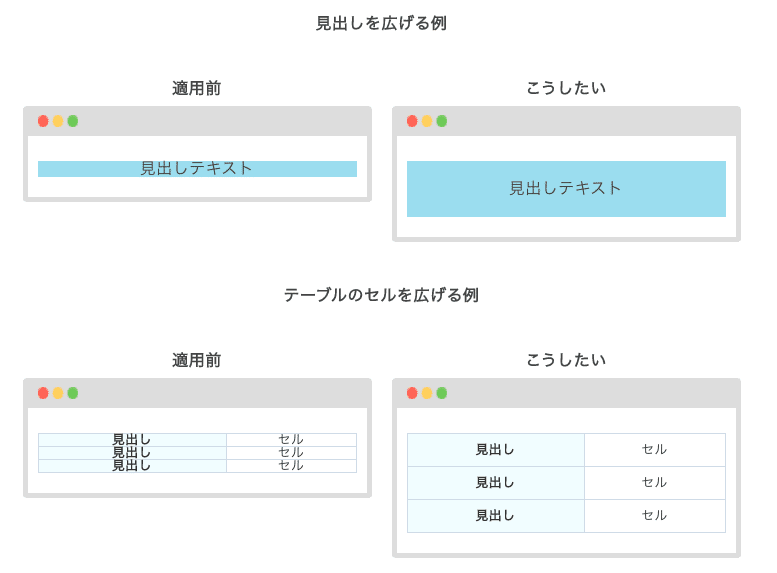
・要素の範囲を広くしたい

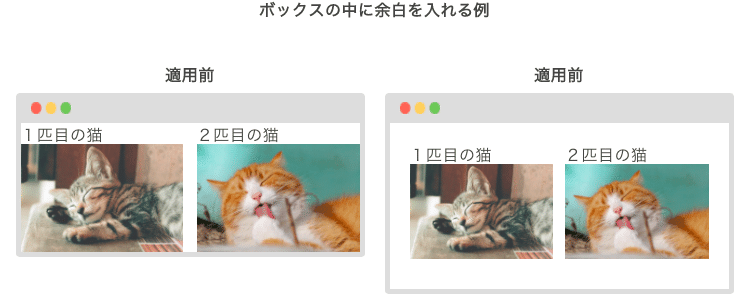
・要素を中に押し込めたい

💡marginを使うときのPointは1つ
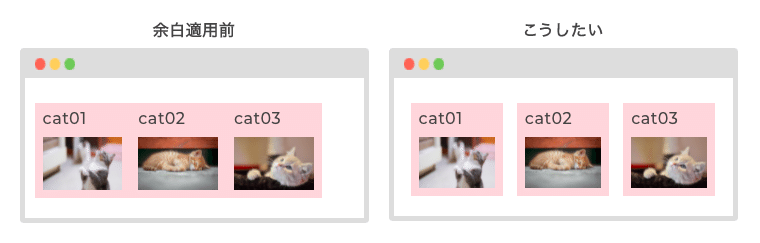
・別の要素との間隔を広げたい

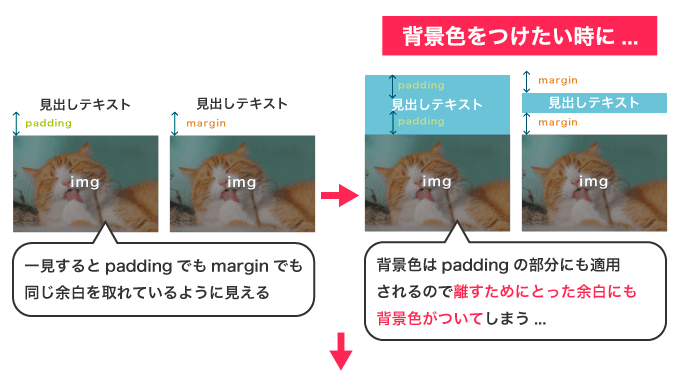
一見おなじようにも見えるこの2つのCSSは、背景色をつけると全く違った印象を与えることになる!

背景色はpaddingの余白に対してもつき、borderはpaddingの外側につくのでpaddingで他の要素との距離をとろうとすると後々書き直すはめに!
その要素が関わるもの全体的に色をつけたり、要素の上下に線を付けてその線を要素から話す場合にはpadding、要素から切り離して外側にはただの余白を作りたい場合はmarginを思ったら良さそう!
💡marginの注意点
margin同士が上下に並んだ時だけmarginの相殺が発生!これにより上下に並んだ要素にそれぞれ上下のmarginを設定したとしても、大きい方の値しか適用してくれない!!!(本当は上下合わせて40pxのmarginが欲しかったのに、30pxしか余白がない。となる)ただし、「padding + padding」や「padding + margin」は相殺が起こらず、指定の通りの余白が適用される!ちなみに「左右のmargin」も相殺は起こらない!
困った時は、参考となる(見本)サイトを開発者モードでどちらが適応されているか確認するのがおすすめ!
今日は朝7時から23時までコーディングの課題をひたすら!うまくコードが書けない、ズレる、修正の仕方もわからない、、、、と、できなくてイラっとしてしまった瞬間もあったけれど、丸っと1日頑張れたのは3ヶ月後の自分の為!これに尽きる!人生をもっと豊かにするんだ!
目標を高くもって前進あるのみ!
この記事が気に入ったらサポートをしてみませんか?
