
時刻データの線形性と周期性の両方に着目した可視化手法「スパイラルチャート」を3Dにする
「スパイラルチャート」は時刻データの線形性と周期性の両方に着目した可視化手法のひとつです。スパイラルチャートを3次元空間に描いて、棒グラフと組み合せる方法を紹介します。
先日紹介したカレンダー表現の格子状バブルチャートは、カレンダー風のレイアウトにより、全体的な時間変化とともに、新型コロナウイルス関連のニュースでよく耳にする、「月曜日最多」とか、「先週の月曜日に比べて」というような特定の曜日に着目した変化も見たいという場合に便利です。その一方で、(日曜日を一番上にすると)土曜日と日曜日のつながりが分りにくくなることが弱点です。
「情報可視化入門」の第14章 時刻データの表現手法では、周期性に着目した時刻データの表現手法として、カレンダー表現の他にスパイラルチャートを紹介しています。時間軸を螺旋状に描くことで、時間の備える線形性(過去から未来へと後戻りなく進む)と周期性(1週間や1か月のような周期をもって繰り返される)の両方を同時に表現できます。
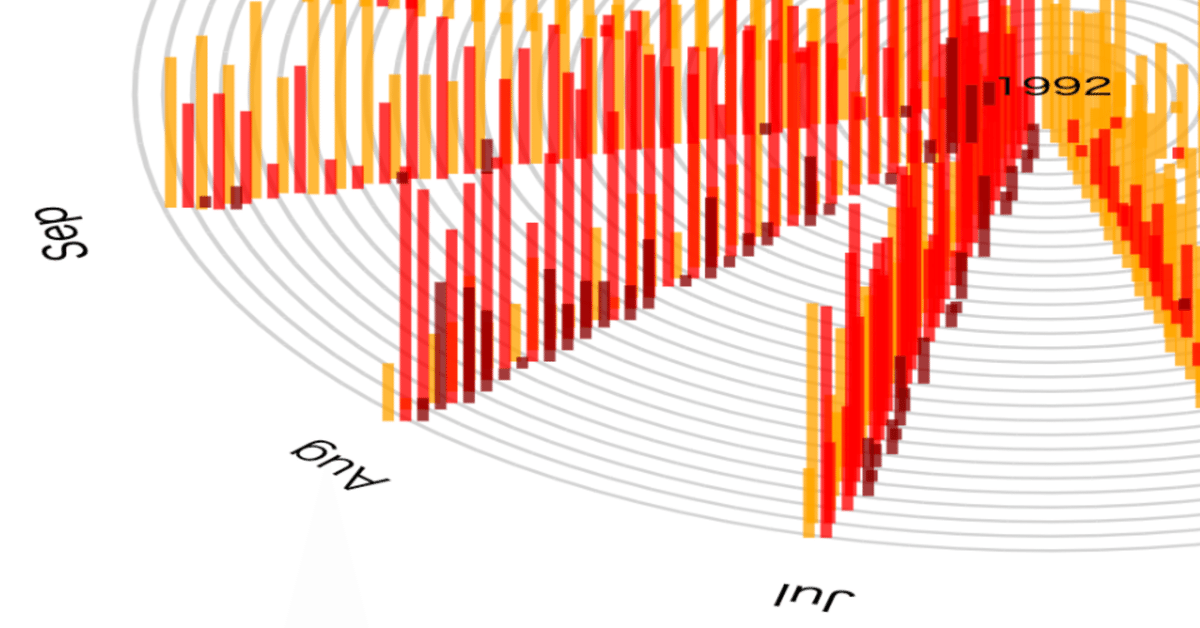
スパイラルチャートの例を新しく描いてみることにしました。8月も終り、今日は暑さも一段落という感じですが、下の図は、1992年〜2021年8月の、東京の夏日(Orange)、真夏日(Red)、猛暑日(Dark Red)をスパイラルチャートで表したものです。一番外側の並びには、Dark Redの点があまりありません。昨年(2020年)に比べると、7月、8月に猛暑日は少なかったようです。(最高気温が25℃以上の日を「夏日」、30℃以上の日を「真夏日」、35℃以上の日を「猛暑日」と呼びます。)

猛暑日が多かったか少かったかが知りたいのであれば、「日数」を可視化する方が便利です。「情報可視化入門」の図14.18ではスパイラルチャート上の点をバブルにして、月ごとの台風の発生頻度を表しました。ただし、三つの値(夏日の日数、真夏日の日数、猛暑日の日数)を同時に表そうとすると、もうひと工夫必要です。そこで、表題に書いた「3Dにする」の登場です。

螺旋状の時間軸の上に(螺旋の描かれた平面に直交する向きに)3色の棒を描くことで、夏日の日数(Orangeの棒)、真夏日の日数(Redの棒)、猛暑日の日数(Dark Redの棒)を表すことにしました。簡易的に描いた図なので改善の余地は多々ありますが、それでも、8月(Aug)のところの棒の並びを見ると、いちばん左のDark Redの棒がその右側の数本よりも短いことが見てとれます。つまり、2021年8月の猛暑日はここ数年では少なかったということです。
ちなみに、第7章(7.2)で3次元(空間)の問題を説明しましたが、この図にもその弱点は当てはまります。
データの出典: 気象庁(ここで紹介した図のデータの出典は気象庁ホームページです)
この記事が気に入ったらサポートをしてみませんか?
