
最近、流行りのモバイルファーストのWebデザイン
こんにちは!
最近は、スマホでWebサイトを閲覧したり、ほどんどの情報をスマホ得る人多いですよね。
Webデザインについて、デザインを考えるとき、スマホページとPCページでの表示について考えます。
少し前までは、PC用のサイト/タブレット用のサイト/スマホ用のサイトとサイズを3つに分けて切りかえて表示させたりという方法もありましたが、最近ではレスポンシブデザインのサイトが多いですね。
レスポンシブデザイン

レスポンシブデザインとは
PC/タブレット/スマホサイズのソースコード(html/css)が同じもので作られたサイトの事です。
PCでタブの幅を狭くしていくと、フレキシブルにデザインが変化します。
メリットとしては以下の点があげられます。
・Google検索により優位になる(SEO対策)
・ページ作成や更新の手間が減る
デメリット
・制御するCSSが複雑になる(CSSでPCの場合とSPの場合のデザインの変化を記述します)
・デザインレイアウトの制約が若干ある
◆既存のwebサイトのリニューアルなどを行う場合は、まず現在のアクセス数を調べます。
スマホからのアクセス数・・88%
PCからのアクセス数・・・・12%
このような場合は、PCでの表示よりスマホでの表示を優先させます。
↑モバイルファーストなデザイン↑
最近は、モバイルファーストのページ増えてきたなあと感じます。
今回は徹底的にモバイルファーストに特化したページのご紹介です。

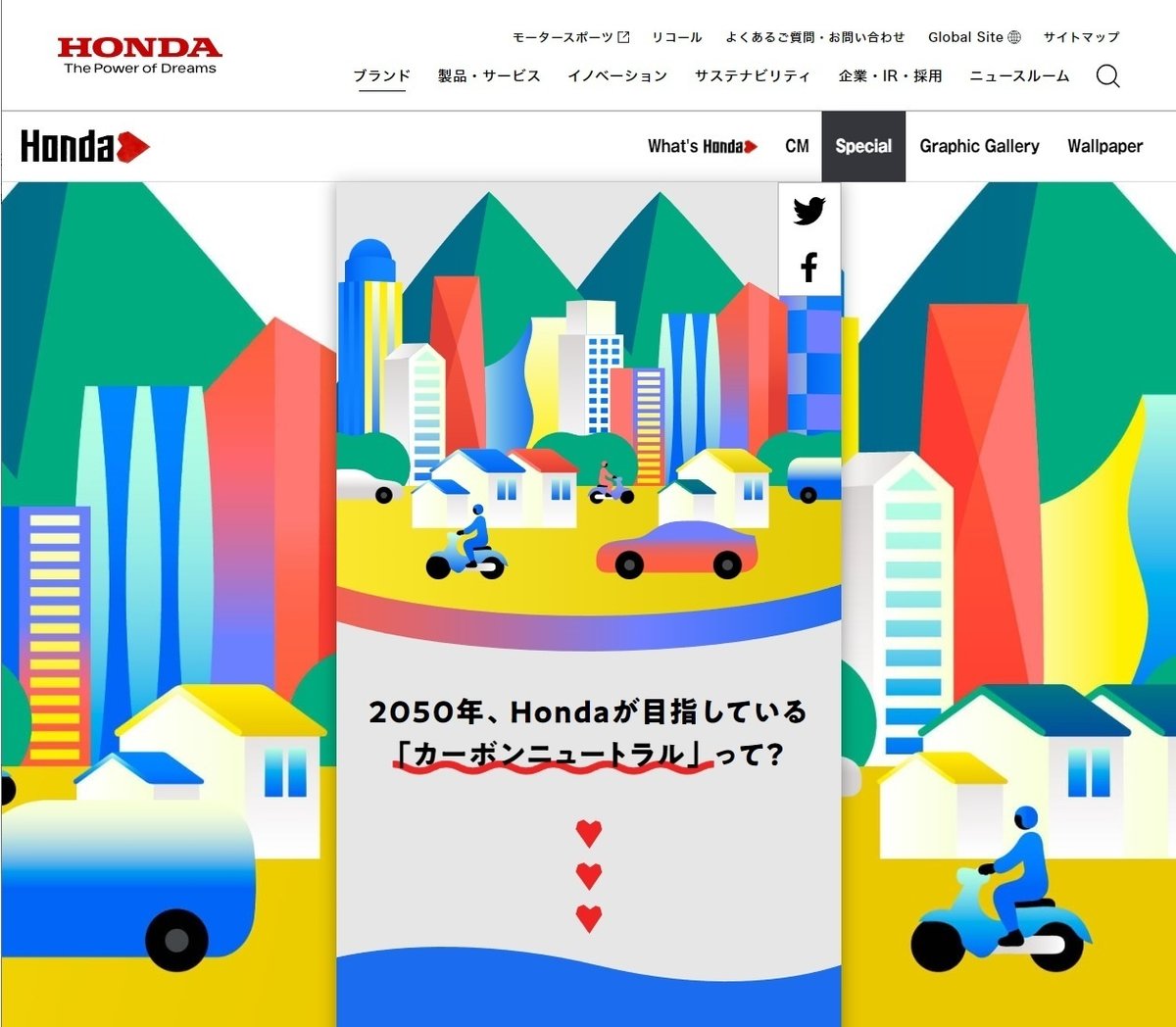
ここまで完全なモバイルファーストwebのサイトがついに表れました!
PCで閲覧すると両サイドは背景画のように固定されており、真ん中のスマホサイズだけがスクロールしていきます。
こちらのサイト、スマホで閲覧すると、ちょうど真ん中の部分のみの表示になります。
こちらのデザインは、スマホサイズで中央に固定されたデザインなので、先ほど紹介した「レスポンシブデザイン」というよりは、コーディング的には”スマホサイズを固定でコーディングする”という作り方になるかと思います。なので、”PCでタブの幅を狭くしていくと、フレキシブルにデザインが変化する"訳ではありませんね。ある意味では”固定されたデザイン”です。

