
flexboxを使って横並びにし、高さを揃え、かつaタグを上下左右中央にして親要素いっぱいにする方法
ググっても分からなかったのですが、みなさんの情報を組み合わせてなんとか実現できたので記録しておきます。
display:flex;とdisplay:table;を組み合わせるのがポイントみたいです。
html
<ul class="list">
<li class="list-item">
<a href="" class="list-item-link">aaaa</a>
</li>
<li class="list-item">
<a href="" class="list-item-link">bbbb<br>bbbb</a>
</li>
<li class="list-item">
<a href="" class="list-item-link">cccc<br>cccc<br>cccc</a>
</li>
<li class="list-item">
<a href="" class="list-item-link">dddd<br>dddd<br>dddd</a>
</li>
</ul>CSS
.list {
display: flex;
list-style: none;
justify-content: space-between;
margin: 0;
padding: 0;
}
.list-item {
width: calc(25% - 20px); /*要素の数と間隔によって調整*/
display: table;
text-align: center;
}
.list-item-link {
background-color: #ccc;
display: table-cell;
vertical-align: middle;
padding: 10px;
}
.list-item-link:hover {
background-color: red;
}結果

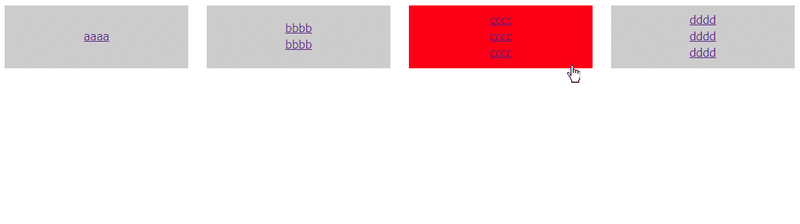
こんな感じで、グレーの背景全体をリンクにすることができました。
※追記
IEの場合、「li」か「a」に高さを指定しないといけませんでした。
とはいえIEはもうすぐ滅ぶので気にしなくていいでしょうけど。
この記事が気に入ったらサポートをしてみませんか?