そして、スマホで見たとき、やっぱり見やすい…
こちらのHondaホンダのサイトは文字も大きくゴシック体で視認性にも優れております。
制作者は、PCで制作を行う事が多いため、レスポンシブデザインの場合、どうしてもついつい、PCでの表示を優先してしまいがち。。
そして、レスポンシブデザインでスマホでの表示をしたときに、
「なんか写真小さい..?」「文字読めない..」などの課題にぶつかり慌てて修正する場合がありますが、最初から固定されたモバイルファーストデザインだと、最初から迷いなくデザインできるため、スマホサイズの時にとっても見やすいですね。
また、コーディング的な観点からすると、PCの横幅:1200PXからスマホの横幅:480pxまでをレスポンシブでコーディングした場合、どうしてもデザインが可変していく過程で、ボックスや写真の位置が崩れたりしがちです。
しかし、Hondaホンダのサイトのように、スマホサイズが中央に固定されたデザインだと可変しないため、崩れるリスクはかなり低くなります。


続いては、こちらのライフスタイル情報を届けるwebメディアです。
PCサイズの時は3カラム、SPサイズの時は1カラムへ可変します。
また、PCサイズの時は両サイドが固定、中央部分のみスクロールする動きです。
こちらも3つのコンテンツがそれぞれスマホサイズで設計されており、PCの際に3列で配置されていたコンテンツがスマホで1列に組み込まれていくという意味でレスポンシブに設計されています。
PCサイズを想定して”大きな画面で見せる”というよりは、最初からスマホサイズを想定して小さめのパーツ事に分けてデザインされており、そういう意味で"モバイルファースト”のデザインと言えるでしょう。


続いては、BEAMS miniのサイトです。
こちらはPCサイズの際には2カラム、左側のコンテンツが固定、右側のコンテンツのみがスクロールするデザインになっています。
左側には目次の要素をもたせ右側で内容を展開しています。


最後は、こちら女子美術大学のWebサイトです。
さきほどのサイトと同じく、PCサイズでは2カラム、スマホサイズでは1カラムになております。PCサイズの際には右側の画像が固定され左側のコンテンツがスクロールしていきます。PCサイズの際、右側には、常に見せたい画像や伝えたいメッセージを固定しておき、読ませたい内容を左側のスクロールで展開させていく事が出来ます。スマホでは1カラム、PCでは2つの情報が楽しめるという意味では、PC/スマホそれぞれの楽しみ方ができるサイトになっています。
以上、スマホサイズを意識したモバイルファーストのWebサイトのご紹介でした!
Webサイトの場合、ユーザーの持っているデバイスのサイズは人それぞれ。
ユーザーがどんなデバイスで見るのか?デバイスのサイズによってどんな違いや効果があるのか?など考えてデザインを設計する事で、よりユーザーが使いやすく、またユーザーの心をつかむWebサイトをデザインする事が出来るのではないでしょうか。
この記事が気に入ったらサポートをしてみませんか?
